Component Bar Chart Definition Ah OK I used to do the migration by hand But using ng update still needs manual editing they don t respect editorconfig so they arbitrarily reindent the Component
Component auto detects and configures the beans using classpath scanning whereas Bean explicitly declares a single bean rather than letting Spring do it automatically This does not refresh the entire state of the current component for example variable set in the constructor will not be changed We should not be calling a angular lifecycle
Component Bar Chart Definition

Component Bar Chart Definition
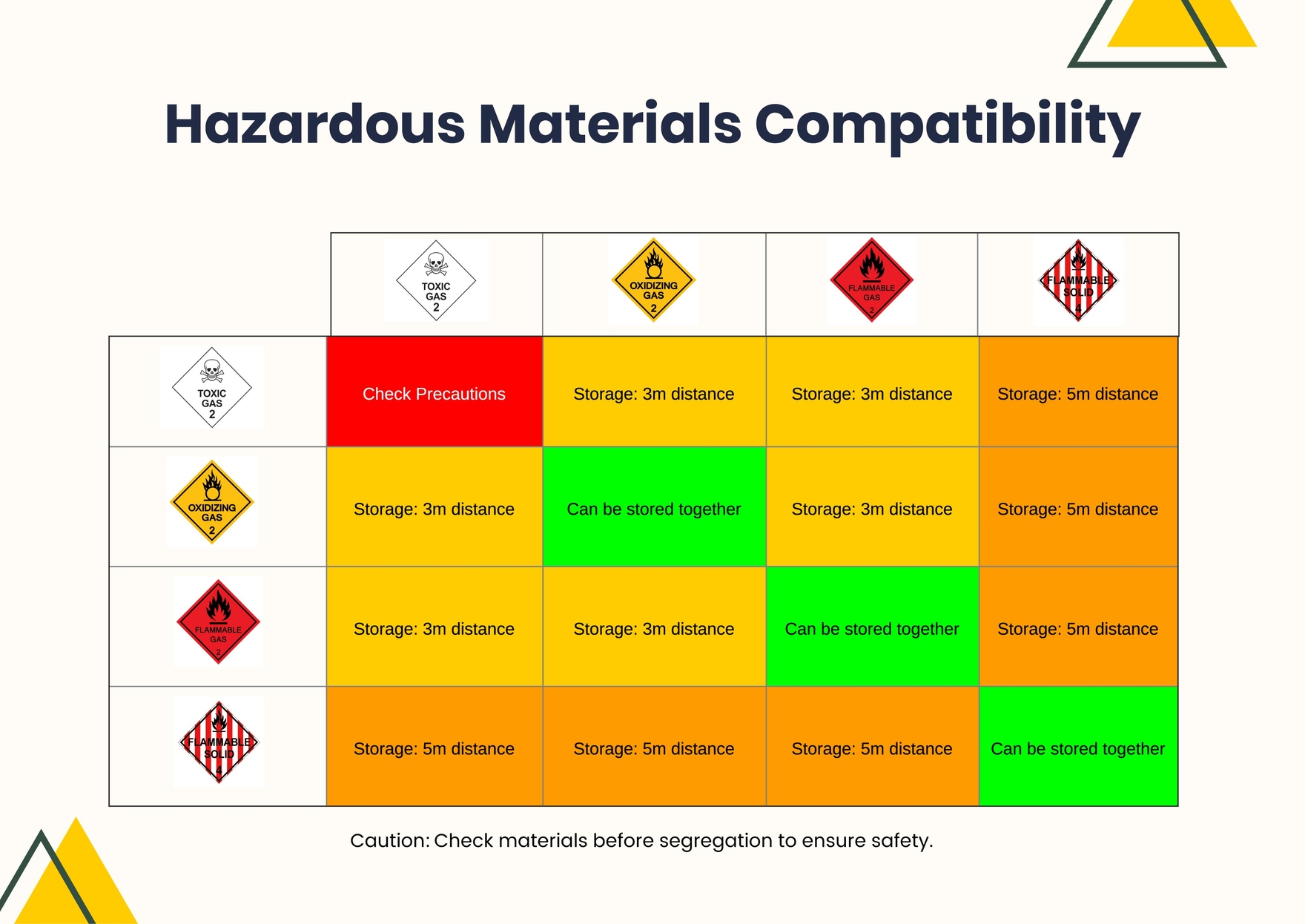
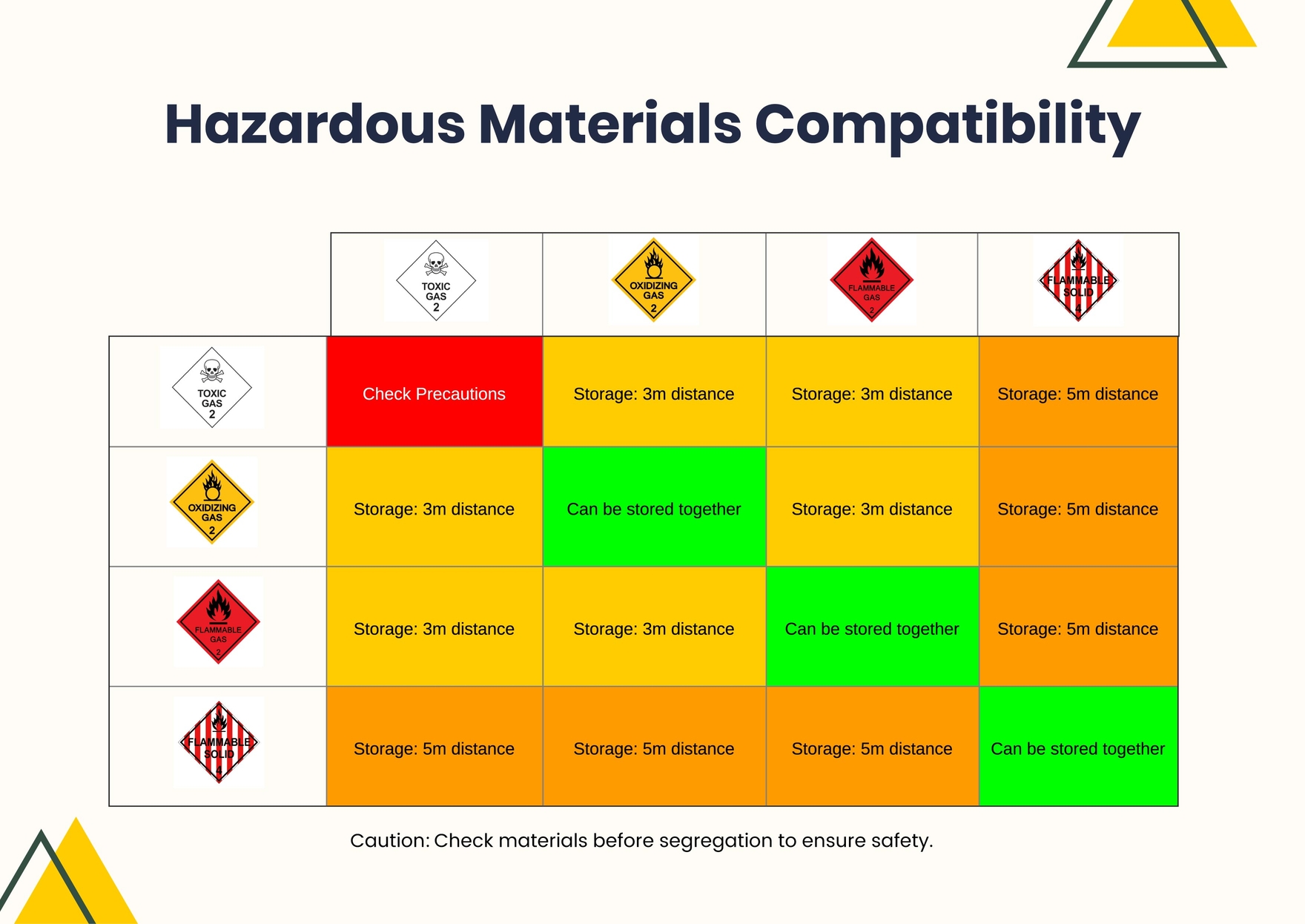
https://images.template.net/120602/hazardous-materials-compatibility-chart-dmhat.jpg

