React Functional Component Example Codesandbox I ve created a CodeSandbox Sample with a minimal sample code to work with In here I use EmailTextfield component in apptest js I would like to get isValid state on
To create a functional component in React you define a JavaScript function that returns JSX These components are stateless and rely on props for data input Functional Explore this online react functional component example sandbox and experiment with it yourself using our interactive online playground You can use it as a template to jumpstart your
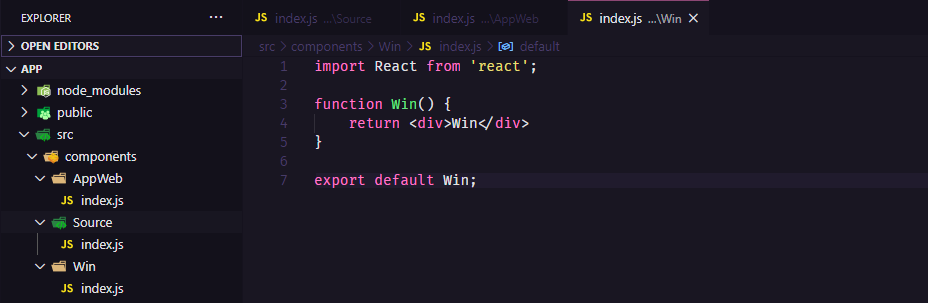
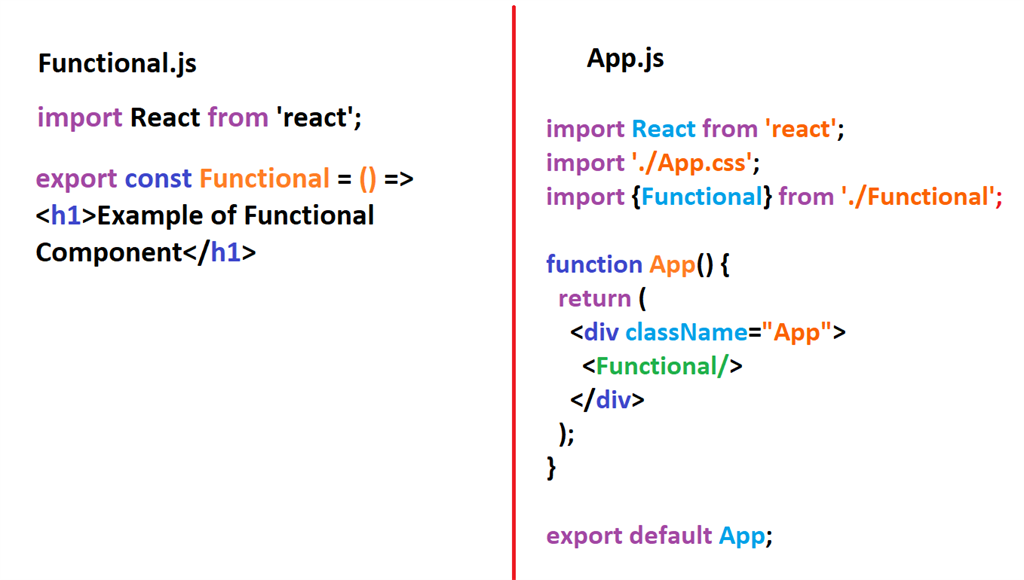
React Functional Component Example Codesandbox

React Functional Component Example Codesandbox
https://i.morioh.com/200503/c830e0ad.jpg

Create React Component And Context Visual Studio Marketplace
https://raw.githubusercontent.com/fulviocanducci/fulviocanducci/master/images/caducci.create-reactjs-componente.filecreated.png

Material react table Examples CodeSandbox
https://codesandbox.io/api/v1/sandboxes/93wiof/screenshot.png
See example in codesandbox Extend this component from React PureComponent and see how re renders are not triggered anymore on every button click The first step is to fork the starter application on Codesandbox The starter has all the packages we will need already added and configured Make sure you are signed into
You have successfully learned the basics of adding JSX to a React functional component including how to Create a functional component Nest one component inside of another Add Import React from react const REACT VERSION React version export default function App return div className App h1 React version REACT VERSION Try this example on CodeSandbox
More picture related to React Functional Component Example Codesandbox

Next js Codesandbox
https://codesandbox.io/api/v1/sandboxes/fxis37/screenshot.png

