Chartjs Blazor Line Chart Example I have checked this question and this question and made the chart scroll able horizontally but its height has also increased and now it is scroll able vertically too How can i
Here is my code i need to set initial value as 0 in both x and y axis scales I have tried latest version scales option graphOptions Boolean Whether grid I created an basic bar chart using chartjs and it works fine Now I want to update the values on a time based interval My problem is that after I created the chart I do not know
Chartjs Blazor Line Chart Example

Chartjs Blazor Line Chart Example
https://i.ytimg.com/vi/h3yaUuI2KZc/maxresdefault.jpg

How To Add A Horizontal Scroll Bar Effect In Chart JS YouTube
https://i.ytimg.com/vi/oa0_EsFzxBg/maxresdefault.jpg

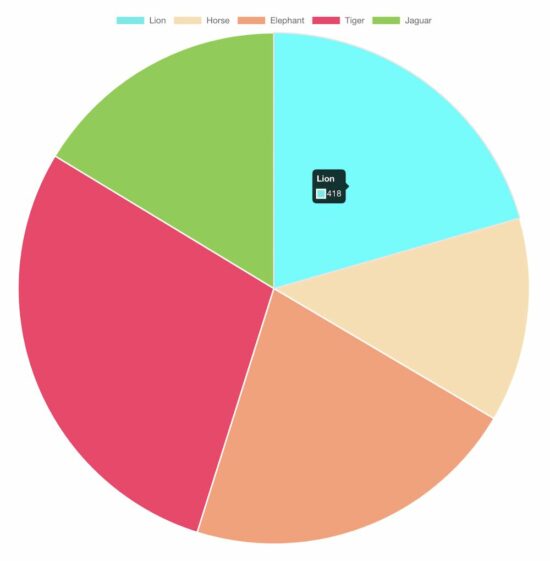
Blazor Pie Chart Graph Chart Example ChartJS YouTube
https://i.ytimg.com/vi/xtfPb_JKRcQ/maxresdefault.jpg
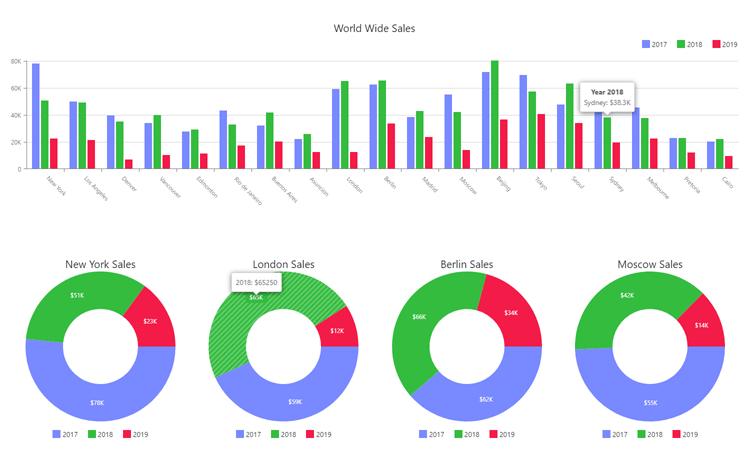
How to render Text inside the doughnut chart I am using ChartJs See example with name of x axis and y axis left and right public barChartOptions ChartOptions title display true text Custom Chart Title responsive
I am trying to fill a bar graph with stripes so that it looks like the attached image Is there a way to do this How about other patterns I am aware of chartjs plugin labels which can achive this but I prefer chartjs plugin datalabels as I have dependency on this plugin for other charts functions
More picture related to Chartjs Blazor Line Chart Example

How To Make Gantt Timeline Chart In Chart JS YouTube
https://i.ytimg.com/vi/InMnGwP7iX4/maxresdefault.jpg

How To Create Stacked Bar Chart With Line Chart In Chart JS YouTube
https://i.ytimg.com/vi/_3kJ82yIDMU/maxresdefault.jpg

Create Beautiful JavaScript Charts With One Line Of React
https://i.imgur.com/hMUYQFH.jpg
I m trying to make a graph with Charts js current one is just a really simple example I m trying to get working somewhat taken from the Chart js documentation and the graph isn t I pulled out the data from being defined inside of myChart that way I could pull out the max value from the dataset Then inside of the yAxes you can set the max ticks to be the
[desc-10] [desc-11]

