Textarea You should make clear that placeholder does not set the value of a textarea Rather The placeholder attribute represents a short hint a word or short phrase intended to aid the user with data entry when the control has no value and it disappears as soon as user clicks into the textarea
The answer is yes That is you should use both Without rows and cols and there are default values even if you don t use them explicitly the textarea is unusably small if CSS is disabled or overriden by a user stylesheet This is not possible in a normal textarea For syntax highlighting like approaches see the answers to this question For a more complicated full fledged WYSIWYG solution that can do colours as well as other formatting images etc see a WYSIWYG editor like CKEditor
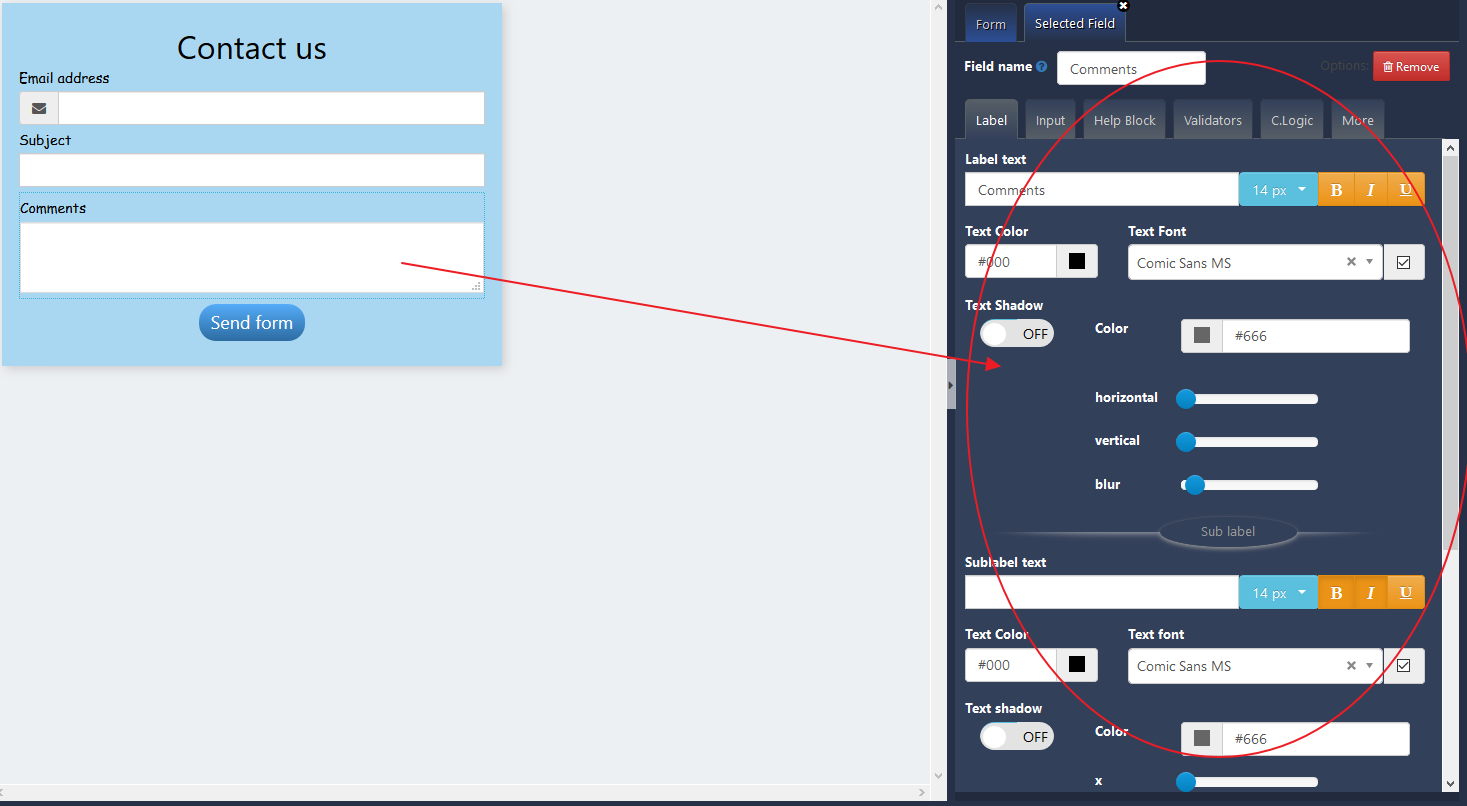
Textarea

