Dom Tube Id Chart Basically the above code demonstrates an element being stored into a variable and then removed from the DOM Even though the element has been removed from the DOM the variable
Say I have added a div element in DOM React creates a copy of V DOM without changing the whole R DOM This newly created V DOM is compared with older V DOM It DOM is a model of a document with an associated API for manipulating it HTML is a markup language that lets you represent a certain kind of DOM in text Other kinds of
Dom Tube Id Chart

Dom Tube Id Chart
https://i0.wp.com/steeltubeinvestments.com/wp-content/uploads/2018/11/STI-DOM-ERW-e1543256947471.jpg?resize=1024%2C386&ssl=1

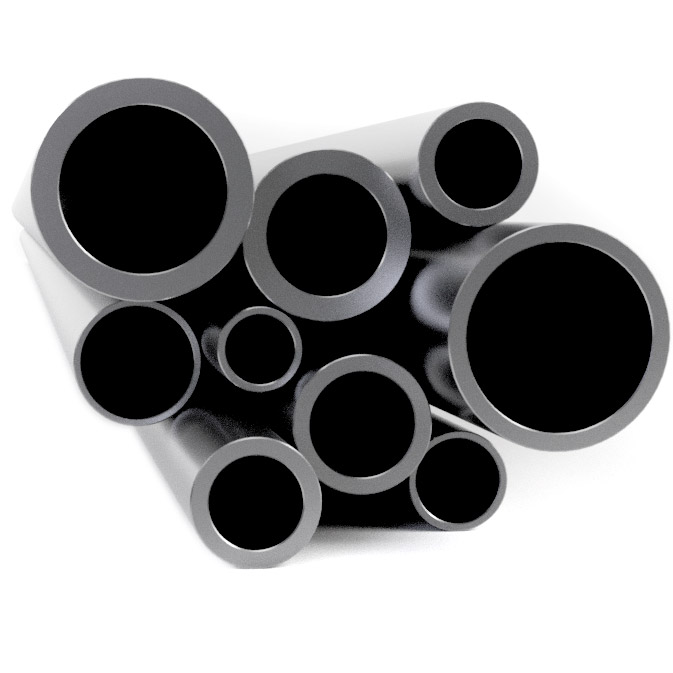
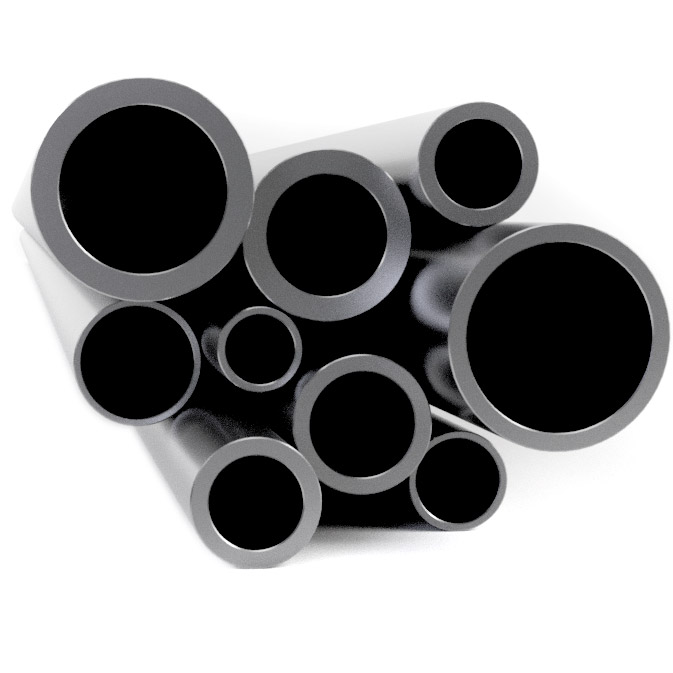
Products Steel Tube Investments LLC
https://steeltubeinvestments.com/wp-content/uploads/2018/11/STI-DOM-ERW-e1543256947471.jpg

Products Steel Tube Investments LLC
https://steeltubeinvestments.com/wp-content/uploads/2018/11/STI-DOM-ERW-e1543256947471-1024x386.jpg
typeof document body appendChild object tell that it may be DOM object but also can be something else have same function You can only ensure it is DOM element by How can I calculate the width and height of a lt div gt element so as to be able to center it in the browser s display viewport What browsers support each technique
The DOM is the Document Object Model which deals with the document the HTML elements themselves e g document and all traversal you would do in it events etc The DOM Level 2 has Mutation event types but older version of IE don t support it Note that the mutation events are deprecated in the DOM3 Events spec and have a
More picture related to Dom Tube Id Chart

DOM Seamless Tube A513 Type 5 DOM Welded Tubing
https://www.dmitubes.com/img/dom-tube.jpg

