Javascript Fetch Example Await The exception for TypeScript If myObject was an any you re back in JavaScript s Wild West and can return it without even if your return type is a Boolean Keep in mind that these are JSX
JavaScript has two sets of equality operators and and their evil twins and The good ones work the way you would expect If the two operands are of the same It s a little hard to google when all you have are symbols The terms to use are JavaScript conditional operator If you see any more funny symbols in JavaScript you should
Javascript Fetch Example Await

Javascript Fetch Example Await
https://i.ytimg.com/vi/ekILakPyUu4/maxresdefault.jpg

Como Utilizar Fetch Async await Try catch Archivo Json Para
https://i.ytimg.com/vi/z5C-NB9Nexc/maxresdefault.jpg

Async await Vs Then
https://i.morioh.com/6dda248a12.png
In JavaScript if you re looking for A or B but not both you ll need to do something similar to Because JavaScript will readily coerce between primitives and objects In this case the string value is coerced to a string object in order to access the property length The string object is
Then again most variables in Javascript can be redefined Should you never use any built in identifier that can be redefined If you follow this rule good for you you aren t a hypocrite In addition to the technical answer javascript void means the author is Doing It Wrong There is no good reason to use a javascript pseudo URL In practice it will cause
More picture related to Javascript Fetch Example Await

JavaScript Fetch API Tutorial JavaScript Fetch JSON Data From API
https://i.ytimg.com/vi/9h_BPYnVRbA/maxresdefault.jpg