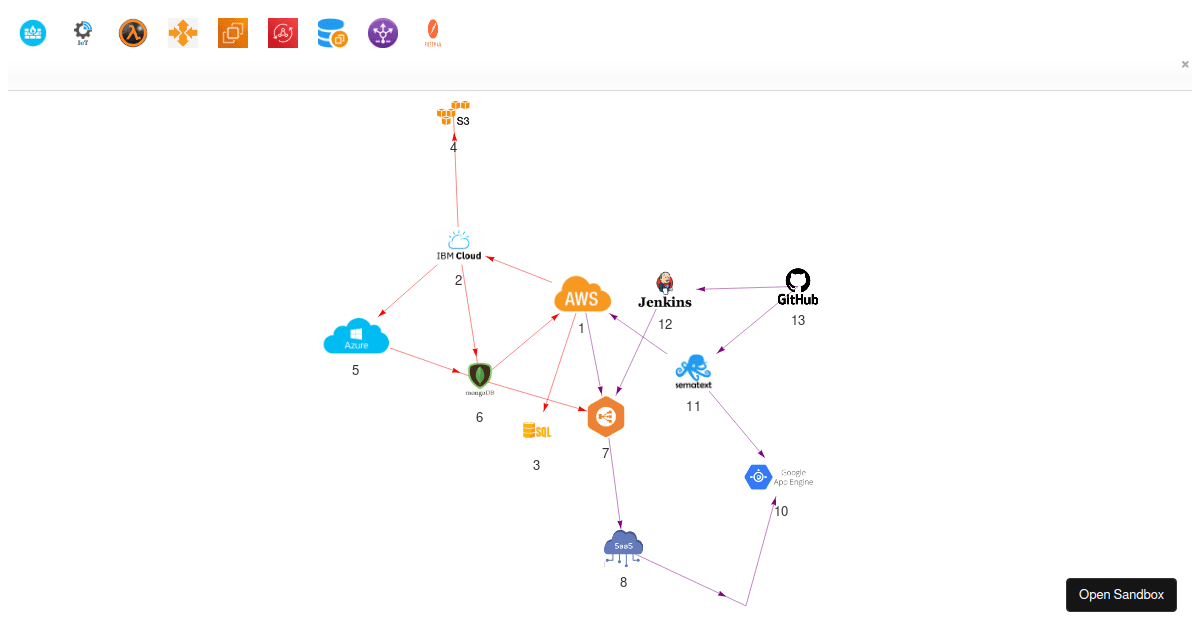
Naughty hill g8njg6 Codesandbox
https://codesandbox.io/api/v1/sandboxes/g8njg6/screenshot.png

React Functional Component Example forked Codesandbox
https://codesandbox.io/api/v1/sandboxes/dshgqv/screenshot.png
Explore this online react functional component sandbox and experiment with it yourself using our interactive online playground You can use it as a template to jumpstart your development with this pre built solution Go to codesandbox io and start a new sandbox using the React template Then you can edit the HTML which is actually a special form of javascript called JSX to make your first custom
We ll begin by defining a React function component Among its children components are a button that constructs a dynamic CodeSandbox and an iframe that loads UseEffect replaces all three in functional components Why You Need useEffect React follows a pure rendering approach which means the UI should be predictable and free

Gifted bird s864e6 Codesandbox
https://screenshots.codesandbox.io/s864e6/85.png
GitHub Wavez react hooks lifecycle React Hooks Lifecycle
https://repository-images.githubusercontent.com/196048036/5fae96d6-a1e5-43bc-8556-4ab9d83d4ff2

https://stackoverflow.com › questions
I ve created a CodeSandbox Sample with a minimal sample code to work with In here I use EmailTextfield component in apptest js I would like to get isValid state on

https://www.geeksforgeeks.org › how-to-create-a...
To create a functional component in React you define a JavaScript function that returns JSX These components are stateless and rely on props for data input Functional