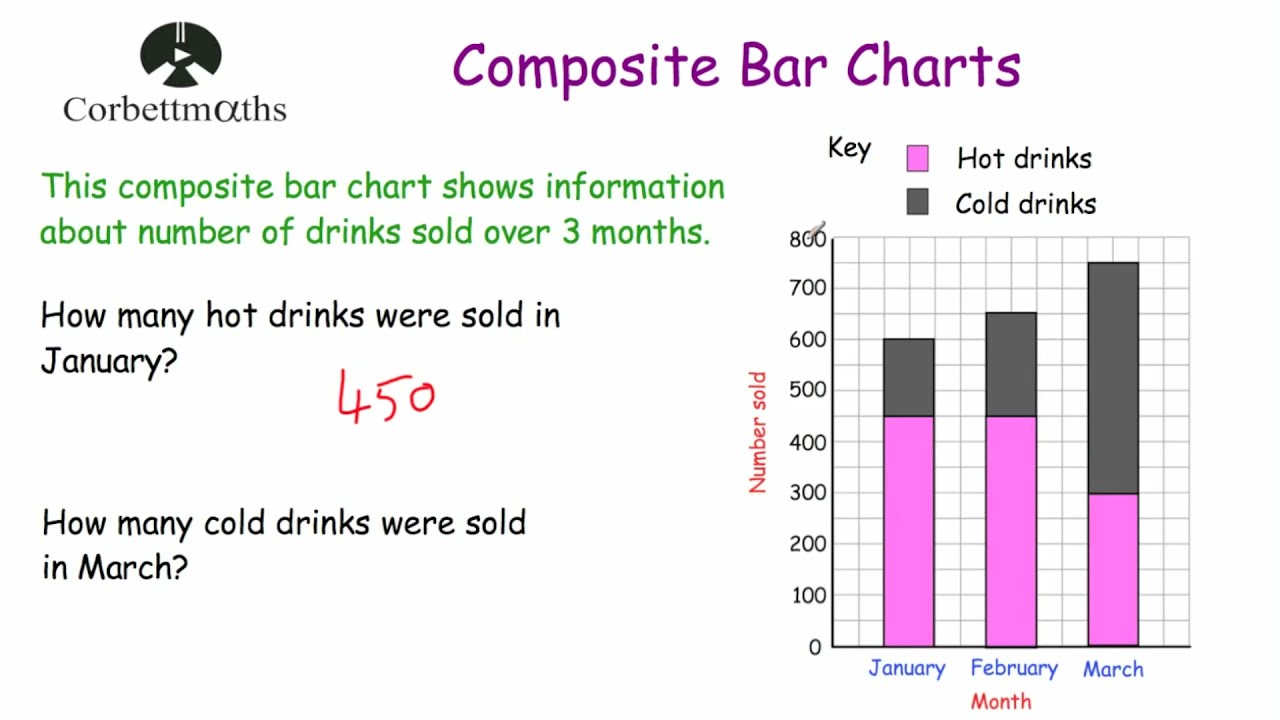
Composite Bar Charts Corbettmaths YouTube
https://i.ytimg.com/vi/EWUHQ4sXD1I/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AH-DoACuAiKAgwIABABGHIgNihuMA8=&rs=AOn4CLCxC1X8TIBWRBb6qXI2ZCDil6-YdQ

