How To Reduce 6 10 0 Reduce Function Reduce function does not reduce anything Reduce is the function to take all the elements of an array and come out with a single value out of an array
As far as I understand the reduce function takes a list l and a function f Then it calls the function f on first two elements of the list and then repeatedly calls the function f with I have this code for a class where I m supposed to use the reduce method to find the min and max values in an array However we are required to use only a single call to reduce The
How To Reduce 6 10

How To Reduce 6 10
https://i.pinimg.com/originals/c4/04/dd/c404ddb4d1c16025ea4a5c3dc216c06b.png

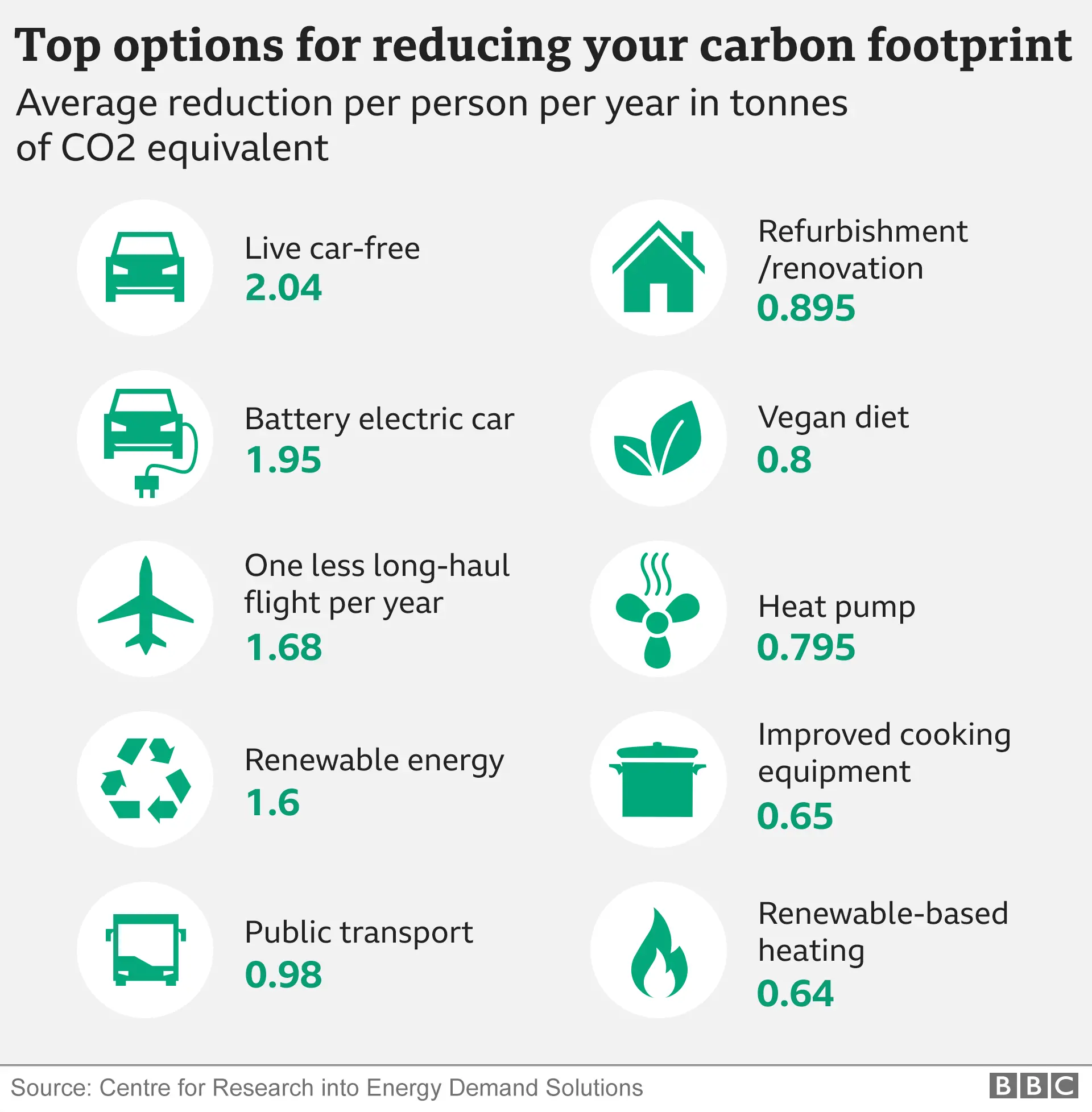
Infographic How Can You Reduce Your Carbon Footprint Infographic
https://www.aljazeera.com/wp-content/uploads/2022/06/INTERACTIVE-How-to-reduce-your-carbon-footprint.png?w=770&resize=770,770

