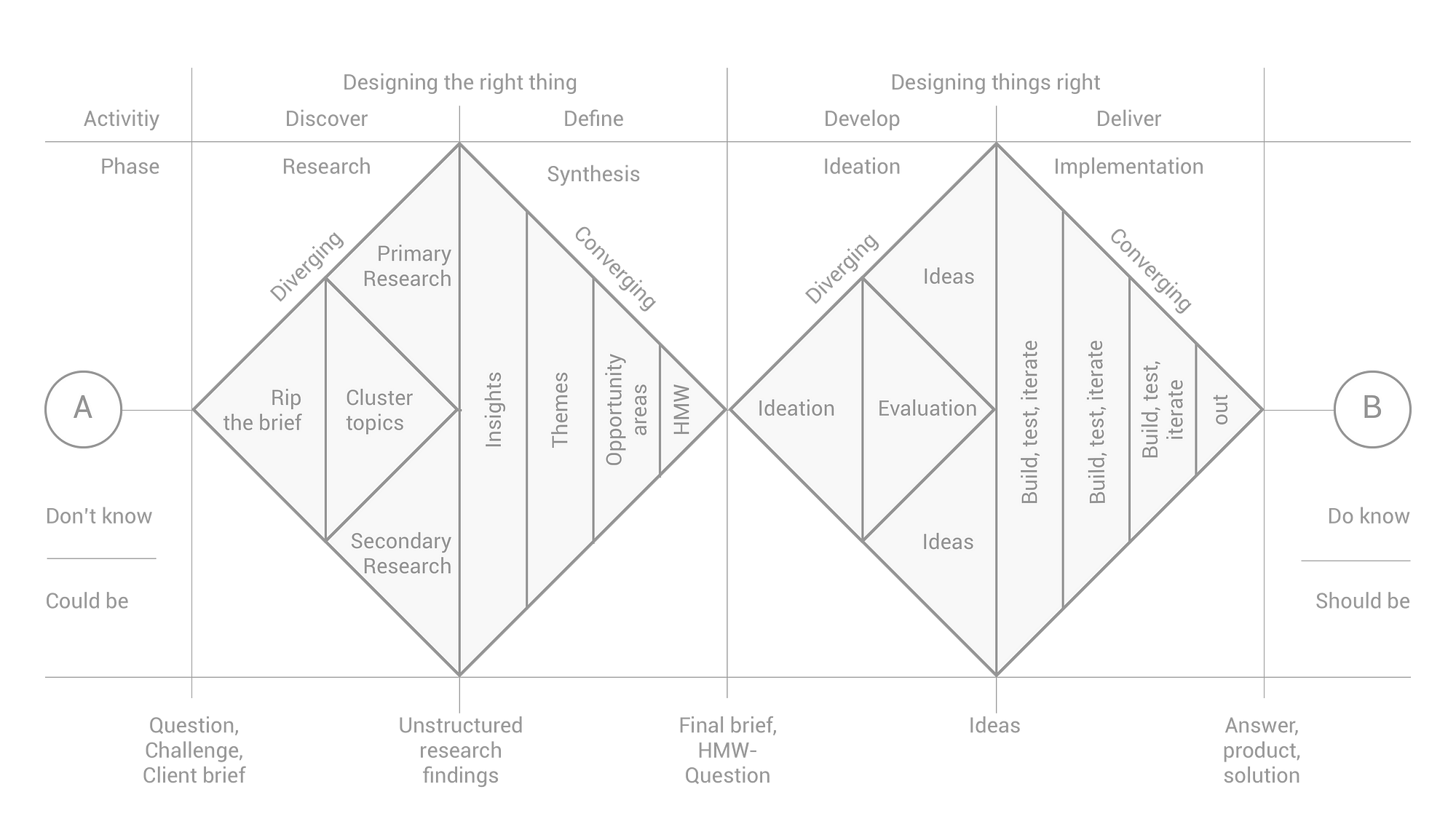
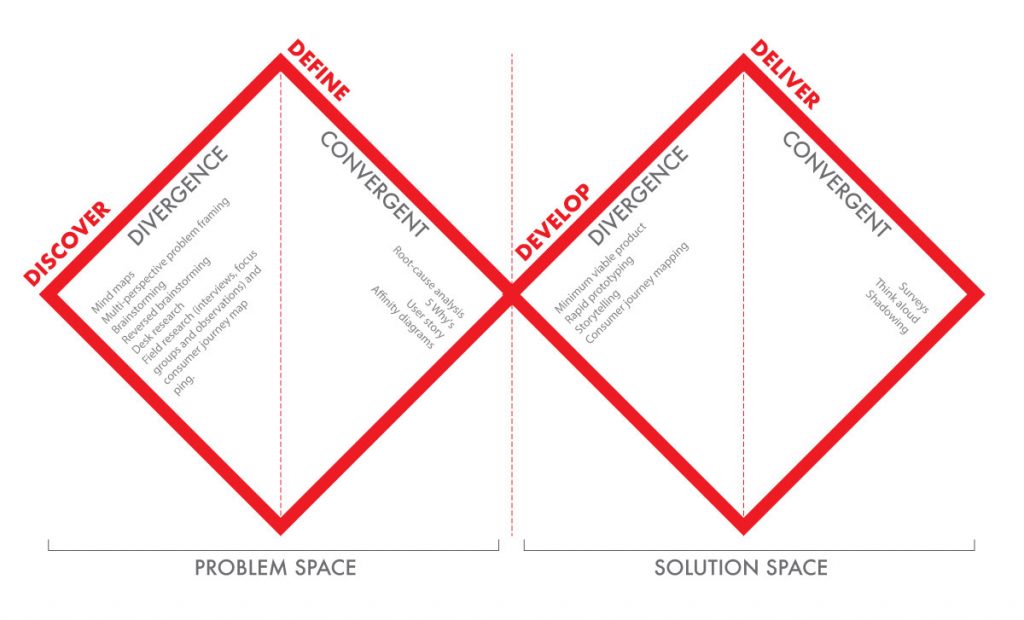
Double Diamond Design Process Ux I found that Chrome responds better to Cache Control no cache 100 conditional requests afterwards