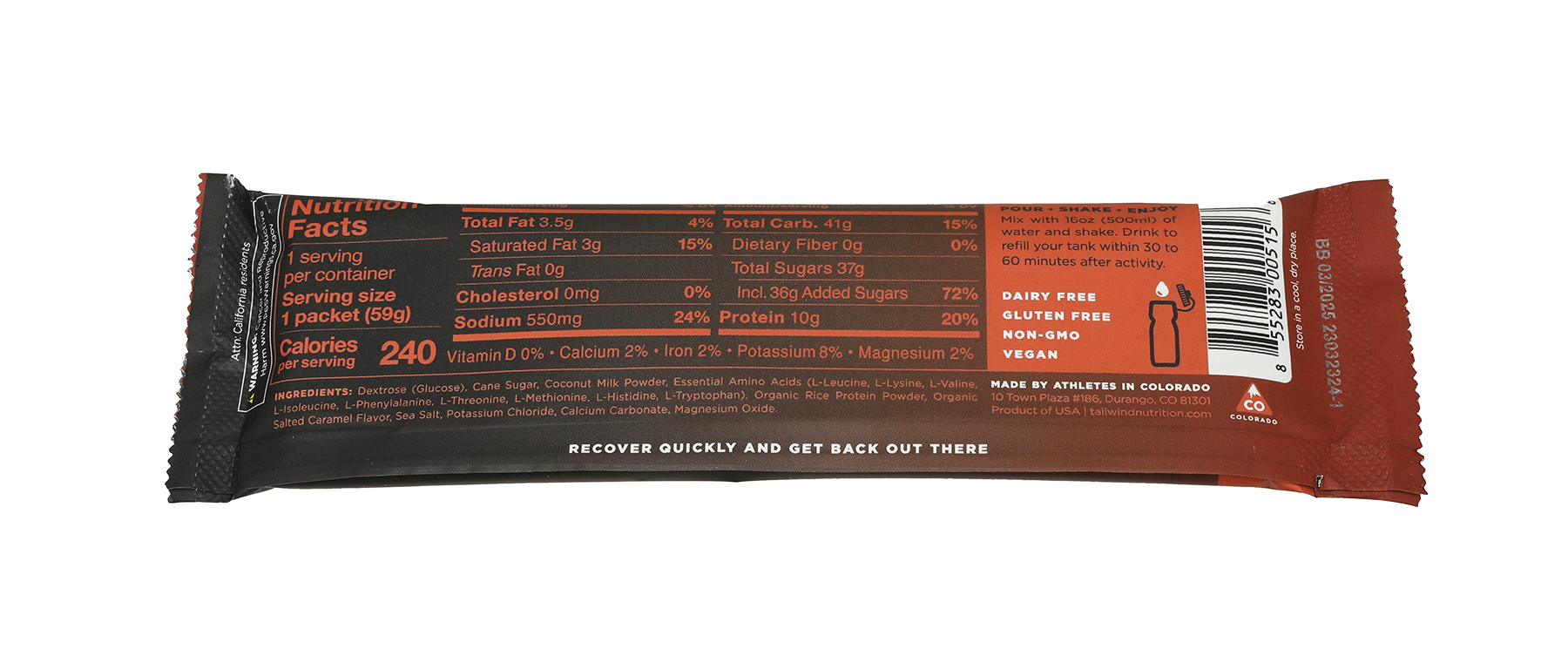
Tailwind Recovery Ingredients Now feels like the right time to cut a release so here it is Tailwind CSS v2 2 We ve built in a new high performance CLI tool added before and after pseudo element support introduced
Tailwind CSS works by scanning all of your HTML files JavaScript components and any other templates for class names generating the corresponding styles and then writing them to a We just released Tailwind CSS v4 0 an all new version of the framework optimized for performance and flexibility with a reimagined configuration and customization
Tailwind Recovery Ingredients

Tailwind Recovery Ingredients
https://pics.craiyon.com/2023-10-14/e505ce4390714339b830b2a58a2a21e3.webp

Meetings Archive Page 3 Of 151 Recovery Dharma
https://recoverydharma.org/wp-content/uploads/2023/07/rd-words.png

Proper Distraction In OCD Recovery You Have OCD
https://youhaveocd.com/wp-content/uploads/2023/05/emergency2023new.jpg
Installing Tailwind CSS as a Vite plugin is the most seamless way to integrate it with frameworks like Laravel SvelteKit React Router Nuxt and SolidJS Tailwind CSS works by scanning all of your HTML files JavaScript components and any other templates for class names generating the corresponding styles and then writing them to a
Every utility class in Tailwind can be applied conditionally at different breakpoints which makes it a piece of cake to build complex responsive interfaces without ever leaving your HTML First The Tailwind CSS IntelliSense extension for VS Code has you covered Get intelligent autocomplete suggestions linting class definitions and more all within your editor and with no
More picture related to Tailwind Recovery Ingredients
RDB NOSQL DB
https://tistory1.daumcdn.net/tistory/6030178/attach/c02ed9bbc8a74e74bc866a2c795dc70d

Tailwind Recovery Nutrici n Para Atletas Y Deportistas
https://www.nutriatlon.com/wp-content/uploads/2023/12/Tailwind-Endurance-1.png

Handheld Scanning Device For Identifying Food Ingredients On Craiyon
https://pics.craiyon.com/2023-11-02/ca75273a005342af93e3fa2a1c6c906f.webp
Get started with Tailwind CSS Tailwind CSS works by scanning all of your HTML files JavaScript components and any other templates for class names generating the corresponding styles Installing Tailwind CSS as a PostCSS plugin Tailwind CSS requires Node js 12 13 0 or higher For most real world projects we recommend installing Tailwind as a PostCSS plugin Most
[desc-10] [desc-11]

L lysine Base Manufacturer Pharmint
https://pharmint.ai/wp-content/uploads/2023/05/API-Active-Pharmaceutical-Ingredients-Chemical-Compound-3.jpg
TypeScript
https://tistory1.daumcdn.net/tistory/5970680/attach/e08ca4b1828440e2bb09410c5b97c6a8

https://v2.tailwindcss.com › docs
Now feels like the right time to cut a release so here it is Tailwind CSS v2 2 We ve built in a new high performance CLI tool added before and after pseudo element support introduced

https://v3.tailwindcss.com › docs › installation
Tailwind CSS works by scanning all of your HTML files JavaScript components and any other templates for class names generating the corresponding styles and then writing them to a

Tailwind CSS Video

L lysine Base Manufacturer Pharmint

Tailwind CSS Heading

2 5 Diacetoxytoluene Pharmint

The Story Behind Tailwind s CN Function

Tailwind Nutrition Rebuild Recovery Golden Spoke Bicycles

Tailwind Nutrition Rebuild Recovery Golden Spoke Bicycles

NATURAL ROASTED BEEF TYPE FLAVOR Flavor Brookside Flavors

Kris Kristofferson 2024 Tour Usa Kari Sandye

Tailwind Recovery Mix Single Serving 12 Pack Excel Sports Shop Online
Tailwind Recovery Ingredients - Tailwind CSS works by scanning all of your HTML files JavaScript components and any other templates for class names generating the corresponding styles and then writing them to a

