Typescript When To Use Type Vs Interface Vs Class The operator was added to TypeScript 3 7 back in November 2019 And more recently the operator was included in ES2020 which is supported by Node 14 released in April 2020
It tells TypeScript to leave the expressions result as it is and pass it to JavaScript It allows the use of JavaScript semantics in TypeScript such as using loose equality with the As of TypeScript 3 7 released on November 5 2019 this feature is supported and is called Optional Chaining At its core optional chaining lets us write code where
Typescript When To Use Type Vs Interface Vs Class

Typescript When To Use Type Vs Interface Vs Class
https://i.ytimg.com/vi/S751bdV70cs/maxresdefault.jpg

Interface Vs Type In Typescript YouTube
https://i.ytimg.com/vi/0IPbKyLVDh4/maxresdefault.jpg

Difference Between Class And Interface In Java Class Vs Interface
https://i.ytimg.com/vi/EYBuwI63QGs/maxresdefault.jpg
TypeScript is a superset of the JavaScript language that has a single open source compiler and is developed mainly by a single vendor Microsoft The goal of TypeScript is to help catch So by using the type guard typescript now knows whether the pet is a Fish or Bird so the corresponding APIs can be called without any design time linting errors If it is Super Critical
TypeScript 3 0 introduces unknown type according to their wiki unknown is now a reserved type name as it is now a built in type Depending on your intended use of unknown TypeScript has three confusing types Object and object You can t assign undefined nor null to any of those types except if the strictNullChecks compiler option is
More picture related to Typescript When To Use Type Vs Interface Vs Class

Dor Moshe s Blog
https://miro.medium.com/v2/resize:fit:712/1*G2GZHwsAEa7uRCFUDwiLxQ.png

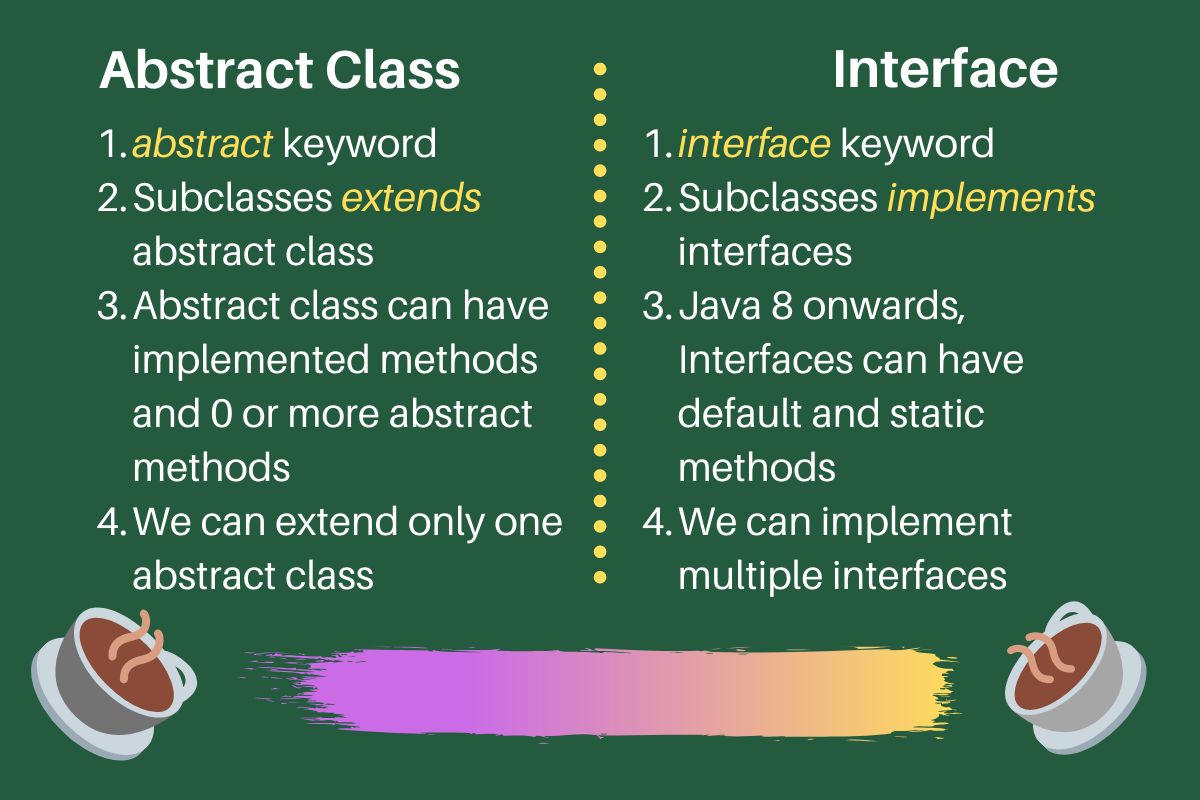
Abstract Vs Interface
https://journaldev.nyc3.digitaloceanspaces.com/2013/07/abstract-class-vs-interface.png