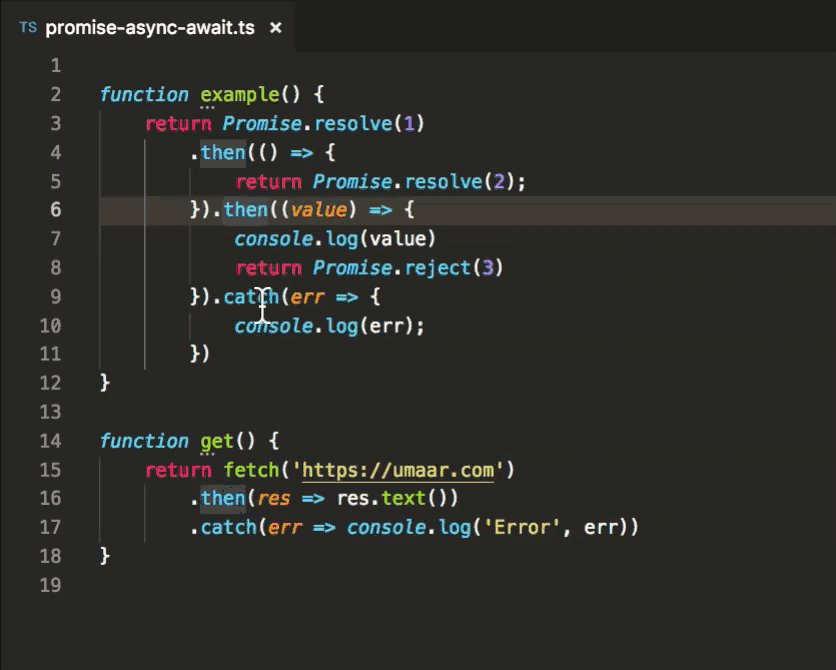
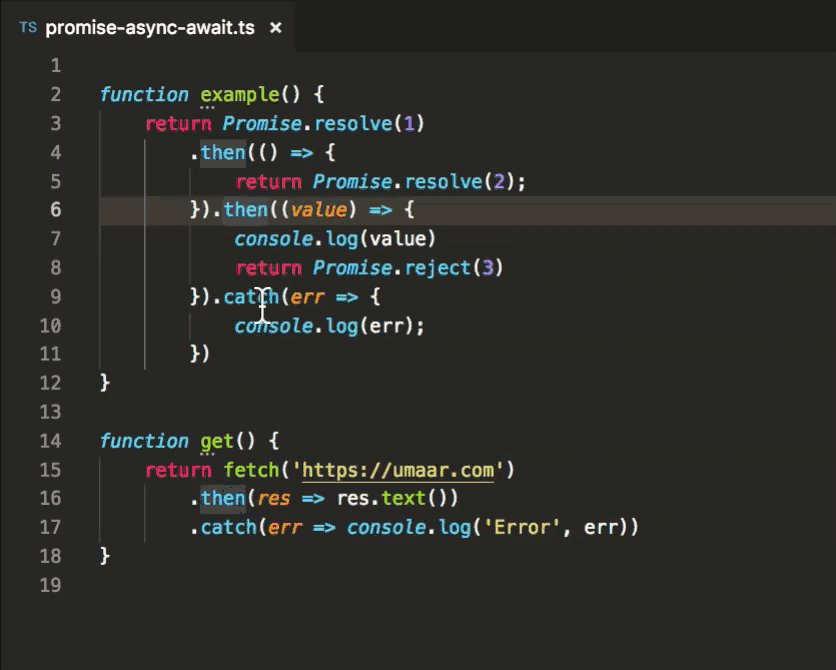
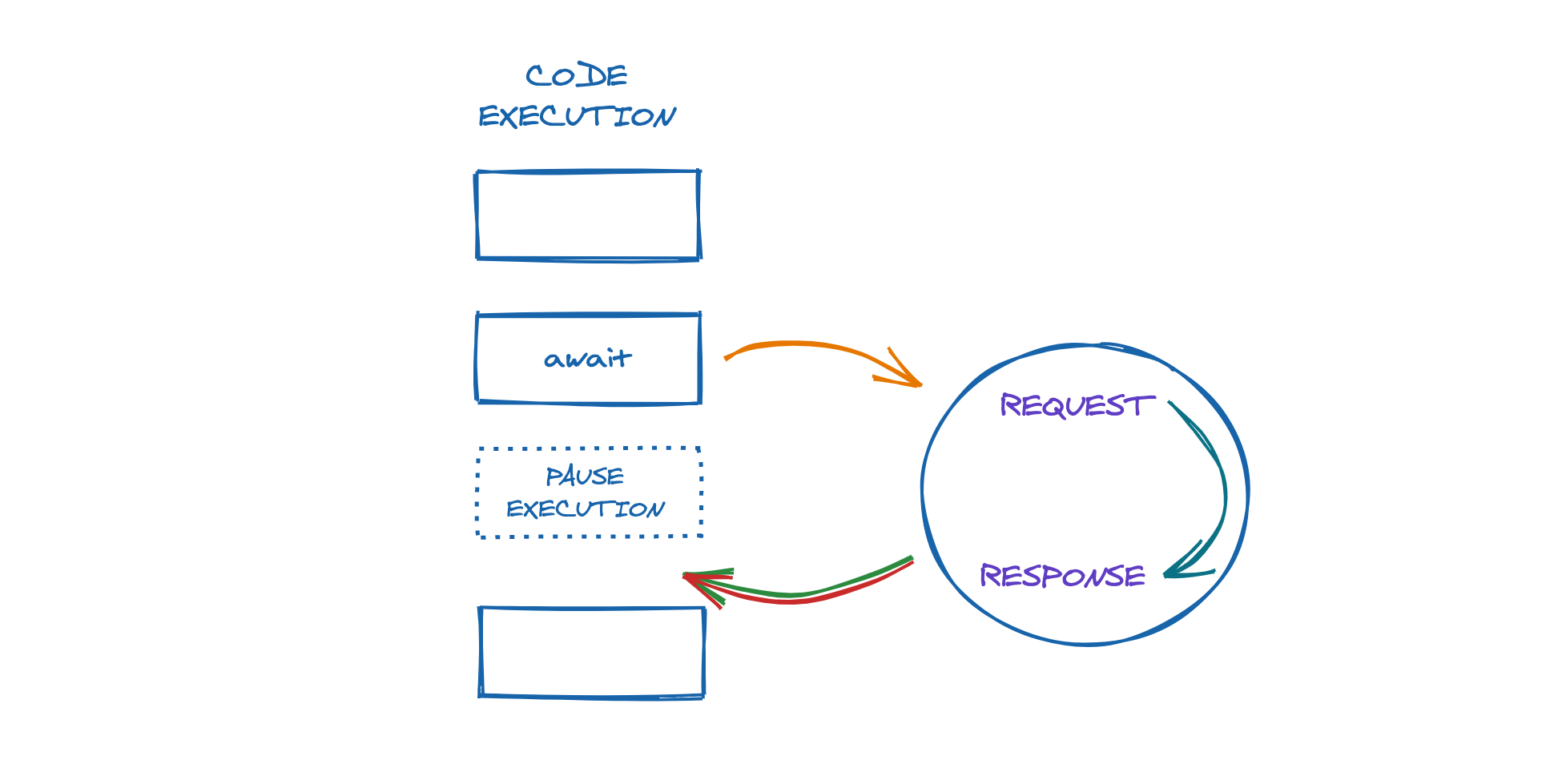
Async Await
https://wesbos.github.io/Async-Await-Talk/images/screenshots/mv6R.png

