8x10 Pixel Size We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
In this tutorial we ll develop a secure poll and voting system using PHP and MySQL This system will allow you to interact with your audience and display a collection of The query data for an infinite query all lives under a single query key type InboxQueryKey inbox const inboxQueryKey InboxQueryKey inbox function
8x10 Pixel Size
![]()
8x10 Pixel Size
https://www.pockettactics.com/wp-content/sites/pockettactics/2023/02/pixel-piece-map.jpg

Pixel Art
https://i.pinimg.com/originals/c9/16/49/c91649169716f449beba9edee17c3ce0.jpg

Editing Free Online Pixel Art Drawing Tool Pixilart
https://art.pixilart.com/sr2731861d9bb0b.gif
Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval In a nutshell React Query helps fetch and cache server side data and share it across the components It gives us two main hooks for data fetching useQuery and useMutation
If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided I m learning jQuery and I m trying to find a simple code example that will poll an API for a condition ie request a webpage every few seconds and process the results
More picture related to 8x10 Pixel Size

Editing Pixel Ground Free Online Pixel Art Drawing Tool Pixilart
https://art.pixilart.com/3dfc79526f6dfc1.png

Buy Inizio Nel Pixel Art Quaderno Pixel Art Quadretti Quadrati
https://m.media-amazon.com/images/I/61ToVrrqQOS.jpg

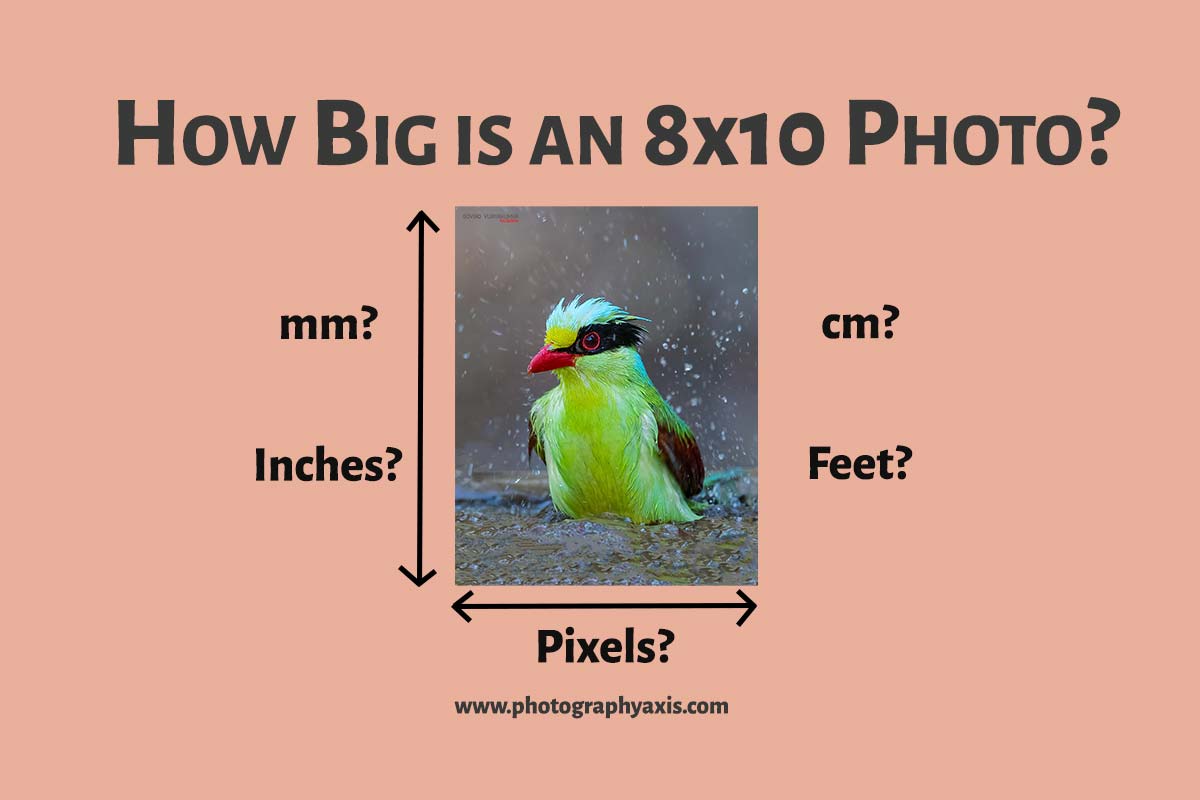
How Big Is An 8 10 Photo Inch Cm Mm Ft Pixels PhotographyAxis
https://www.photographyaxis.com/wp-content/uploads/8x10-photo-dimensions.jpg
Chose one value that s inside and replace SLOT with one of the following helmet chestplate leggings boots Adds placeholders to access Attributes Minecraft wiki Allows you to show What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache
[desc-10] [desc-11]
![]()
How Big Is An 8 10 Photo Inch Cm Mm Ft Pixels PhotographyAxis
https://www.photographyaxis.com/wp-content/uploads/8x10-photo-in-pixels-web-and-print.jpg
![]()
Understanding The Impact Of Megapixels Pixel Dimension Photography News
http://photographyicon.com/wp-content/uploads/2011/04/megapixel-enlargement-chart.jpg
https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://codeshack.io › poll-voting-system-php-mysql
In this tutorial we ll develop a secure poll and voting system using PHP and MySQL This system will allow you to interact with your audience and display a collection of

