Typescript Import Class As Type But what the bang operator generally does is it turns off errors of TypeScript code when compiling it to JavaScript code It tells TypeScript to leave the expressions result as it is
Prior to version 3 7 this was not supported in TypeScript although it was requested as early as Issue 16 on the TypeScript repo dating back to 2014 As far as what What is the TypeScript language What can it do that JavaScript or available libraries cannot do that would give me reason to consider it
Typescript Import Class As Type

Typescript Import Class As Type
https://i.ytimg.com/vi/o0F-4XTBkuc/maxresdefault.jpg

Guide To Export Import In JS typescript For Classes Functions
https://i.ytimg.com/vi/HZ7u8lDlsFY/maxresdefault.jpg

TypeScript Tutorial Rendering An HTML Template
https://i.ytimg.com/vi/X-mUYxLjqLY/maxresdefault.jpg
Alternatively you can type name1 as string undefined and handle cases of undefined further down However it s typically better to handle unexpected errors earlier on TypeScript TypeScript JavaScript
I have an array that I ve created in TypeScript and it has a property that I use as a key If I have that key how can I remove an item from it How can I generate a tsconfig json via the command line I tried command tsc init but this doesn t work
More picture related to Typescript Import Class As Type

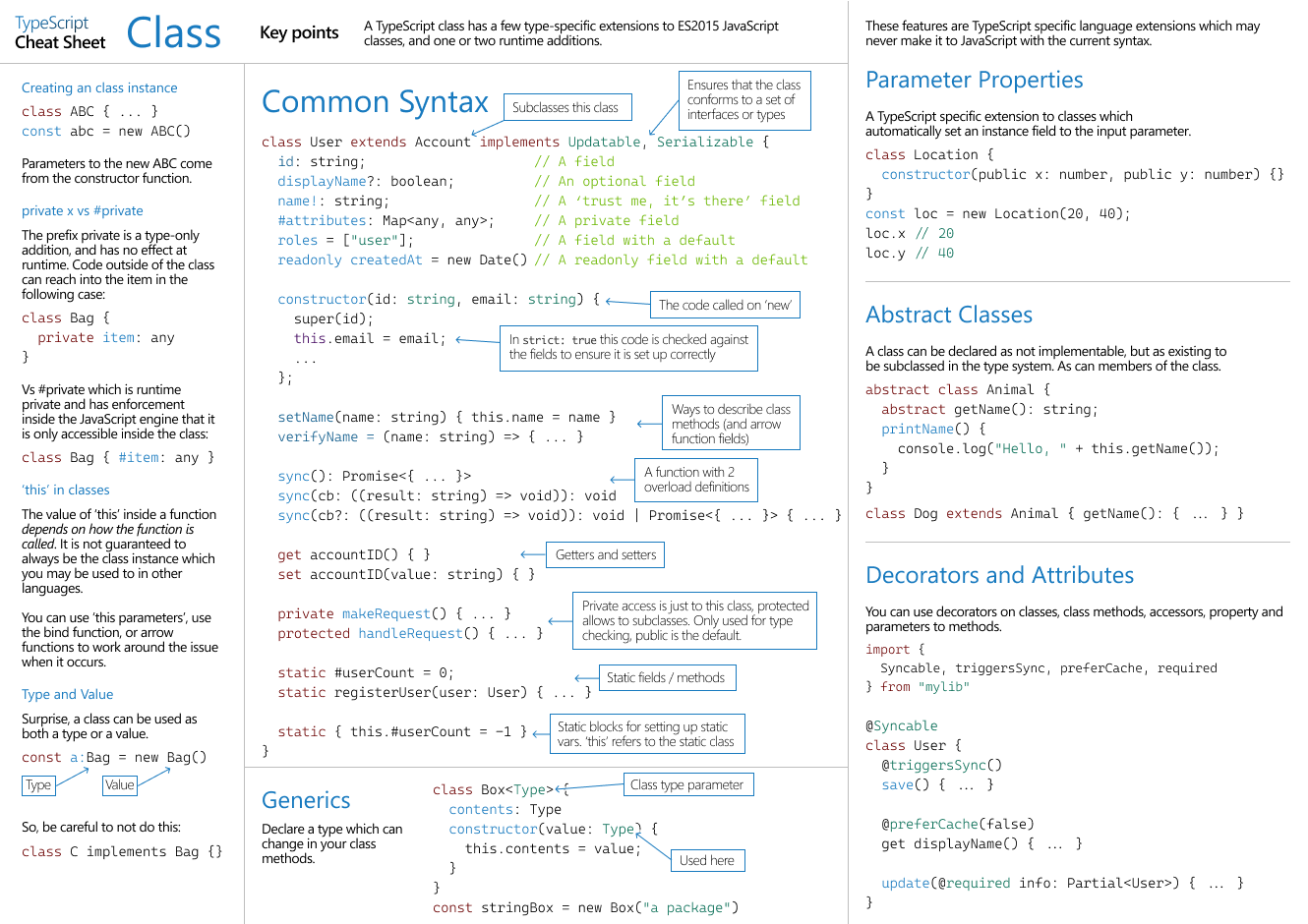
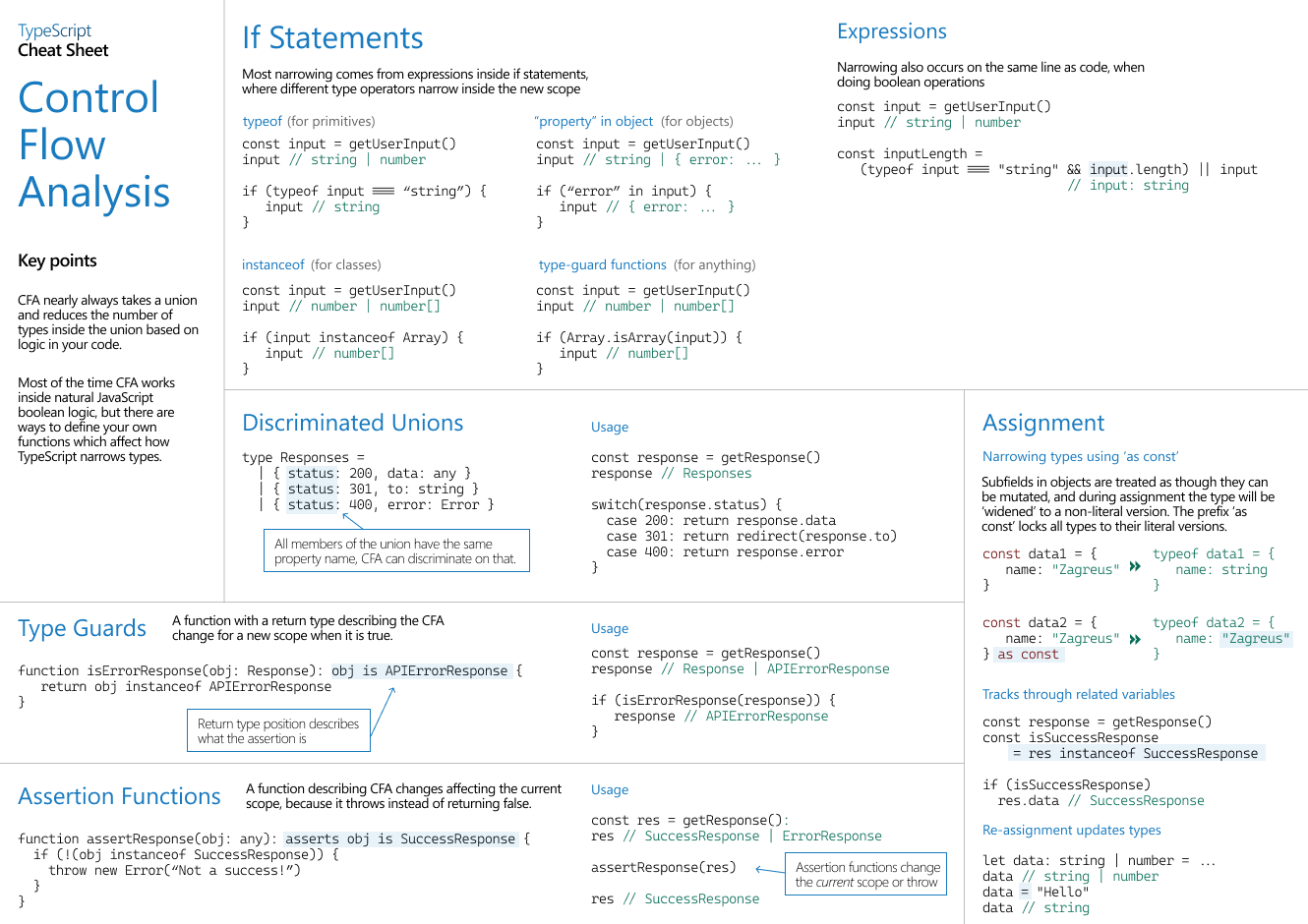
TypeScript Cheat Sheets
https://www.typescriptlang.org/static/TypeScript Classes-83cc6f8e42ba2002d5e2c04221fa78f9.png

