A3 Poster Printing Shop Near Me By using an external style sheet all of your X HTML files link to one CSS file in order to style the pages This means that if you need to alter the design of all your pages you only need to edit
In this tutorial we ll explore these three styling methods in as much depth as possible We ll also look at their pros and cons so you can start using them in your coding Formatting information how to display it is in separate style sheets css files Consider can you make all the text in the app slightly bigger Or purple is our new company color font family
A3 Poster Printing Shop Near Me

A3 Poster Printing Shop Near Me
http://www.guptapress.com/img/slides/slide5.png

Printing Colour Copy Centre
http://colourcopycentre.ie/wp-content/uploads/2020/11/printing.jpg

Timothy George Amoroso
https://www.hutton.ac.uk/wp-content/uploads/2024/06/TG-copy.jpg
For instance both example css and styling text with web font html evolve during the chapter so I had to create multiple versions of them to provide you the files in their various In this carefully curated compilation we have gathered a wide array of CSS code snippets that demonstrate the power and versatility of Cascading Style Sheets
The most common way to add CSS is to keep the styles in external CSS files However in this tutorial we will use inline and internal styles because this is easier to demonstrate and easier Examples in Each Chapter This CSS tutorial contains hundreds of CSS examples With our online editor you can edit the CSS and click on a button to view the result
More picture related to A3 Poster Printing Shop Near Me

Molibbs Blog
https://www.ryman.co.uk/media/wysiwyg/-ryman/LandingPages/Print_Services/store_1.jpg
![]()
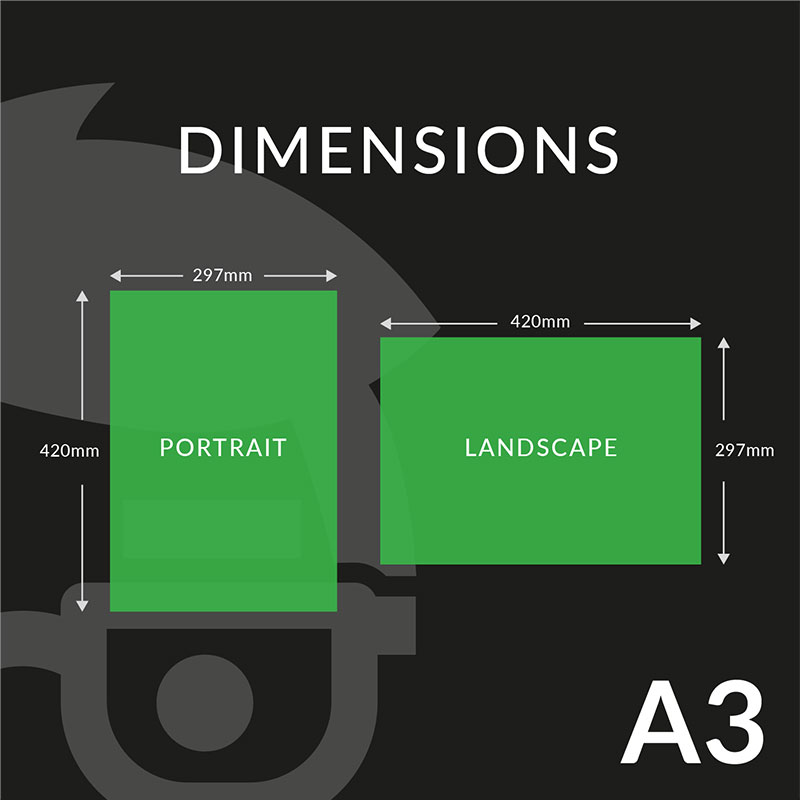
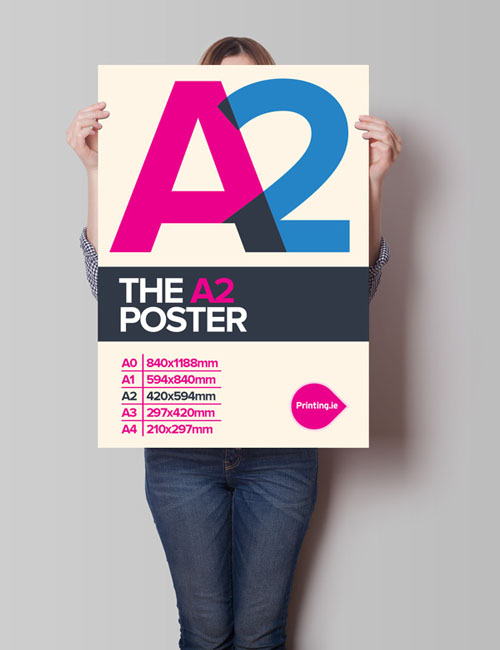
Poster Printing A0 A1 A2 A3 A4
https://www.pixelprintshop.in/image/cache/catalog/pixel/Poster/poster-1-1200x1200.png

Buy Selfridges T Shirts OFF 62
https://c8.alamy.com/comp/B1MWKR/a-t-shirt-printing-shop-at-newquay-in-cornwallengland-B1MWKR.jpg
So today s tutorial will show you how easy it is to create book style chapter article whatever introductions using nothing but pure CSS no XHTML was harmed in the making of this tutorial The purpose of this chapter is not to be a comprehensive reference on CSS which is available online at W3Schools and other sites but to explain and give examples of how to use CSS
[desc-10] [desc-11]

San Diego Printing Company Local Print Copy Store Replica
https://replicasandiego.com/wp-content/uploads/2021/02/Home-Page-Store-Photo_Replica_1200x800_002.jpg
Facebook
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=906635166395988

https://www.cssbasics.com › full.pdf
By using an external style sheet all of your X HTML files link to one CSS file in order to style the pages This means that if you need to alter the design of all your pages you only need to edit

https://www.freecodecamp.org › news › html-and-css-inline-style-extern…
In this tutorial we ll explore these three styling methods in as much depth as possible We ll also look at their pros and cons so you can start using them in your coding

A3 Poster Ubicaciondepersonas cdmx gob mx

San Diego Printing Company Local Print Copy Store Replica

A3 Poster Ubicaciondepersonas cdmx gob mx

A2 Posters Printing Melbourne Prints

3D Printing Services Hammerspace Workshop

Poster Printing Services

Poster Printing Services

Vancouver Printing Company The Letter Shop

Baby Potty Training Mero Momma

Vermitteln Flamme Falten T Shirt Places Near Me Quagga Identifizieren
A3 Poster Printing Shop Near Me - The most common way to add CSS is to keep the styles in external CSS files However in this tutorial we will use inline and internal styles because this is easier to demonstrate and easier
