Chartjs Line Chart Example Jsfiddle From my experience once you include the chartjs plugin datalabels plugin make sure to place the tag after the chart js tag on your page your charts begin to display
Apparently it doesn t work here with version chartjs v3 7 0 and chartjs plugin datalabels v2 0 0 meta is no valid variable anymore Trying to figuring out what else might work Ask questions find answers and collaborate at work with Stack Overflow for Teams Try Teams for free Explore Teams
Chartjs Line Chart Example Jsfiddle

Chartjs Line Chart Example Jsfiddle
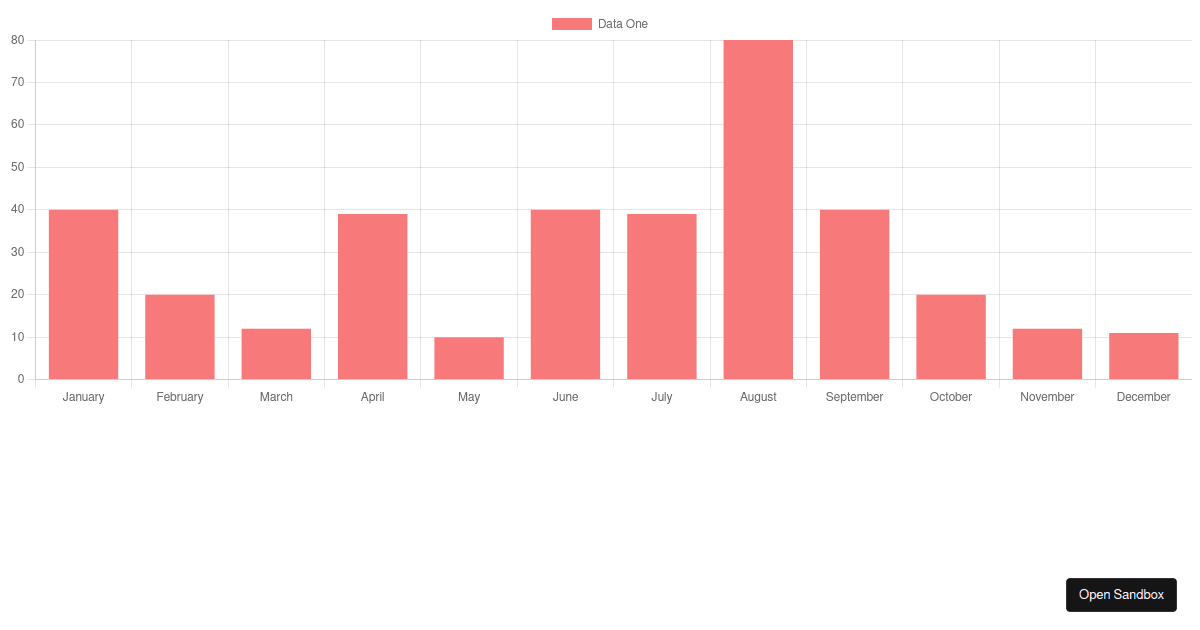
https://codesandbox.io/api/v1/sandboxes/cb2nny/screenshot.png

NextJS 13 ChartJS Tutorial Line Chart Using Chart JS YouTube
https://i.ytimg.com/vi/NKZUaiPHIC0/maxresdefault.jpg

How To Create Gradient Gauge Chart In Chart JS YouTube
https://i.ytimg.com/vi/kOZH_xiczb8/maxresdefault.jpg
I am using bubble chart and gotta hide the y axis line I ve tried the following but it doesn t work yAxes angleLines display false This chart is the internal chartjs instance in vue chartjs So you can call all chartjs methods which are not exposed by vue chartjs api over it However you can also use the legend generator
As of 2023 for anyone using ChartJS v3 x or v4 x this is the correct answer FWIW if there is a highly rated answer on SO about ChartJS that involves an options setting I created an basic bar chart using chartjs and it works fine Now I want to update the values on a time based interval My problem is that after I created the chart I do not know
More picture related to Chartjs Line Chart Example Jsfiddle

How To Create Line Chart With React Chartjs 2 In Chart JS YouTube
https://i.ytimg.com/vi/cxKNhSzxafg/maxresdefault.jpg