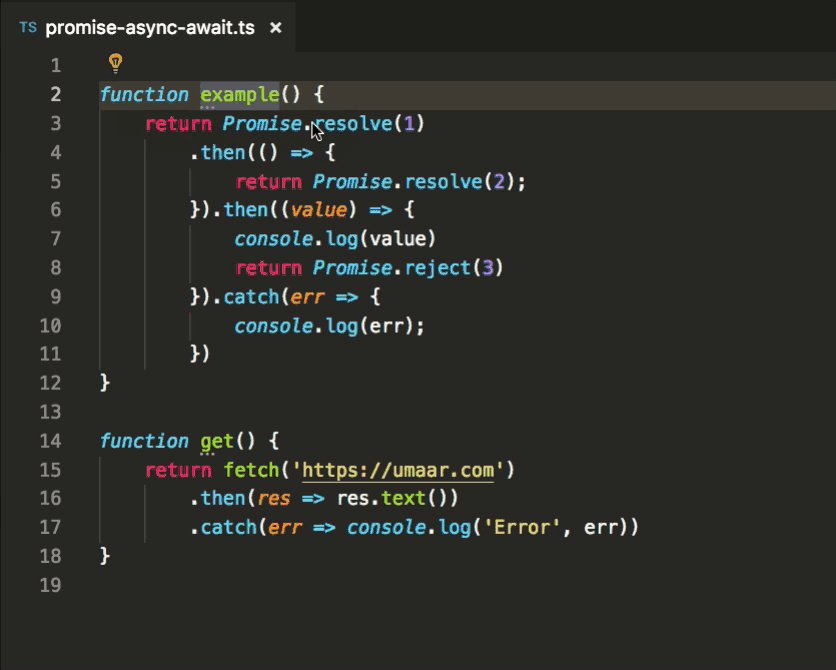
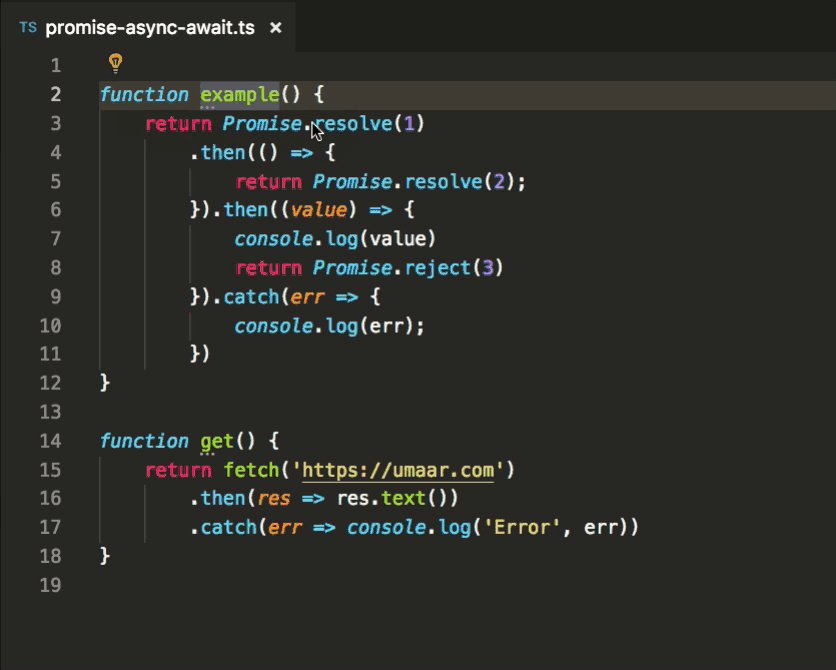
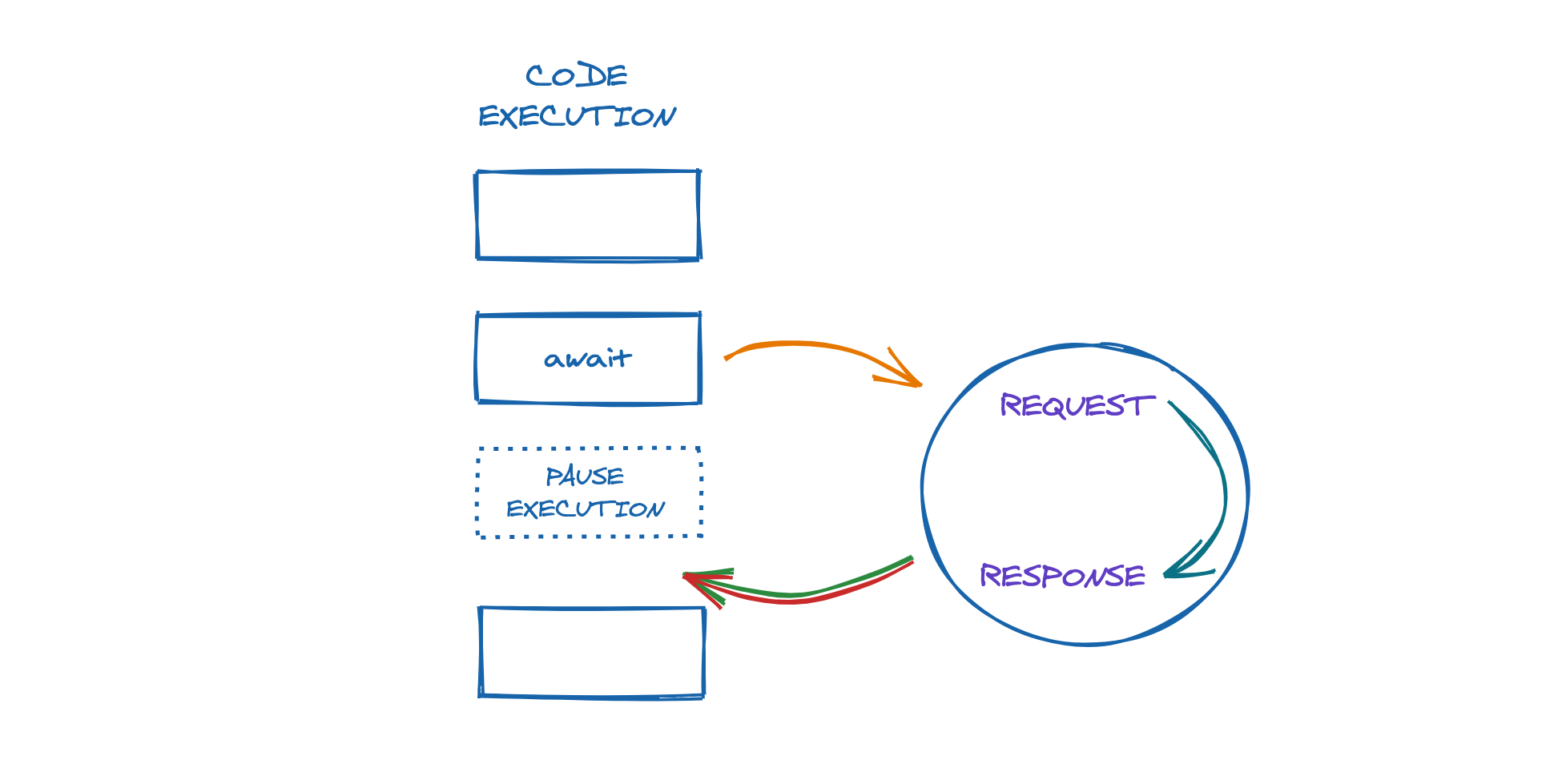
Async Await
https://wesbos.github.io/Async-Await-Talk/images/screenshots/mw88.png
JavaScript provides you many methods to retrieve and change the current URL which is displayed in browser s address bar All these methods uses the Location object There are two ways to get this done either using JavaScript or jQuery JavaScript var getValue document getElementById ddlViewBy selectedOptions 0 value alert
[desc-10] [desc-11]