omics Meme TypeScript JavaScript Comics Meme arsenal
https://www.meme-arsenal.com/memes/130df986d03cc4f5fad0dc19d0c9cd9a.jpg
Intersection refers to the resulting type not the operation performed on the properties An object belonging to both Type A and Type B must have all properties in A so that it is an instance of By default Typescript will infer string for an array even if it is a constant After we have an array of string literal types we can just use a type query to get the desired type After we have an
[desc-10] [desc-11]

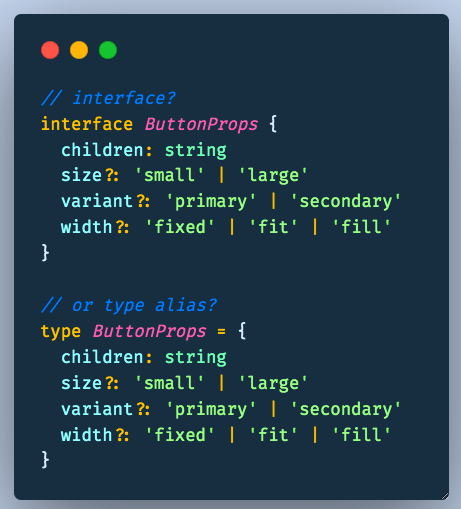
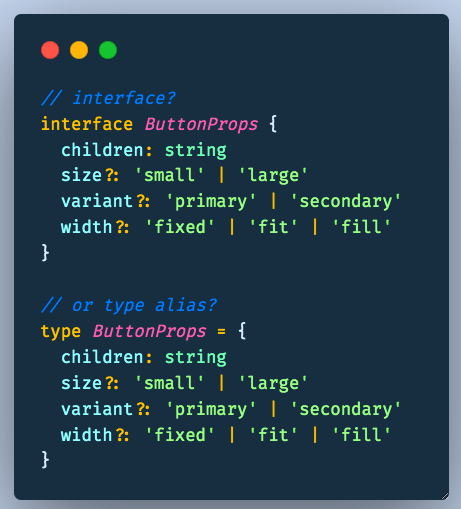
Something That Always Comes Up When I Teach React TypeScript Is
https://pbs.twimg.com/media/FEX5ix2VIAA3hSi.png

Tutorial Setup Node With TypeScript Fireship io
https://fireship.io/lessons/typescript-nodejs-setup/img/featured.png

https://stackoverflow.com › questions
The operator was added to TypeScript 3 7 back in November 2019 And more recently the operator was included in ES2020 which is supported by Node 14 released in April 2020

https://stackoverflow.com › questions
It tells TypeScript to leave the expressions result as it is and pass it to JavaScript It allows the use of JavaScript semantics in TypeScript such as using loose equality with the

