How To Resize A Jpeg Picture To resize an image proportionally you have to set either the height or width to 100 but not both If you set both to 100 your image will be stretched Choosing whether to do height or
Div my class resize both overflow auto something other than visible Webkit and Firefox do not interpret the specs the same way In Webkit the size is limited to the It s a good idea to decouple but in my this case it doesn t work Just calling the resize method doesn t work because if the window resize isn t triggered various other
How To Resize A Jpeg Picture

How To Resize A Jpeg Picture
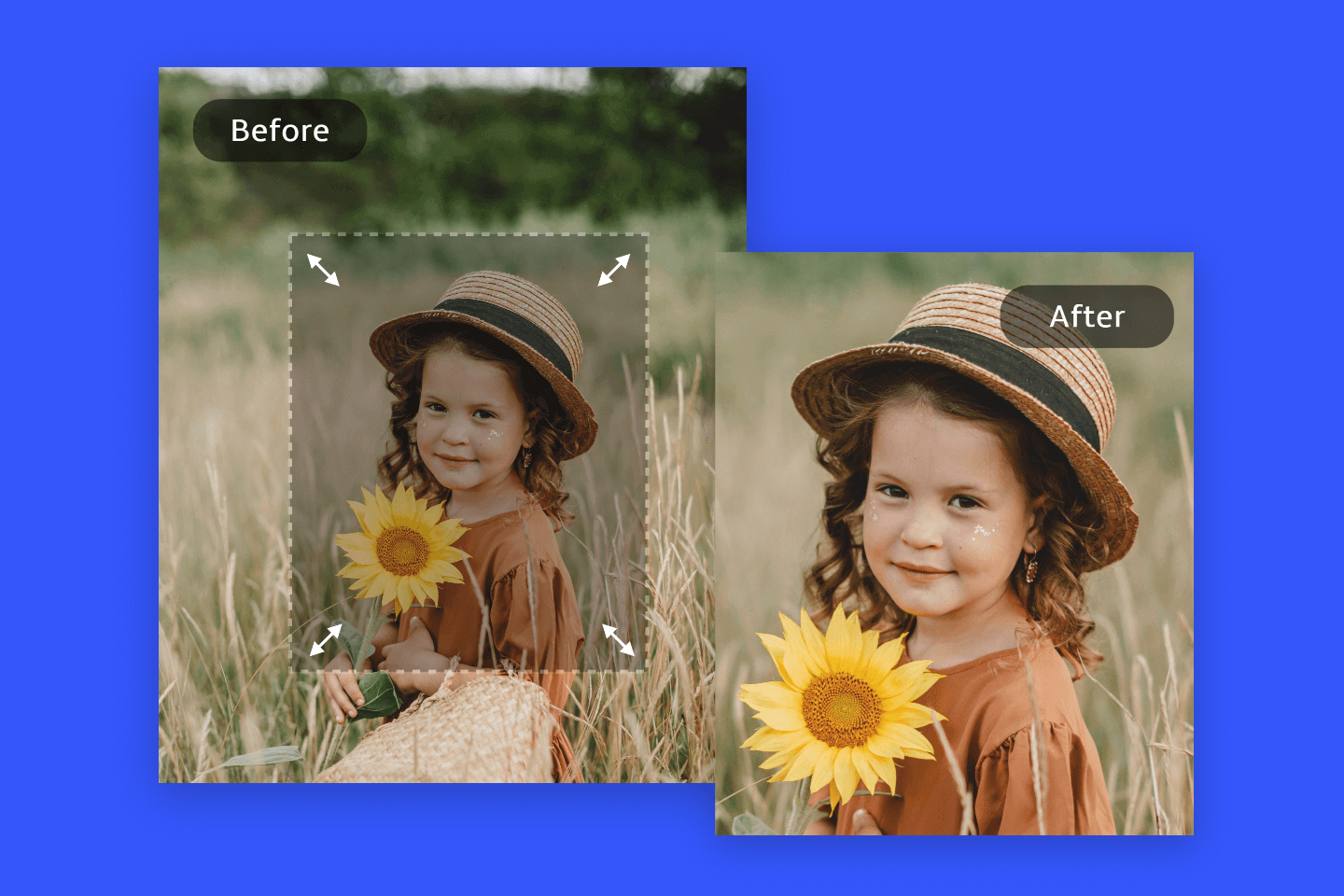
https://imgv3.fotor.com/images/videoImage/resize-a-portrait-with-fotor-photo-resizer.png

