Is Too Much Bitter Melon Bad For You We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
The query key to use for this query The query key will be hashed into a stable hash See Query Keys for more information The query will automatically update when this key changes as long You must not put the parameter placeholders inside a quoted SQL string literals in your query Parameters are an alternative to using string literals I would write the query like
Is Too Much Bitter Melon Bad For You

Is Too Much Bitter Melon Bad For You
https://i.ytimg.com/vi/26-KlpmHtL0/maxresdefault.jpg

Tips Growing Golden Honeydew Melon For Large Fruits And Sweet At Home
https://i.ytimg.com/vi/ReKOinHoUFs/maxresdefault.jpg
Facebook
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=136736785782529
React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications Whether you We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
Does this replace Redux MobX etc Migrating to React Query 3 Examples Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed
More picture related to Is Too Much Bitter Melon Bad For You

Wizardcat On Twitter isnt This The Same Dude Who Choked The Fuck Out
https://pbs.twimg.com/media/Fyl7ekxWIAIbs7_.jpg
Gabriella Bell Ask Me How Much Space Marines 2 I ve Played Recently
https://lookaside.instagram.com/seo/google_widget/crawler/?media_id=3550872627582157080

Bitter Melon Health Benefits Nutrition Recipes Britannica
https://cdn.britannica.com/91/170791-050-13189FE2/bitter-melon.jpg
With this API you can create multiple types of polls multiple choice checkbox ranking text input star rating programmatically using URL encoded query parameters The poll is rendered as a Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache This comes in handy for si
[desc-10] [desc-11]

Honeydew Green Melon Seeds Heirloom Hometown Seeds
https://www.hometownseeds.com/cdn/shop/products/Melon_Honeydew.jpg?v=1557509343
Rick Sanchez Fired And Threatened With Jail For Refusing To Spout
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=3134020666763022&get_thumbnail=1

https://medium.com › locus-iq › polling-simplified-with-react-query...
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://tanstack.com › query › docs › framework › react › ...
The query key to use for this query The query key will be hashed into a stable hash See Query Keys for more information The query will automatically update when this key changes as long

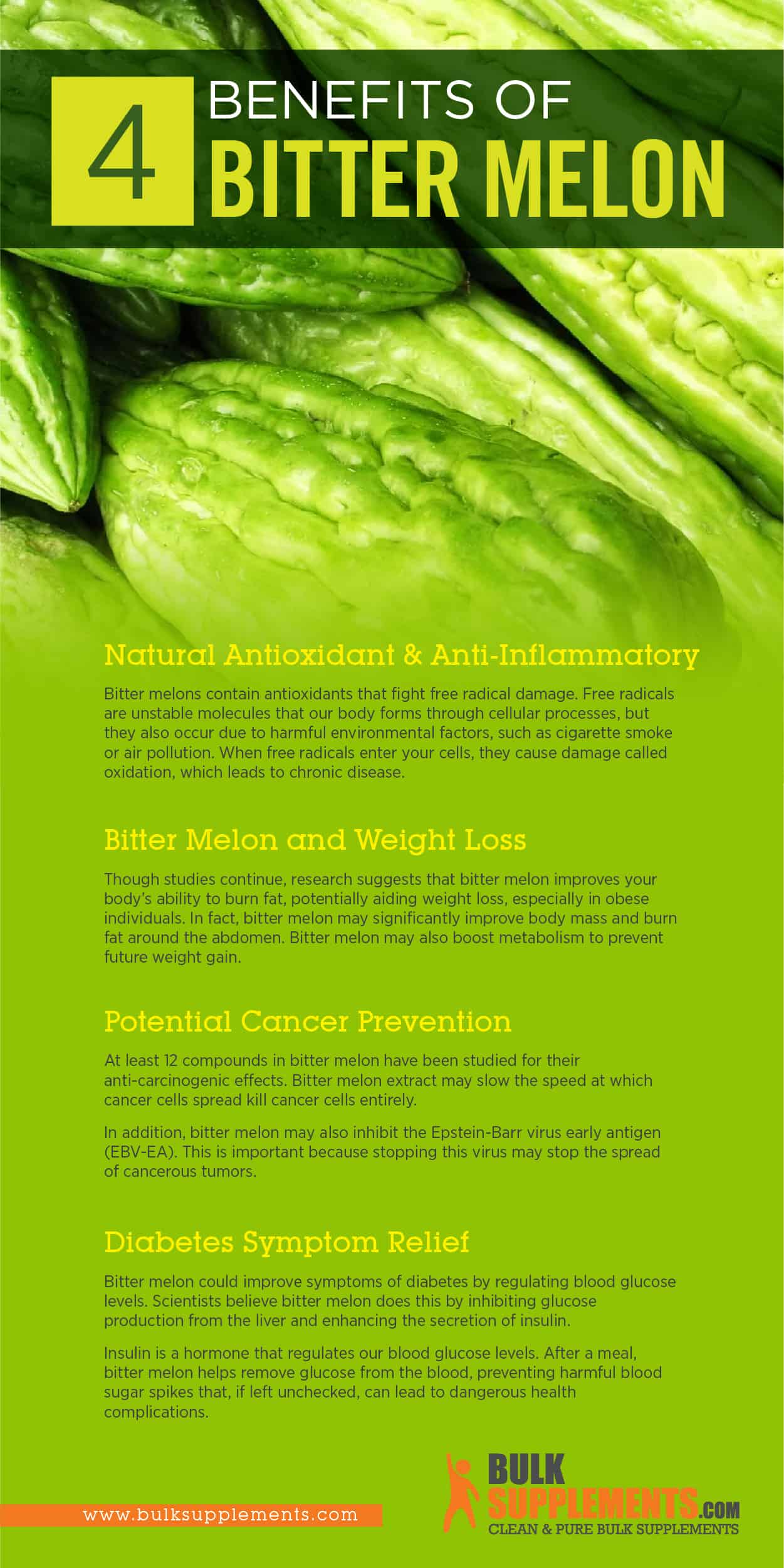
Bitter Melon Benefits Side Effects And Dosage

Honeydew Green Melon Seeds Heirloom Hometown Seeds

Bitter Melon Benefits Side Effects And Dosage

Bitter Melon Care How To Grow And Harvest Bitter Melon Plants

Bitter Melon Care How To Grow And Harvest Bitter Melon Plants

Bitter Melon Care How To Grow And Harvest Bitter Melon Plants

Bitter Melon Care How To Grow And Harvest Bitter Melon Plants

Ginisang Ampalaya Foxy Folksy

2 22 25 Bingo Palooza PreShow theBingoAddict Bingo BingoHasEvolved

Bitter Gourds
Is Too Much Bitter Melon Bad For You - We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an