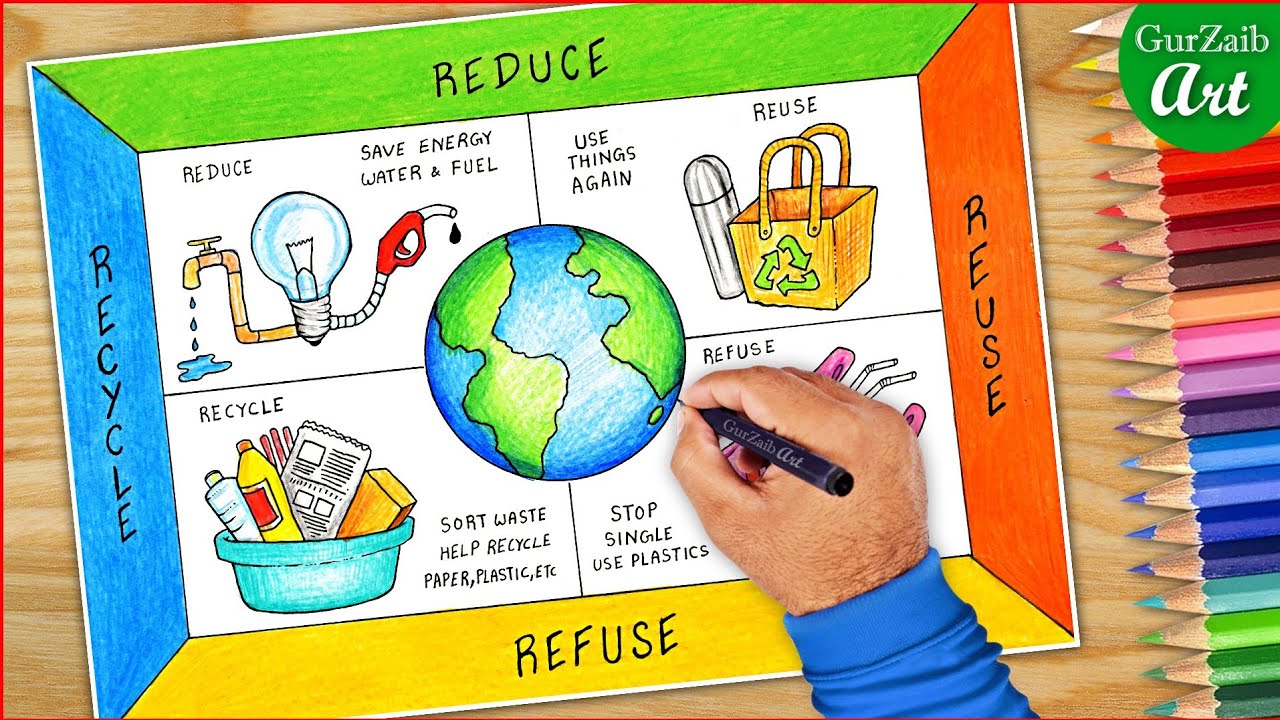
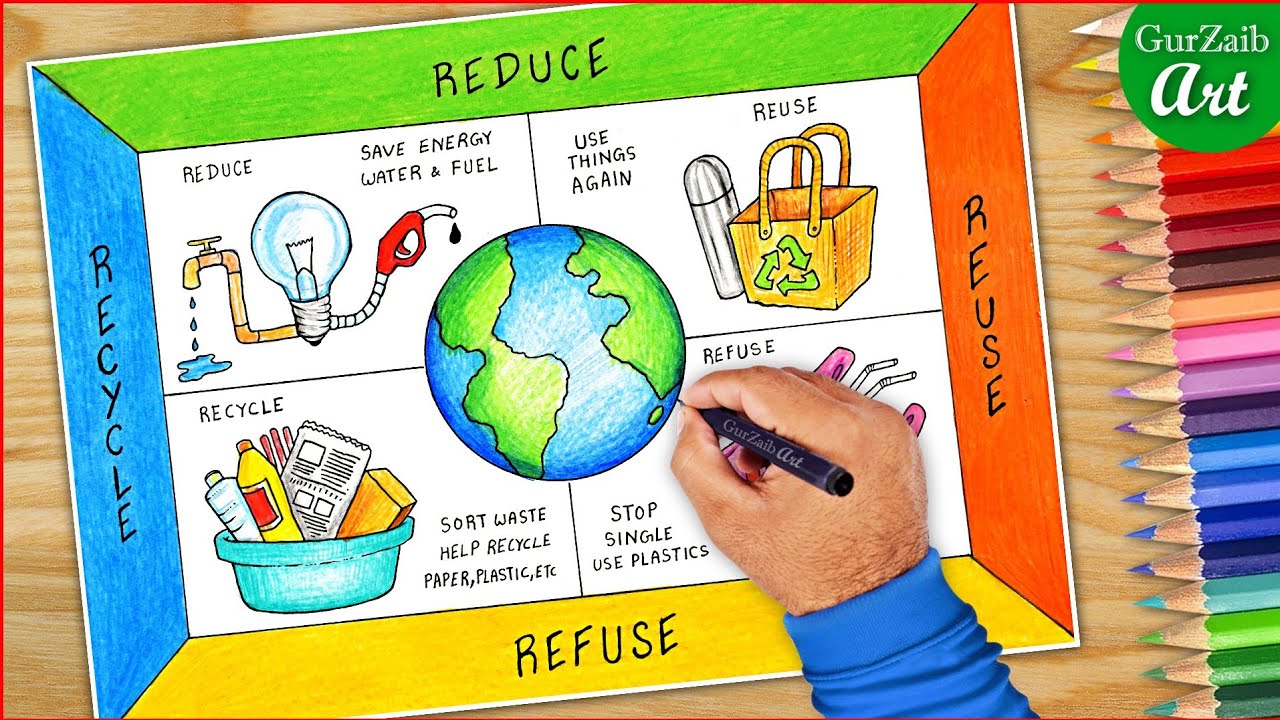
Barkingside 21 Reduce Reuse Recycle But How
http://3.bp.blogspot.com/-HPIl10S1iko/Toy4Jqvic6I/AAAAAAAABHo/s5lgWQ6hq5g/s1600/reduce-reuse-recycle-5.jpg
This answer is divided in 3 parts Defining and deciding between map and reduce 7 minutes Using reduce intentionally 8 minutes Bridging map and reduce with transducers The problem is that your accumulator values are promises they re return values of async function s To get sequential evaluation and all but the last iteration to be awaited at all you
Keep in mind that using filter and then reduce introduces additional full iteration over array records Using only reduce with else branch like in the other answers avoids this The answer is you cannot break early from reduce you ll have to find another way with builtin functions that exit early or create your own helper or use lodash or something
More picture related to How To Reduce 6 10
:max_bytes(150000):strip_icc()/simplewaysreduceplastic-f00ea500309f480eba442b4cb9b7bc73.png)
Reduce Waste
https://www.treehugger.com/thmb/KxrrfQz1aC0huZ1q-5LD7ClkGXE=/1500x0/filters:no_upscale():max_bytes(150000):strip_icc()/simplewaysreduceplastic-f00ea500309f480eba442b4cb9b7bc73.png