no store sometimes loaded from cache without even attempting a conditional
Middleware to destroy caching Latest version 4 0 0 last published 2 years ago Start using nocache in your project by running npm i nocache There are 529 other projects in the npm Cache directive no cache An explaination of the HTTP Cache Control header The Cache Control header is used to specify directives for caching mechanisms in both HTTP requests
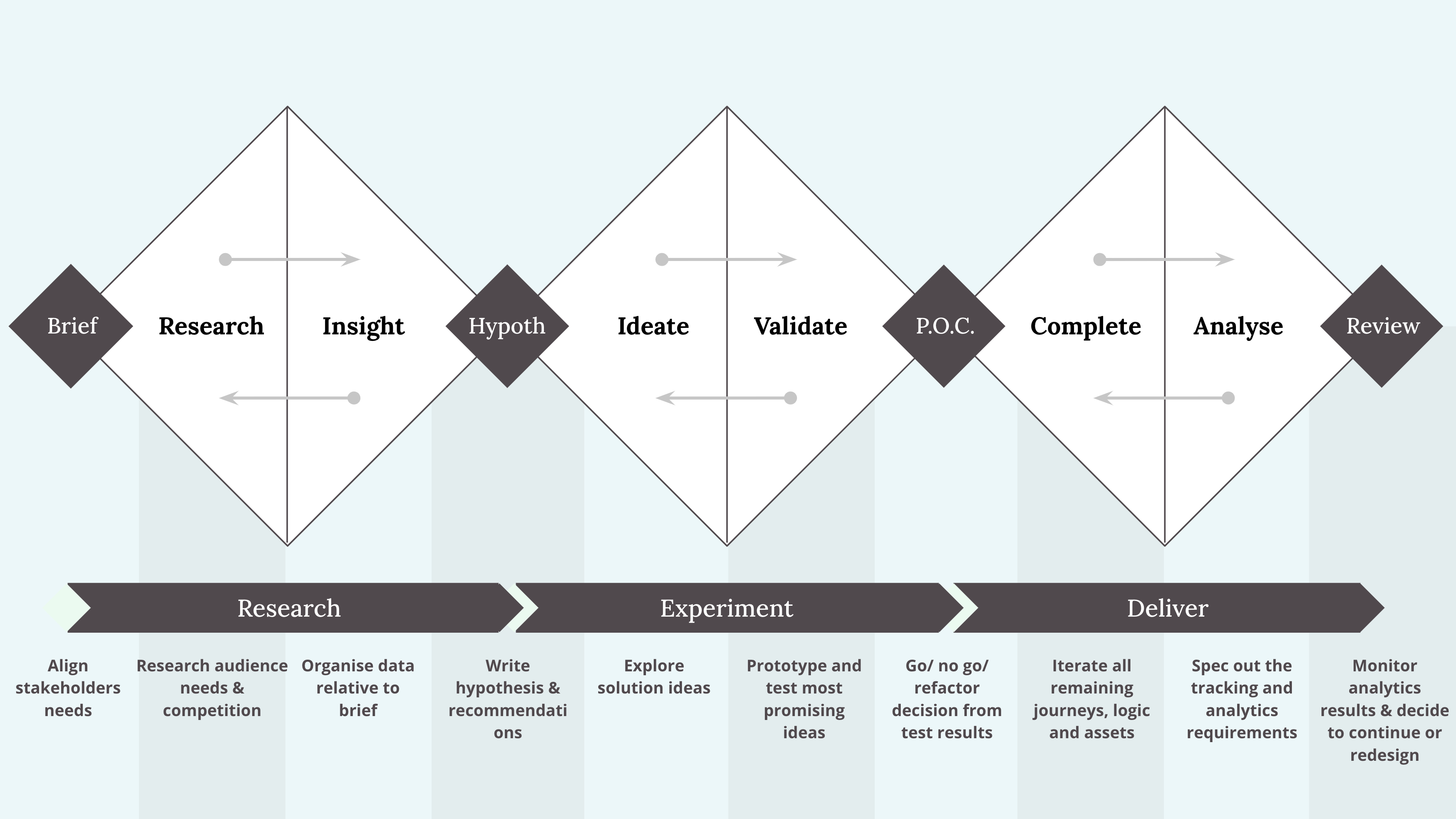
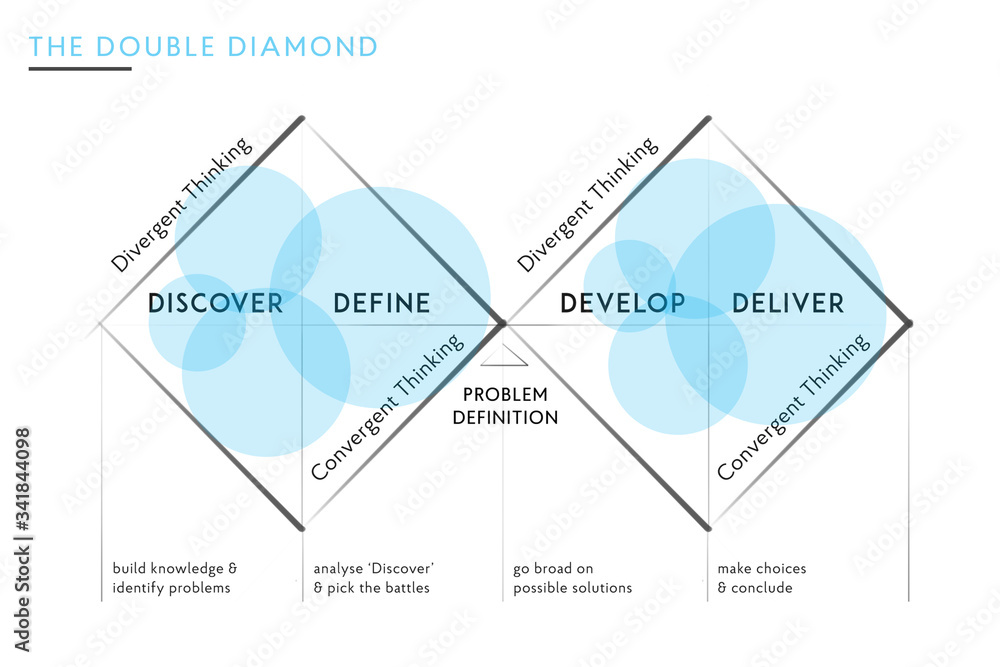
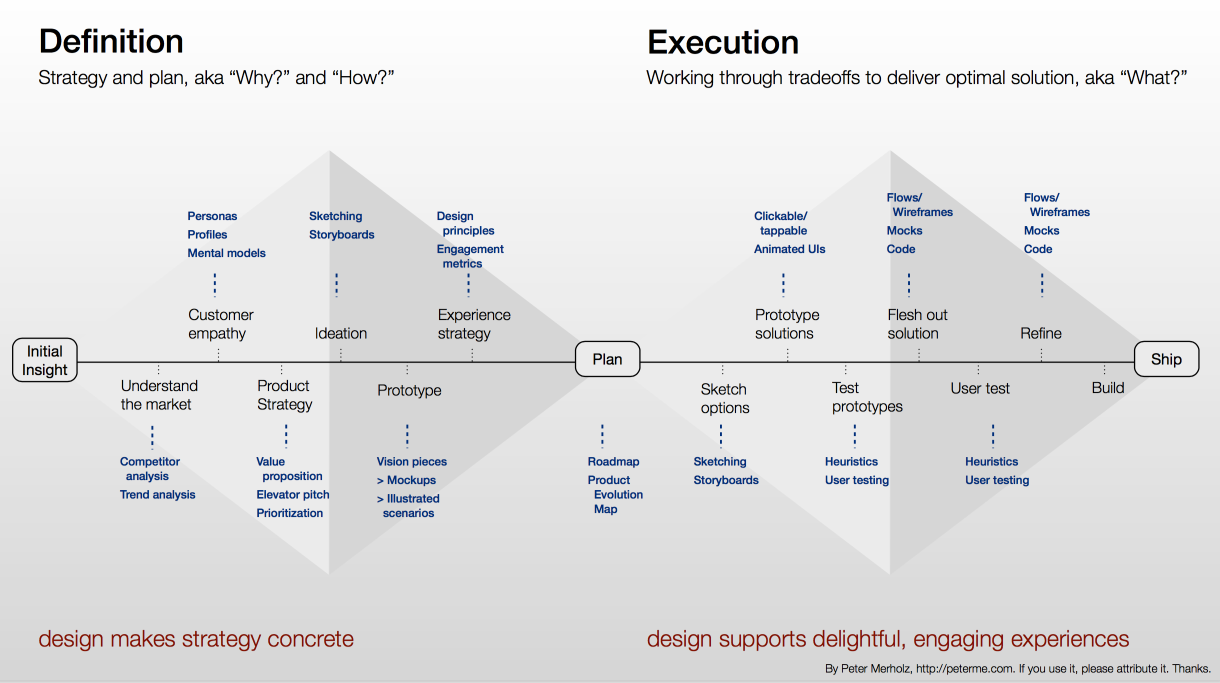
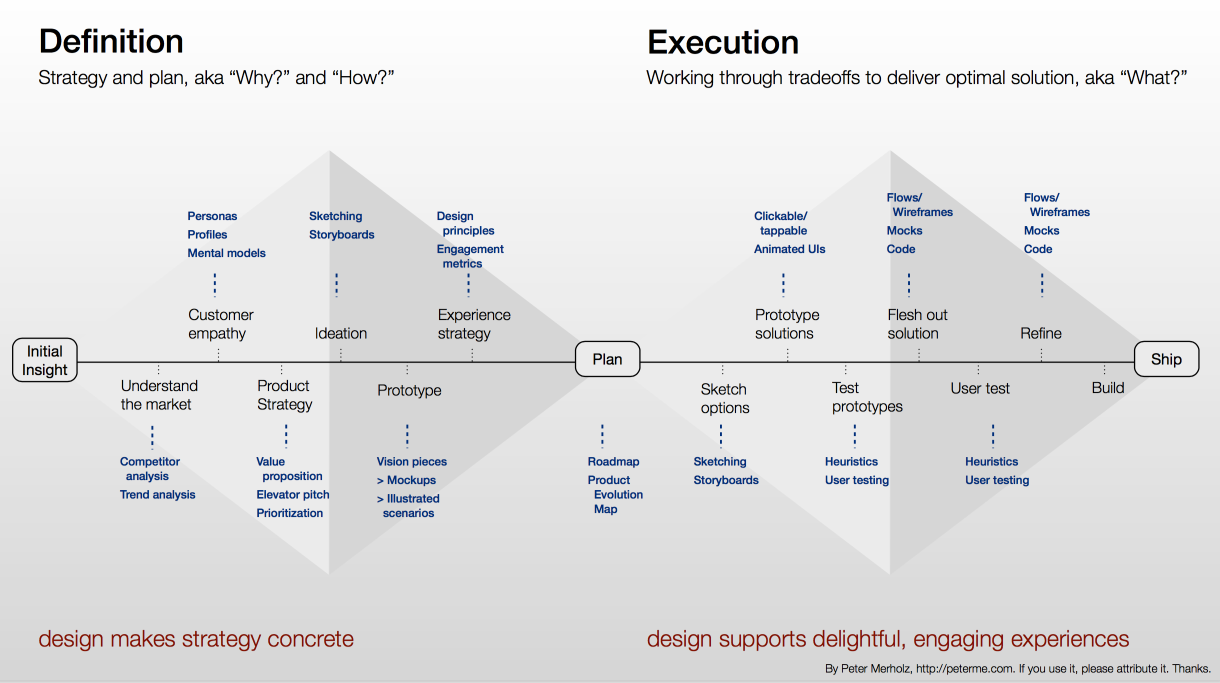
Double Diamond Design Process Ux

