Typescript Record Map Function The operator was added to TypeScript 3 7 back in November 2019 And more recently the operator was included in ES2020 which is supported by Node 14 released in April 2020
Alternatively you can type name1 as string undefined and handle cases of undefined further down However it s typically better to handle unexpected errors earlier on Since TypeScript 3 7 is released recursive type aliases are now supported and it allows us to define a type safe deepCopy function DeepCopy type can be easily extended
Typescript Record Map Function

Typescript Record Map Function
https://www.functioneight.com/wp-content/uploads/2023/09/ai-automation-changing-managed-it-services-copy-scaled.webp

Amazon s Profit Margin Nears Record High After CEO Jassy s Cost Cuts
https://image.cnbcfm.com/api/v1/image/107053698-1651245136892-gettyimages-1348139958-bbs12998_2021102225819455.jpeg?v=1701978906&w=1920&h=1080

CSG7361B1 Built in Compact Oven With Steam Function BOSCH GB
https://media3.bsh-group.com/Product_Shots/20346662_CSG7361B1_PGA1_def.png
Yes As of TypeScript 3 7 released on November 5 2019 this feature is supported and is called Optional Chaining At its core optional chaining lets us write code In TypeScript what is the exclamation mark bang operator when dereferencing a member Asked 8 years 4 months ago Modified 2 months ago Viewed 640k
0answers 31views TypeScript Service Layer Interface Implementation pattern with arrow functions Best practices closed I m implementing a service layer in TypeScript using What is the difference in TypeScript between export and default export In all the tutorials I see people exporting their classes and I cannot compile my code if I don t add the
More picture related to Typescript Record Map Function

HSBC Sees Limited Stock Market Gains After Record setting Rally Tells
https://image.cnbcfm.com/api/v1/image/107223486-1681241612036-gettyimages-1248481420-230317b7_banks_investments_b-gr_65.jpeg?v=1706604856&w=1920&h=1080

TypeScript Record How Does It Work YouTube
https://i.ytimg.com/vi/d7EsXK_vBDQ/maxresdefault.jpg

Shipping Courier Services Aeropost
https://aeropost.com/_vercel/image?url=%2Fimages%2Fmap.png&w=1536&q=80
Intersection type in Typescript A in TS in the context of a types means an intersection type It merges all properties of 2 object types together and creates a new type I ve been trying to figure out a very strange issue I ran into with typescript It was treating an inline Boolean expression as whatever the first value s type was instead of the complete expressio
[desc-10] [desc-11]