Resize Your Pictures For Free Resize A Photo PicResize
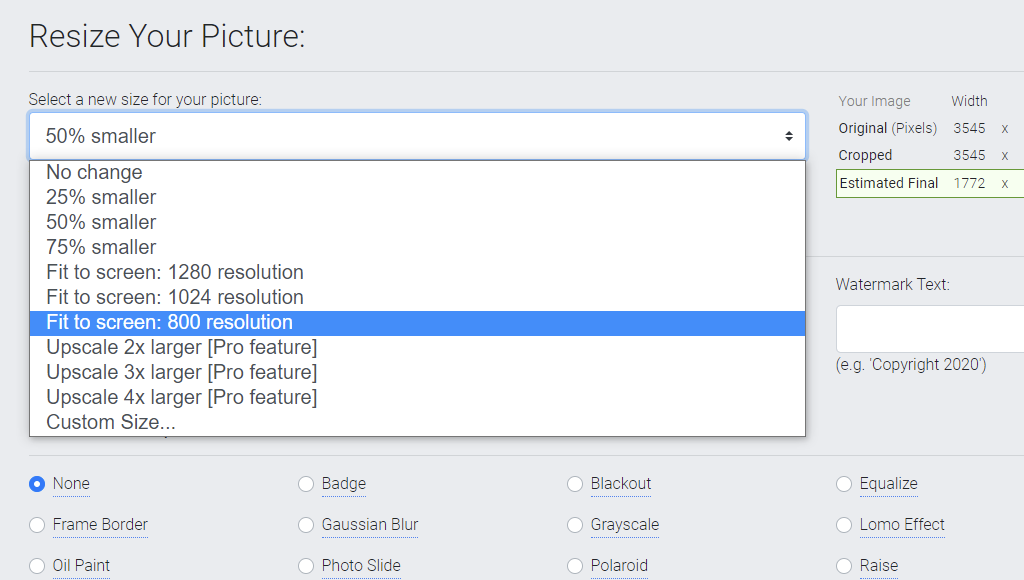
https://picresize.com/img/picresize_resize-pictures.png

