Html Change Icon Color On Hover The CSS hover pseudo class is used to select elements when you mouse over them Tip The hover pseudo class can be used on all elements not only on links Tip Use link to style links
This is a demo of how to toggle between two differently styled icons when hovered over 1 We re calling all styles for Font Awesome Pro via a Font Awesome Kit see pen setttings for more details 2 The general layout and To style an icon s color size and shadow using CSS use the color property to set the icon s color font size to adjust its size and text shadow or box shadow for adding shadow
Html Change Icon Color On Hover

Html Change Icon Color On Hover
https://i.ytimg.com/vi/U_QcRRDjtLY/maxresdefault.jpg

Image Hover Effect Background Blur And Button With HTML CSS Web
https://i.ytimg.com/vi/v_qsqpnoEJk/maxresdefault.jpg

Simple Button Hover Effects Html CSS YouTube
https://i.ytimg.com/vi/GhS82M2-0IU/maxresdefault.jpg
1 SVG Make the SVG black 000000 where you want to control the color on hover 2 CSS fill currentColor on the tag 3 CSS Change the color attribute in CSS to container display flex justify content center align items center height 200px width 200px background color silver icon position absolute z index 999 height 100px width 100px icon hover color display block color
Learn how to display an element on hover Hover over me The adjacent sibling selector selects all elements that are the adjacent siblings of a specified element In this tutorial we re using FontAwesome icons Icon fonts are ideal to work with when you want to change the link colors easily All you have to do is change their color property in your CSS
More picture related to Html Change Icon Color On Hover

Button Hover Effect Using HTML And CSS Hover Effect CSS YouTube
https://i.ytimg.com/vi/Pmo6y5b2Uec/maxresdefault.jpg

HTML How To Change Icon Color On Hover YouTube
https://i.ytimg.com/vi/adtyA4AsWoo/maxresdefault.jpg

How To Change Color On Hover In Css 2021 YouTube
https://i.ytimg.com/vi/p2XzQq4vq70/maxresdefault.jpg
This code creates an icon hover effect using CSS It applies animated color and shadow transitions on hover It helps enhance website interactivity and visual appeal Changing the background color of an element upon hover can provide a clear visual cue that an element is interactive This technique is frequently used in navigation menus
Learn how to create an image overlay icon effect on hover Hover over the image to see the overlay effect Container needed to position the overlay Adjust the Learn how to create a stunning hover glow effect using just HTML and CSS no JavaScript required In this short tutorial I break down The HTML struct

Change Multiple Background Color On Hover In CSS Webster YouTube
https://i.ytimg.com/vi/uTcmzAsgW8E/maxresdefault.jpg

How To Change Svg Image Color In Css How To Change Svg Image Color On
https://i.ytimg.com/vi/DSK6lsCvEog/maxresdefault.jpg

https://www.w3schools.com › CSSref › sel_hover.php
The CSS hover pseudo class is used to select elements when you mouse over them Tip The hover pseudo class can be used on all elements not only on links Tip Use link to style links

https://codepen.io › fontawesome › pen › wvPQeXj
This is a demo of how to toggle between two differently styled icons when hovered over 1 We re calling all styles for Font Awesome Pro via a Font Awesome Kit see pen setttings for more details 2 The general layout and

How To Smoothly Change Color On Hover Using CSS Hover Effect YouTube

Change Multiple Background Color On Hover In CSS Webster YouTube

Change Background Color On Hover Pure CSS Hover Effect Tutorial YouTube

Change Background Image On Hover With Css Transition Effects CSS

Glowing Gradient Icon Hover Effects Html CSS And Fontawesome Icon

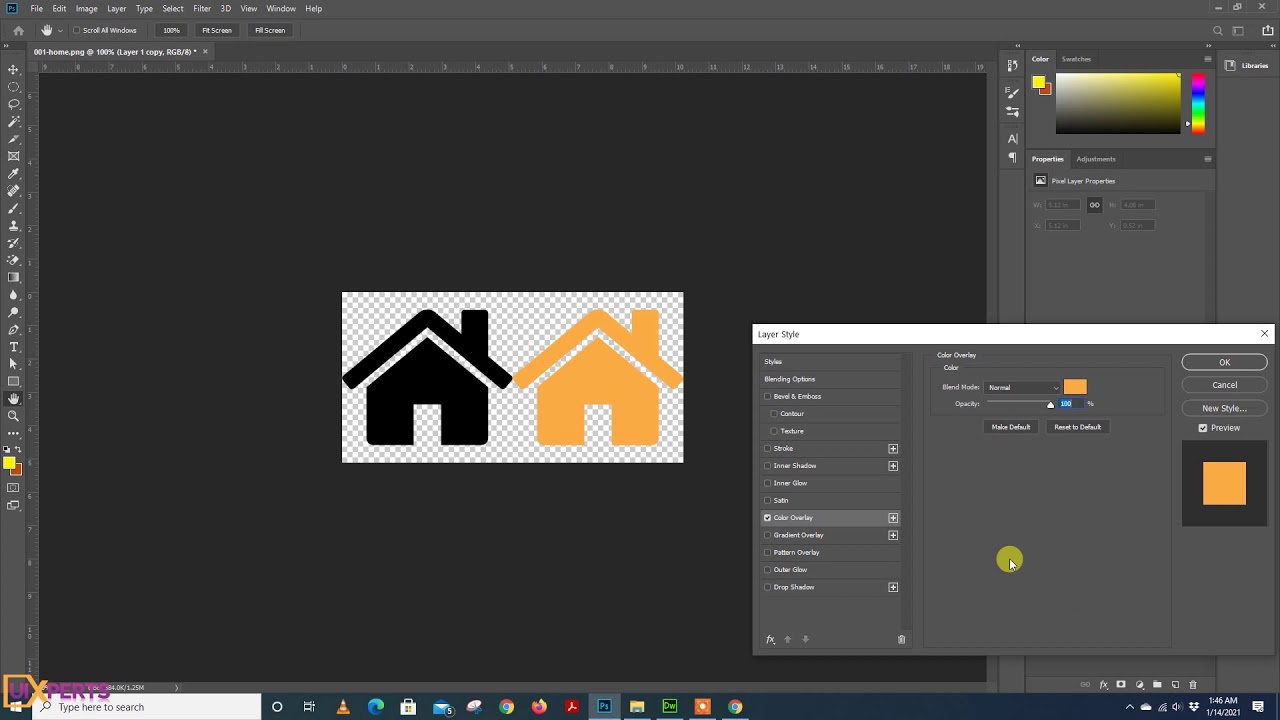
How To Change Image Color On Hover Using CSS How To Change Icon Image

How To Change Image Color On Hover Using CSS How To Change Icon Image

Change SVG Color With Hover Interaction Webflow Tutorial YouTube

Change Image Color On Hover Using CSS Mix Blend Mode Pure CSS Hover

Change Box Color On Hover CSS Hover Effects Tutorial No Javascript
Html Change Icon Color On Hover - In this tutorial we re using FontAwesome icons Icon fonts are ideal to work with when you want to change the link colors easily All you have to do is change their color property in your CSS