Typescript Type Vs Interface Performance It tells TypeScript to leave the expressions result as it is and pass it to JavaScript It allows the use of JavaScript semantics in TypeScript such as using loose equality with the
As of TypeScript 3 7 released on November 5 2019 this feature is supported and is called Optional Chaining At its core optional chaining lets us write code where TypeScript 3 0 introduces unknown type according to their wiki unknown is now a reserved type name as it is now a built in type Depending on your intended use of unknown
Typescript Type Vs Interface Performance

Typescript Type Vs Interface Performance
https://i.ytimg.com/vi/crjIq7LEAYw/maxresdefault.jpg

Types Vs Interfaces Typescript YouTube
https://i.ytimg.com/vi/o6J2oRudfWQ/maxresdefault.jpg

Using Typescript In React YouTube
https://i.ytimg.com/vi/OkIDr8QSrLg/maxresdefault.jpg
So by using the type guard typescript now knows whether the pet is a Fish or Bird so the corresponding APIs can be called without any design time linting errors If it is Super Critical TypeScript has three confusing types Object and object You can t assign undefined nor null to any of those types except if the strictNullChecks compiler option is
TypeScript is used to catch potential errors at compile time If you cast to any to mute errors then you lose the power of typing and may as well go back to pure JS any should ideally only Intersection refers to the resulting type not the operation performed on the properties An object belonging to both Type A and Type B must have all properties in A so that it is an instance of
More picture related to Typescript Type Vs Interface Performance

Interface Vs Type In Typescript YouTube
https://i.ytimg.com/vi/0IPbKyLVDh4/maxresdefault.jpg

Typescript Type Vs Interface Which One Is Better YouTube
https://i.ytimg.com/vi/dZWrIocSA1g/maxresdefault.jpg

Typescript Type Vs Interface Kluczowe R nice YouTube
https://i.ytimg.com/vi/fNYQ9WtkCUY/maxresdefault.jpg
That is not vanilla JavaScript it is TypeScript as any tells the compiler to consider the typed object as a plain untyped JavaScript object The as keyword is a Type Assertion in To not lose that in Typescript we can do the same with more typed support And that is where class implements class has its role where it makes sense In OOP languages as C no way
[desc-10] [desc-11]

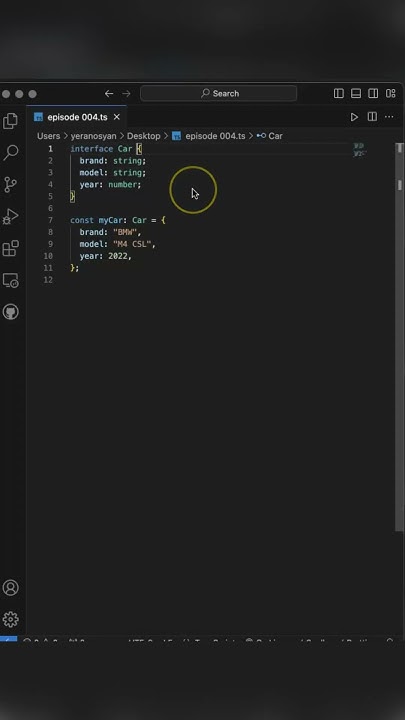
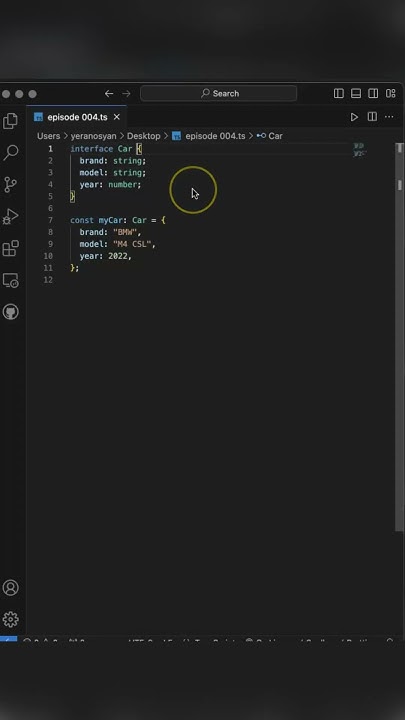
TypeScript Type Vs Interface 2024 Ep 004 YouTube
https://i.ytimg.com/vi/g0dfjdhMC8Y/oar2.jpg?sqp=-oaymwEkCJUDENAFSFqQAgHyq4qpAxMIARUAAAAAJQAAyEI9AICiQ3gB&rs=AOn4CLCy1p2PUkZYQfdYEQedDxjoPfCQzw