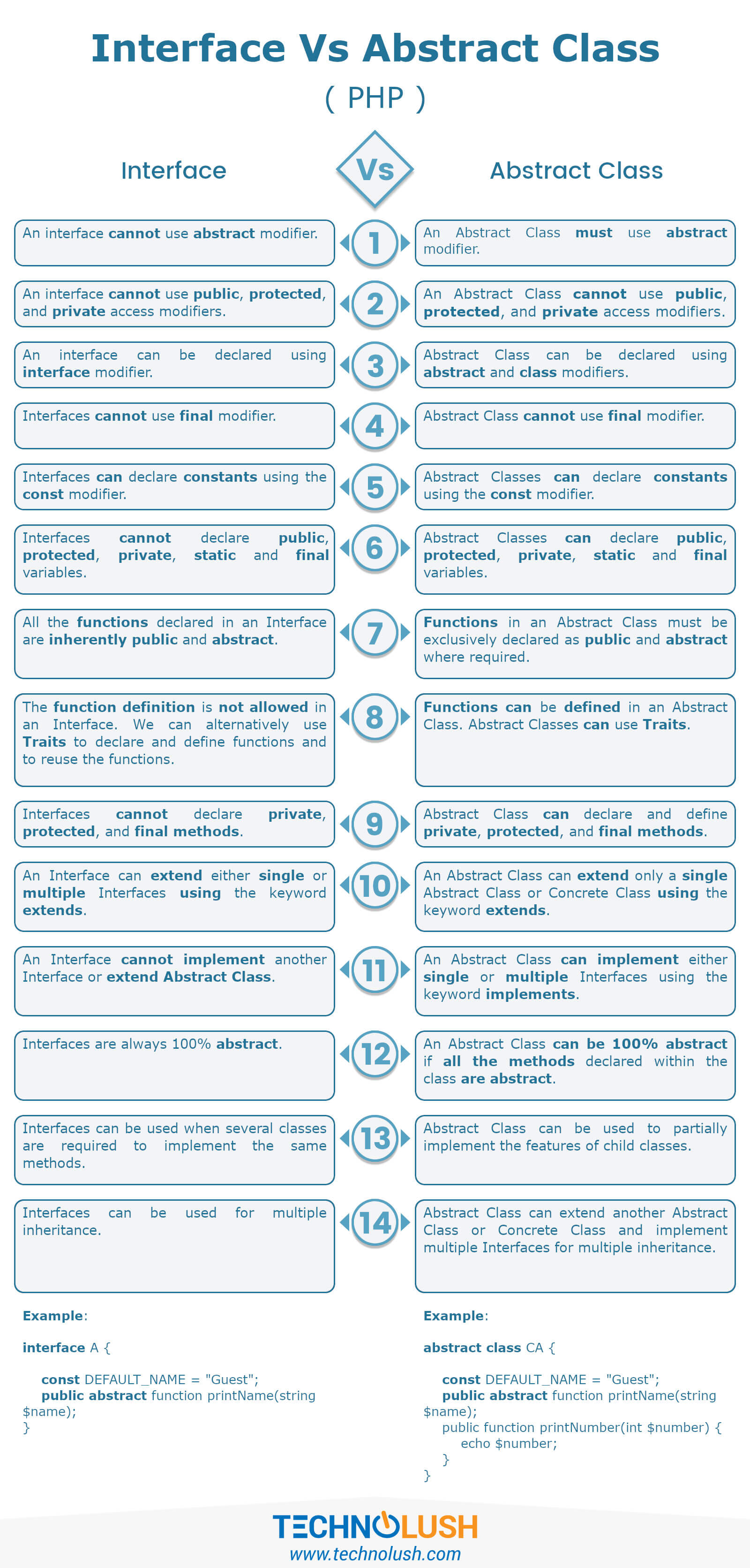
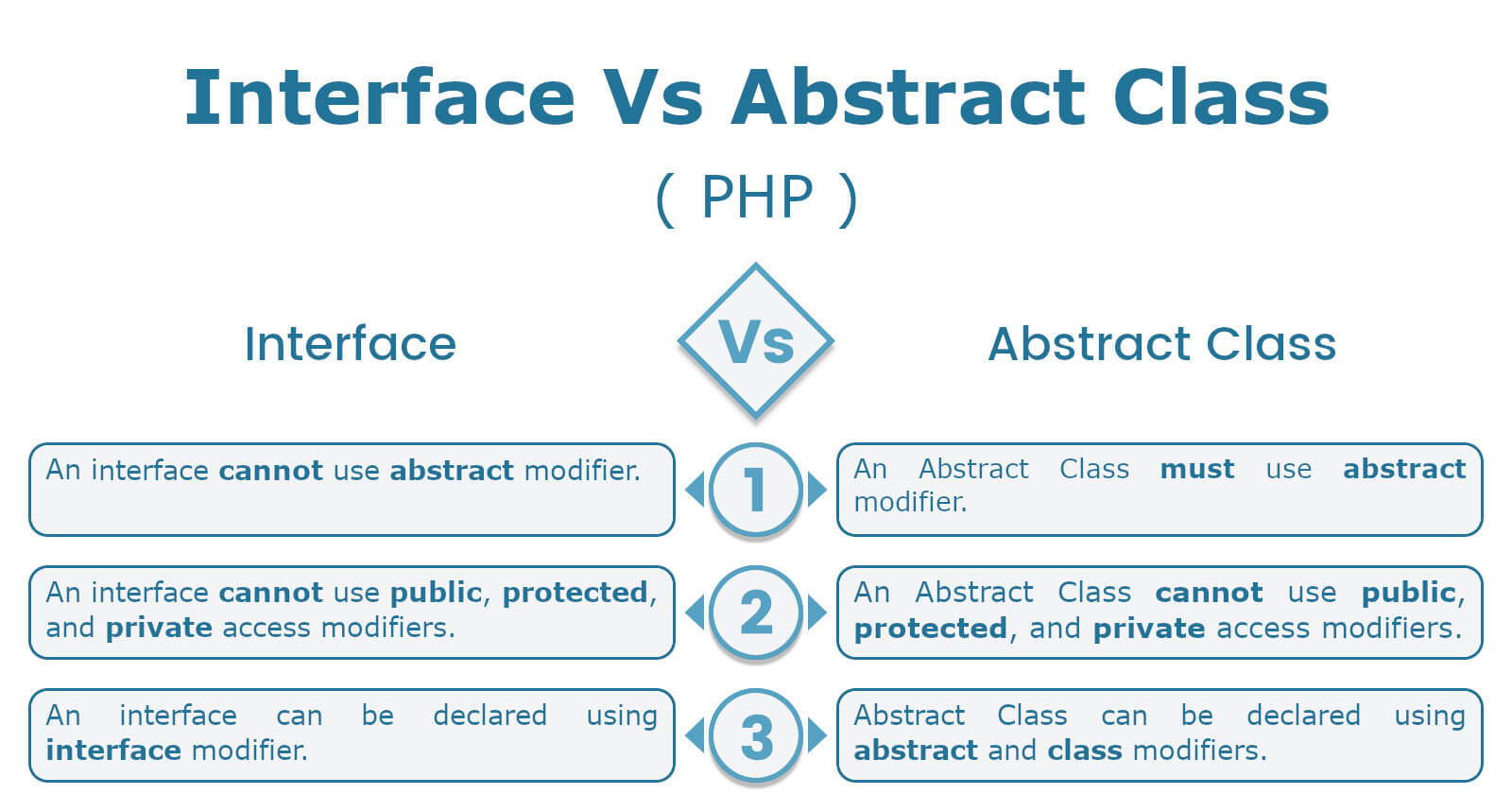
Interface Vs Abstract Class In PHP TechnoLush