Double Diamond Design Process Ux
https://i.pinimg.com/originals/bb/19/c2/bb19c2522081dad7f682c10d99a07903.jpg

UX Design Process Double Diamond Figma
https://s3-alpha.figma.com/hub/file/2849624626/ff28df1d-08f8-4d3a-8f42-77b497874537-cover.png

Diamond Design
https://miro.medium.com/v2/resize:fit:2000/1*plChYNkaj7TWsLPImkB41A.png
What is Cache Control Discover how to master this HTTP header with free examples and code snippets Minimize caching effects Contribute to Feh nocache development by creating an account on GitHub
The nocache js file contains JavaScript code that resolves the Deferred Binding configurations such as browser detection for instance and then uses a lookup table generated by the GWT The NOCACHE option specifies that the blocks retrieved for the table are placed at the least recently used end of the LRU list in the buffer cache when a FULL table scan is
More picture related to Double Diamond Design Process Ux

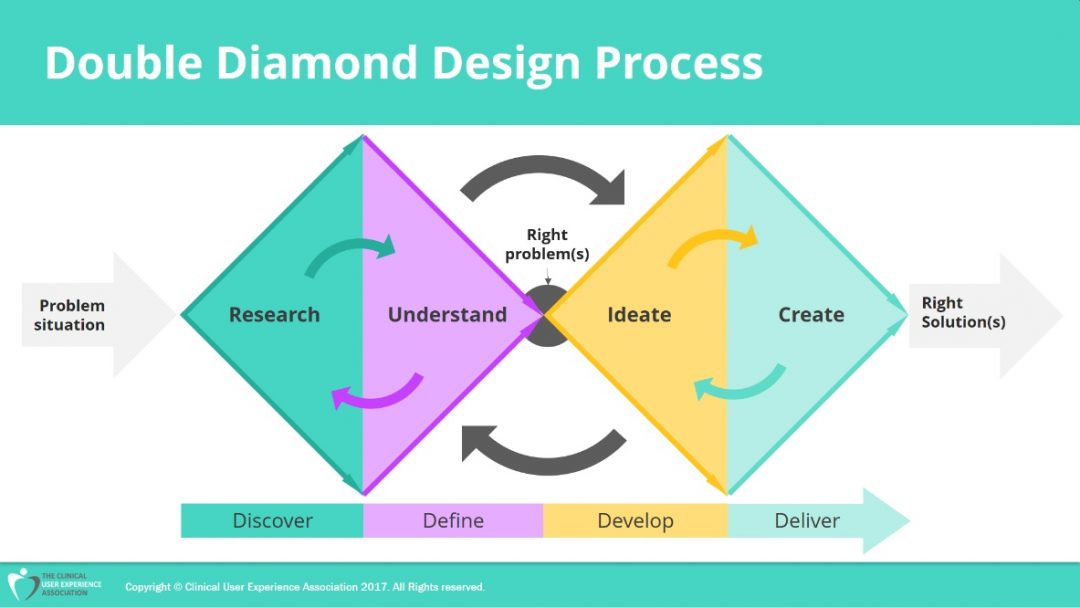
Double Diamond Design Process Clinical UX Association
https://clinicalux.org/wp-content/uploads/2017/02/Double-Diamond-Design-Process-1080x608.jpg

Do You Double Diamond Germinate
https://germinateapps.com/assets/doublediamond.jpg