Textarea
https://kb.softdiscover.com/wp-content/uploads/2018/07/textarea.png

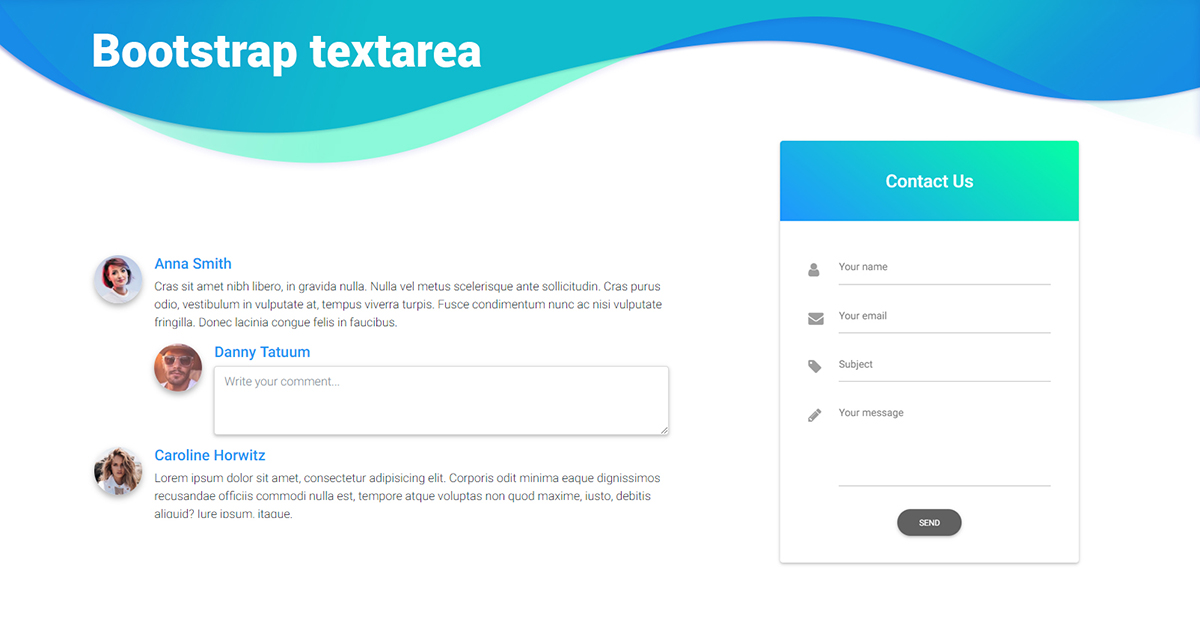
Kurumsal Firmalar Textarea Bootstrap
https://www.drupal.org/files/issues/Screenshot 2018-01-24 12.07.13.png

The HTML Textarea Tag Representing A Multiline Control Element
https://ei7sbsqceej.exactdn.com/wp-content/uploads/2022/02/HTML-textarea-tag.jpg
text content start with a new line will leave a lot of unwanted spaces The RIGHT WAY to do it is text content put text content right after your start tag no new line Find solutions for auto adjusting textarea height based on content on Stack Overflow
If you need to customize your textarea reproduce its behavior using another element like a DIV with the contenteditable attribute It s more customizable and a more modern approach textarea is just for plain text content not for rich content I have an element input type text I want to make it works as an textarea element Means I need to have a bigger height of an input type text element with showing multiple lines just like an textarea element I have an issue that I can t take textarea in place of input type text so I need a way where I can convert or make it work as textarea
More picture related to Textarea