Something That Always Comes Up When I Teach React TypeScript Is

Interface Vs Abstract Class In PHP TechnoLush

Understanding The Distinctions Abstract Class Vs Interface In Java

Developer Copying From StackOverflow Memes For Developers Devs lol

TypeScript Types And Interfaces

TypeScript Types And Interfaces

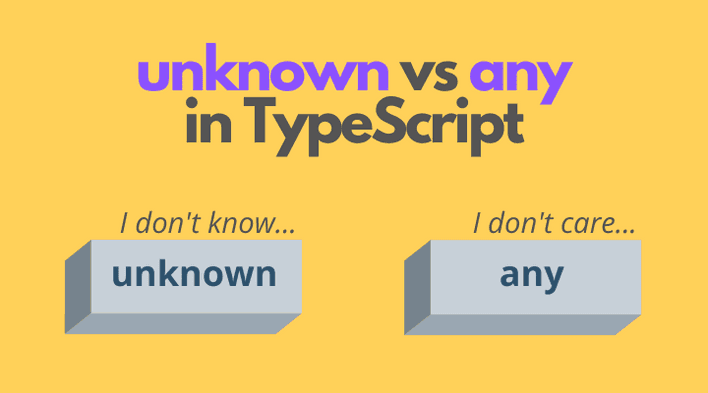
Unknown Vs Any In TypeScript

How To When To Use Type Aliases Or Interfaces In TypeScript

Typescript Interface Vs Class Top 4 Most Popular Comparisons To Learn
Typescript When To Use Type Vs Interface Vs Class - [desc-14]