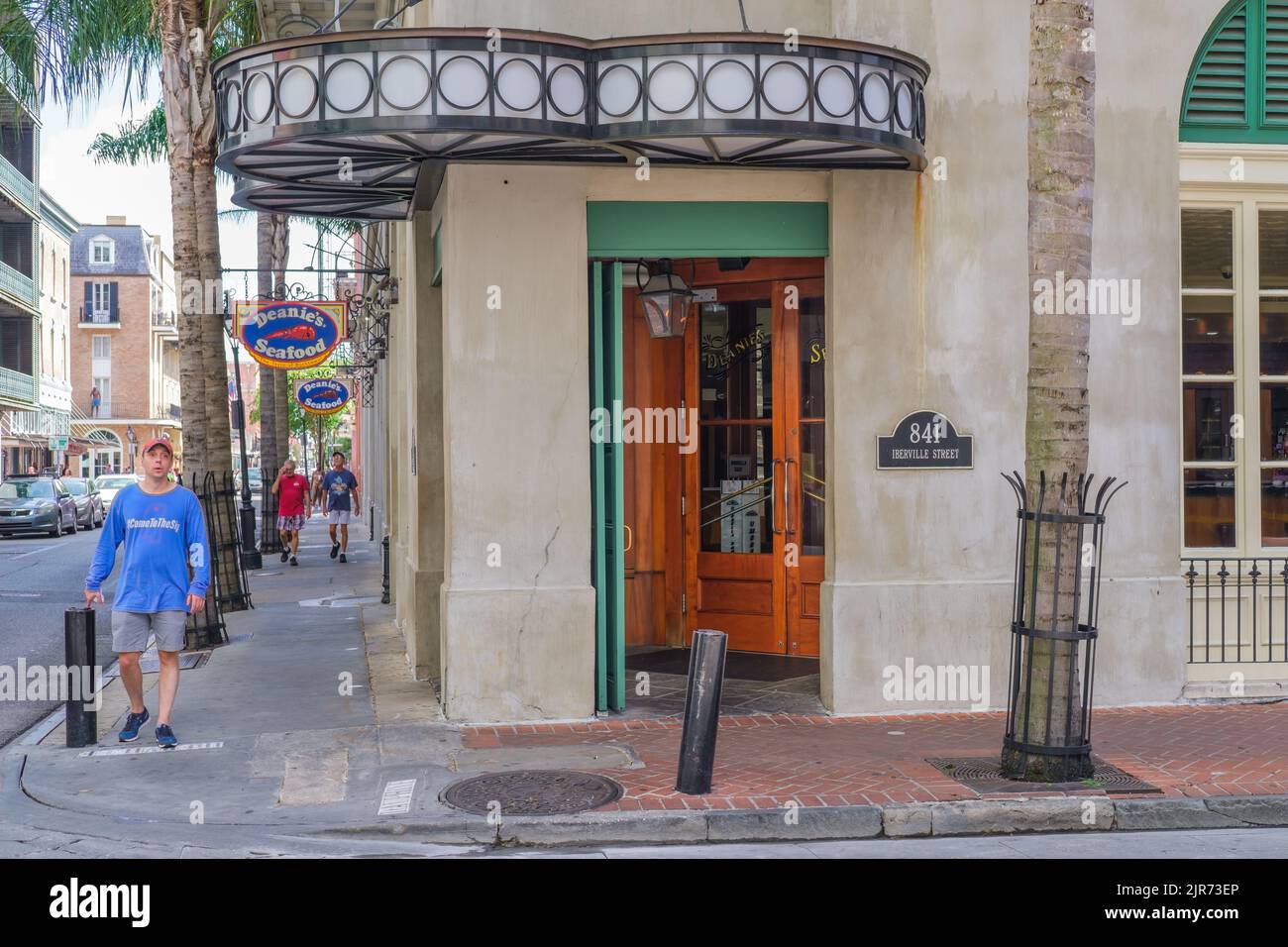
Deanie S Seafood Restaurant In The French Quarter Iberville Street New Orleans La I found that Chrome responds better to Cache Control no cache 100 conditional requests afterwards no store sometimes loaded from cache without even attempting a conditional
Middleware to destroy caching Latest version 4 0 0 last published 2 years ago Start using nocache in your project by running npm i nocache There are 529 other projects in the npm Cache directive no cache An explaination of the HTTP Cache Control header The Cache Control header is used to specify directives for caching mechanisms in both HTTP requests
Deanie S Seafood Restaurant In The French Quarter Iberville Street New Orleans La

