Chartjs Multi Line Chart Example I have checked this question and this question and made the chart scroll able horizontally but its height has also increased and now it is scroll able vertically too How can i
Here is my code i need to set initial value as 0 in both x and y axis scales I have tried latest version scales option graphOptions Boolean Whether grid I created an basic bar chart using chartjs and it works fine Now I want to update the values on a time based interval My problem is that after I created the chart I do not know
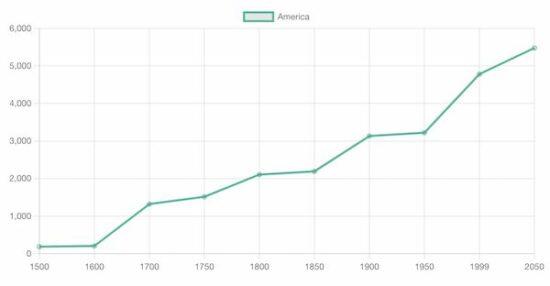
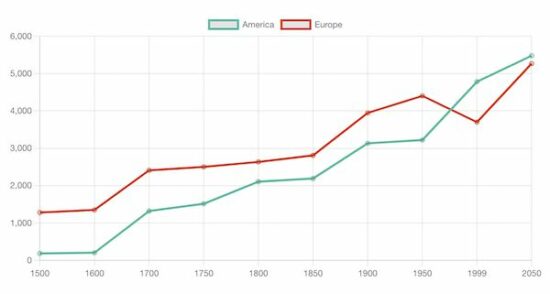
Chartjs Multi Line Chart Example

Chartjs Multi Line Chart Example
https://i.ytimg.com/vi/aKy0RHeQAXY/maxresdefault.jpg

How To Use Multiple Point Styles In Legend In Chart JS YouTube
https://i.ytimg.com/vi/aAzZDG_L-i4/maxresdefault.jpg

How To Show Multiple Datasets In Tooltip In Chart JS YouTube
https://i.ytimg.com/vi/0DN9HpiKs00/maxresdefault.jpg
How to render Text inside the doughnut chart I am using ChartJs See example with name of x axis and y axis left and right public barChartOptions ChartOptions title display true text Custom Chart Title responsive
I am trying to fill a bar graph with stripes so that it looks like the attached image Is there a way to do this How about other patterns I am aware of chartjs plugin labels which can achive this but I prefer chartjs plugin datalabels as I have dependency on this plugin for other charts functions
More picture related to Chartjs Multi Line Chart Example

How To Create 100 Stacked Bar Chart In Chart JS YouTube
https://i.ytimg.com/vi/ln-NKR2mBQY/maxresdefault.jpg

How To Place One Total Sum Data Label On Top Of Stacked Bar Chart In
https://i.ytimg.com/vi/mlOlkuuh_E8/maxresdefault.jpg