TypeScript Cheat Sheets
https://www.typescriptlang.org/static/TypeScript Control Flow Analysis-8a549253ad8470850b77c4c5c351d457.png

Logo TypeScript Logos PNG
https://logospng.org/wp-content/uploads/typescript.png
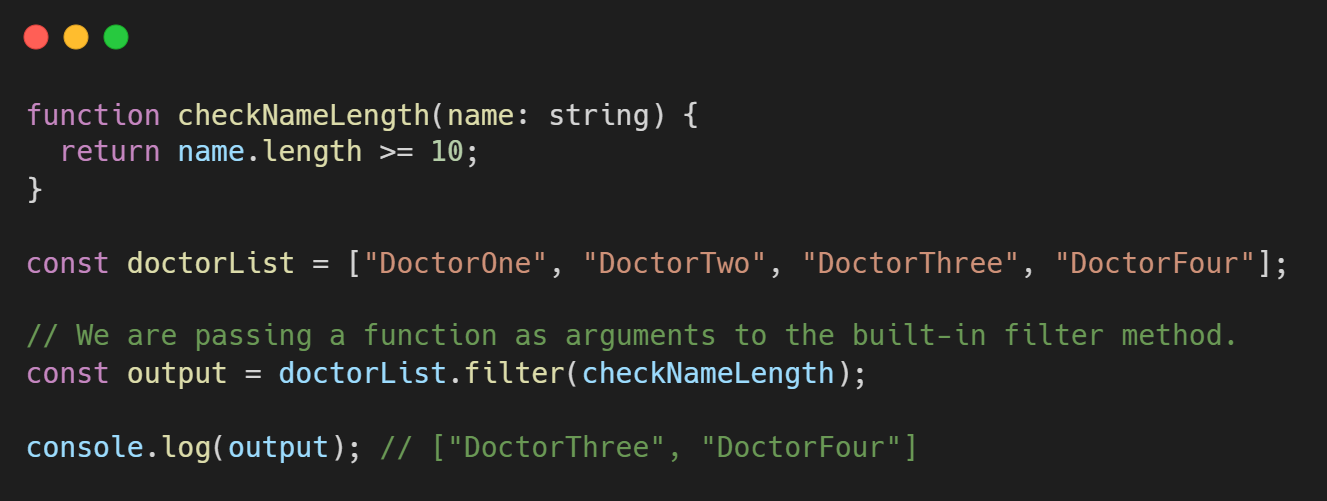
How does this apply to the OP s question regarding default value for TypeScript object passed as an argument You should show an example with an object argument Typescript needs to know that the function into which you pass an object is functioning like a type guard If it just returns type true or false how can Typescript know that it s indeed a type guard
[desc-10] [desc-11]

Functional TypeScript
https://blogs.halodoc.io/content/images/2021/05/pic29.png

Tutorial Setup Node With TypeScript Fireship io
https://fireship.io/lessons/typescript-nodejs-setup/img/featured.png

https://stackoverflow.com › questions
But what the bang operator generally does is it turns off errors of TypeScript code when compiling it to JavaScript code It tells TypeScript to leave the expressions result as it is

https://stackoverflow.com › questions
Prior to version 3 7 this was not supported in TypeScript although it was requested as early as Issue 16 on the TypeScript repo dating back to 2014 As far as what