Miguel ngel Dur n On Twitter HOY Tenemos CURSO De TYPESCRIPT Desde
https://pbs.twimg.com/media/FyBcEBGXsAEtWZG.jpg

https://stackoverflow.com › questions
It tells TypeScript to leave the expressions result as it is and pass it to JavaScript It allows the use of JavaScript semantics in TypeScript such as using loose equality with the

https://stackoverflow.com › questions
As of TypeScript 3 7 released on November 5 2019 this feature is supported and is called Optional Chaining At its core optional chaining lets us write code where

Typescript Type Vs Interface What To Use YouTube

TypeScript Type Vs Interface 2024 Ep 004 YouTube

Wot In Da Medium

Typescript Type Vs Interface

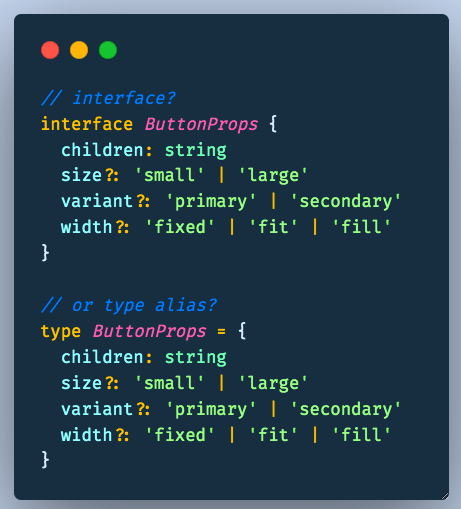
Something That Always Comes Up When I Teach React TypeScript Is

Interface Type

Interface Type

TIL 2023 12 19

TypeScript Types And Interfaces

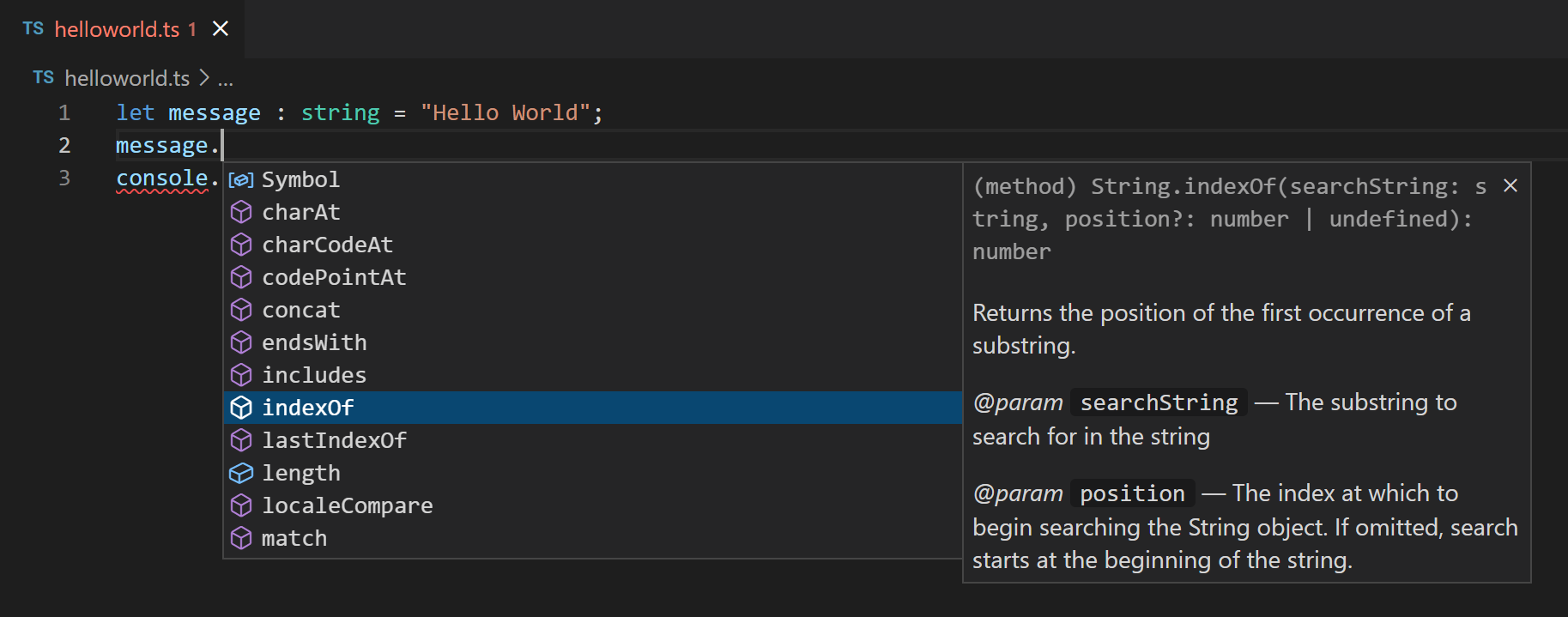
Editing TypeScript
Typescript Type Vs Interface Performance - [desc-12]