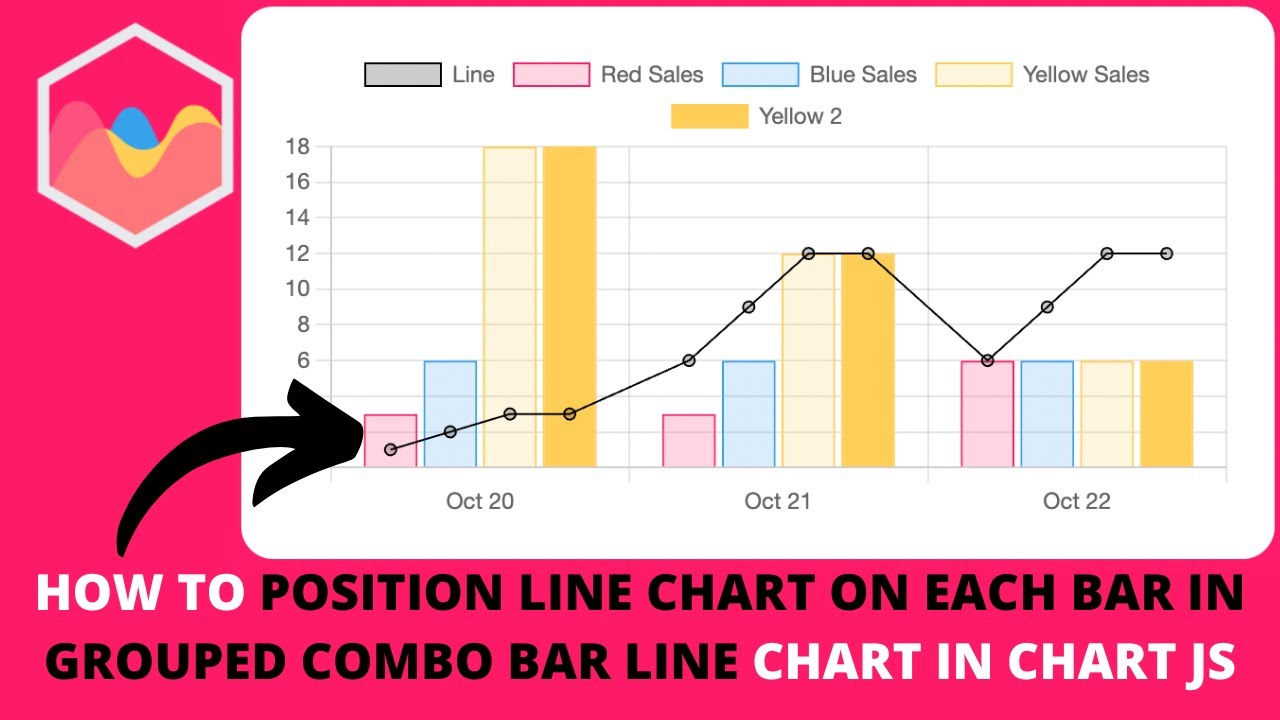
How To Position Line Chart On Each Bar In Grouped Combo Bar Line Chart
https://i.ytimg.com/vi/XMiGcObRqoY/maxresdefault.jpg
I m trying to make a graph with Charts js current one is just a really simple example I m trying to get working somewhat taken from the Chart js documentation and the graph isn t I pulled out the data from being defined inside of myChart that way I could pull out the max value from the dataset Then inside of the yAxes you can set the max ticks to be the
[desc-10] [desc-11]

Create Beautiful JavaScript Charts With One Line Of React
https://i.imgur.com/hMUYQFH.jpg

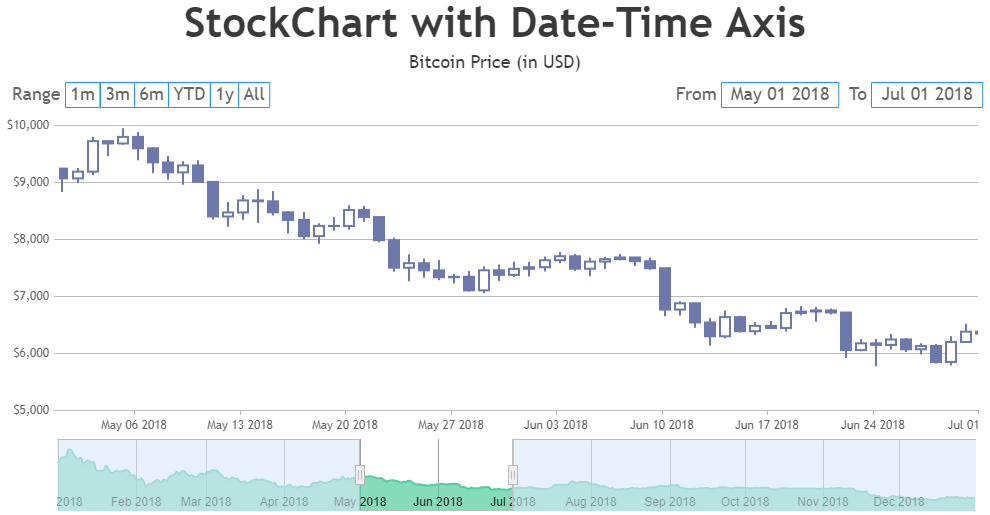
JavaScript Stock Chart Library With 10x Performance
https://canvasjs.com/wp-content/uploads/images/gallery/javascript-stockcharts/overview/javascript-stock-charts-date-time-axis.png

https://stackoverflow.com › questions
I have checked this question and this question and made the chart scroll able horizontally but its height has also increased and now it is scroll able vertically too How can i

https://stackoverflow.com › questions
Here is my code i need to set initial value as 0 in both x and y axis scales I have tried latest version scales option graphOptions Boolean Whether grid