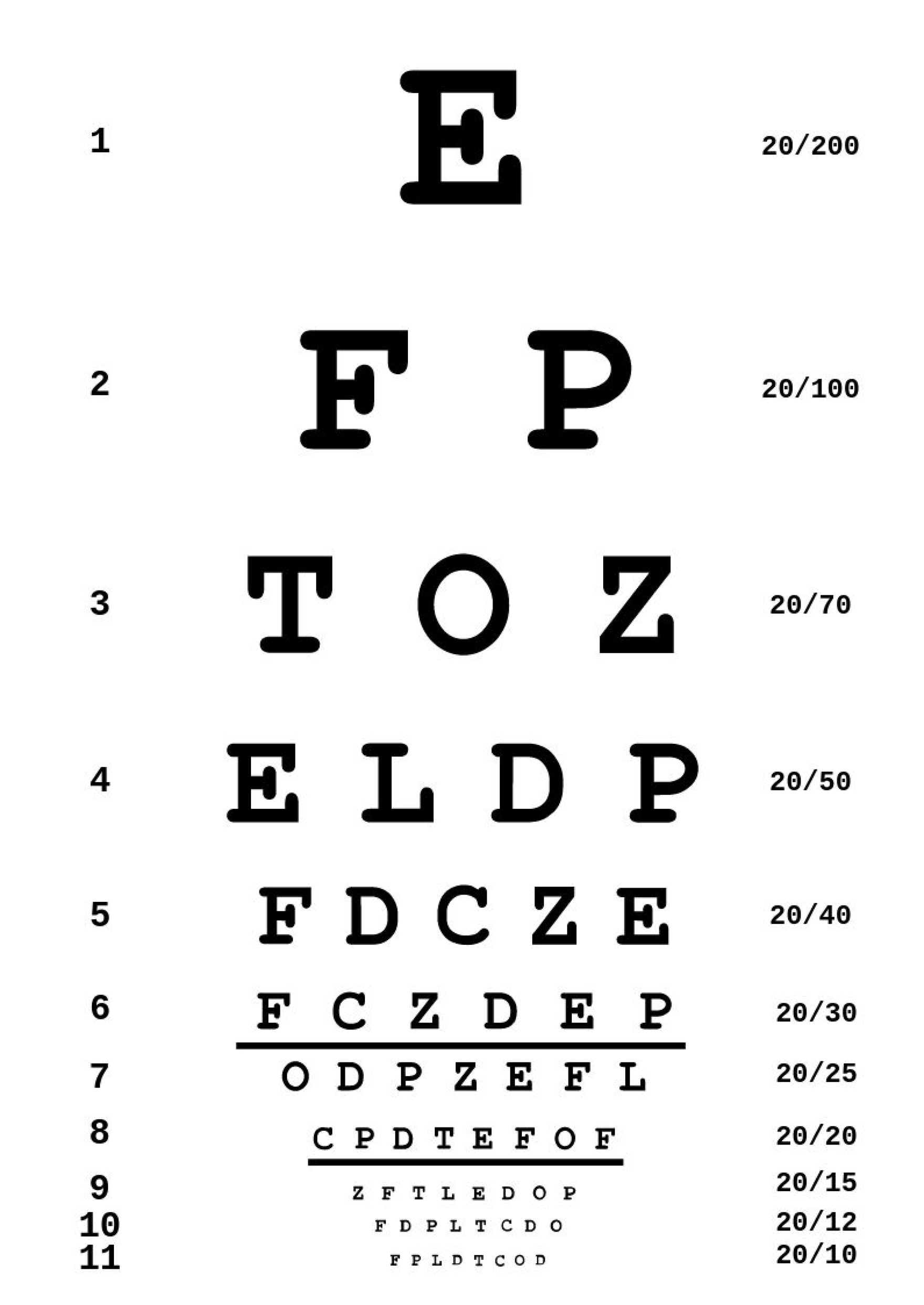
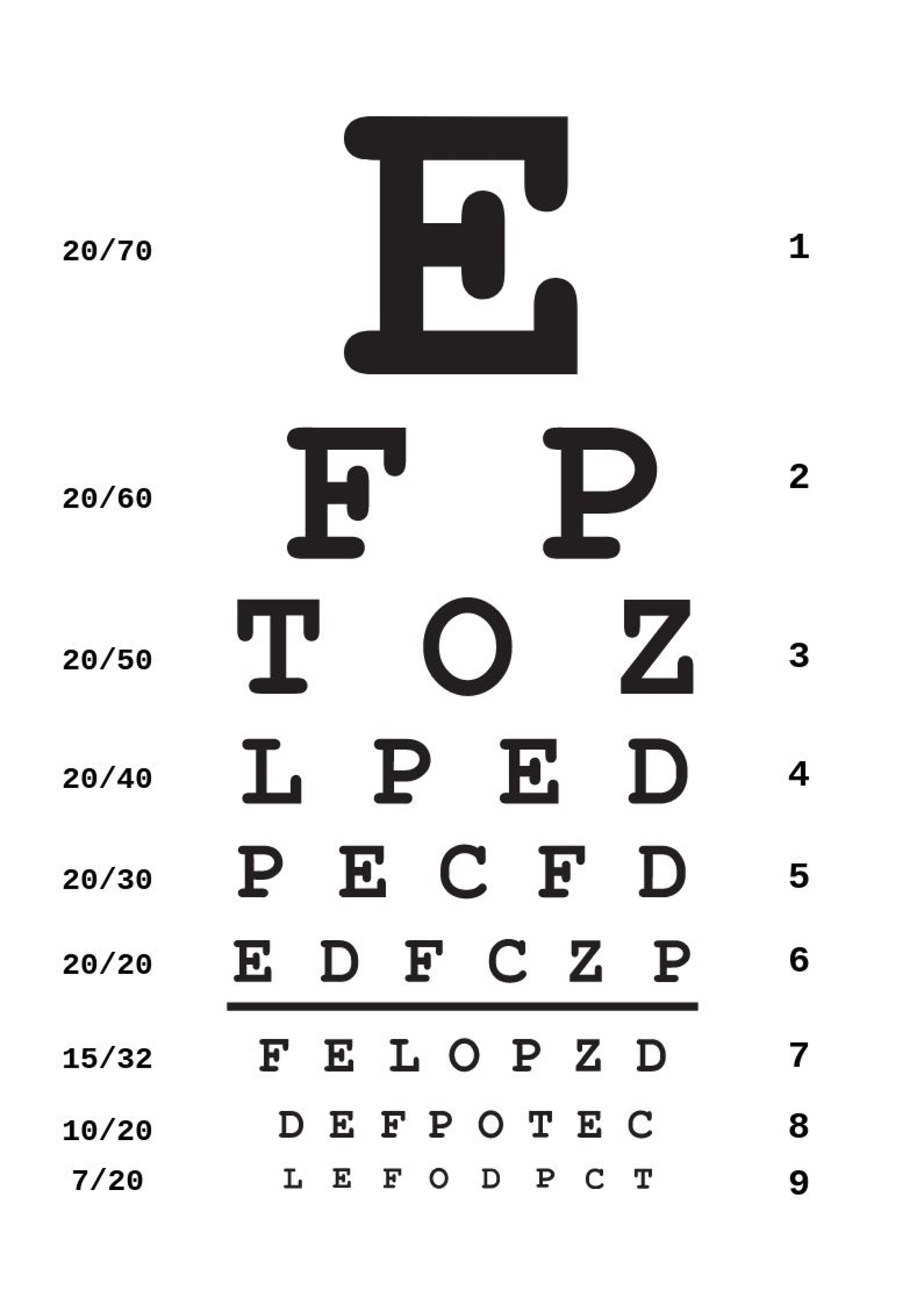
Snellen Test Letters Chart Pdf Infoupdate
https://images.template.net/121959/texas-eye-chart-4y7og.jpg
Component Indicates that an annotated class is a component Such classes are considered as candidates for auto detection when using annotation based configuration You can check the reason for a component s re render with the React Devtools profiler tool No changing of code necessary See the react team s blog post Introducing the
Go to your angular project folder and open the command promt an type ng g component header where header is the new component that you want to create As default To create the component inside the foo module folder and have it added to the foo module ts s declaration collection run this ng g component foo fooList
More picture related to Component Bar Chart Definition