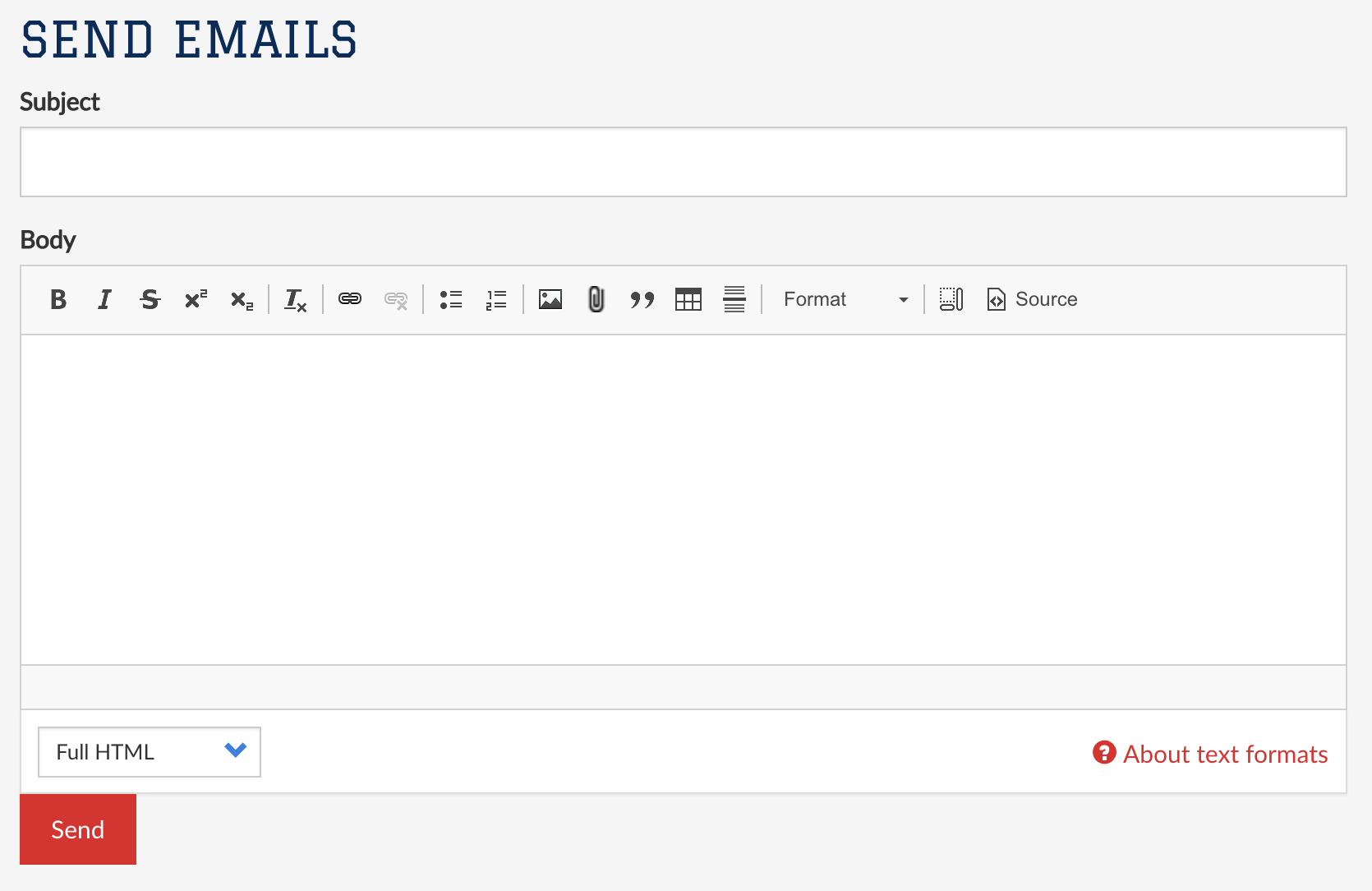
Html Input Textarea
https://i.ytimg.com/vi/gRrRwc2_Lu8/maxresdefault.jpg

Bootstrap Textarea Examples Tutorial Basic Advanced Usage
https://mdbootstrap.com/wp-content/uploads/2017/09/textarea-fb.jpg