Reducing Food Waste JPBowlin
https://jpbowlin.com/wp-content/uploads/2019/07/Food-Waste.jpg

Reduce Reuse Recycle Inspire Health And Spirit
https://inspirehealthandspirit.com/wp-content/uploads/2019/12/22981.jpg
It s actually the JavaScript array reduce function rather than being something specific to TypeScript As described in the docs Apply a function against an accumulator and 43 Reduce takes a binary function and a list of data items and successively applies the function to the list elements in a recursive fashion For example Reduce intersect list a b c is the same
[desc-10] [desc-11]

Recycle Poster Ideas For Kids
https://i.ytimg.com/vi/qGc8PrtZZzQ/maxresdefault.jpg

Free Reduce Cliparts Download Free Reduce Cliparts Png Images Free
http://clipart-library.com/image_gallery/32625.jpg

https://stackoverflow.com › questions
0 Reduce Function Reduce function does not reduce anything Reduce is the function to take all the elements of an array and come out with a single value out of an array

https://stackoverflow.com › questions
As far as I understand the reduce function takes a list l and a function f Then it calls the function f on first two elements of the list and then repeatedly calls the function f with

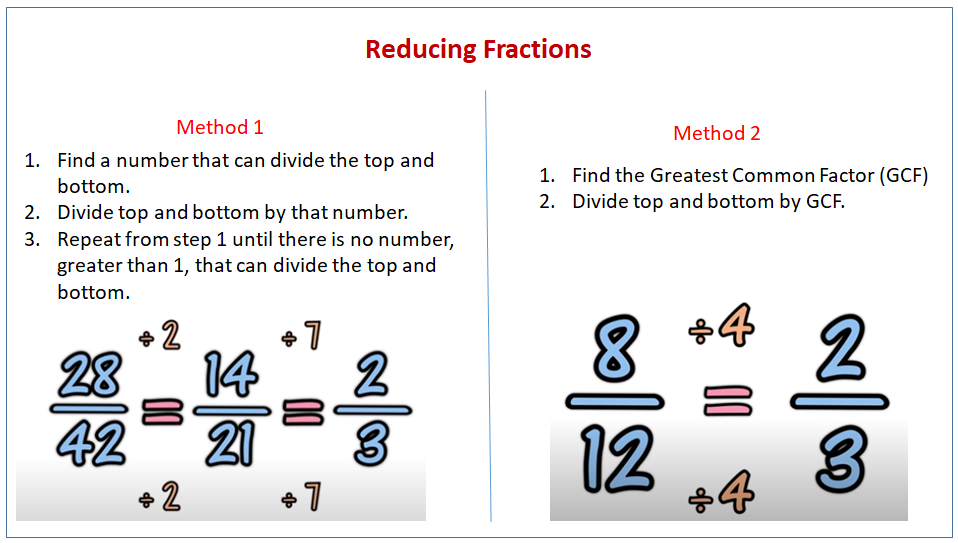
Reducing Fractions examples Solutions Songs Videos Worksheets

Recycle Poster Ideas For Kids

JGY370 DC Gear Motor 6V 12V 24V Speed Reduce 6 10 18 40 90 150 210rpm

Climate Change Top 10 Tips To Reduce Carbon Footprint Revealed

How To Draw The Perfect Face Partskill30

Planning To Reduce Plastic Waste At Work In 2020 Less Plastic

Planning To Reduce Plastic Waste At Work In 2020 Less Plastic

How To Reduce The Use Of Plastics Relationclock27

Rethink Refuse Repair Reduce Reuse Recycle Green Icon Set Ecology

Via basicenvironmentalist Reduce Waste How To Eat Less Plastic
How To Reduce 6 10 - The problem is that your accumulator values are promises they re return values of async function s To get sequential evaluation and all but the last iteration to be awaited at all you