Chartjs Line Chart Example Codepen I have checked this question and this question and made the chart scroll able horizontally but its height has also increased and now it is scroll able vertically too How can i
Here is my code i need to set initial value as 0 in both x and y axis scales I have tried latest version scales option graphOptions Boolean Whether grid I created an basic bar chart using chartjs and it works fine Now I want to update the values on a time based interval My problem is that after I created the chart I do not know
Chartjs Line Chart Example Codepen

Chartjs Line Chart Example Codepen
https://i.ytimg.com/vi/VQ4RwoSJ8hY/maxresdefault.jpg

Understanding ChartArea In Chart Js YouTube
https://i.ytimg.com/vi/NgCHY3RVhEY/maxresdefault.jpg

NextJS 13 ChartJS Tutorial Line Chart Using Chart JS YouTube
https://i.ytimg.com/vi/NKZUaiPHIC0/maxresdefault.jpg
How to render Text inside the doughnut chart I am using ChartJs See example with name of x axis and y axis left and right public barChartOptions ChartOptions title display true text Custom Chart Title responsive
I am trying to fill a bar graph with stripes so that it looks like the attached image Is there a way to do this How about other patterns I am aware of chartjs plugin labels which can achive this but I prefer chartjs plugin datalabels as I have dependency on this plugin for other charts functions
More picture related to Chartjs Line Chart Example Codepen

How To Create Gradient Gauge Chart In Chart JS YouTube
https://i.ytimg.com/vi/kOZH_xiczb8/maxresdefault.jpg

Create Circular Gauge Chart In Chart JS 4 YouTube
https://i.ytimg.com/vi/G_j6O0BtC8Y/maxresdefault.jpg

How To Show Values Inside A Stacked Bar Chart In Chart JS YouTube
https://i.ytimg.com/vi/rH14xZm4zvw/maxresdefault.jpg
I m trying to make a graph with Charts js current one is just a really simple example I m trying to get working somewhat taken from the Chart js documentation and the graph isn t I pulled out the data from being defined inside of myChart that way I could pull out the max value from the dataset Then inside of the yAxes you can set the max ticks to be the
[desc-10] [desc-11]

How To Create 100 Stacked Bar Chart In Chart JS YouTube
https://i.ytimg.com/vi/ln-NKR2mBQY/maxresdefault.jpg

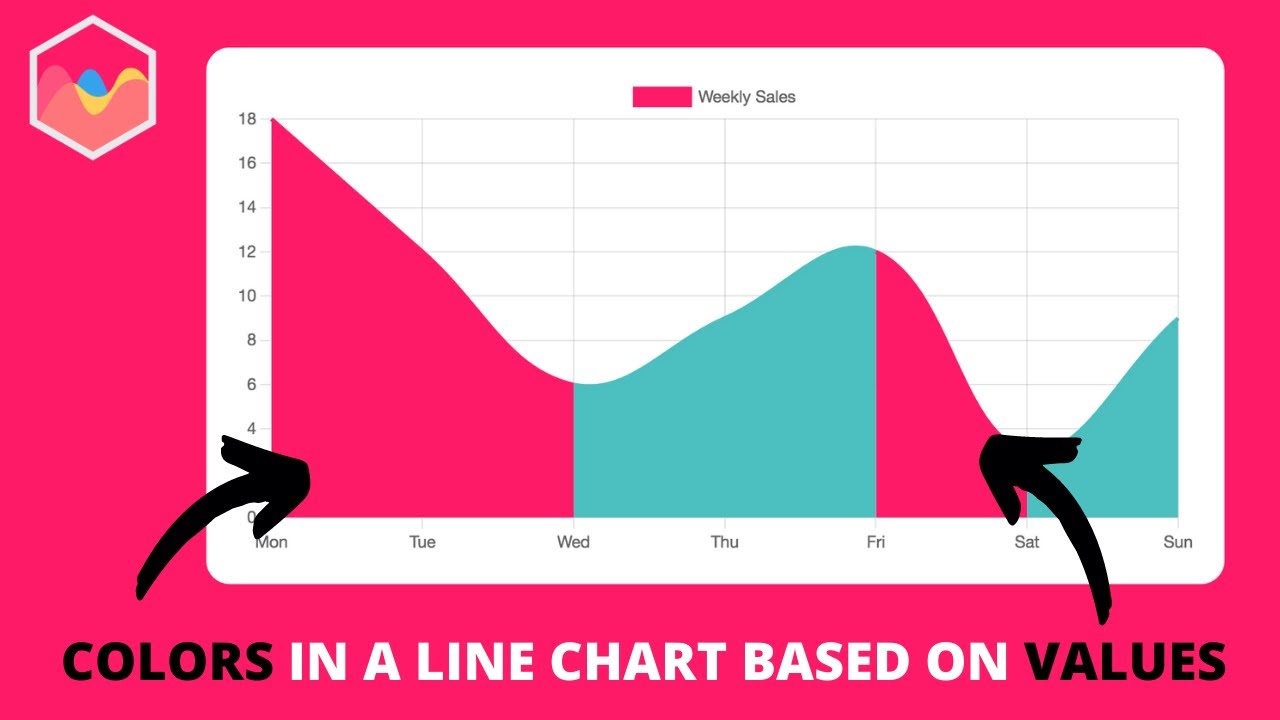
Assign Colors In A Line Chart Based On Values In Chart JS YouTube
https://i.ytimg.com/vi/st2O-pvhWM4/maxresdefault.jpg

https://stackoverflow.com › questions
I have checked this question and this question and made the chart scroll able horizontally but its height has also increased and now it is scroll able vertically too How can i

https://stackoverflow.com › questions
Here is my code i need to set initial value as 0 in both x and y axis scales I have tried latest version scales option graphOptions Boolean Whether grid