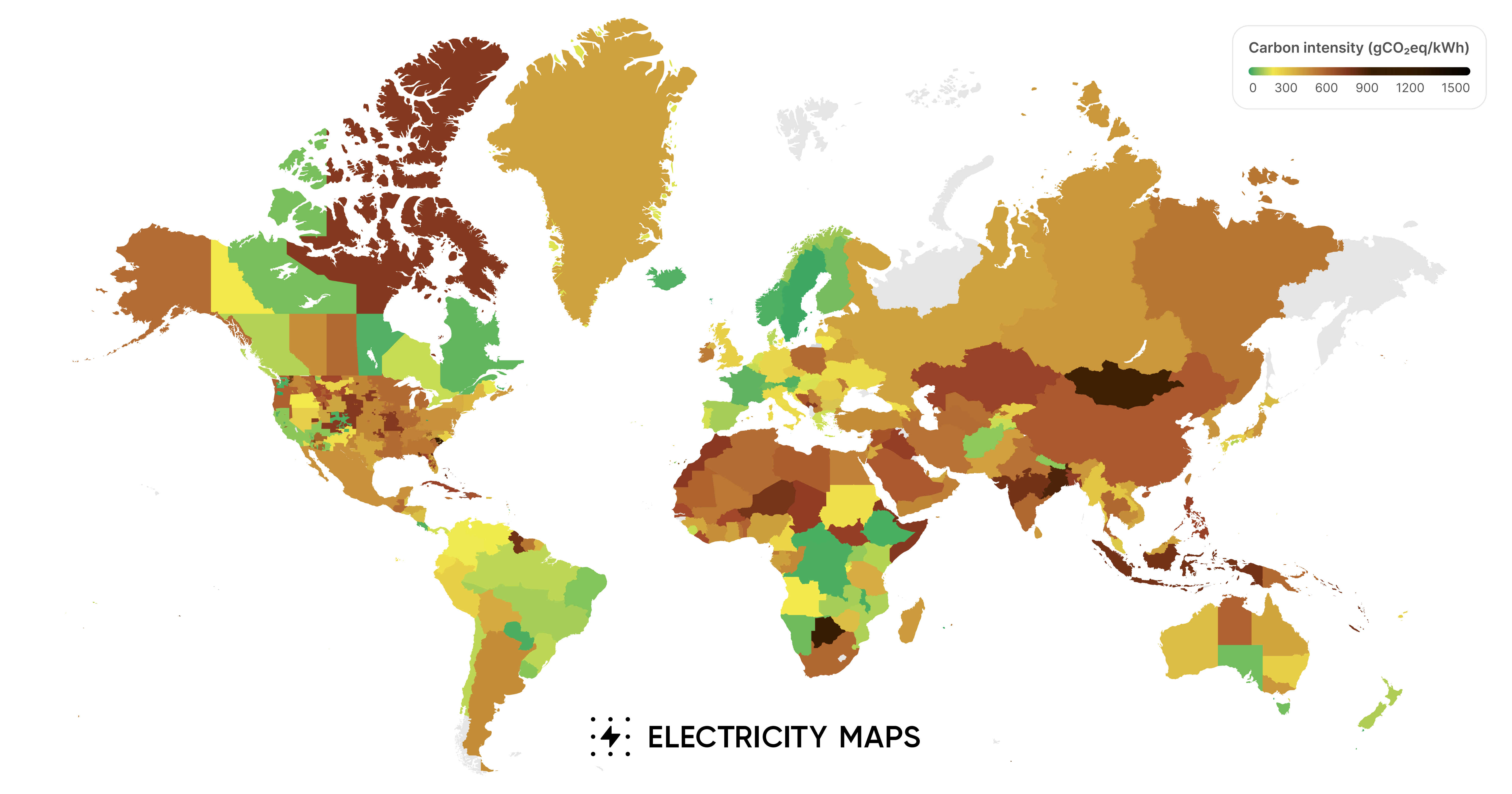
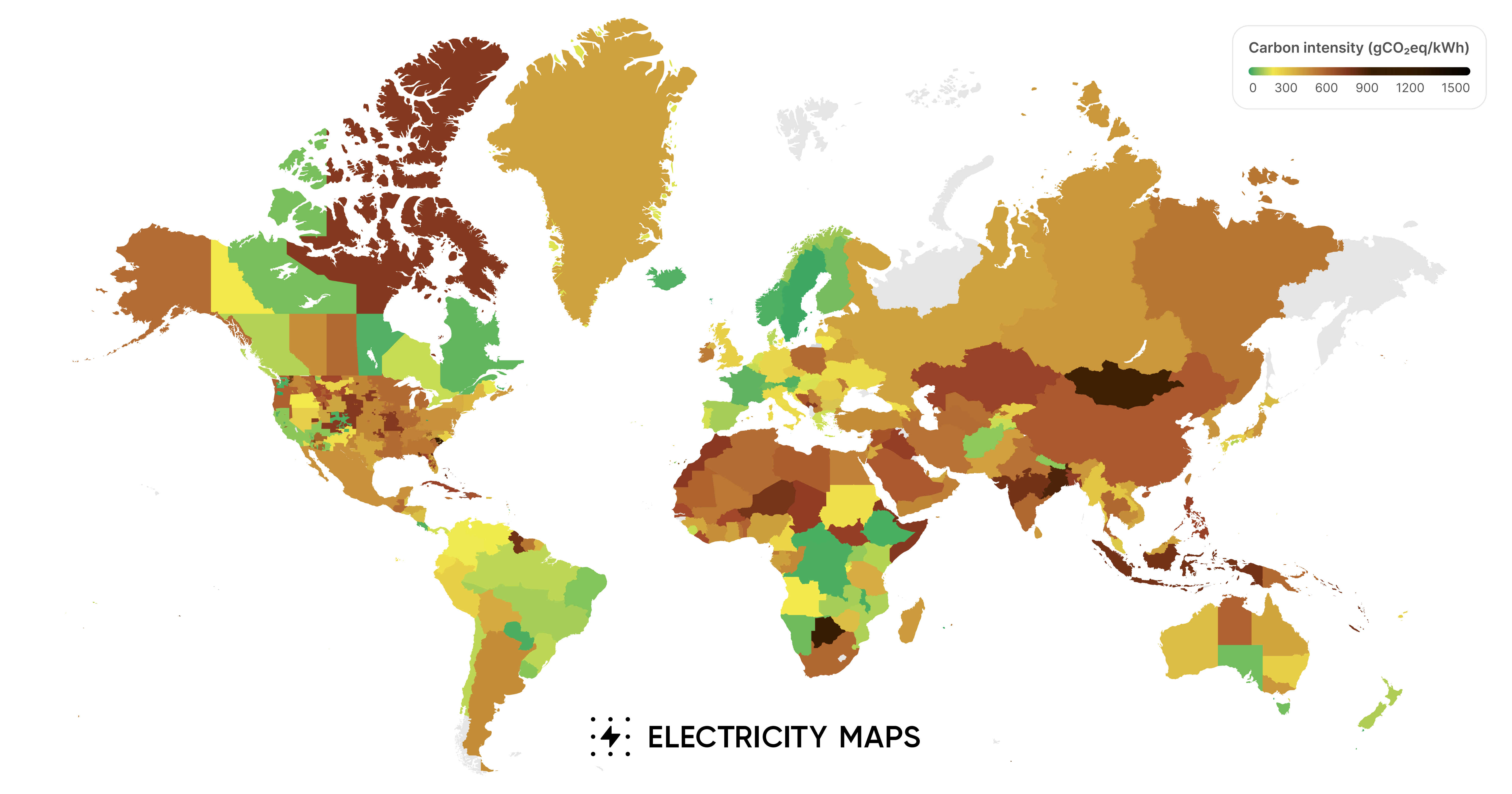
Social image png
https://app.electricitymaps.com/images/social_image.png