Vue chart 3 Examples CodeSandbox
https://codesandbox.io/api/v1/sandboxes/zlw83/screenshot.png

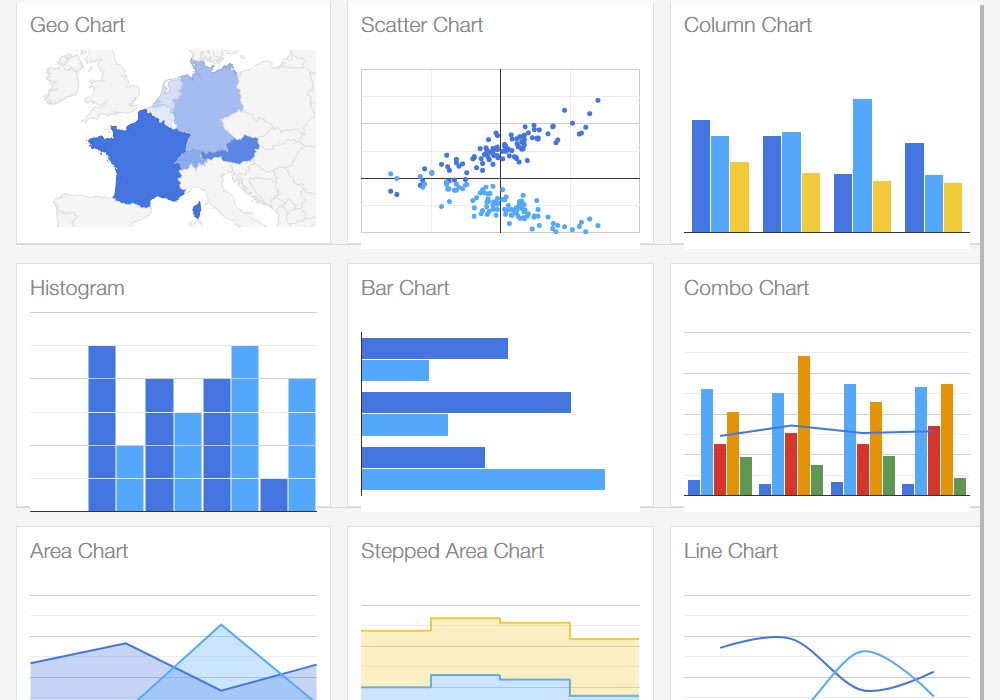
Vue js Google Charts Vue js Projects
https://res.cloudinary.com/vuejsprojects/image/upload/c_scale,f_auto,q_auto,w_auto/v1/post/vue-google-charts.jpg
For vue chartjs tested with Nuxt if setting options doesn t work try Chart defaults doughnut cutoutPercentage 80 Note that it will change all the doughnuts cutout Is there a bug with Chart js Every time I add any of the graphs at Chart js to my website I get an error but when I used the graph as stand alone program it runs smoothly
[desc-10] [desc-11]

