Minimally Invasive Knee Replacement Recovery Time I found that Chrome responds better to Cache Control no cache 100 conditional requests afterwards no store sometimes loaded from cache without even attempting a conditional
Middleware to destroy caching Latest version 4 0 0 last published 2 years ago Start using nocache in your project by running npm i nocache There are 529 other projects in the npm Minimize caching effects Contribute to Feh nocache development by creating an account on GitHub
Minimally Invasive Knee Replacement Recovery Time

Minimally Invasive Knee Replacement Recovery Time
https://i.pinimg.com/736x/2a/4b/ce/2a4bce754bbdf5f3cebac31575846cc7.jpg

Pin By Debbie Crum On Why Didn t I Think Of That Pinterest
http://media-cache-ak0.pinimg.com/736x/69/4d/c6/694dc61d1591aff192aeff4c4cea334c.jpg

The Success Journey Dr Samih Tarabichi
http://drtarabichi.com/wp-content/uploads/2023/09/Dr-Samih-tarabichi-image.jpg
Cache directive no cache An explaination of the HTTP Cache Control header The Cache Control header is used to specify directives for caching mechanisms in both HTTP requests The NOCACHE option specifies that the blocks retrieved for the table are placed at the least recently used end of the LRU list in the buffer cache when a FULL table scan is
What is Cache Control Discover how to master this HTTP header with free examples and code snippets The nocache js file contains JavaScript code that resolves the Deferred Binding configurations such as browser detection for instance and then uses a lookup table generated by the GWT
More picture related to Minimally Invasive Knee Replacement Recovery Time

Pin On Minimally Invasive Knee Replacement Los Angeles
https://i.pinimg.com/originals/61/04/d0/6104d0c3e8f2c1755ca2742e8c246117.jpg

Knee Replacement Recovery Time Spring Loaded Technology
https://springloadedtechnology.com/wp-content/uploads/2019/01/Knee-Replacement-Recovery-Timeline-834x1024.png

Minimally Invasive Knee Replacement Sarasota Venice Bradenton
http://www.bennettorthosportsmed.com/wp-content/uploads/2014/10/Minimally-invasive-total-knee-replacement-sarasota-e1421531026896-765x1024.jpg
95 I don t find get the practical difference between Cache Control no store and Cache Control no cache As far as I know no store means that no cache device is allowed to cache that If you are not seeing the changes you made on your website then this is the best way to share the URL that will bypass the cache
[desc-10] [desc-11]

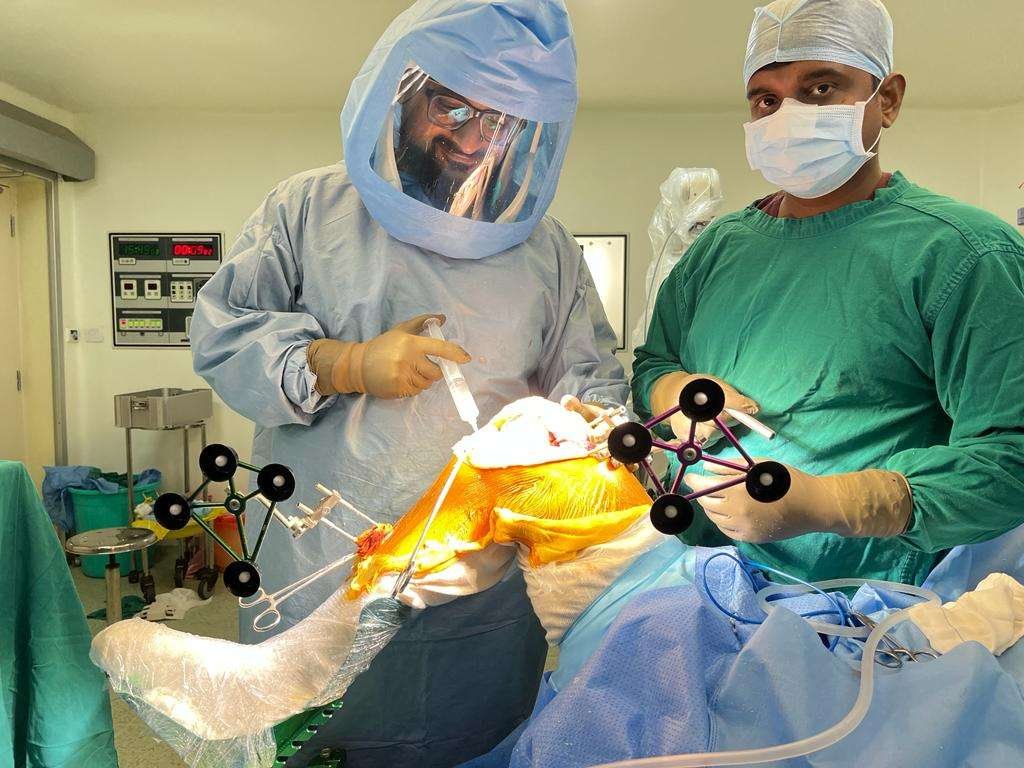
Knee Replacement Surgery Done By Minimally Invasive Techni Flickr
https://live.staticflickr.com/65535/52660923788_1c498ac374_b.jpg

Robotic Assisted Surgery Knee Replacement Centurion Orthopaedic Centre
https://kneereplacement.coc.sg/wp-content/uploads/2024/07/80eedd_a6f73754a4534008912331cfedfa4b58mv2.jpeg

https://stackoverflow.com › questions
I found that Chrome responds better to Cache Control no cache 100 conditional requests afterwards no store sometimes loaded from cache without even attempting a conditional

https://www.npmjs.com › package › nocache
Middleware to destroy caching Latest version 4 0 0 last published 2 years ago Start using nocache in your project by running npm i nocache There are 529 other projects in the npm

Minimally Invasive Knee Replacement In Chennai India

Knee Replacement Surgery Done By Minimally Invasive Techni Flickr

Minimally Invasive Knee Replacement In Chennai India

Minimally Invasive Knee Replacement In Chennai India

Minimally Invasive Knee Replacement Smaller Incisions Faster

M Bone Joint Minimally Invasive Knee Replacement

M Bone Joint Minimally Invasive Knee Replacement

Partial Knee Replacement

Minimally Invasive Knee Replacement In Chennai India

Types Of Knee Replacement
Minimally Invasive Knee Replacement Recovery Time - What is Cache Control Discover how to master this HTTP header with free examples and code snippets