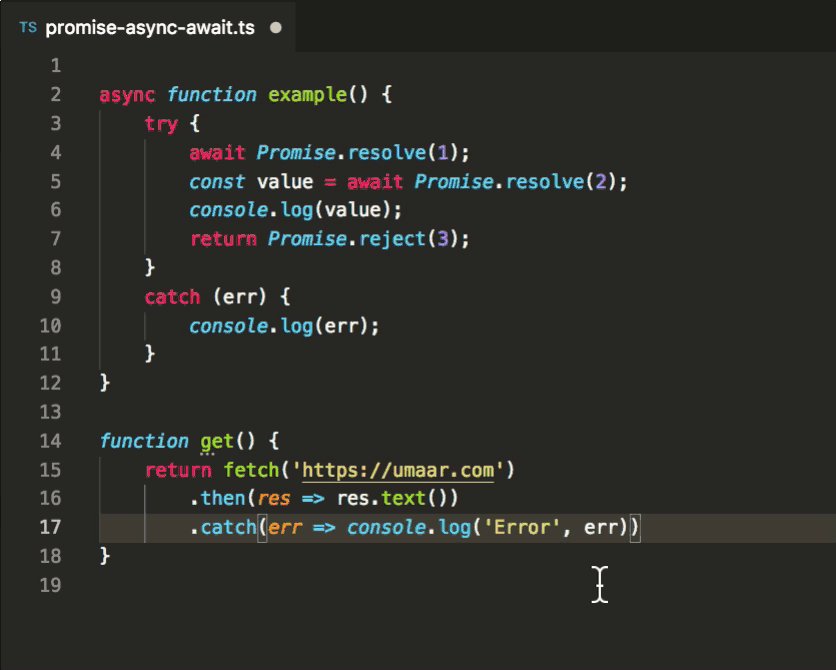
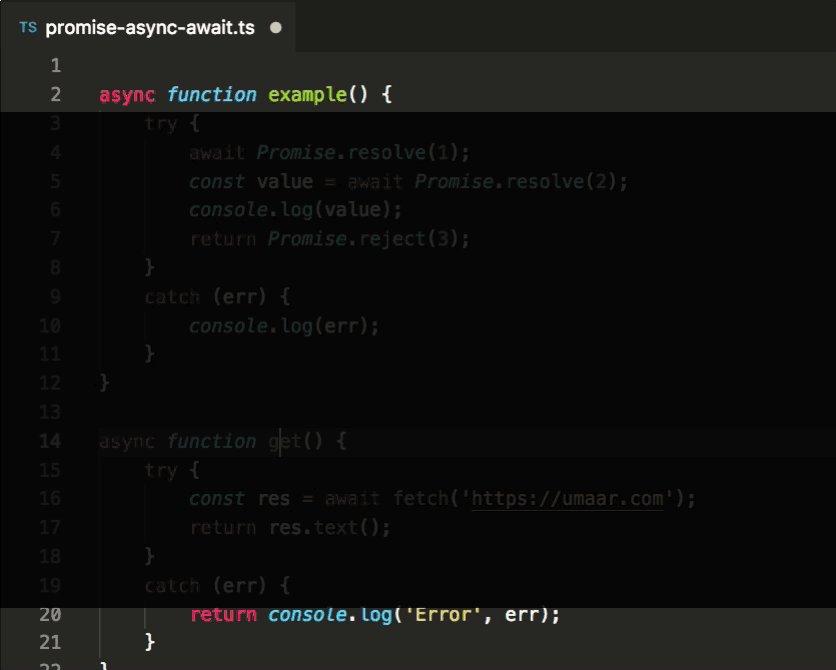
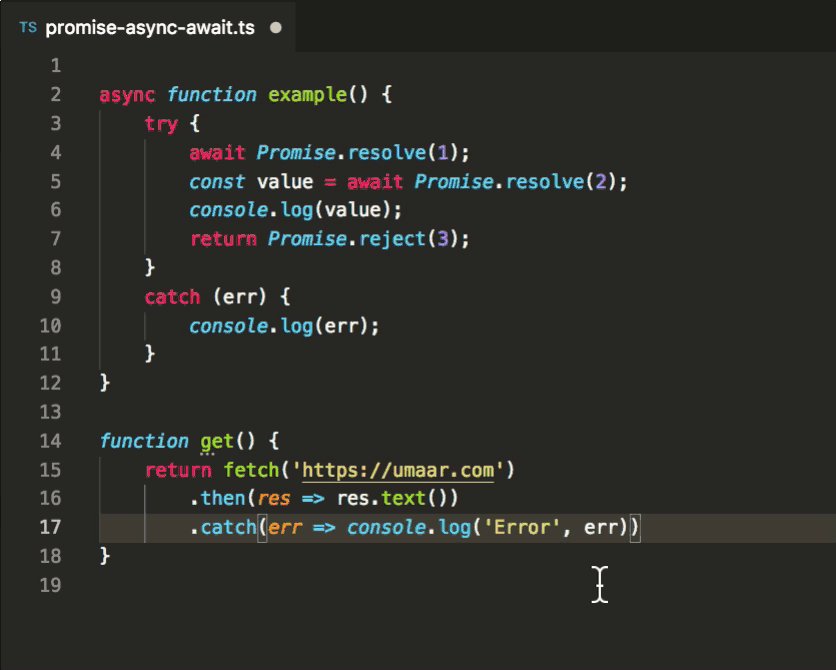
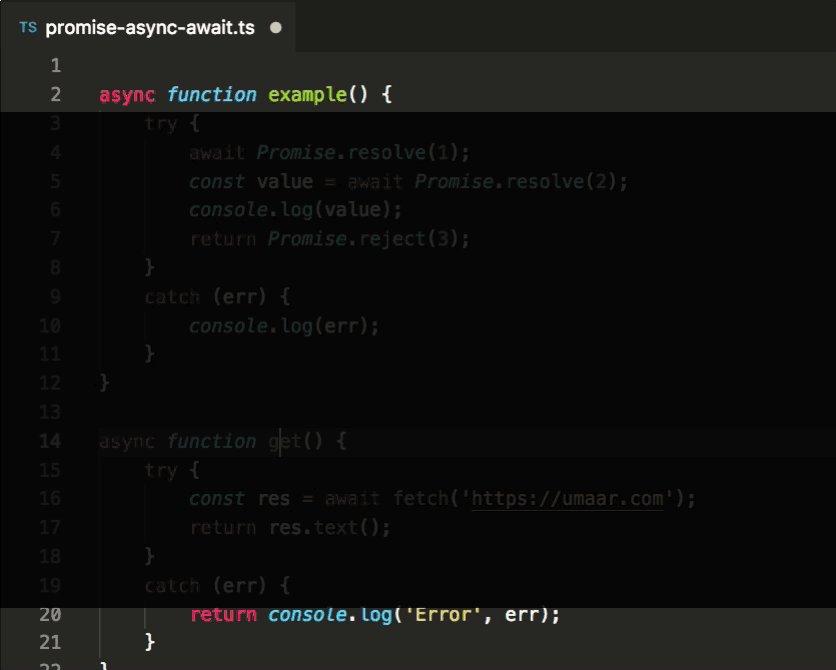
Automatically Convert Promise then Into Async await VS Code Dev Tips
https://umaar.com/assets/images/dev-tips/typescript-async-await.gif