545 Resize Image Hd Quality Online Images Pictures MyWeb
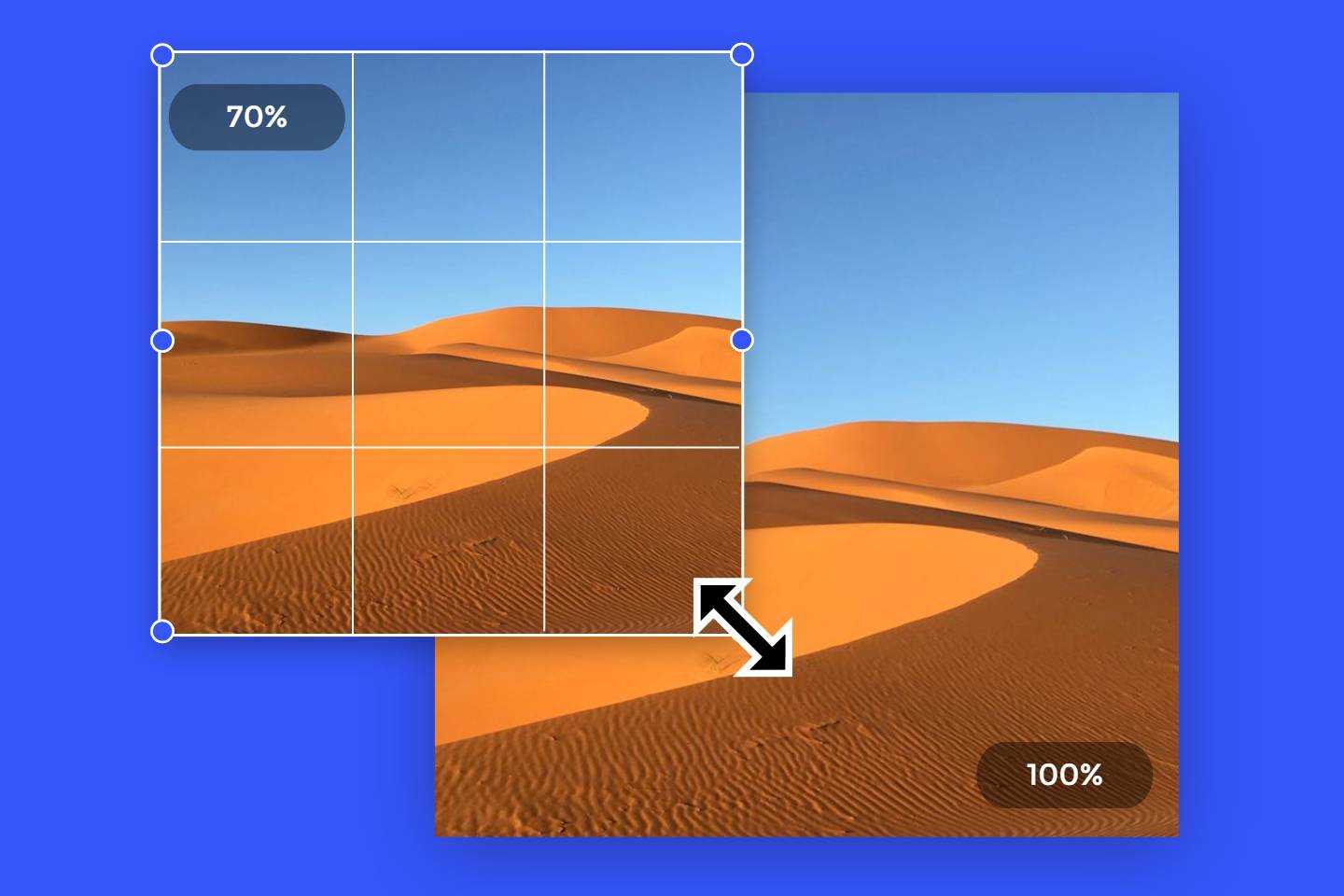
https://imgv3.fotor.com/images/videoImage/Resize-images-online-for-free-with-Fotors-image-resizer.jpg
The resize event should never be used directly as it is fired continuously as we resize Use a debounce function to mitigate the excess calls The TorchVision transforms functional resize function is what you re looking for import torchvision transforms functional as F t torch randn 5 1 44 44 t resized
This script will resize an image somepic jpg using PIL Python Imaging Library to a width of 300 pixels and a height proportional to the new width There are some ways to resize images in an rmd file without the use of html You can simply specify a width for an image by adding width 123px Don t introduce whitespace in between
More picture related to How To Resize A Jpeg Picture

Great Tool To Quickly Resize Your Images TechUseful
https://www.techuseful.com/wp-content/uploads/2019/12/resize-tools.png

How To Resize JPEG Image Files Online YouTube
https://i.ytimg.com/vi/3W8u9bcRiTg/maxresdefault.jpg

How To Resize A JPG Image How To Resize Jpg Reduce Image File Size
https://i.ytimg.com/vi/w3o4ZC3W94A/maxresdefault.jpg
The solutions below will allow scaling up and scaling down of the image depending on the parent box width All images have a parent container with a fixed width for demonstration purposes I can t see that 2016 does anything differently in the resize dialog box I saw a Number slides from option and I hoped that was a poorly implemented and named option to
[desc-10] [desc-11]