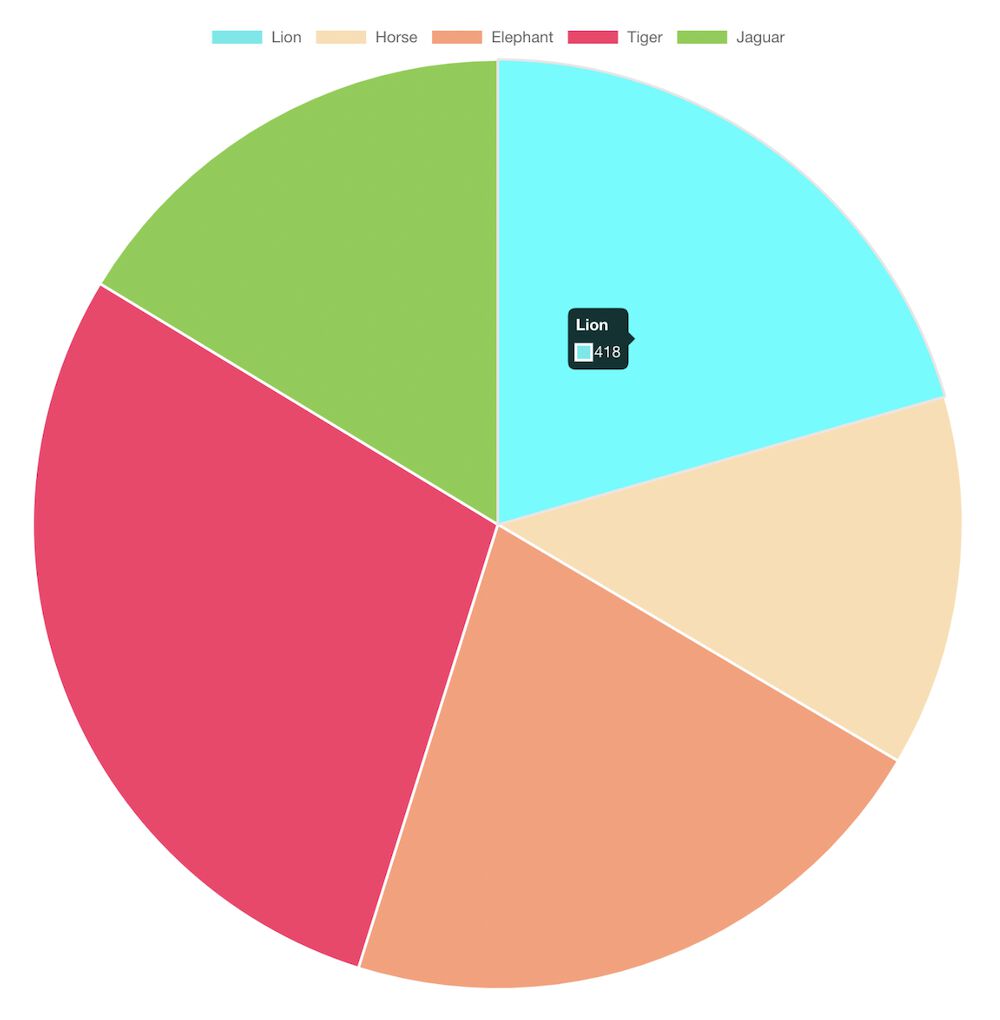
How To Create Custom Data Labels With Total Sum Outside The Pie Chart

How To Create 100 Stacked Bar Chart In Chart JS YouTube
React Ile Chart js Kullan m Ekofi Bilim T rk e G ncel Bilim Haberleri

Chartjs Example

Chart JS Pie Chart Example Phppot

Chart JS Stacked Bar Example Phppot

Chart JS Stacked Bar Example Phppot

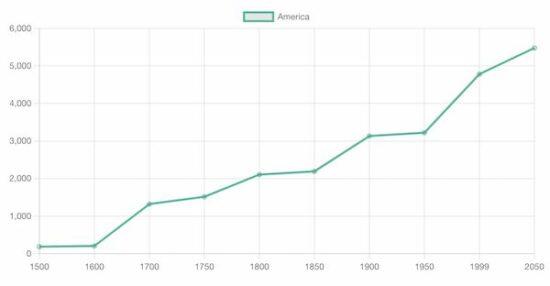
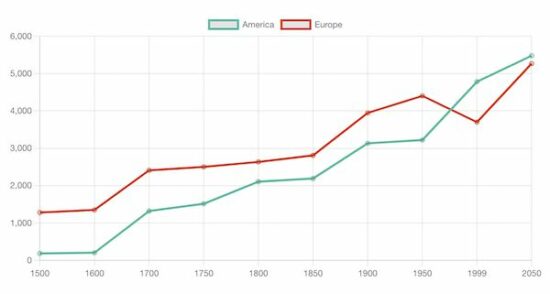
Chart JS Line Chart Example Phppot

Chart JS Line Chart Example Phppot

Doughnut Datasets With Different Thickness Issue 6195 Chartjs
Chartjs Line Chart Example Codepen - I am trying to fill a bar graph with stripes so that it looks like the attached image Is there a way to do this How about other patterns