What Is Css In Html Class 8 PIC 1 this is what I ve pic 1 PIC 2 this is what I need pic 2 in the pic 2 I added width webkit fill available I got what I expect But I don t know how it s working
Searching for the character isn t easy I was looking over some CSS and found this check checked content What does it mean What is the difference between and when declaring a set of styles for an element and what are the semantics that come into play when deciding which one to use
What Is Css In Html Class 8

What Is Css In Html Class 8
https://i.ytimg.com/vi/frtdRa0kKr8/maxresdefault.jpg

HTML Basics Elements In HTML Learn HTML Class 8 YouTube
https://i.ytimg.com/vi/i2Jh_IyT7XY/maxresdefault.jpg

How To Create Table In HTML Class 8 Create Table In Html YouTube
https://i.ytimg.com/vi/dDsj9s-gUqs/maxresdefault.jpg
Perguntas e respostas para programadores profissionais e entusiastasCascading Style Sheets ou simplesmente CSS uma linguagem de estilo utilizada para definir a apresenta o de The CSS that you referenced is very useful to a web designer for debugging page layout problems I often drop it into the page temporarily so I can see the size of all the page
UP DOWN DOWN UP Using only a few lines of CSS we can encode our images into base64 CLICK FOR DEMO ON JSFIDDLE PROS No need to include additional This question concerns a browser with full css3 support including flexbox I have a flex container with some items in it They are all justified to flex start but I want the last end item to be
More picture related to What Is Css In Html Class 8

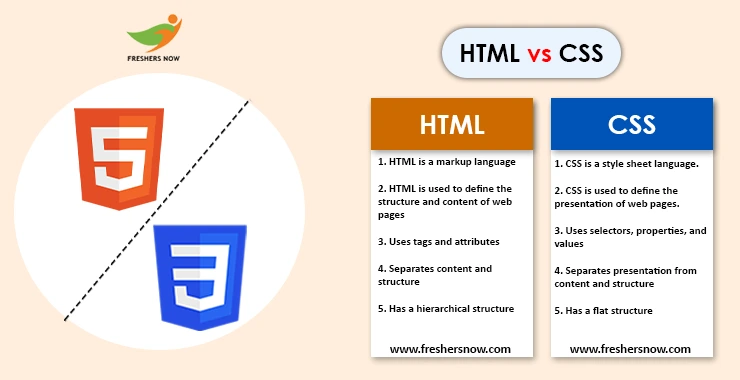
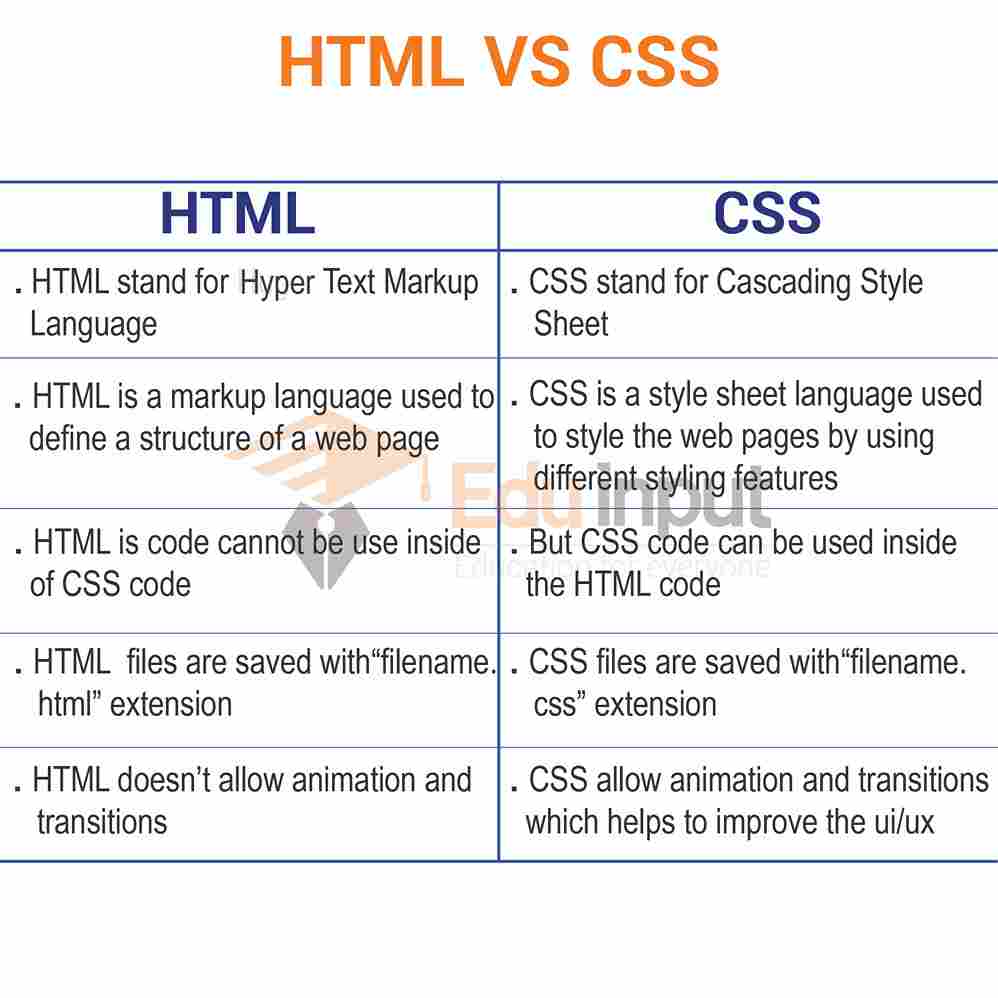
What Is Markup Language Examples Types Definition 42 OFF
https://www.freshersnow.com/wp-content/uploads/2023/02/HTML-vs-CSS.webp