Deanie S Seafood Restaurant In The French Quarter Iberville Street New Orleans La
https://i.ytimg.com/vi/LavwcnVxXIU/maxresdefault.jpg

New Orleans Drinks Sweets Dinner At Deanie s Seafood YUM
https://i.ytimg.com/vi/hZwp6DlJFMM/maxresdefault.jpg

Courtyard By Marriott New Orleans French Quarter Iberville Review New
https://i.ytimg.com/vi/OHJyba6aa70/maxresdefault.jpg
What is Cache Control Discover how to master this HTTP header with free examples and code snippets Minimize caching effects Contribute to Feh nocache development by creating an account on GitHub
The nocache js file contains JavaScript code that resolves the Deferred Binding configurations such as browser detection for instance and then uses a lookup table generated by the GWT The NOCACHE option specifies that the blocks retrieved for the table are placed at the least recently used end of the LRU list in the buffer cache when a FULL table scan is
More picture related to Deanie S Seafood Restaurant In The French Quarter Iberville Street New Orleans La

New Orleans Fine Dining Chateau LeMoyne French Quarter
https://www.hi-chateau.com/resourcefiles/mainimages/bar.jpg

Deanie s Seafood New Orleans French Quarter Menu Prices
https://i.pinimg.com/originals/6d/49/d3/6d49d375af87314be20febf51f79b47c.jpg

Iberville Cuisine Menu NewOrleansRestaurants
https://www.neworleansrestaurants.com/uploads/restaurants/menus/Iberville-Cuisine-Menu.jpg
95 I don t find get the practical difference between Cache Control no store and Cache Control no cache As far as I know no store means that no cache device is allowed to cache that The no cache directive in a response indicates that the response must not be used to serve a subsequent request i e the cache must not display a response that has this directive set in the
[desc-10] [desc-11]

Deanie s Seafood Seafood Restaurant New Orleans
https://i.pinimg.com/originals/23/77/86/2377864fc1f1ae2b439a65f81da4a000.jpg

Deanies Seafood Restaurant Hi res Stock Photography And Images Alamy
https://c8.alamy.com/comp/2JR73EP/new-orleans-la-usa-august-20-2022-entrance-to-deanies-seafood-restaurant-on-iberville-street-in-the-french-quarter-as-a-tourist-passes-2JR73EP.jpg

https://stackoverflow.com › questions
I found that Chrome responds better to Cache Control no cache 100 conditional requests afterwards no store sometimes loaded from cache without even attempting a conditional

https://www.npmjs.com › package › nocache
Middleware to destroy caching Latest version 4 0 0 last published 2 years ago Start using nocache in your project by running npm i nocache There are 529 other projects in the npm