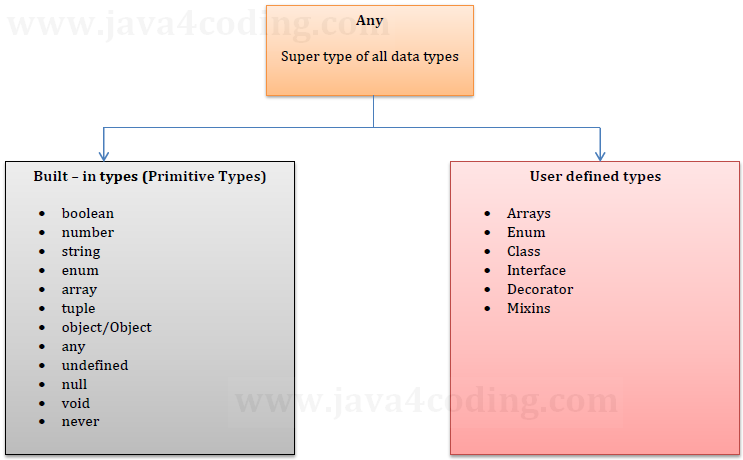
TypeScript Data Types Java4coding

Functional TypeScript

TypeScript And React Prop Types

TypeScript Export Function Example Of TypeScript Export Function

TypeScript And React Components

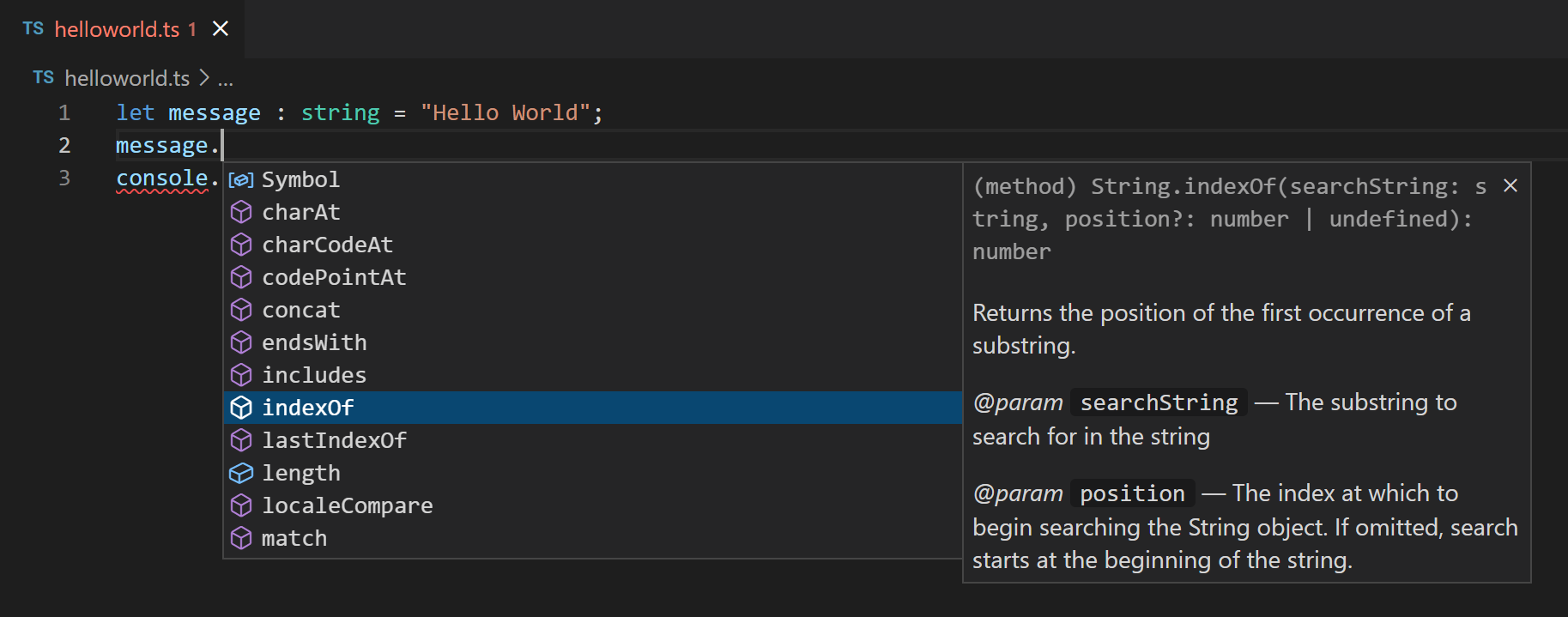