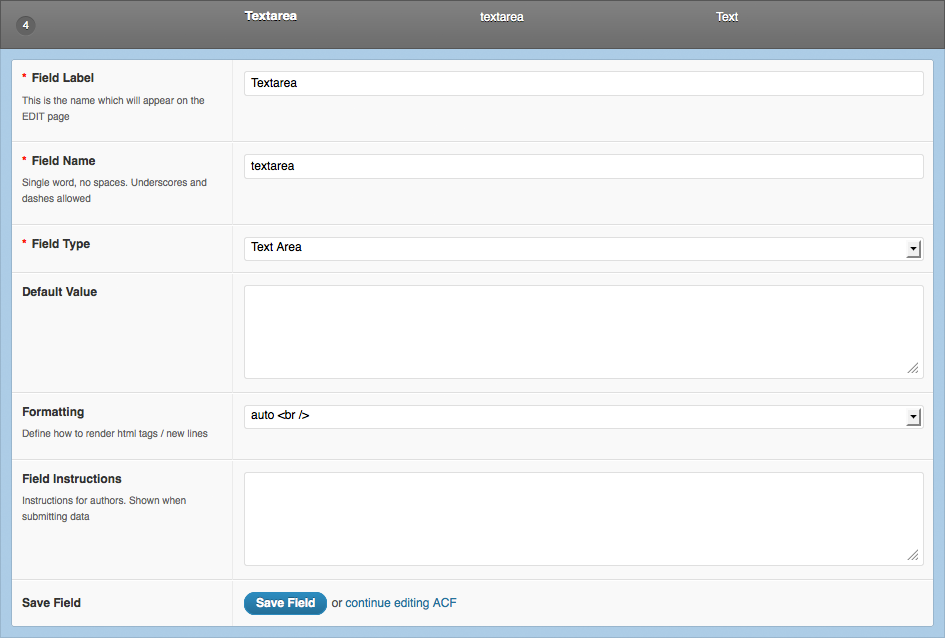
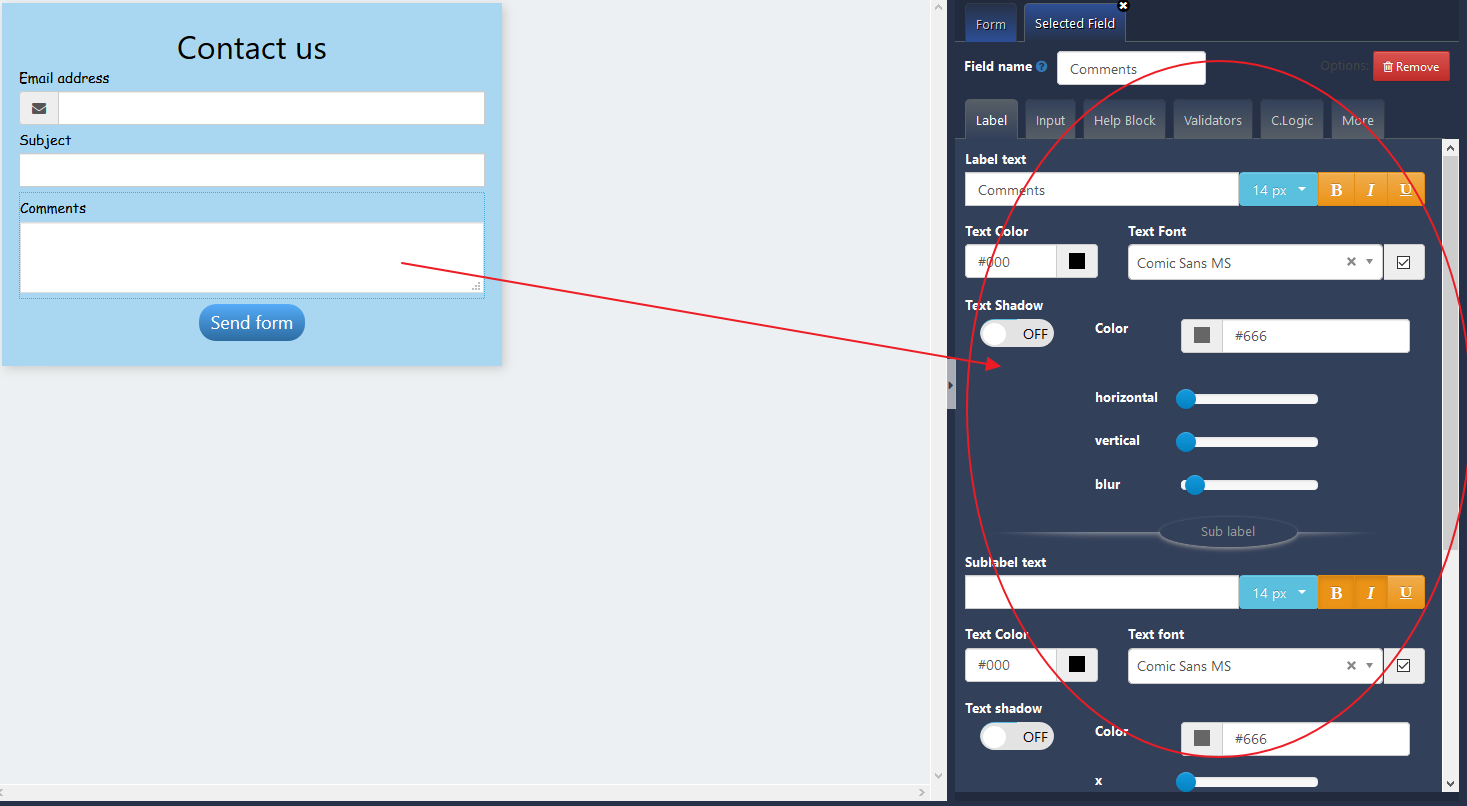
ACF Textarea
https://www.advancedcustomfields.com/wp-content/uploads/2011/12/textarea-options.png
There was another thread about this which I ve tried But there is one problem the textarea doesn t shrink if you delete the content I can t find any way to shrink it to the correct size the I m trying to do a simple auto expanding textarea This is my code textarea onkeyup function textarea style height textarea clientHeight px But the textarea just keeps growing
[desc-10] [desc-11]