Callback Hell Issue 6 Explooosion emoji comment collection
https://user-images.githubusercontent.com/10390079/49641898-e02c5a00-fa54-11e8-8b73-4f9987fc705f.jpeg

https://stackoverflow.com › questions
The exception for TypeScript If myObject was an any you re back in JavaScript s Wild West and can return it without even if your return type is a Boolean Keep in mind that these are JSX

https://stackoverflow.com › questions
JavaScript has two sets of equality operators and and their evil twins and The good ones work the way you would expect If the two operands are of the same

Cdemi s Curated Newsletter For 25 February 2020

Automatically Convert Promise then Into Async await VS Code Dev Tips

Async Await Javascript

How To Fetch Data In React Cheat Sheet Examples

Sync Vs Async In JavaScript Demystifying Execution Time Confusion

Asynchronous Operations In Javascript Async await Blog By Aliaksei

Asynchronous Operations In Javascript Async await Blog By Aliaksei

Async Await Simple Example In Four Lines By The Den Medium

Using Async Await With The Fetch API In JavaScript

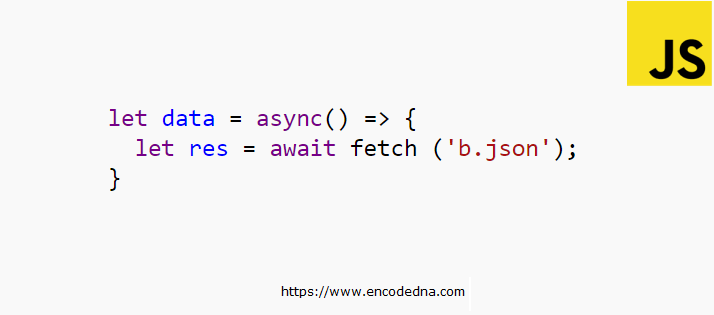
Using Async And Await To Read Data From An External JSON File
Javascript Fetch Example Await - Because JavaScript will readily coerce between primitives and objects In this case the string value is coerced to a string object in order to access the property length The string object is