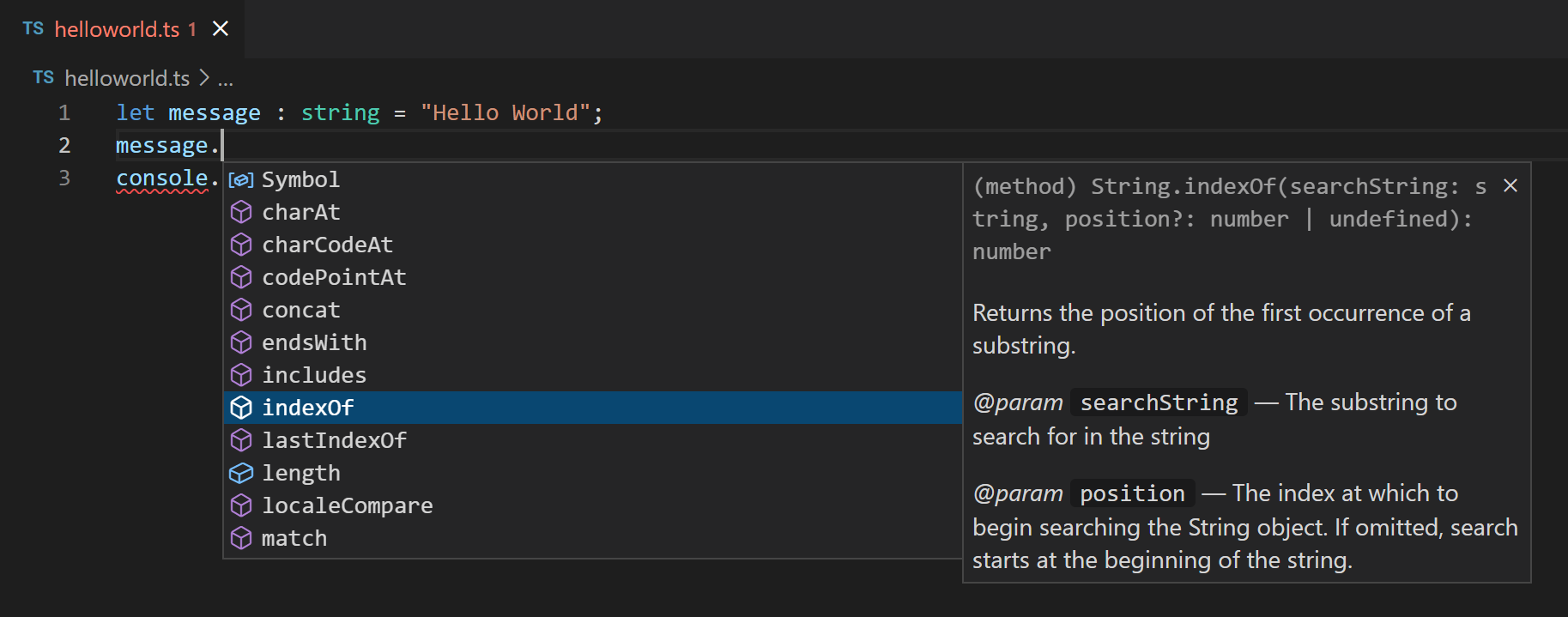
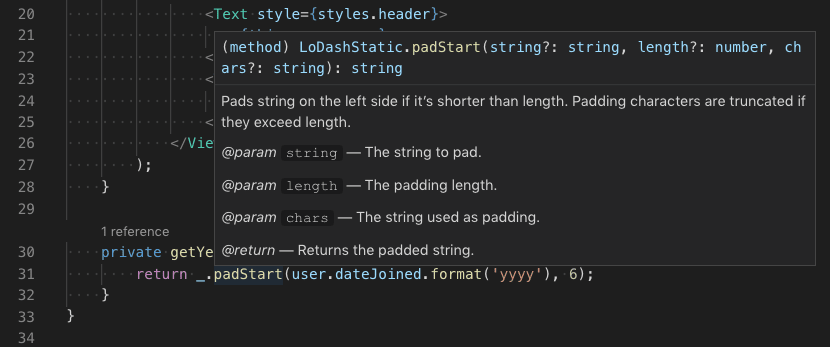
Editing TypeScript

Editing TypeScript

Editing TypeScript

Feature Request Make ES Module Exports Conform To An Interface Using

TypeScript
Typescript Import Class As Type - [desc-13]