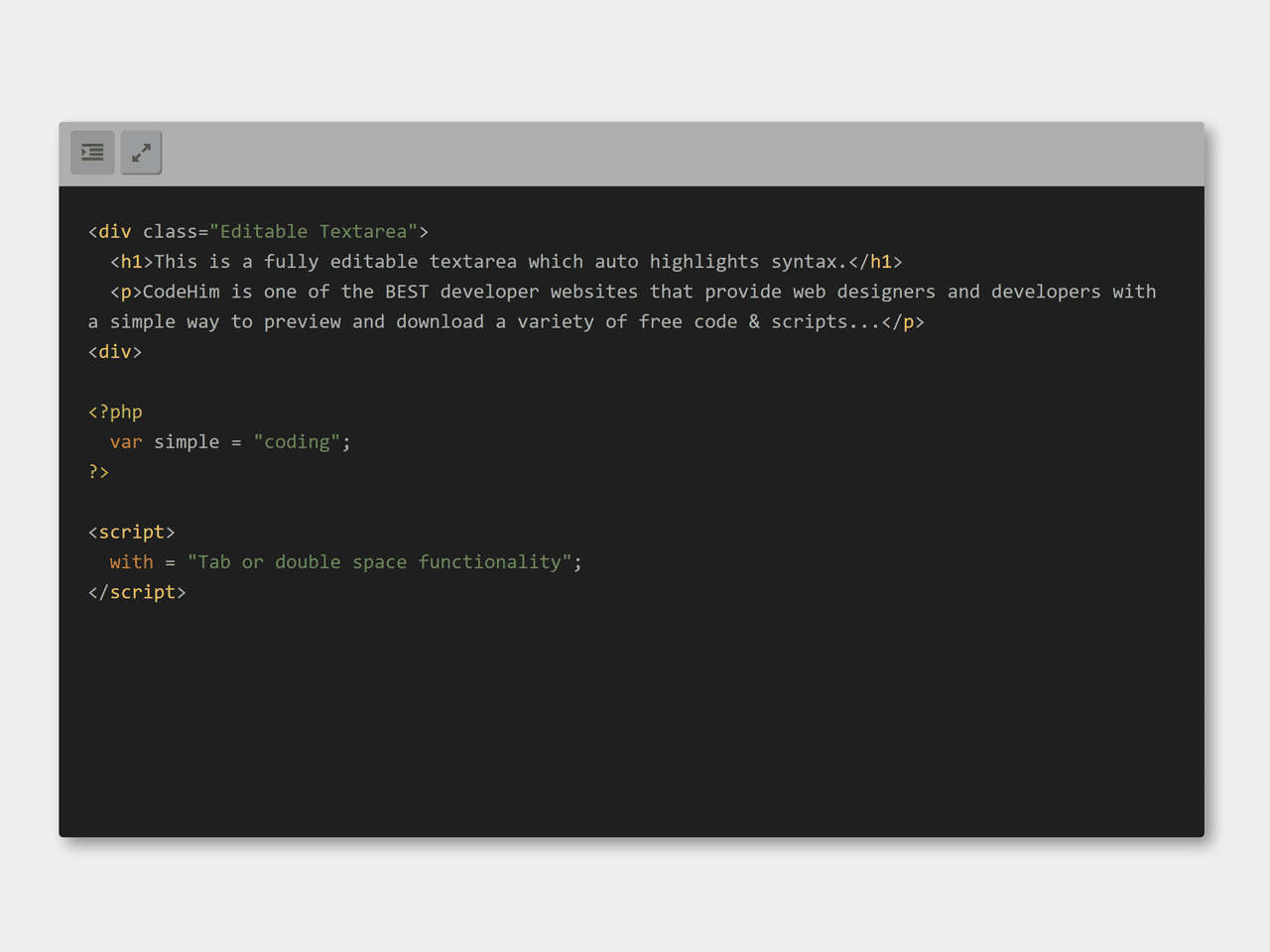
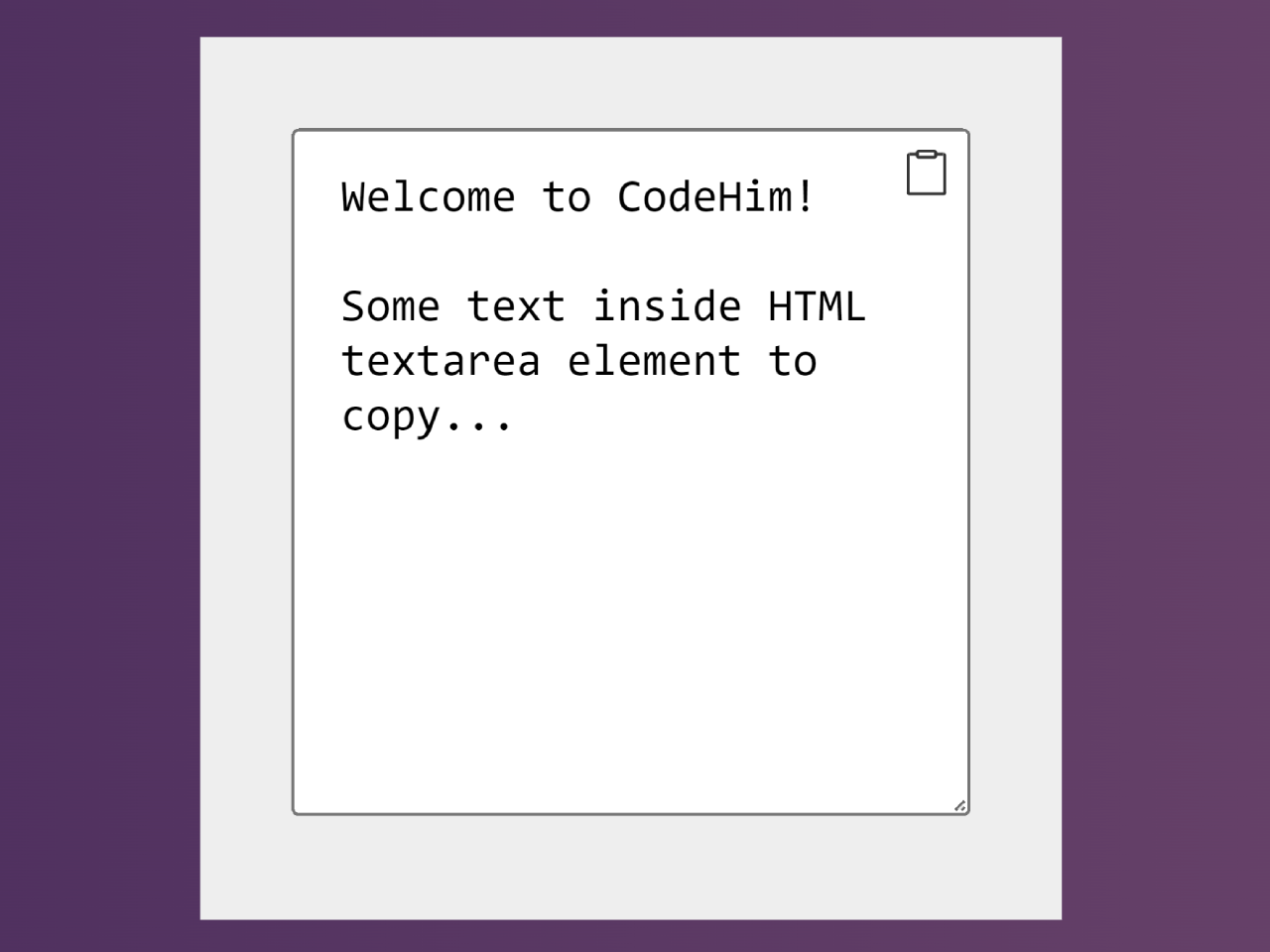
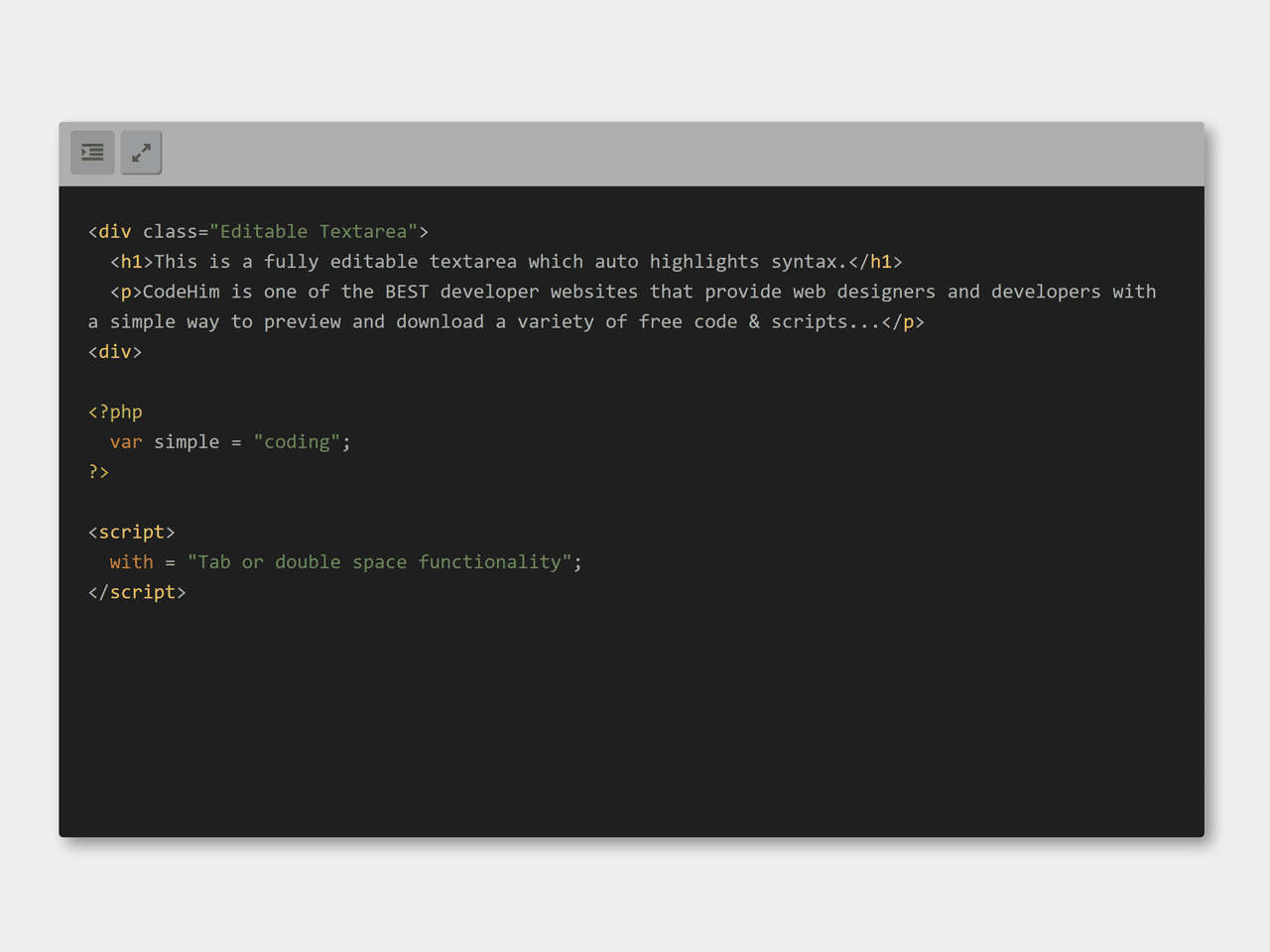
Textarea With Syntax Highlighting CodeHim
https://www.codehim.com/wp-content/uploads/2022/11/Textarea-with-Syntax-highlighting.png