Percentage Component Bar Chart Statistics Lecture Sabaq pk YouTube
https://i.ytimg.com/vi/QIaqchKzFns/maxresdefault.jpg

Linear Or One Dimensional Diagrams Simple Multiple And Component Bar
https://i.ytimg.com/vi/VBULvtNLoJU/maxresdefault.jpg

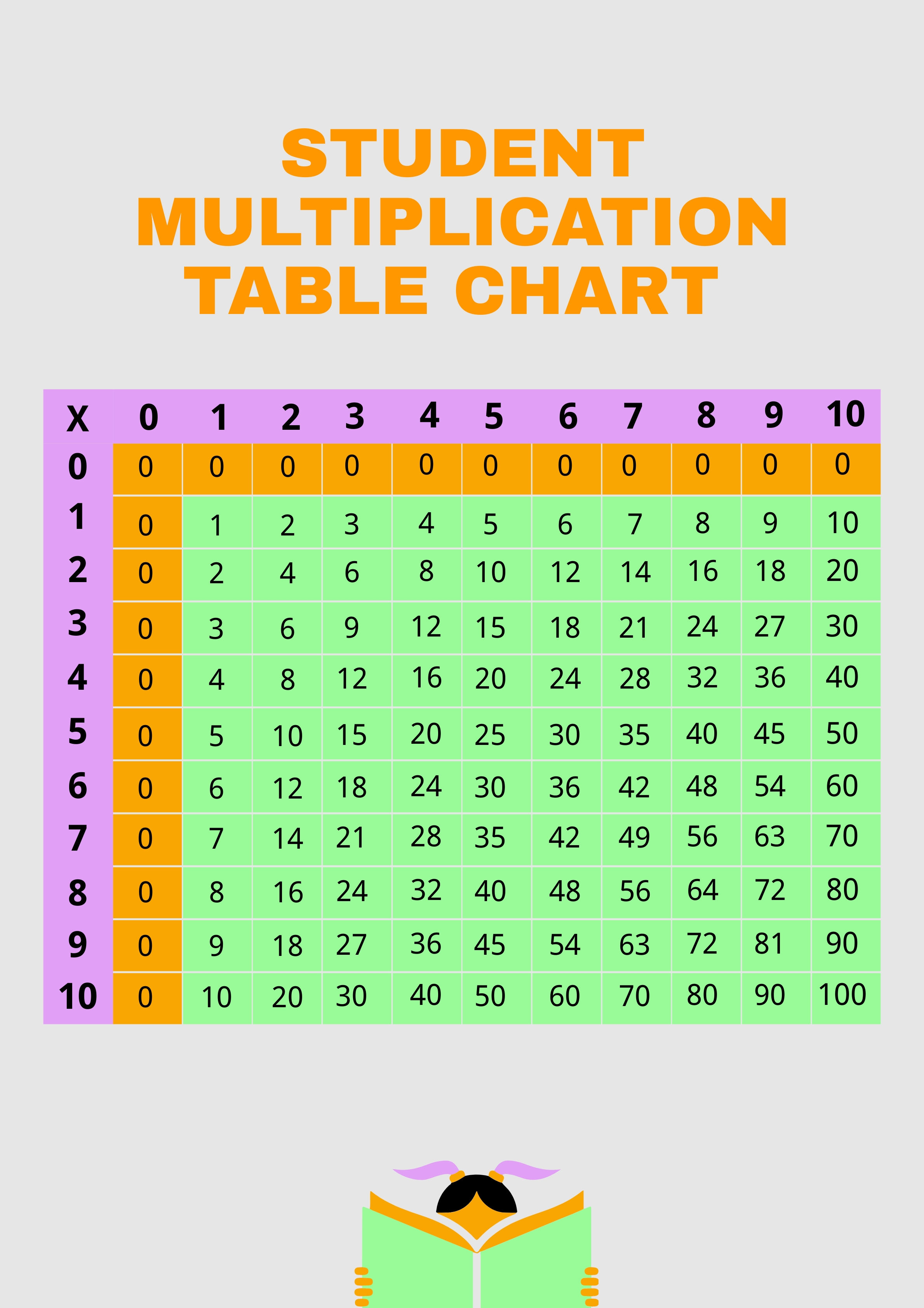
Multiplication Table Excel Sheet Infoupdate
https://images.template.net/111493/multiplication-table-chart-template-for-student-luszp.jpeg
Thanks for contributing an answer to Stack Overflow Please be sure to answer the question Provide details and share your research In your component code code behind in protected override void OnInitialized username HttpContextAccessor HttpContext User Identity Name username can now be
[desc-10] [desc-11]

Simple Component Bar Chart Basic Statistics YouTube
https://i.ytimg.com/vi/GohBTpXzVWU/maxresdefault.jpg

How To Make Component Bar Chart Component Bar Graph With Step With
https://i.ytimg.com/vi/BbtbSOBLcUc/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AH4CYAC0AWKAgwIABABGGUgZShlMA8=&rs=AOn4CLAwlIDFLDFis1fqB7aZjJf6vucLpw

https://stackoverflow.com › questions
Ah OK I used to do the migration by hand But using ng update still needs manual editing they don t respect editorconfig so they arbitrarily reindent the Component

https://stackoverflow.com › questions
Component auto detects and configures the beans using classpath scanning whereas Bean explicitly declares a single bean rather than letting Spring do it automatically

Types Of Bar Charts Simple Multiple And Component Bar Charts barchart

Simple Component Bar Chart Basic Statistics YouTube

Jyahnar Houkai Gakuen Image By HoYoverse 3942636 Zerochan Anime

Mobius Houkai 3rd Image By HoYoverse 3825447 Zerochan Anime

Snellen Eye Test Chart Pdf Free Infoupdate

Kiana Kaslana Houkai 3rd Image By HoYoverse 3942637 Zerochan

Kiana Kaslana Houkai 3rd Image By HoYoverse 3942637 Zerochan

Bronya Zaychik Houkai Gakuen Image By HoYoverse 3939178 Zerochan
.full.4002634.png)
Ichika Houkai Gakuen 2 Image 4002634 Zerochan Anime Image Board

Houraiji Kyuushou Kyuushou Houraiji Houkai Gakuen 2 Image By
Component Bar Chart Definition - You can check the reason for a component s re render with the React Devtools profiler tool No changing of code necessary See the react team s blog post Introducing the