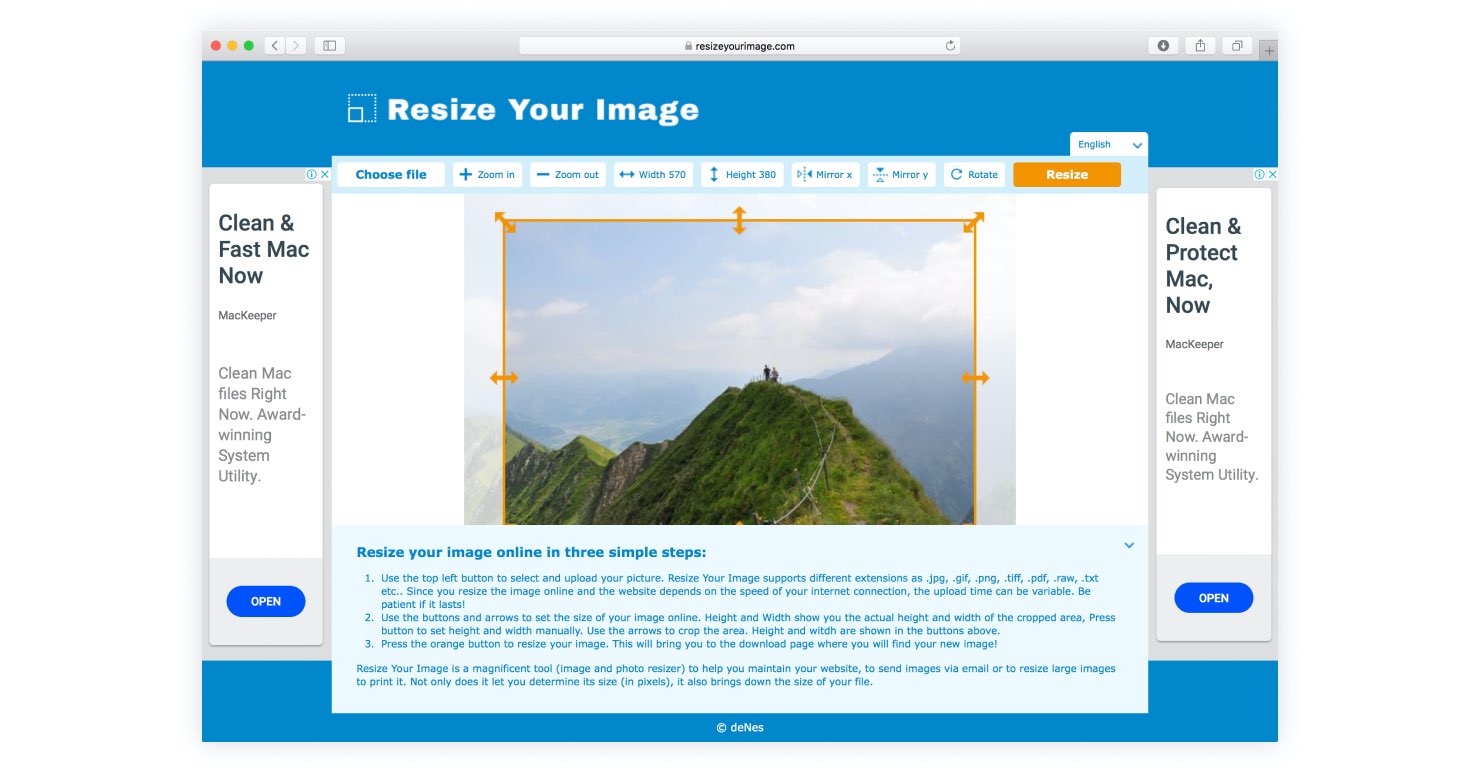
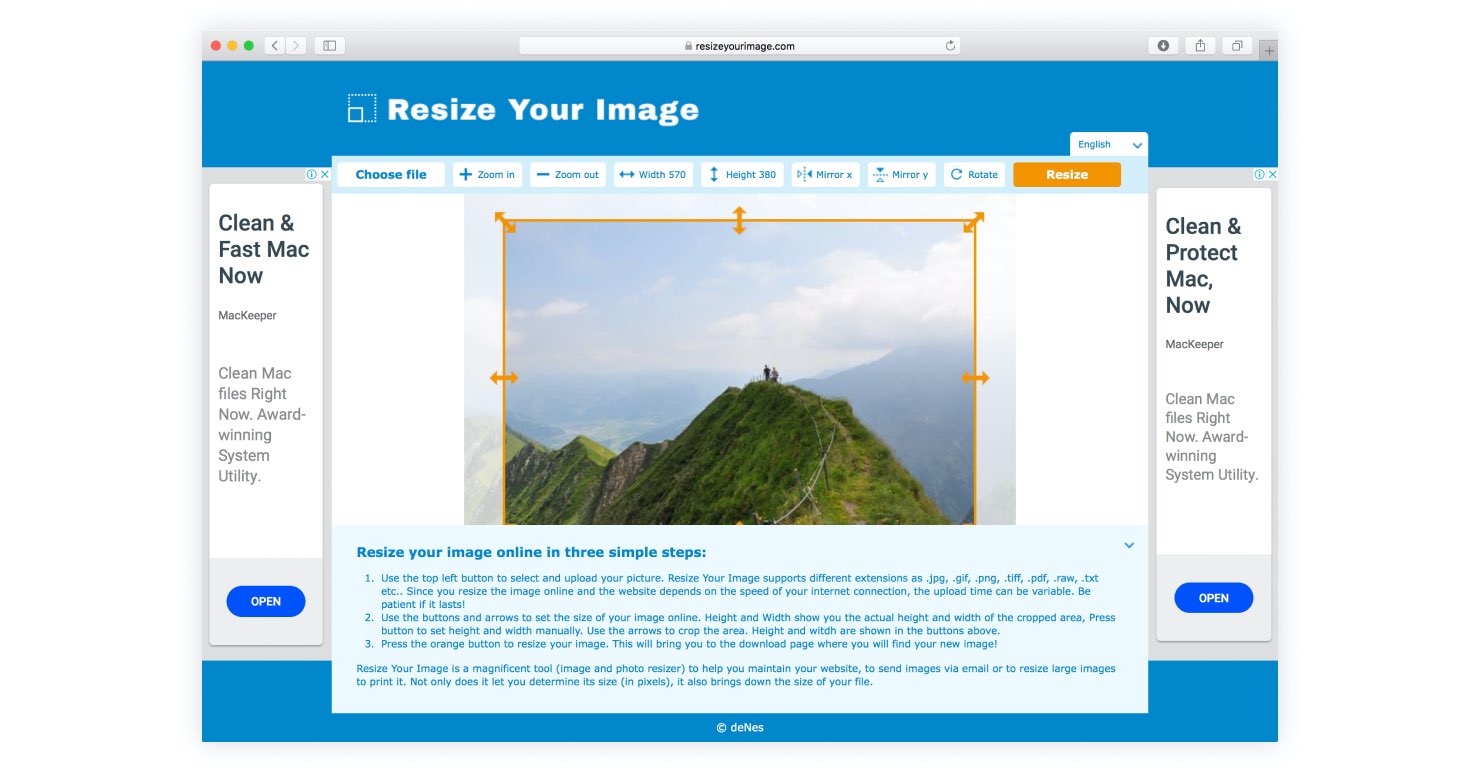
5 Free Online Photo Resizer Apps Of 2019
https://resizing.app/uploads/resizeyourimage.jpg