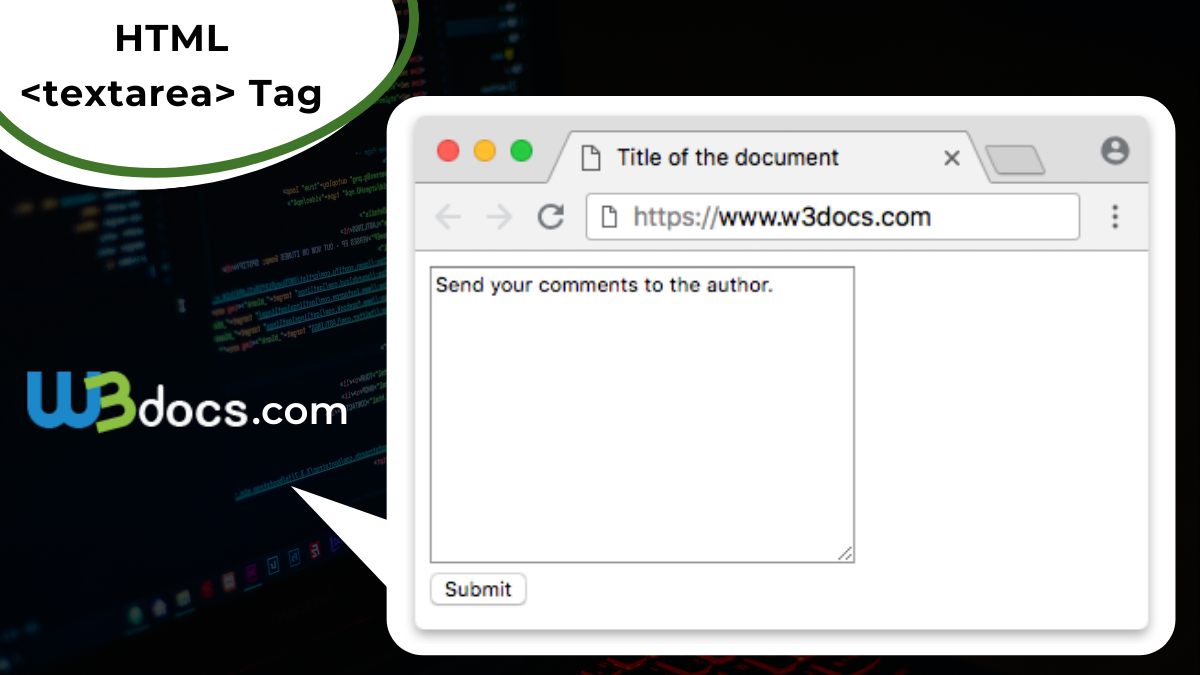
HTML Tag
https://www.w3docs.com/uploads/media/book_gallery/0001/04/c173d30a7d2047c43a121e448b45b35818b6a2ef.png