Chart js Canvas Reading notes

Create Beautiful JavaScript Charts With One Line Of React

ChartJS Area Chart Codesandbox

Node red contrib chartjs node Node RED

Node red contrib chartjs node Node RED

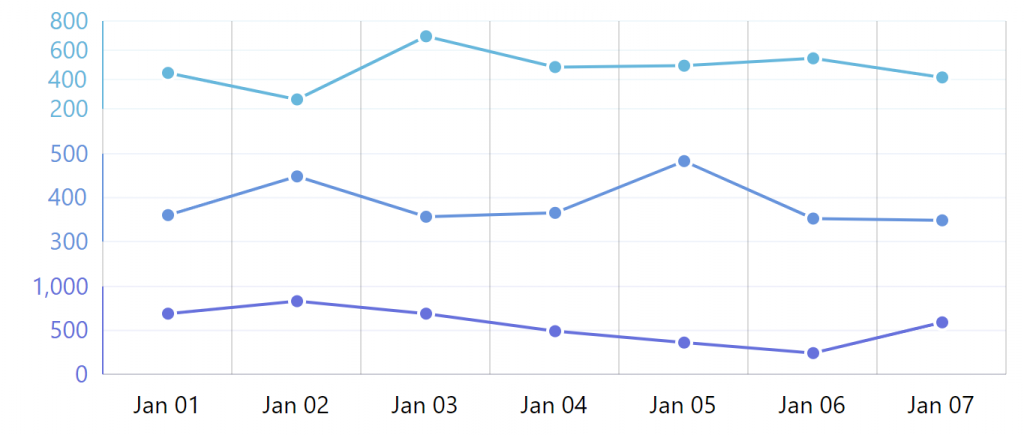
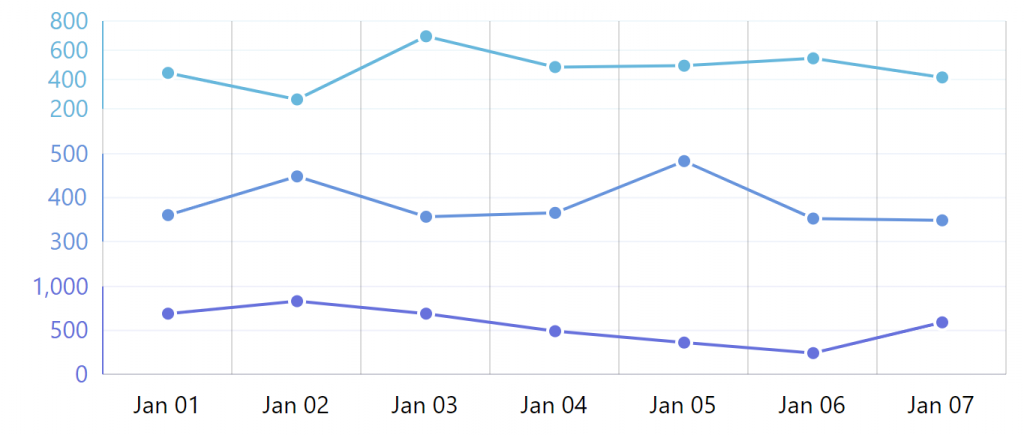
Stacked Axes AmCharts 4 Documentation

Stacked Axes AmCharts 4 Documentation

Chart js Example With Dynamic Dataset Cube Blog

Chart JS Line Chart Example Phppot

Chart JS Line Chart Example Phppot
Chartjs Multi Line Chart Example - [desc-13]