Double Diamond Process In 2022 Service Design Design Thinking Tools
https://i.pinimg.com/originals/25/50/52/25505281a7cf77279199bd4e17052e11.jpg
95 I don t find get the practical difference between Cache Control no store and Cache Control no cache As far as I know no store means that no cache device is allowed to cache that If you are not seeing the changes you made on your website then this is the best way to share the URL that will bypass the cache
[desc-10] [desc-11]

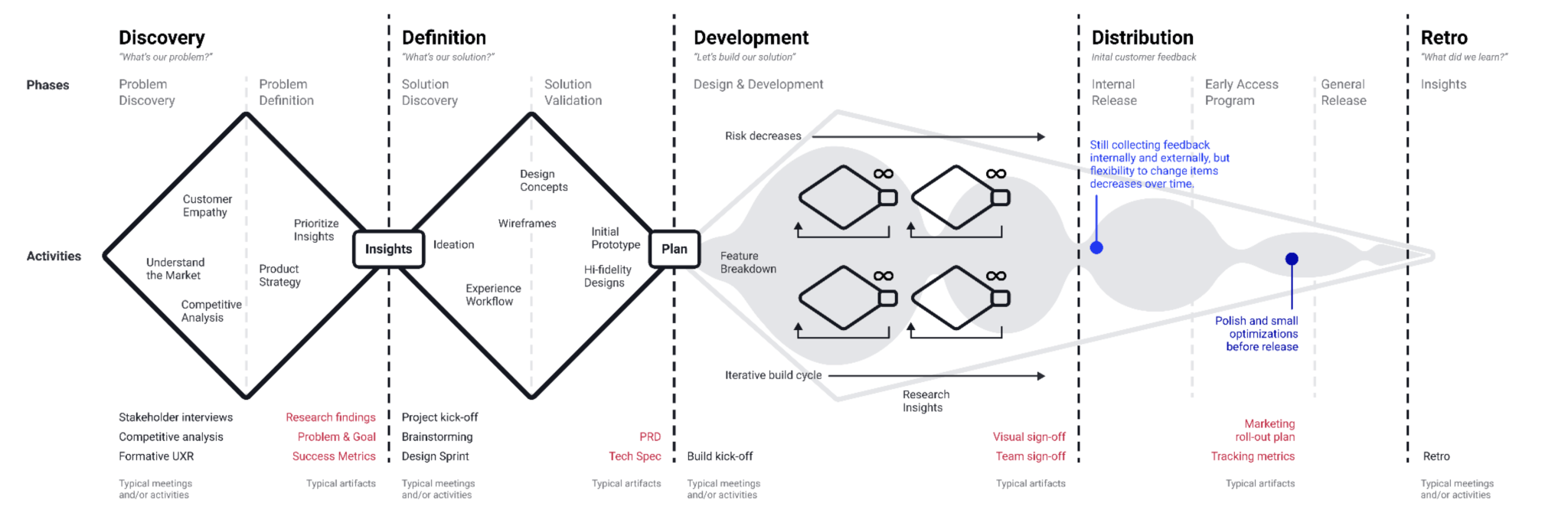
The Design Process Design For Health
https://assets-global.website-files.com/5e2ae40d598c476b087ac0cb/5e4541d9b89a7d396a6d6d36_Process Focus2_1%402x.png

A Product Design Process For The Real World Ted Goas
https://d33wubrfki0l68.cloudfront.net/a76faaffb6545bedf7a5f2d51a53ee5b73a5251f/fe1fd/assets/img/process/triple-diamond.png

https://stackoverflow.com › questions
I found that Chrome responds better to Cache Control no cache 100 conditional requests afterwards no store sometimes loaded from cache without even attempting a conditional

https://www.npmjs.com › package › nocache
Middleware to destroy caching Latest version 4 0 0 last published 2 years ago Start using nocache in your project by running npm i nocache There are 529 other projects in the npm

Double Diamond Is Not How Most Companies Work Smart Interface Design

The Design Process Design For Health

Our UX Design Process Step by step GoodRequest

Pin On Design Process

Diamond Illustration Designs

plan Determine Process For Big UX Changes 2573119 Drupal

plan Determine Process For Big UX Changes 2573119 Drupal

Double diamond Design Thinking

Was Ist Strategisches Design SGD

Creative Thinking Inspired Lessons From Leonardo Da Vinci s
Double Diamond Design Process Ux - The NOCACHE option specifies that the blocks retrieved for the table are placed at the least recently used end of the LRU list in the buffer cache when a FULL table scan is