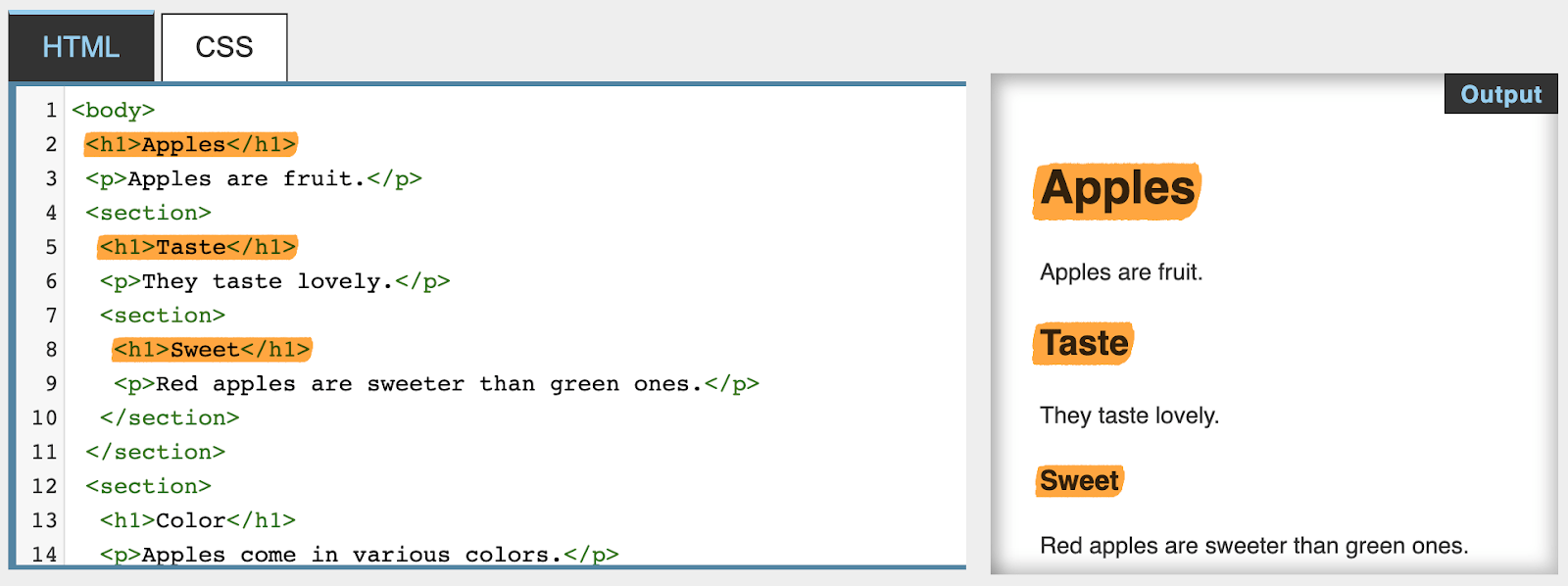
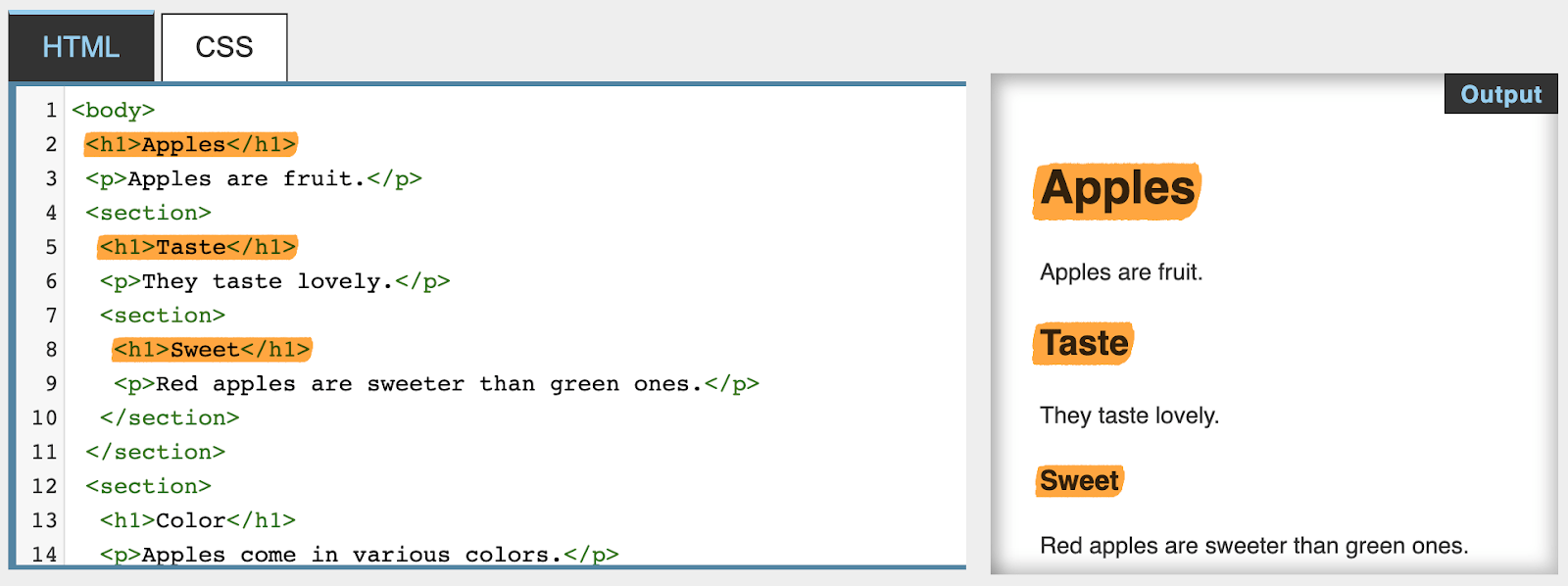
What Is H1 In Html Explains the correct way to nest HTML tags specifically and for proper structure and accessibility
To adjust the look of your site you will typically use CSS You can define your various header sizes in a separate css file or inline for this instance like below What is the correct code for turning a h1 h2 etc heading into a link and search engines index texts of header and link both
What Is H1 In Html