Deanie s Seafood Restaurant Seafood Market Bucktown MAIN LOCATION

Deanie s Seafood Seafood Restaurant New Orleans

Deanie s Seafood French Quarter New Orleans LA

Iberville St Bourbon St New Orleans LA Walk Score

Chartres Street Between Iberville And Canal French Quarte Flickr

Pin On Lugares Para Visitar

Pin On Lugares Para Visitar

New Orleans Beyond Bourbon Street Unveiling The Magic Of The

Historic Commercial Buildings At Night On 200 Bourbon Street At

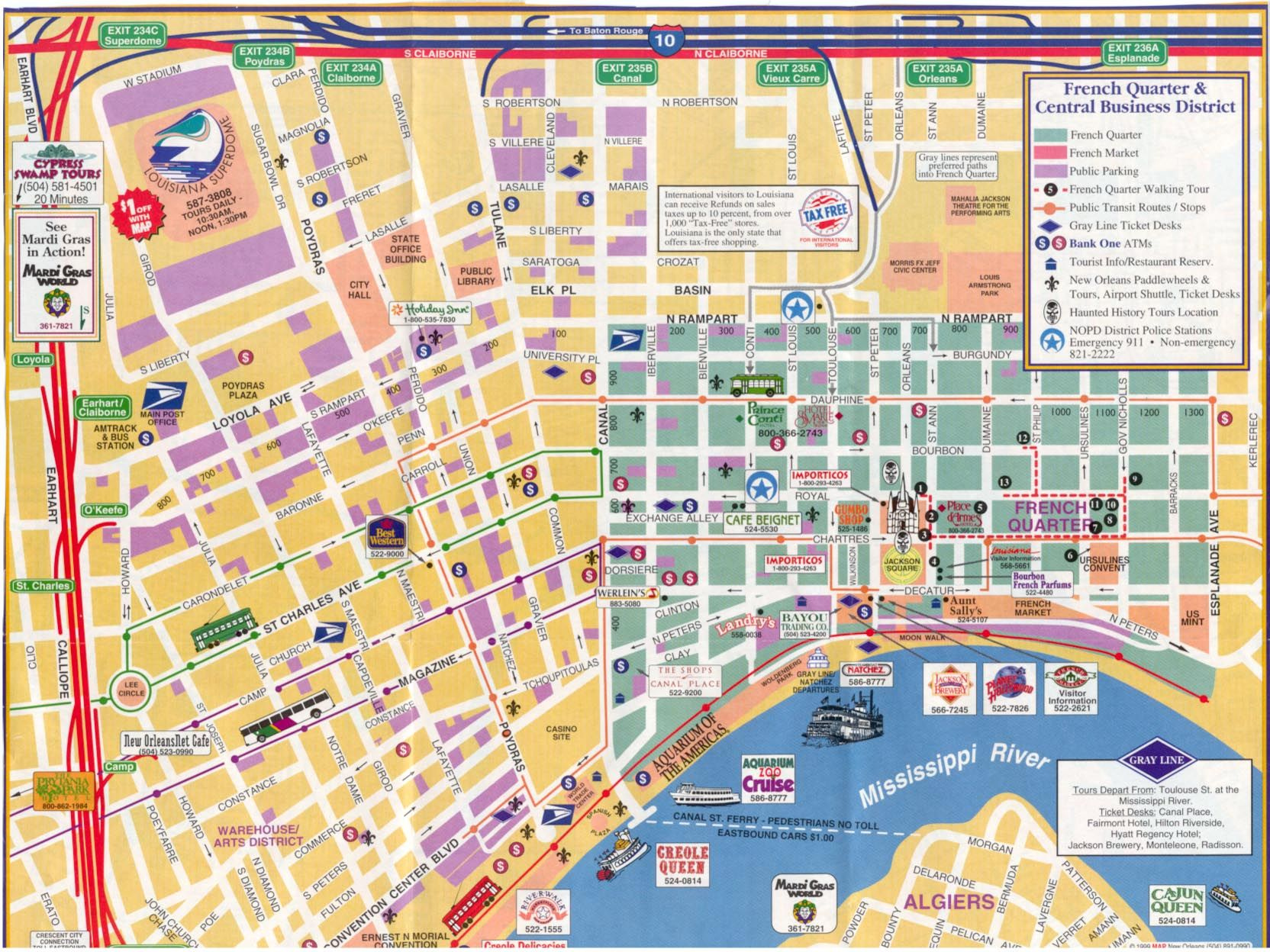
Printable Map Of French Quarter Adams Printable Map
Deanie S Seafood Restaurant In The French Quarter Iberville Street New Orleans La - [desc-14]