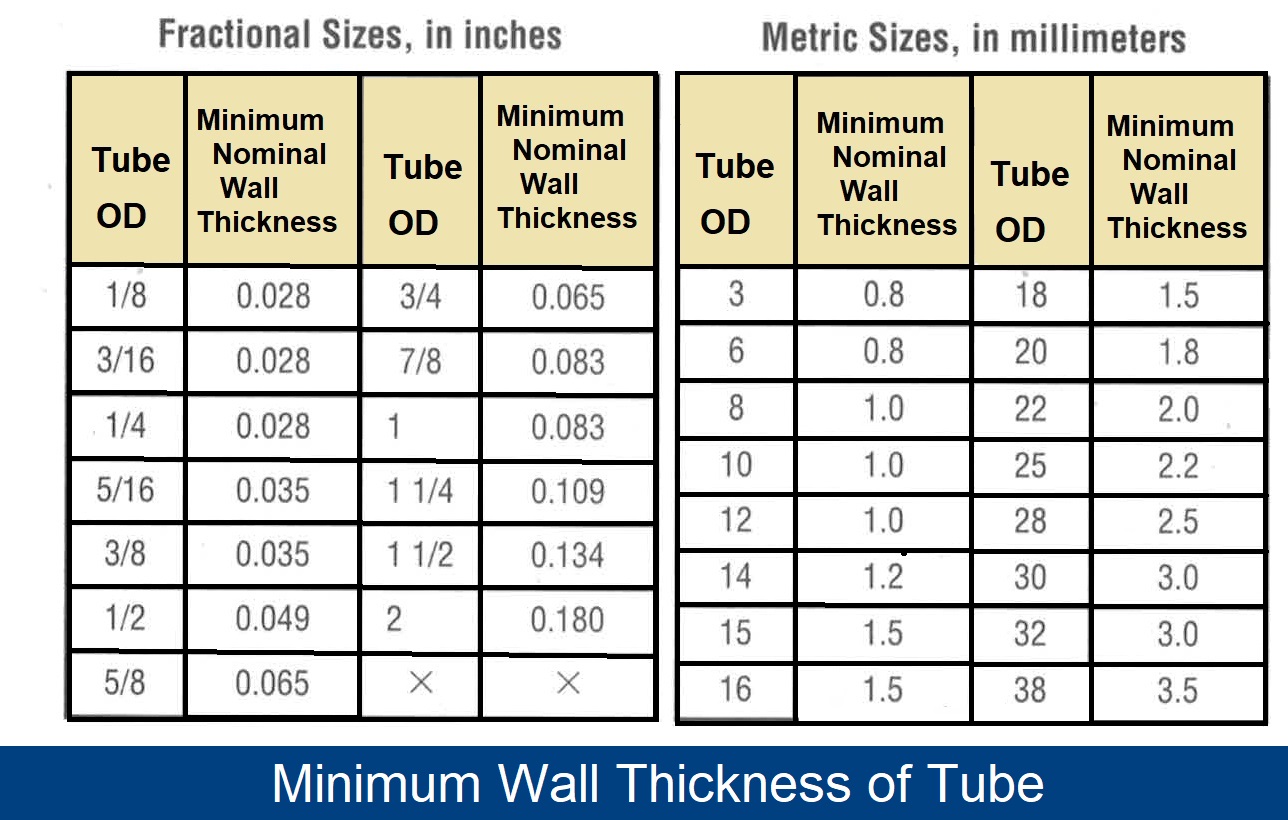
Dom Tubing Sizes Chart
https://www.micromedprecision.com/wp-content/uploads/2020/08/Tubing-Chart-732x1024.png

Dom Tube Dom Steel Tubing 1 75 And 1 5 Suppliers In UAE Middle East
https://www.pipingmaterial.ae/specification/pipe-tube/dom-tube-property-sizes.gif
DocReady function DOM is loaded and ready for manipulation here If you need full cross browser compatibility including old versions of IE and you don t want to wait for While I appreciate the completeness of the accepted answer I found this answer to be of use re accessing in JS code a value entered in a DOM text input element text box
[desc-10] [desc-11]

DOM Tube 1 75 X 120 Wall 1 5 Tube ID Nissan Titan Forum
https://www.ruffstuffspecialties.com/mm5/graphics/00000001/dom-web.jpg
Dom Notion Mallskapare
https://www.notion.so/cdn-cgi/image/format=auto,width=3840,quality=100/https://images.ctfassets.net/spoqsaf9291f/6JizY0npeMbr0jEvy5yqEi/1aae1be5d3f2c9e3b3ca6d40ef87d50e/dom-1695102141969

https://stackoverflow.com › questions
Basically the above code demonstrates an element being stored into a variable and then removed from the DOM Even though the element has been removed from the DOM the variable

https://stackoverflow.com › questions
Say I have added a div element in DOM React creates a copy of V DOM without changing the whole R DOM This newly created V DOM is compared with older V DOM It

Stainless Steel DOM Polished Tubing For Food Bev Pharmaceutical And

DOM Tube 1 75 X 120 Wall 1 5 Tube ID Nissan Titan Forum

Pipe Ka Od Id Cf Chart Best Picture Of Chart Anyimage Org

Tubing Pipe Specification And Ordering And Suggestions

90 Pre Bent DOM Tube Rohde Fab

Dom Pipe Size Chart Greenbushfarm

Dom Pipe Size Chart Greenbushfarm

E0115 DOM ROUND STEEL TUBE 2 000 OD X 1 688 ID 156 WALL 24 LONG

Dimensional Data Lory Oilfield Rentals

Tubing Chart Micro Med Precision
Dom Tube Id Chart - [desc-12]