How To Resize An Image In HTML
https://imagekit.io/blog/content/images/2020/12/image-resizing-html.jpg

https://stackoverflow.com › questions
To resize an image proportionally you have to set either the height or width to 100 but not both If you set both to 100 your image will be stretched Choosing whether to do height or

https://stackoverflow.com › questions
Div my class resize both overflow auto something other than visible Webkit and Firefox do not interpret the specs the same way In Webkit the size is limited to the

How To Resize A Png Logo Design Talk

5 Free Online Photo Resizer Apps Of 2019

Image Resizer Resize Image Online For Free Fotor Photo Editor

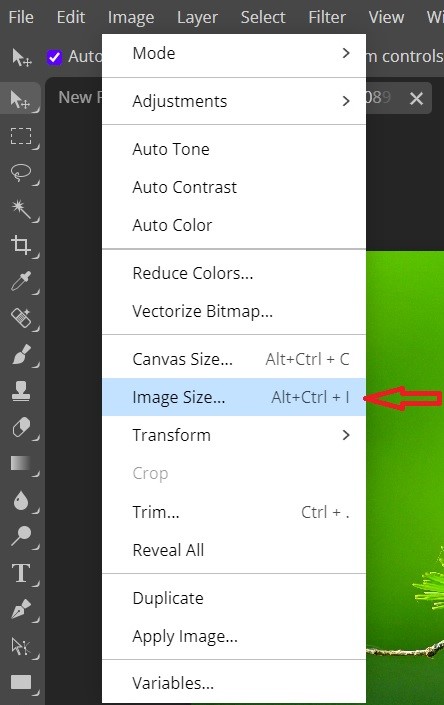
The 3 Best Ways To Resize An Image In Photoshop Easy Mobile Legends

5 Free Image Resizer Apps For You In 2020

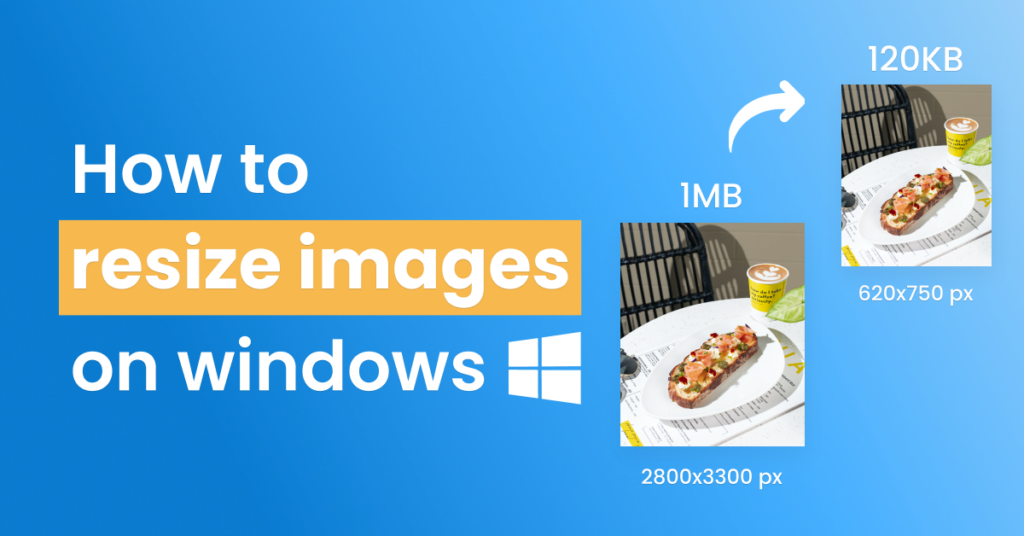
How To Easily Resize An Image On Windows In 4 Ways

How To Easily Resize An Image On Windows In 4 Ways

Resize Image In Kb Im Resizer Offers An Authentic Image Resize Online

5 Ways To Resize A JPEG WikiHow

How To Resize An Image In Photopea Edits 101
How To Resize A Jpeg Picture - The resize event should never be used directly as it is fired continuously as we resize Use a debounce function to mitigate the excess calls