What Is H1 In Html
https://i.ytimg.com/vi/mkmsdOftMG0/maxresdefault.jpg

What Is The H1 Tag And Why It Is Important For SEO
https://www.reliablesoft.net/wp-content/uploads/2018/02/h1-tag.png

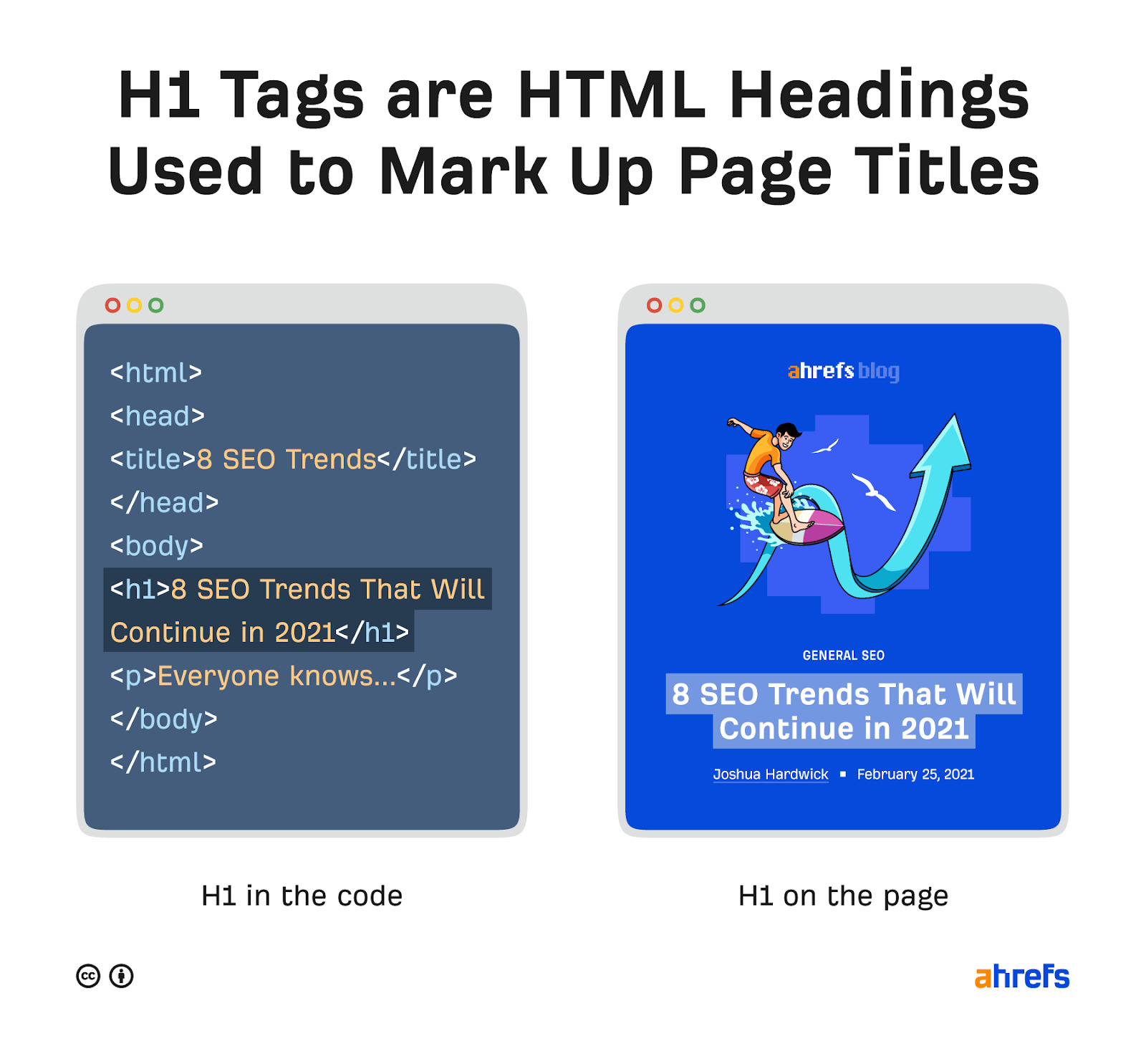
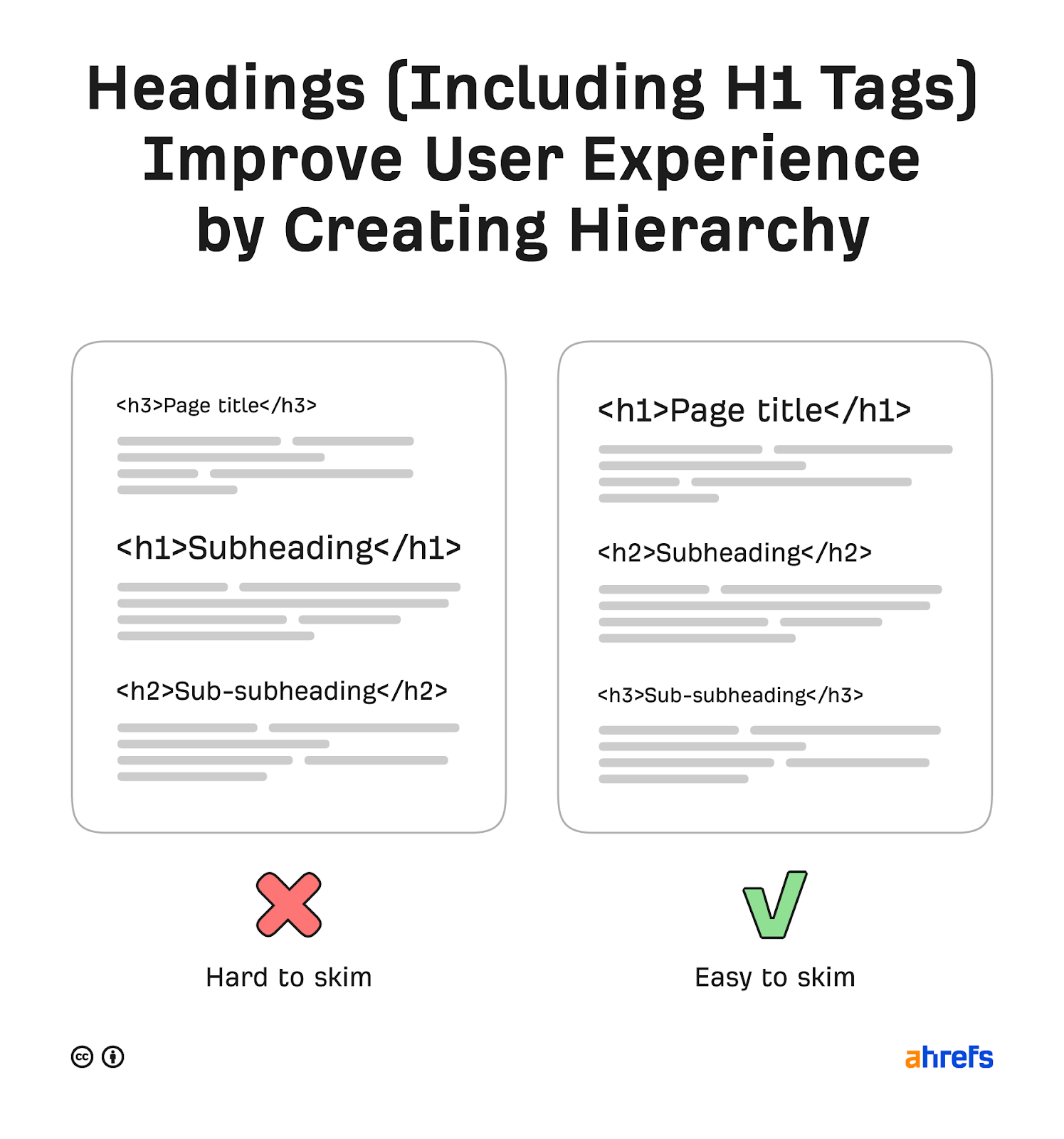
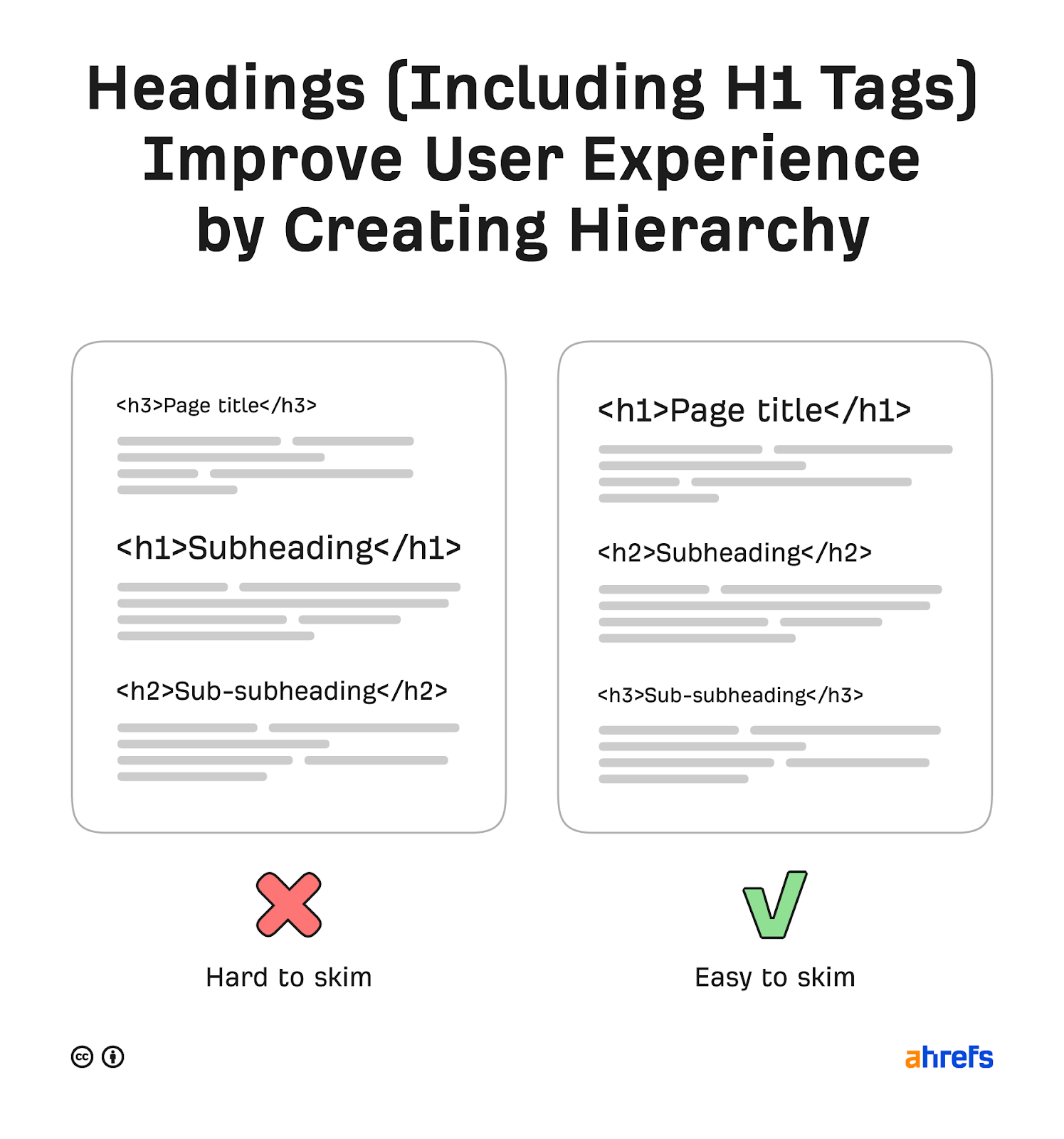
What Is An H1 Tag SEO Best Practices
https://ahrefs.com/blog/wp-content/uploads/2021/05/1-h1-tags.jpg
Size for h1 h6 tags are different from browser to browser There is no W3 spec that enforces standard size for heading tags Each browser has implemented its own I have an h1 and I want to put a border around the inner text only The problem is that the border will naturally fill the entire block which means it covers the length of the page I can t turn it into a span because I need the text to be horizontally centered in
H1 white space nowrap This only works in browsers which support CSS3 and you may have to set an overflow property on the containing element I do think you may want to look for a different solution to this issue Your h1 is simply too PeterMortensen It s just the character entity reference of a line feed similar to how 10 from the accepted answer is its numerical decimal entity reference in XML HTML They are standard textual or numerical representations of a character defined in the HTML specifications and can be used for almost all Unicode characters irrespective
More picture related to What Is H1 In Html