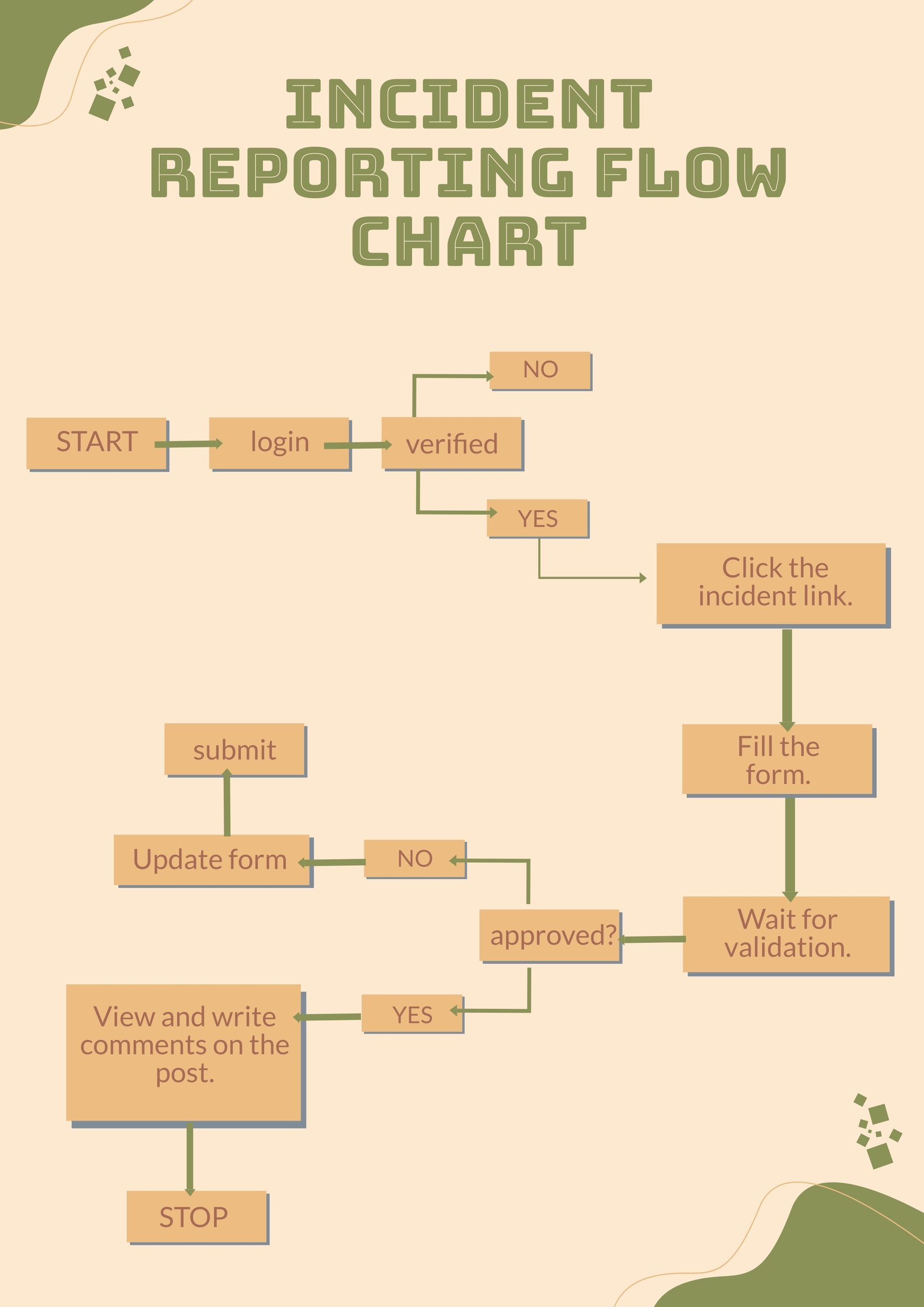
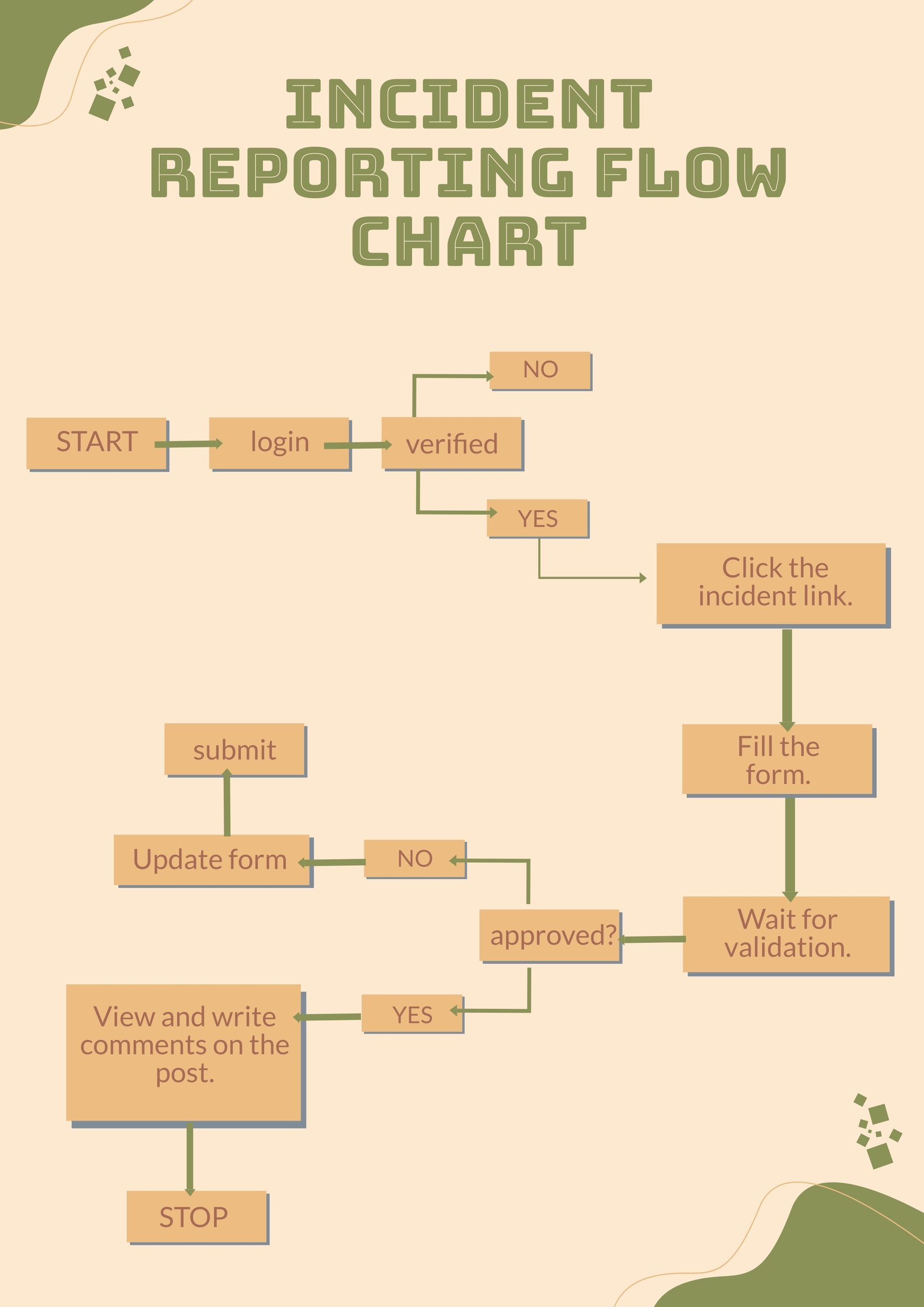
When An Incident Expands Quizlet
https://images.template.net/112736/Incident-Reporting-Flow-Chart-2.jpeg