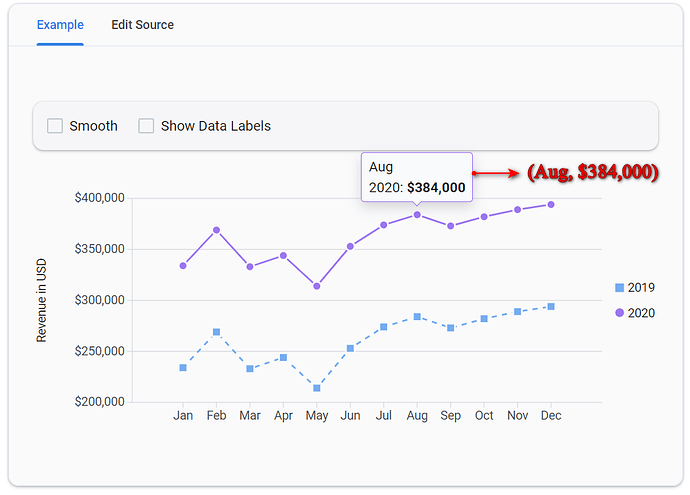
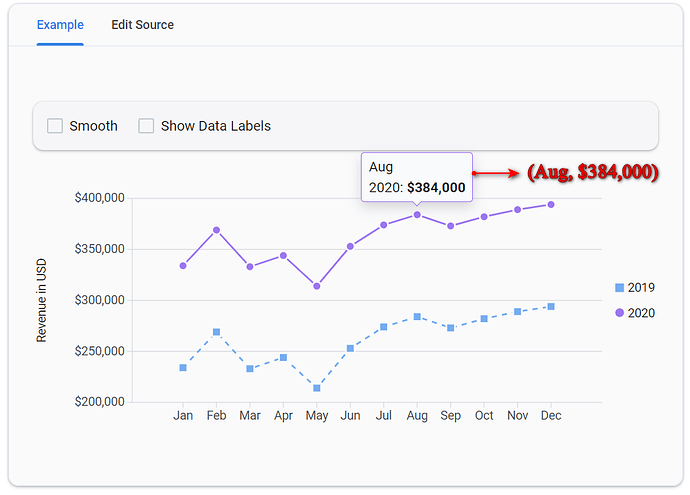
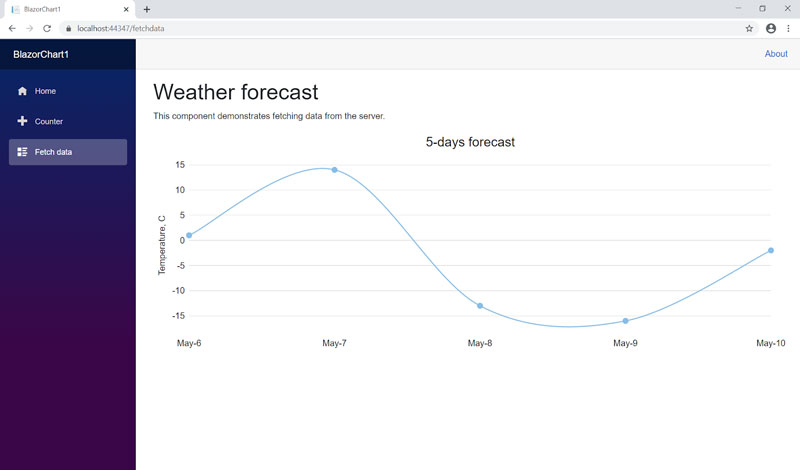
Line chart Blazor Server Radzen
https://forum.radzen.com/uploads/default/optimized/3X/e/3/e34803175620a8344c538eefc89a666d59be41f8_2_690x495.png

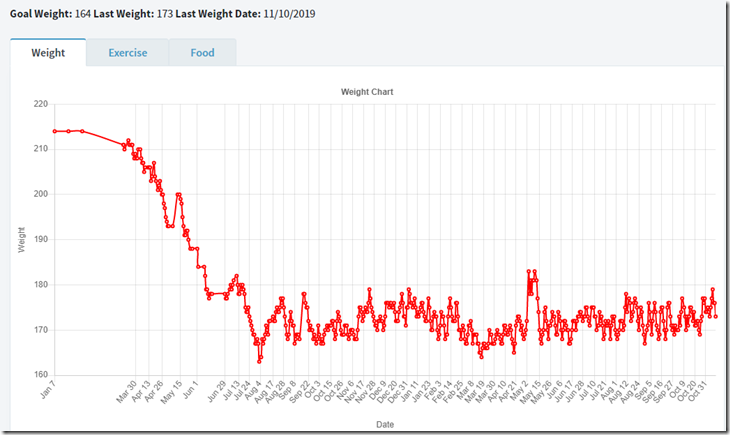
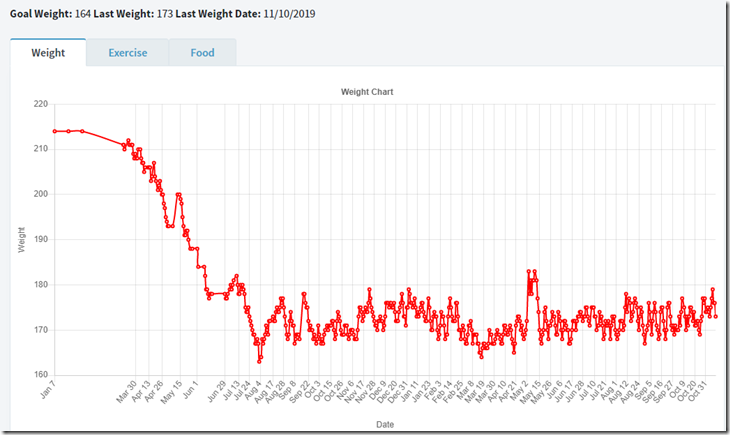
Blazor Chart Components Blazor Bootstrap Docs
https://i.imgur.com/CzdXpqr.png

https://stackoverflow.com › questions
I have checked this question and this question and made the chart scroll able horizontally but its height has also increased and now it is scroll able vertically too How can i

https://stackoverflow.com › questions
Here is my code i need to set initial value as 0 in both x and y axis scales I have tried latest version scales option graphOptions Boolean Whether grid

Blazor Chart Components Blazor Bootstrap Docs

Line chart Blazor Server Radzen

Cool Blazor Line Chart Add To Pivot

Cool Blazor Line Chart Add To Pivot

Cool Blazor Line Chart Add To Pivot

Cool Blazor Line Chart Add To Pivot

Cool Blazor Line Chart Add To Pivot

Cool Blazor Line Chart Add To Pivot

Blazor Line Chart Components Blazor Bootstrap

Chart JS Pie Chart Example Phppot
Chartjs Blazor Line Chart Example - [desc-13]