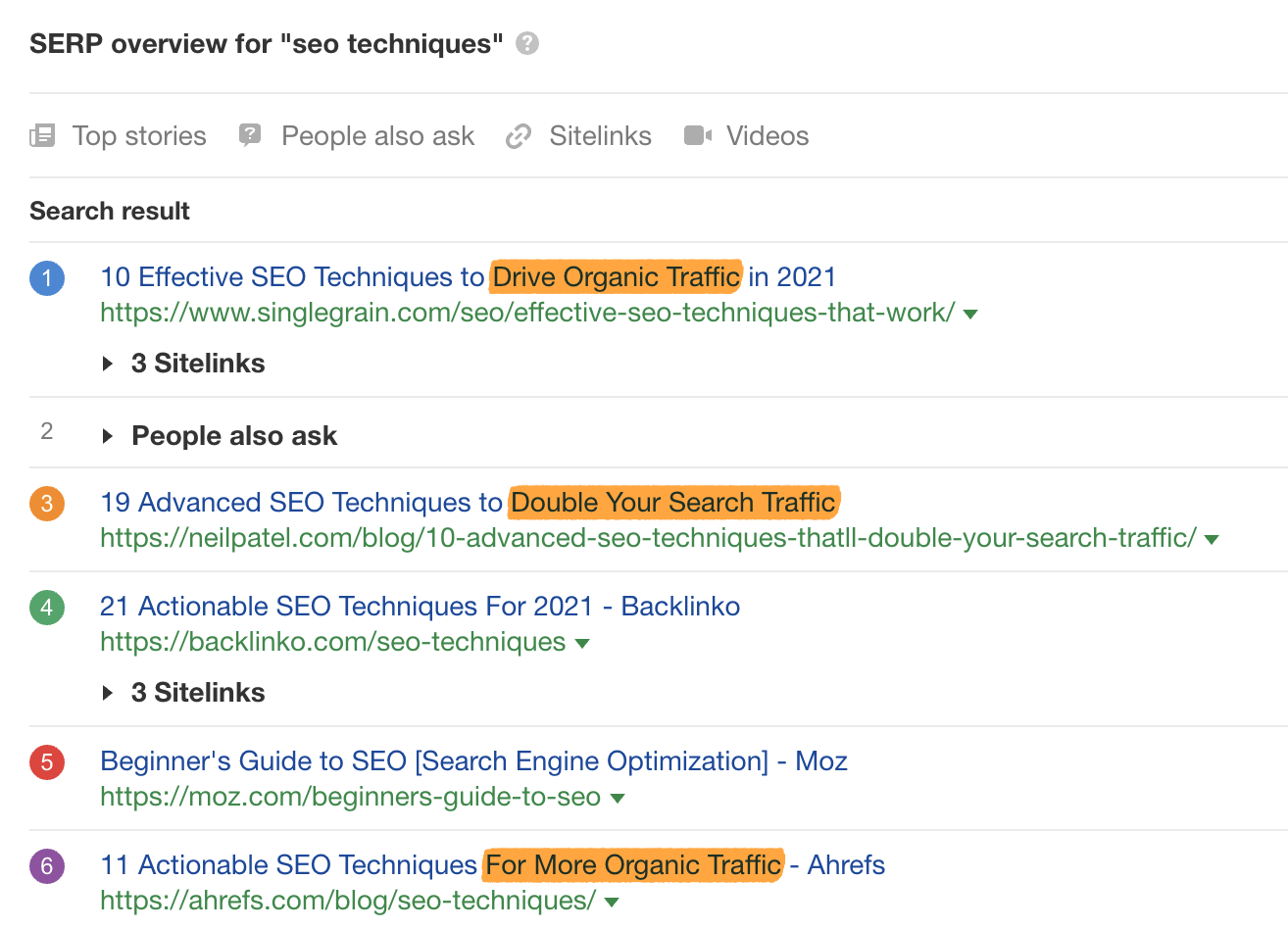
What Is An H1 Tag SEO Best Practices
https://ahrefs.com/blog/wp-content/uploads/2021/05/15-serp-overview.png