Fine Gross Motor Skills Activities Toddlers Infoupdate
https://funandfunction.com/media/wysiwyg/2023/CF7273_003.jpg

https://stackoverflow.com › questions
The operator was added to TypeScript 3 7 back in November 2019 And more recently the operator was included in ES2020 which is supported by Node 14 released in April 2020

https://stackoverflow.com › questions
Alternatively you can type name1 as string undefined and handle cases of undefined further down However it s typically better to handle unexpected errors earlier on

Talk Map

Social image png

Happiness In Europe

Map Page

United Airlines Boeing 777 300 Seat Map Infoupdate

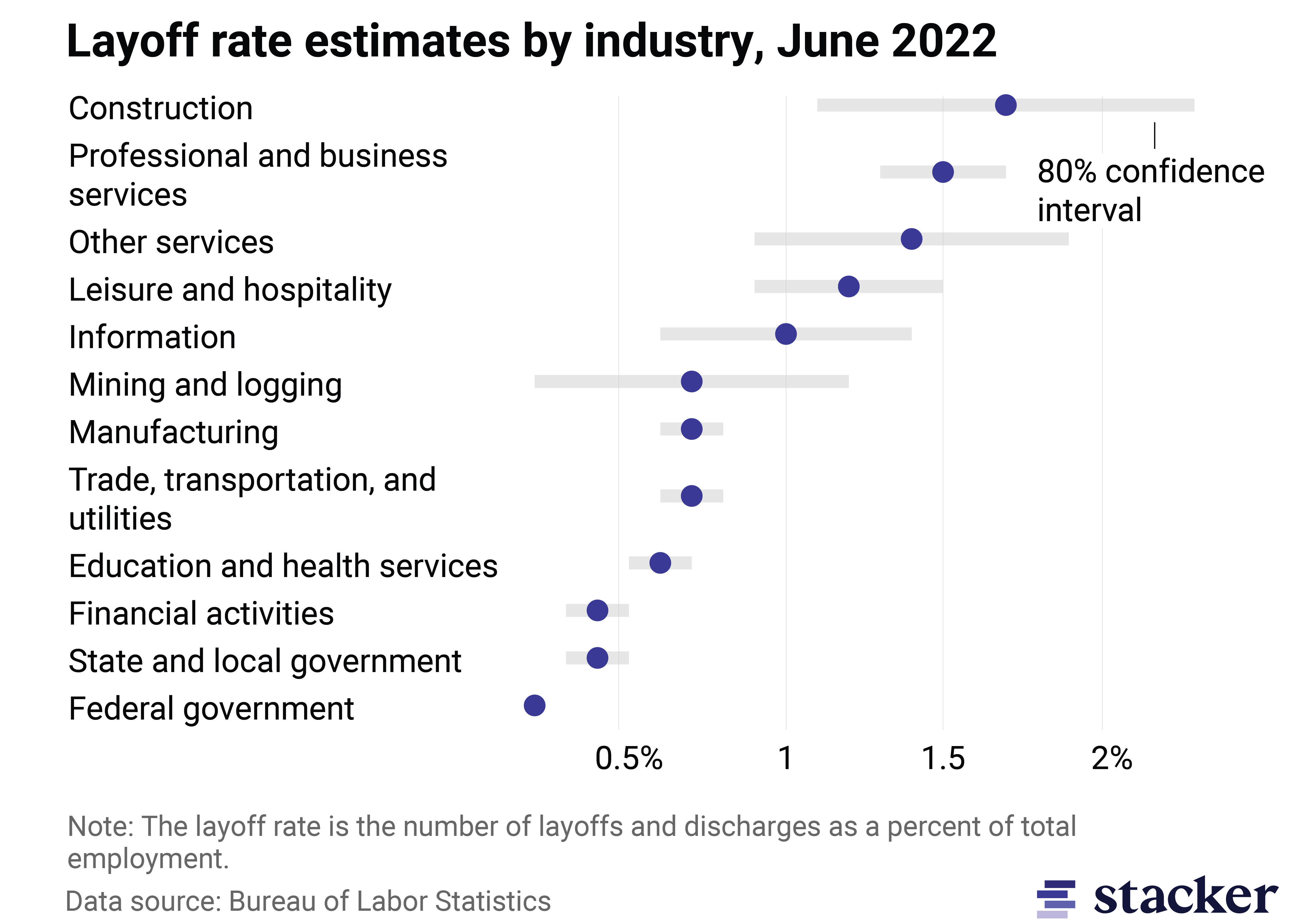
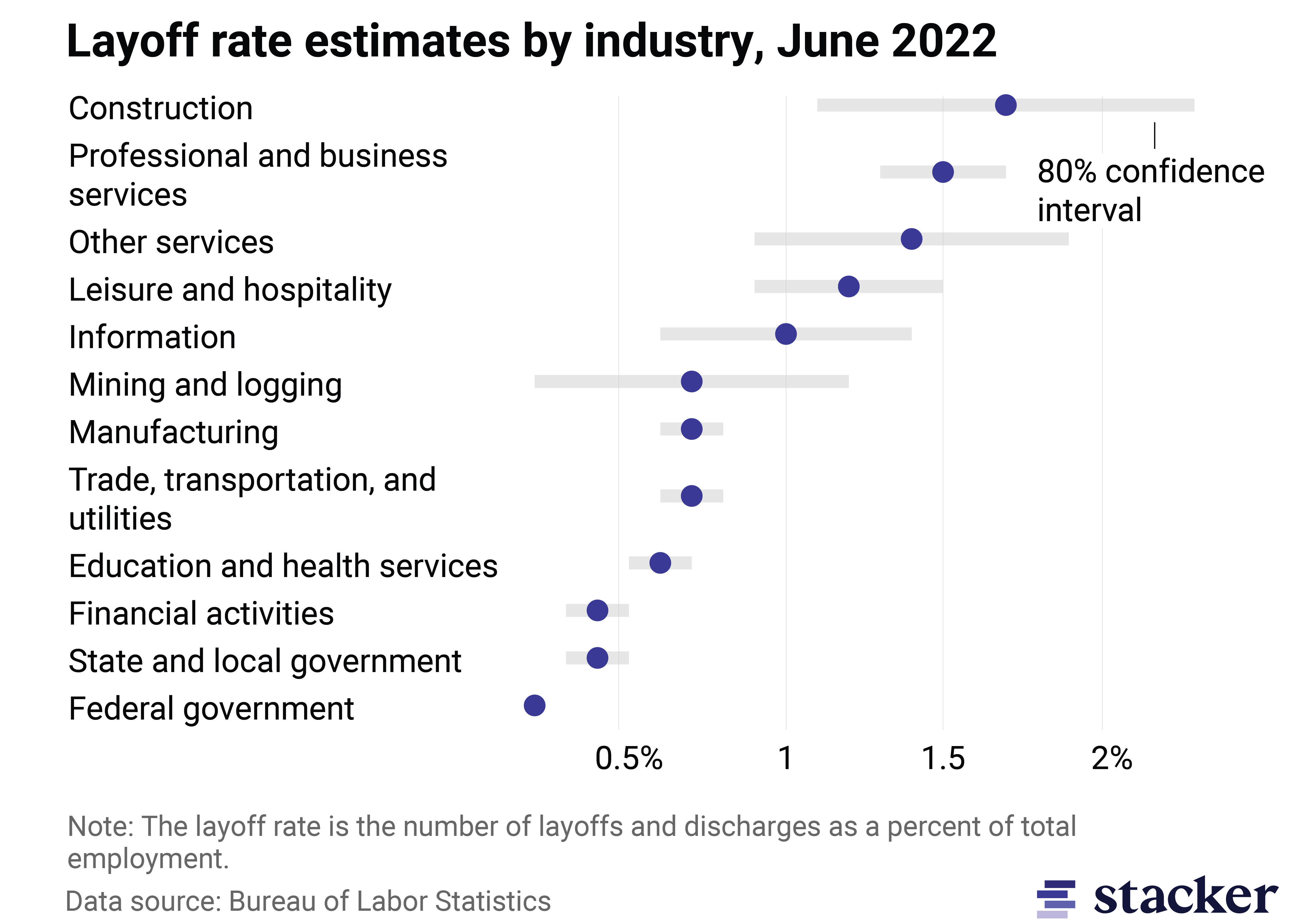
Ncr Layoffs

Ncr Layoffs

Imran Khan Wearing Pakistan Map On Craiyon

Online Record breaking Achievements On Craiyon

Redox Molecules Redox Science
Typescript Record Map Function - 0answers 31views TypeScript Service Layer Interface Implementation pattern with arrow functions Best practices closed I m implementing a service layer in TypeScript using