https://stackoverflow.com/questions/6007219
You should make clear that placeholder does not set the value of a textarea Rather The placeholder attribute represents a short hint a word or short phrase intended to aid the user with data entry when the control has no value and it disappears as soon as user clicks into the textarea

https://stackoverflow.com/questions/3896537
The answer is yes That is you should use both Without rows and cols and there are default values even if you don t use them explicitly the textarea is unusably small if CSS is disabled or overriden by a user stylesheet

Textarea Copy To Clipboard Button CodeHim

Textarea With Syntax Highlighting CodeHim

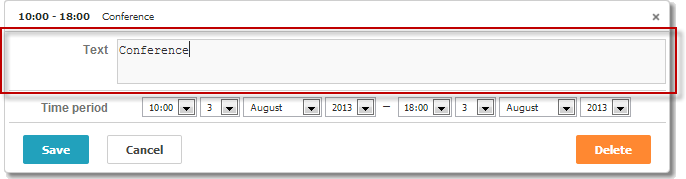
Textarea Scheduler Docs

Syntax Highlightning For Textarea HTML Adriancs

Arc UI TextArea

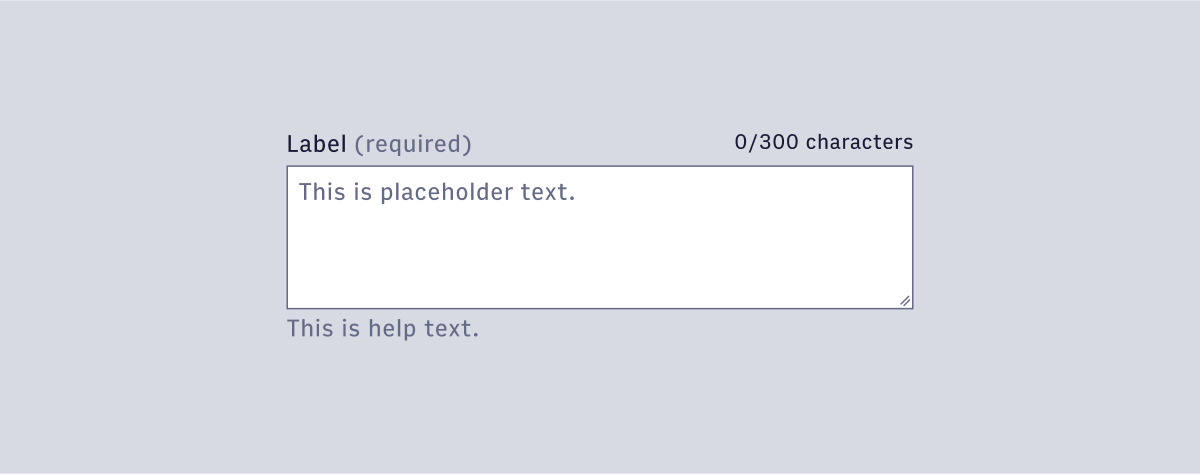
Textarea Generic Onboarding

Textarea Generic Onboarding

Textarea Dicas E Truques Que Voc Sempre Quis Saber Dpw

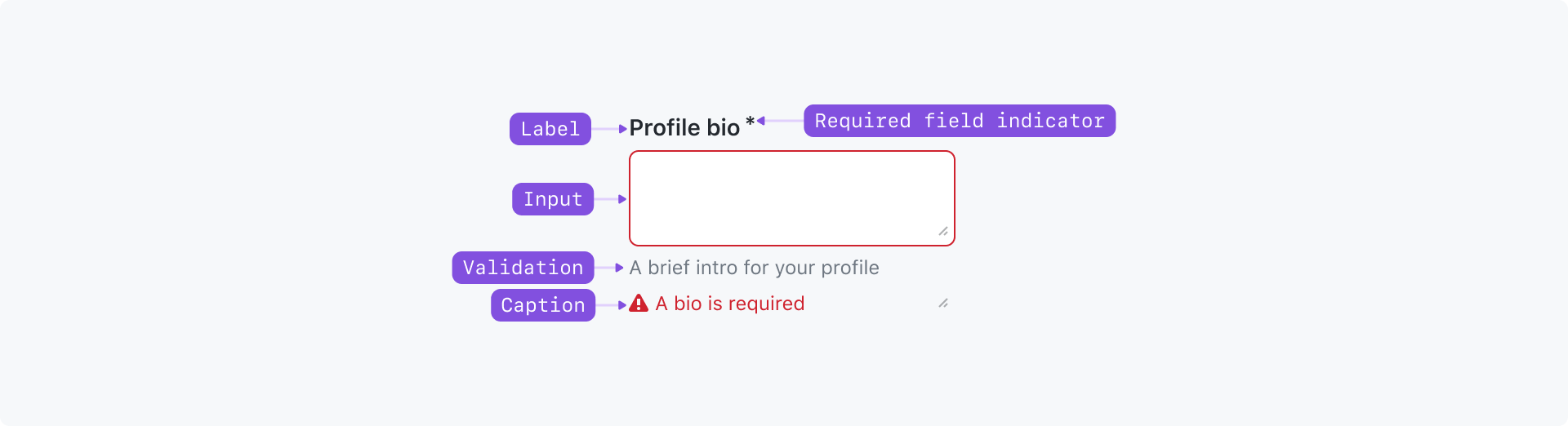
Textarea Primer

Text Field Components UI Kit Free Figma Community
Textarea - Find solutions for auto adjusting textarea height based on content on Stack Overflow