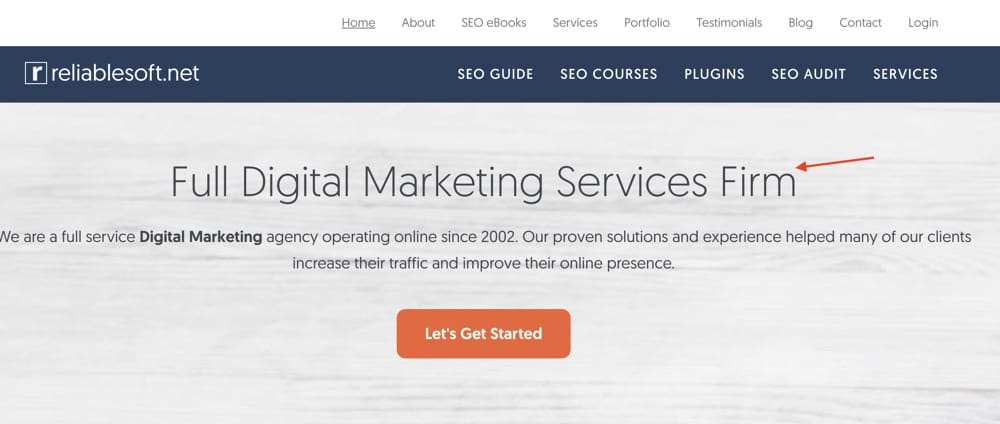
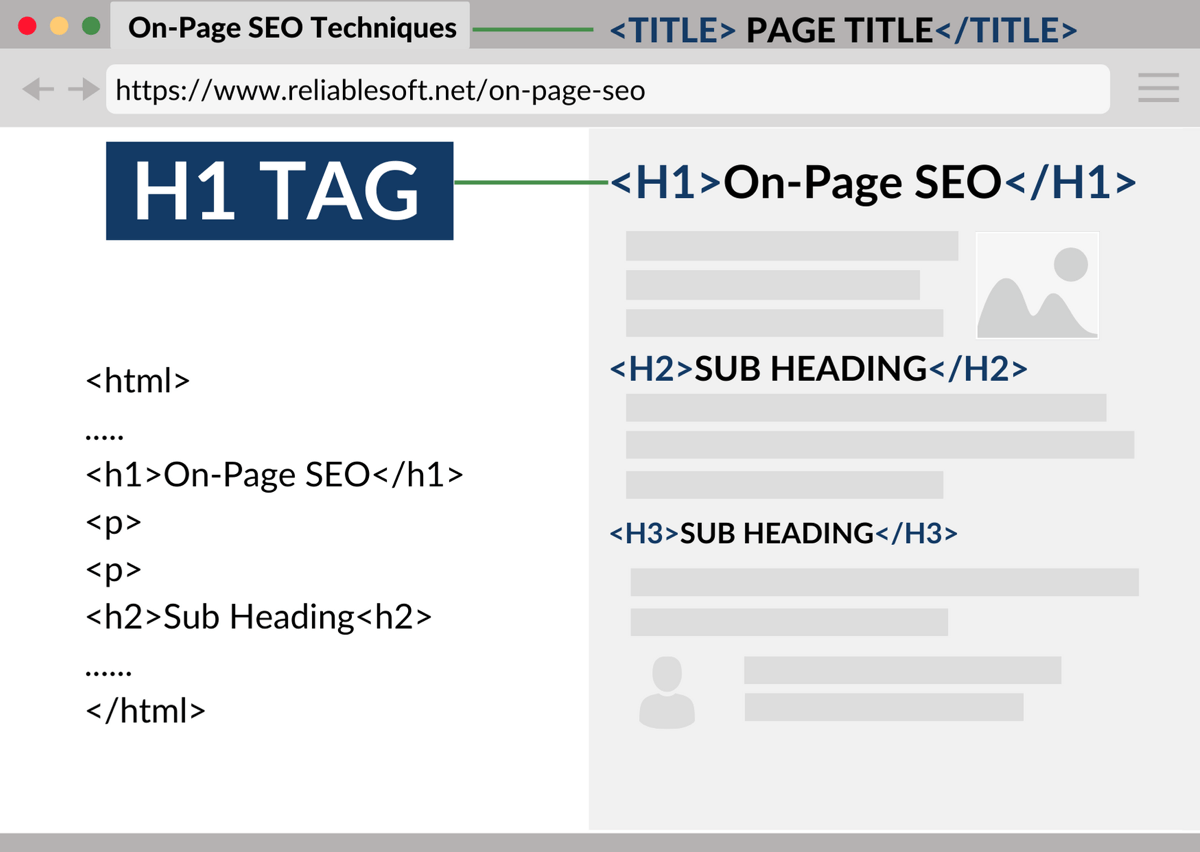
What Is The H1 Tag And Why It Is Important For SEO
https://www.reliablesoft.net/wp-content/uploads/2018/01/heading1-tag.jpg

