How To Get Google Map Link For Website You successfully built your first web app using Google Maps Platform including loading the Maps JavaScript API loading a map working with markers controlling and drawing on the map and
Using Maps URLs you can build a universal cross platform URL to launch Google Maps and perform searches get directions and navigation and display map views and From Google maps click the Link link in the upper right corner and copy the code for Paste HTML to embed in website and throw that in your page and it should be what you
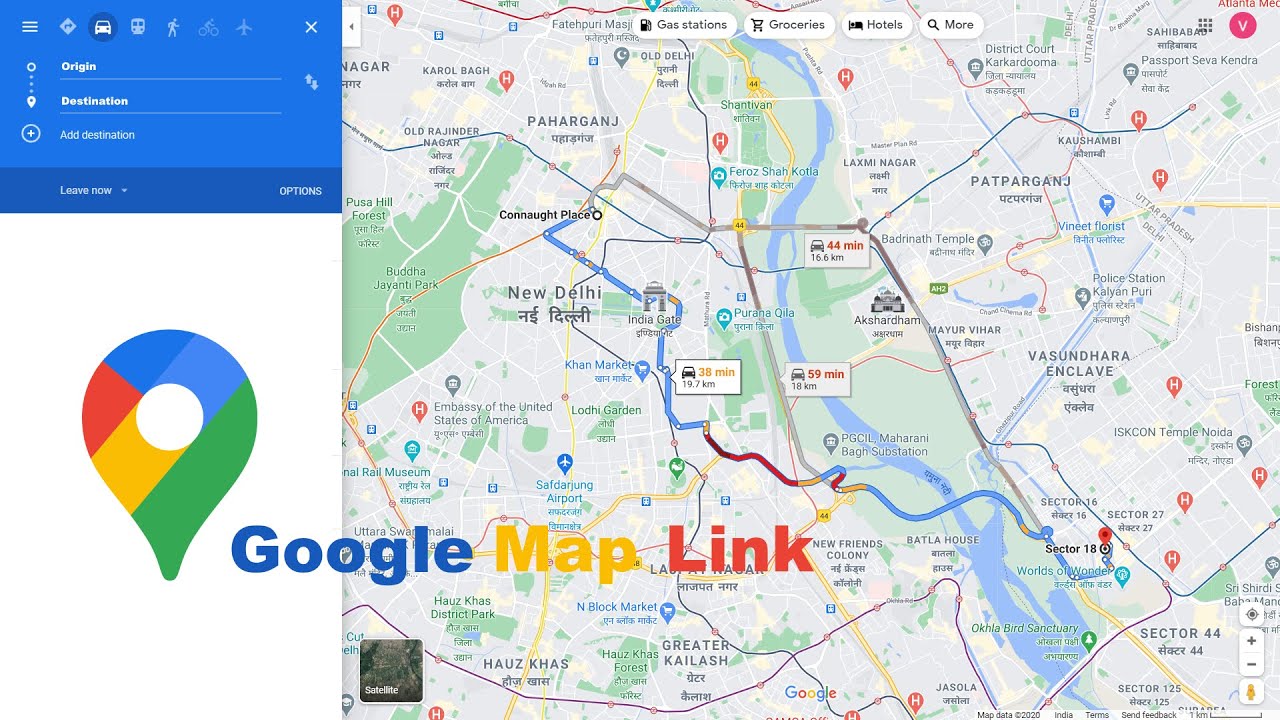
How To Get Google Map Link For Website

How To Get Google Map Link For Website
https://i.ytimg.com/vi/9RZwP_zKFSg/maxresdefault.jpg

How To Create Google Map Link From Address How To Get Google Map Link
https://i.ytimg.com/vi/XMOmTHQkeIo/maxresdefault.jpg

How To Copy Location Address Link In Google Maps And Paste It To
https://i.ytimg.com/vi/oBJJhMnG_ic/maxresdefault.jpg
In this guide we ll show you how to make both static maps and responsive maps and then place them on your website How to Embed a Google Map in HTML Embedding a static Google map on your website boils down to Create and add a Google Map to a website in seconds with our Google Maps generator Simply enter a title for the map add the address and the html code will update automatically in the
Google Maps can be integrated with a simple JavaScript code integrated on our website One needs to simply enter the address of the location and click on the button The application Adding a Google map can be great tool to allow your visitors get a birds eye view of your business read reviews and get turn by turn directions
More picture related to How To Get Google Map Link For Website
How To Get Google TV Google TV
https://lh3.googleusercontent.com/RfVX6yxMFyOXtVlRBCdlBJQPML4w6qnqezKypyCNQrkAONUE3dXvjdJ3QzA5A0qL-0g603VnLAqW7gL4QuZM7BBSL0I_VfyvYFmbmDdMyKM5fsoYAyZf=w1457-v3-e365-rw

Data Engineering Indonesia Medium
https://cdn-images-1.medium.com/max/1200/1*0FEcIHcdVhgji8eixQXJMQ.png
Google Search Engine For IPad Apple Community
https://discussions.apple.com/assets/avatar/72718a0cd6cbd9c8/7f6206ab67f6e0e9d04fa21eda8661fdb4c17c87479ef47ac2fb0d862b4586ca
In this article we will be exploring Google Maps and how to add or embed google maps into our HTML template website Once the Google Maps are embedded into the website Step 1 Create a Google My Maps Account Before you can embed a Google map you need to create a Google My Maps account This account will serve as the central hub for
Embedding a Google Map with embedgooglemap is easy Just put in an address select a few details of how you want your map to appear and get the code Then just paste that into your Embed Google Map If you just want to show your location or a specific route to the visitors embedding Google Maps would be enough Follow these steps to embed your

Embed Or Link To A Google Map Web CMS Knowledge Base
https://d33v4339jhl8k0.cloudfront.net/docs/assets/5706ab1fc697917553cf6f82/images/578540dac697912dee72a1c4/file-hSjLj5yvV7.png

Google google 2023 2 goole
https://naiyous.com/wp-content/uploads/2023/02/一键脚本搭建V2ray-4-2048x1152.jpg

https://developers.google.com › codelabs …
You successfully built your first web app using Google Maps Platform including loading the Maps JavaScript API loading a map working with markers controlling and drawing on the map and

https://developers.google.com › maps › documentation › urls
Using Maps URLs you can build a universal cross platform URL to launch Google Maps and perform searches get directions and navigation and display map views and

How To Get More Google Reviews 8 Easy Tips Adler Social

Embed Or Link To A Google Map Web CMS Knowledge Base

C mo Hacer Infinito En Infinite Craft Descargar

The Foursquare App Is Shutting Down Soon

The F1 Gossip Column LIVE

The Best Way To Craft Terraria In Infinite Craft

The Best Way To Craft Terraria In Infinite Craft

How To Change Snapchat Notification Sound 3 Simple Ways

StepByStep Now On Google Currents

How To Properly Earn Rewards In AppKarma
How To Get Google Map Link For Website - Google Map is the widely used element for a website and you can easily add Google Map to your website This tutorial shows you how to add Google Map with marker to