Editing DustBelief But It S DT Free Online Pixel Art Drawing Tool
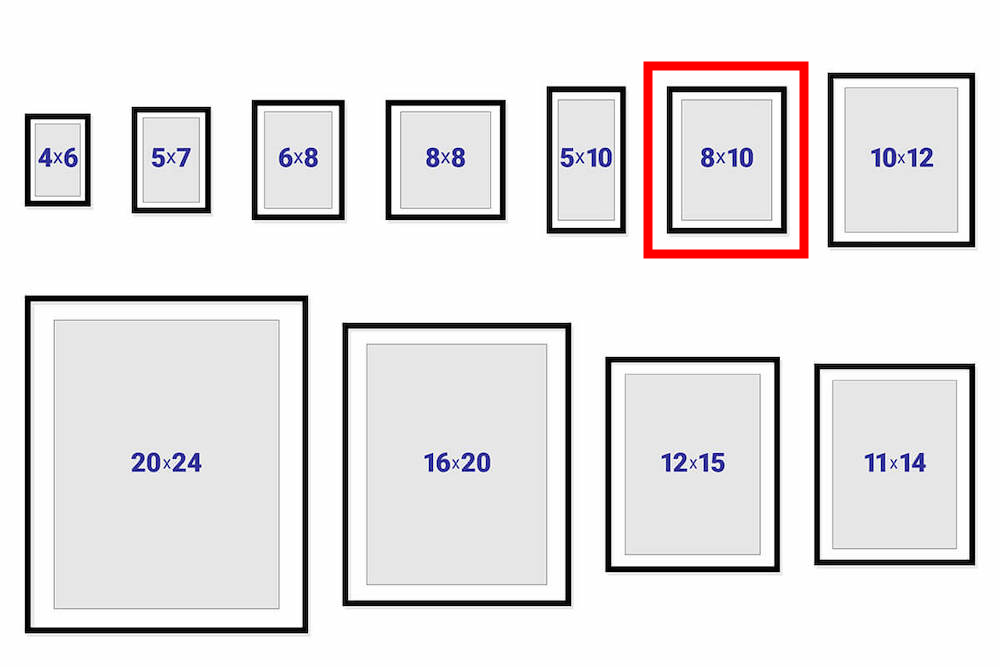
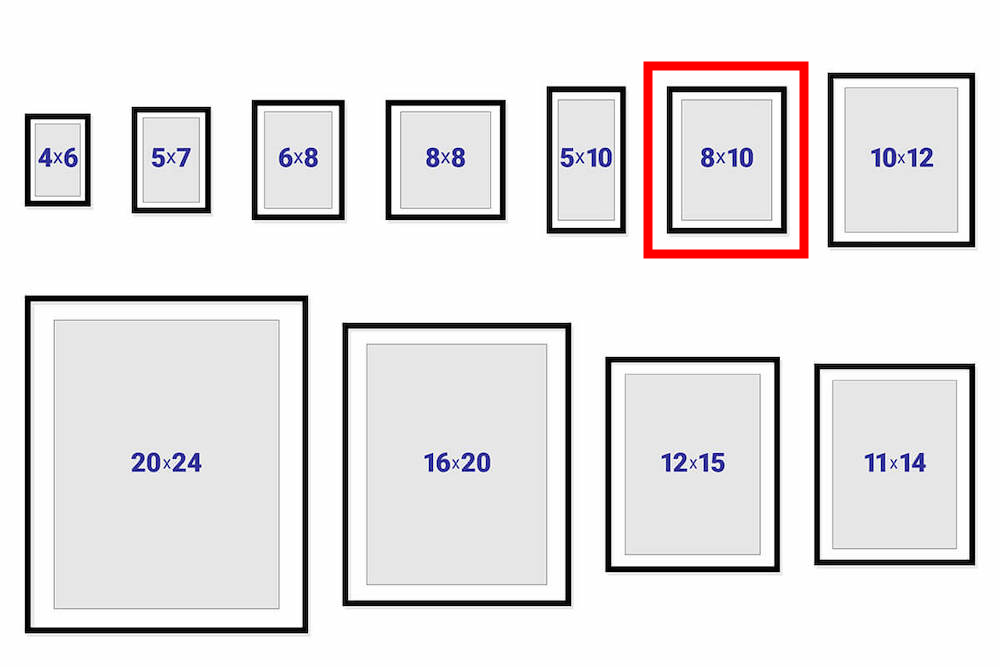
How Big Is An 8 10 Photo Inch Cm Mm Ft Pixels PhotographyAxis

How Big Is An 8 10 Photo Inch Cm Mm Ft Pixels PhotographyAxis
Canvas Pixel And Print Chart Architektur
The Pixel 8 Leaked And It Has One Big Thing I Can t Wait For Digital

How Big Is An 8X10 Picture

How Big Is An 8X10 Picture
Pixel Art 00 00 00 Pixel Art

The Print To Pixels Convert Chart Is Shown In Two Different Colors And

Editing Pixel Ground 1 Free Online Pixel Art Drawing Tool Pixilart
8x10 Pixel Size - In a nutshell React Query helps fetch and cache server side data and share it across the components It gives us two main hooks for data fetching useQuery and useMutation