What Is The H1 Tag And Why It Is Important For SEO
https://www.reliablesoft.net/wp-content/uploads/2018/01/optimized-h1-tag-example.jpg
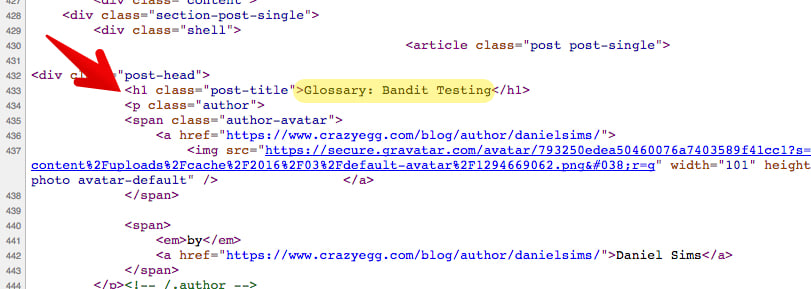
Text align center is best choice but if you still want to center it using margin 0 auto you have assign some width to H1 a block element You can center a block level element by giving it margin left and margin right of auto and it has a set width otherwise it would be full width and wouldn t need centering It sounds like you are using h1 for all titles on the page Typically you would have a single h1 tag on the page for what the page contains with text at least partly matching the title of the page and lesser header tags for headlines of different parts of the content
[desc-10] [desc-11]