Gif animation GitHub Topics GitHub 48 OFF
https://media.tenor.com/5tq8ILMQ4G0AAAAd/html-css.gif

HTML CSS JS EdNovas
https://cdn.jsdelivr.net/gh/wdm1732418365/CDN/New folder/html_css_javascript_infographic.png
CSS and and or Asked 15 years 2 months ago Modified 5 months ago Viewed 342k times I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th
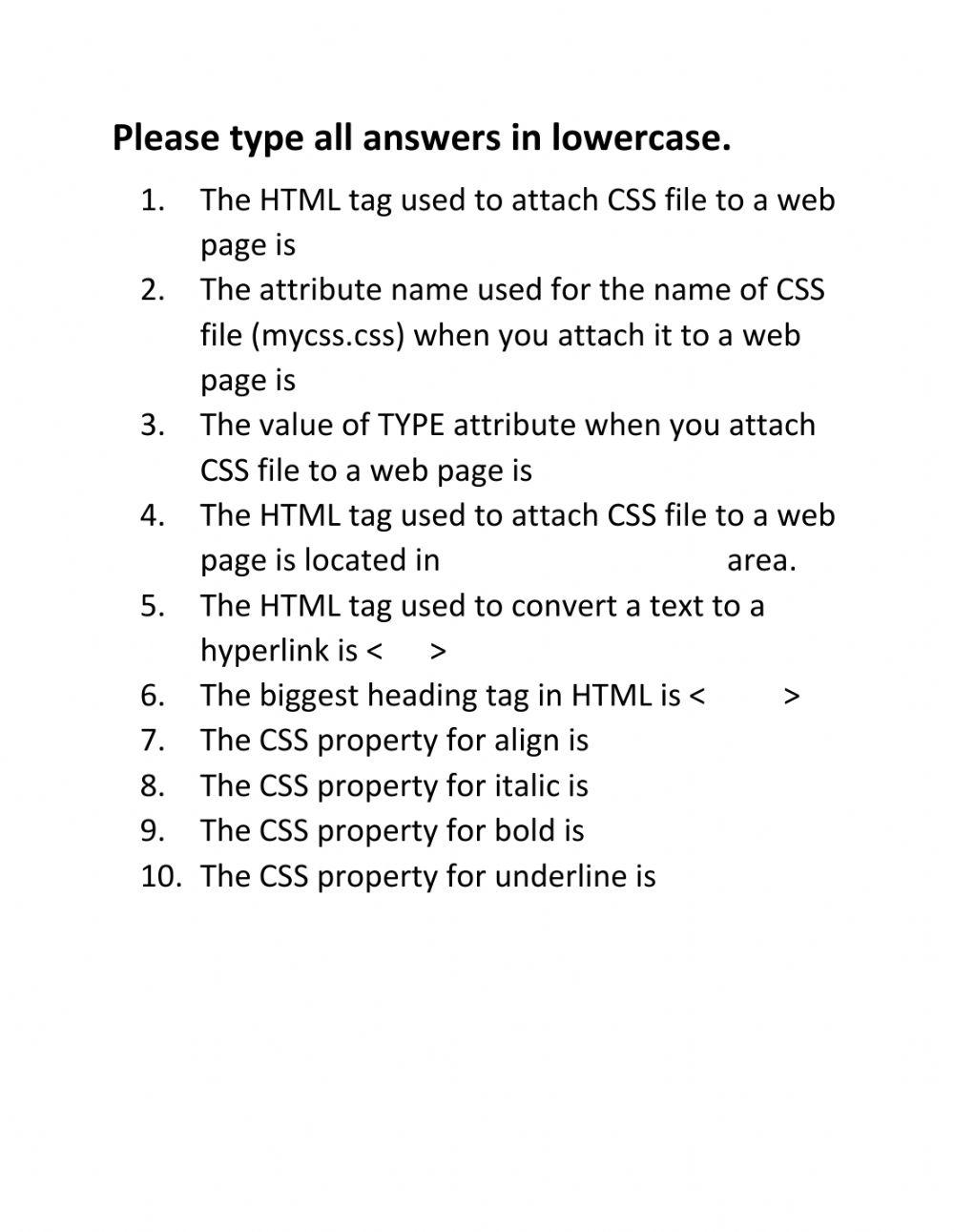
[desc-10] [desc-11]

CSS Selectors
https://blog.codingblocks.com/content/images/2019/03/slide.002.png

Basic CSS Steps
https://www.bu.edu/lernet/artemis/years/2020/projects/FinalPresentations/HTML/csscode.jpg

https://stackoverflow.com › questions
PIC 1 this is what I ve pic 1 PIC 2 this is what I need pic 2 in the pic 2 I added width webkit fill available I got what I expect But I don t know how it s working

https://stackoverflow.com › questions
Searching for the character isn t easy I was looking over some CSS and found this check checked content What does it mean

Difference Between HTML And CSS

CSS Selectors

Css html 421699 Yennis Live Worksheets

Como Aprender CSS 4 Passos com Imagens WikiHow

Using Internal CSS In HTML Tips Tricks And Examples
Logo Html Png
Logo Html Png

How To Define A CSS Class Style 8 Steps with Pictures WikiHow

Class Html Css

HTML Code With CSS
What Is Css In Html Class 8 - UP DOWN DOWN UP Using only a few lines of CSS we can encode our images into base64 CLICK FOR DEMO ON JSFIDDLE PROS No need to include additional