Vue Chart js Vue Wrapper For Chart js Made With Vue js
https://madewithnetworkfra.fra1.digitaloceanspaces.com/spatie-space-production/1033/vue-chartjs-3.jpg

https://stackoverflow.com › questions
From my experience once you include the chartjs plugin datalabels plugin make sure to place the tag after the chart js tag on your page your charts begin to display

https://stackoverflow.com › questions
Apparently it doesn t work here with version chartjs v3 7 0 and chartjs plugin datalabels v2 0 0 meta is no valid variable anymore Trying to figuring out what else might work
JsFiddle Example Issue 83 Kurkle chartjs chart matrix GitHub

When An Incident Expands Quizlet

Vue js Chart Js Wrapper To Create Reuseable Charts Vue Script

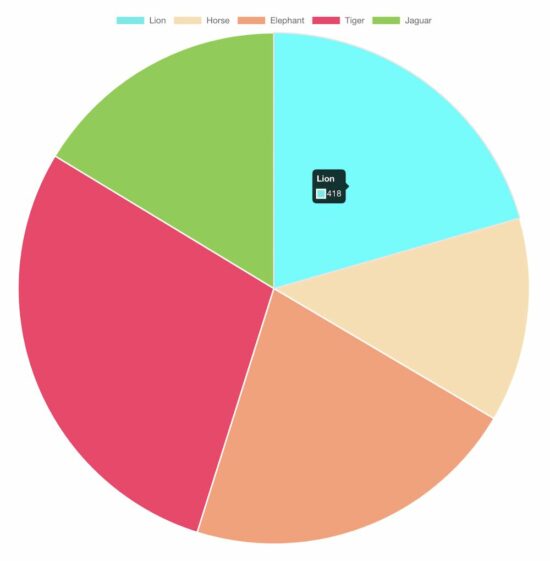
Chart JS Pie Chart Example Phppot

Chartjs Example

Vue3 chart v2 Npm

Vue3 chart v2 Npm

Vue Js Graph Hot Sex Picture

Line Chart With Stack Mode And Max Value Overflow Issue 10686

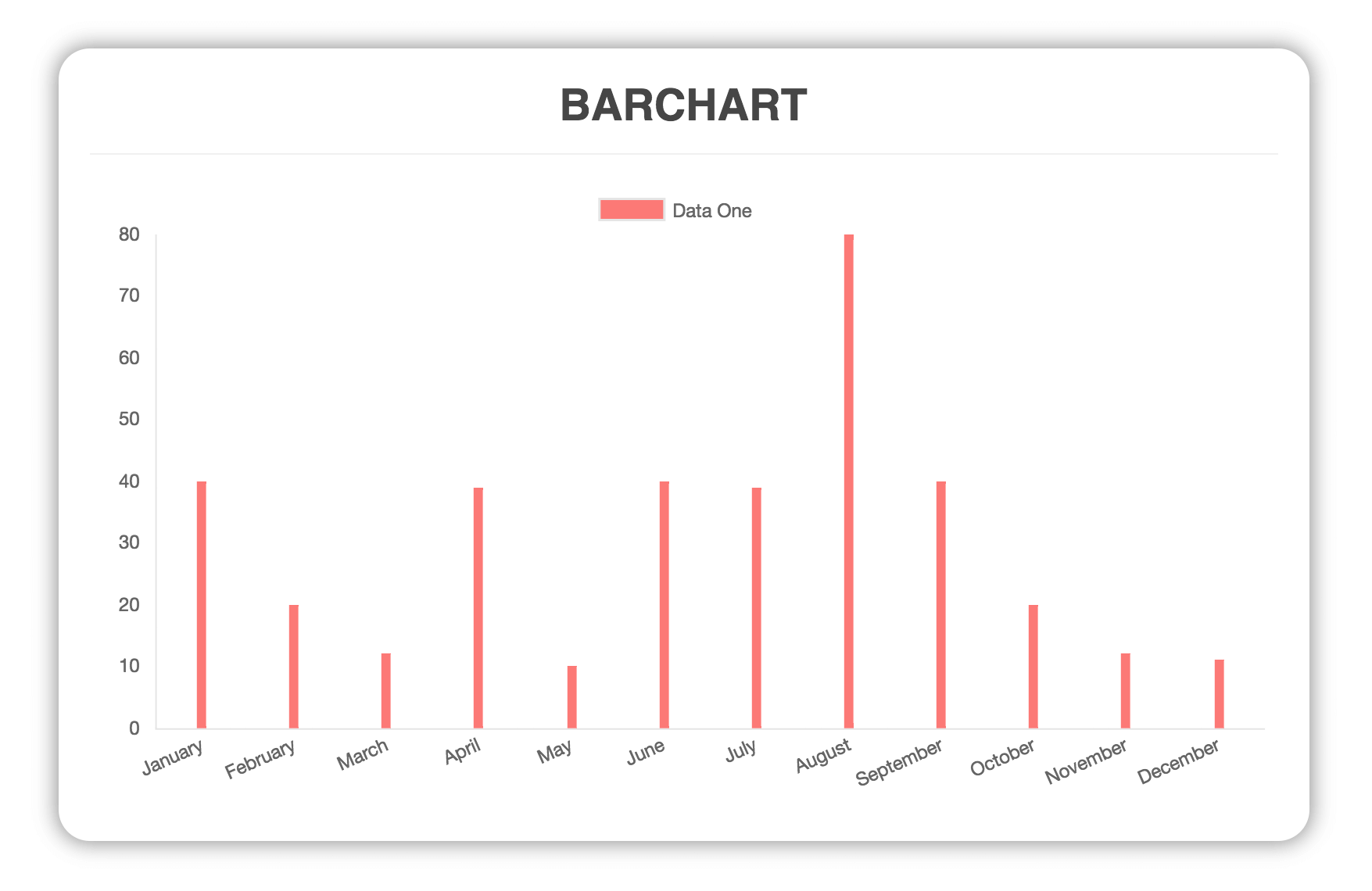
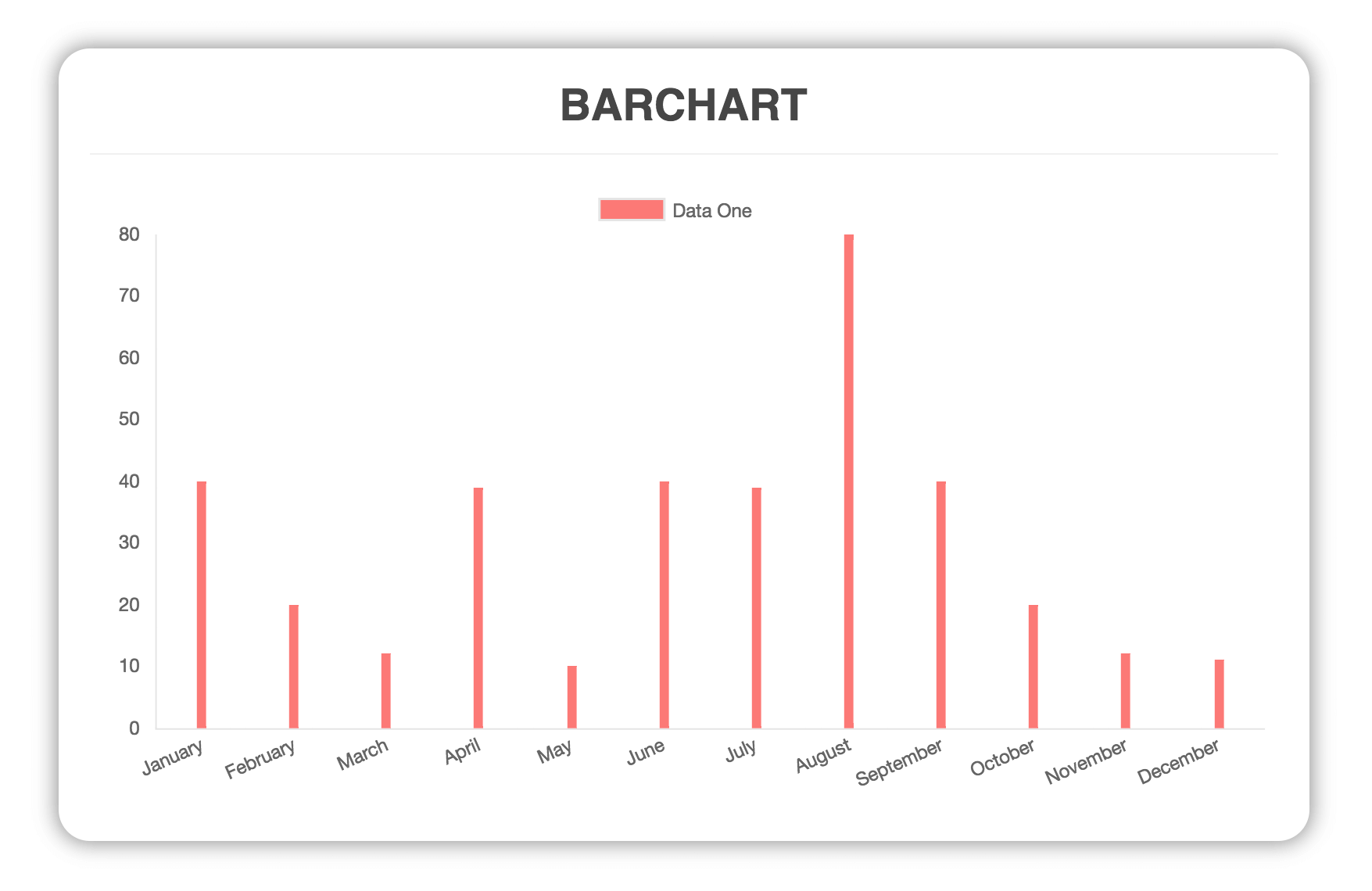
Chart JS Stacked Bar Example Phppot
Chartjs Line Chart Example Jsfiddle - I am using bubble chart and gotta hide the y axis line I ve tried the following but it doesn t work yAxes angleLines display false