What Is An H1 Tag SEO Best Practices
https://ahrefs.com/blog/wp-content/uploads/2021/05/9-html5-page.png

Free H1 Tag Checker Make Heading Tag 100 SEO Friendly
https://sitechecker.pro/wp-content/uploads/2017/12/h1.png

https://stackoverflow.com/questions/7023512
Explains the correct way to nest HTML tags specifically and for proper structure and accessibility

https://stackoverflow.com/questions/63237541
To adjust the look of your site you will typically use CSS You can define your various header sizes in a separate css file or inline for this instance like below

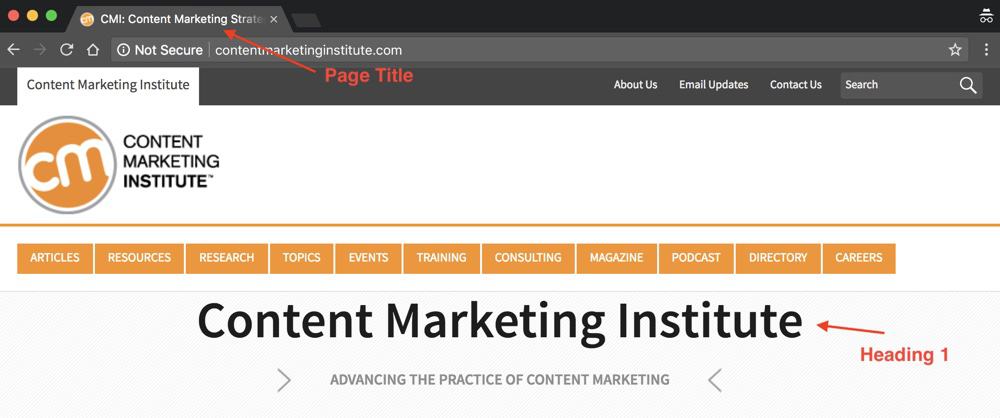
What Is The H1 Tag And Why It Is Important For SEO

What Is An H1 Tag SEO Best Practices

What Is An H1 Tag How To Write The Ideal One For SEO

How To Create The Perfect H1 Tag For SEO

Html IText PDF Reading Issue On Heading Levels H1 H6 Stack

What Is An H1 Tag SEO Best Practices

What Is An H1 Tag SEO Best Practices

Heading Tag H1 To H6 Tags Formatting Tag In Html YouTube

H1 TO H6 Font Size In HTML HTML Headings

3 Heading Tags H1 To H6 In HTML Explained Web Development
What Is H1 In Html - Size for h1 h6 tags are different from browser to browser There is no W3 spec that enforces standard size for heading tags Each browser has implemented its own