React Functional Components

Gifted bird s864e6 Codesandbox

React Functional Components Wikikesil

React Functional Components Wikikesil

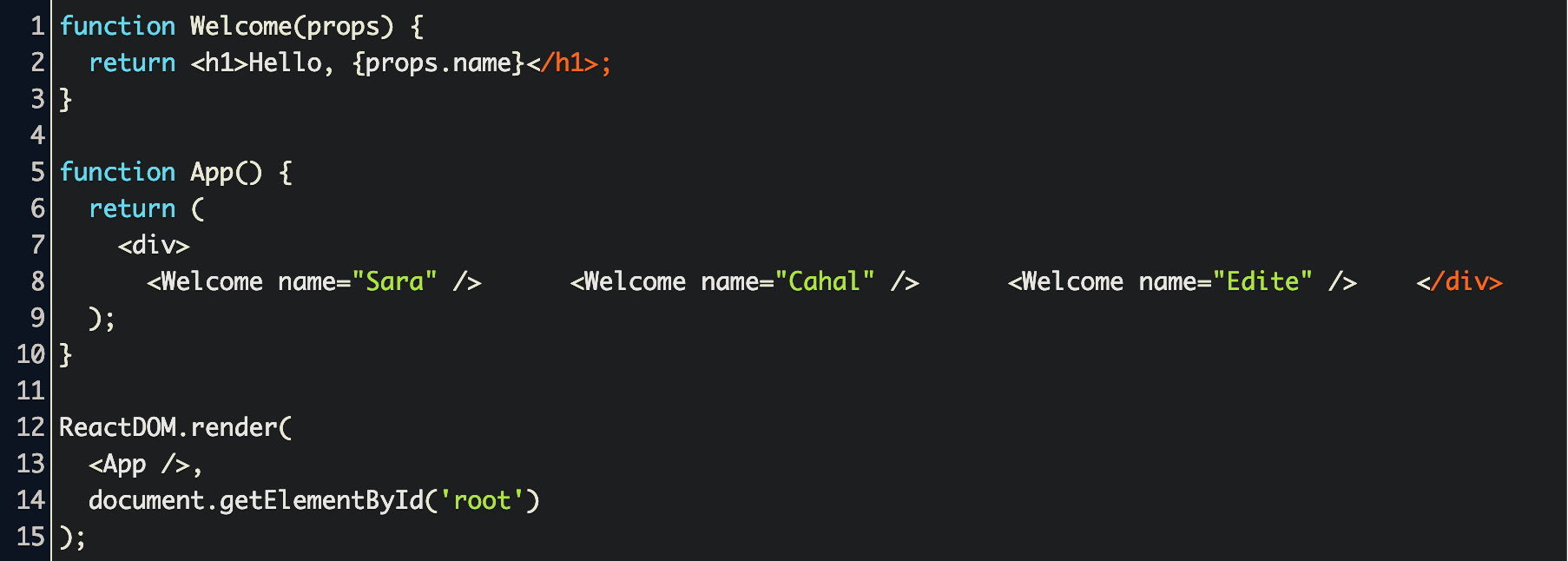
TypeScript And React Prop Types

React Functional Components Noredicon

React Functional Components Noredicon

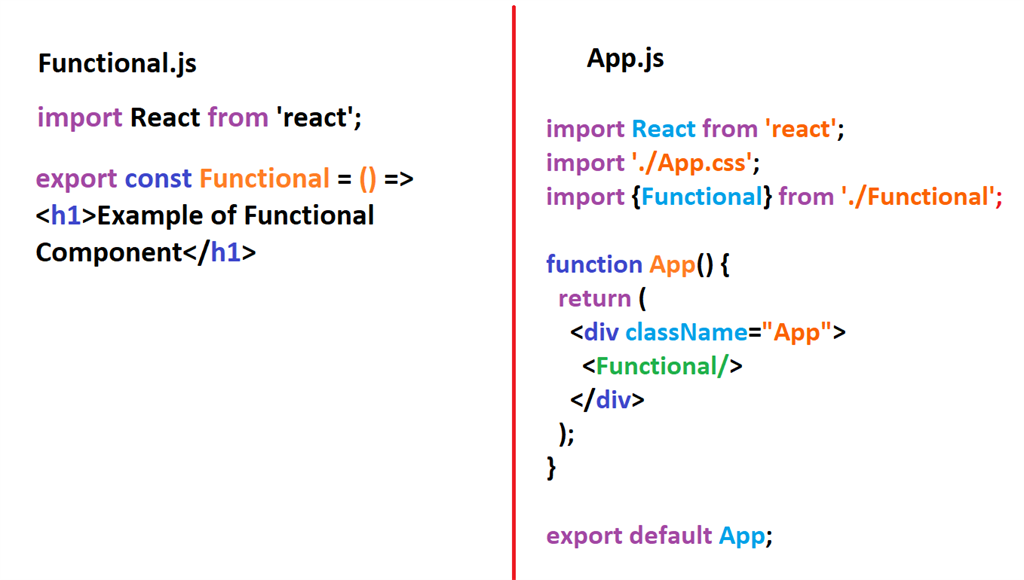
React Functional Component Example Codesandbox

React Functional Components Offshoregerty

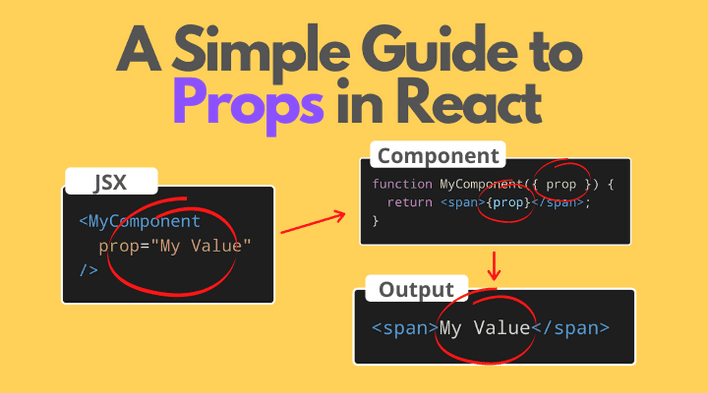
A Simple Guide To Component Props In React
React Functional Component Example Codesandbox - Import React from react const REACT VERSION React version export default function App return div className App h1 React version REACT VERSION Try this example on CodeSandbox