Chartjs Time Series Line Chart Example I have checked this question and this question and made the chart scroll able horizontally but its height has also increased and now it is scroll able vertically too How can i
Here is my code i need to set initial value as 0 in both x and y axis scales I have tried latest version scales option graphOptions Boolean Whether grid I created an basic bar chart using chartjs and it works fine Now I want to update the values on a time based interval My problem is that after I created the chart I do not know
Chartjs Time Series Line Chart Example

Chartjs Time Series Line Chart Example
https://i.ytimg.com/vi/9Qih_W6d3iY/maxresdefault.jpg

How To Filter Dates In A Chart In Chart Js YouTube
https://i.ytimg.com/vi/vmp3czGfw2U/maxresdefault.jpg

How To Create Line Chart With Different Starting Point In Chart JS
https://i.ytimg.com/vi/N8-p9bdYWqs/maxresdefault.jpg
How to render Text inside the doughnut chart I am using ChartJs See example with name of x axis and y axis left and right public barChartOptions ChartOptions title display true text Custom Chart Title responsive
I am trying to fill a bar graph with stripes so that it looks like the attached image Is there a way to do this How about other patterns I am aware of chartjs plugin labels which can achive this but I prefer chartjs plugin datalabels as I have dependency on this plugin for other charts functions
More picture related to Chartjs Time Series Line Chart Example

How To Create Stacked Bar Chart With Line Chart In Chart JS YouTube
https://i.ytimg.com/vi/_3kJ82yIDMU/maxresdefault.jpg

Create Beautiful JavaScript Charts With One Line Of React
https://i.imgur.com/hMUYQFH.jpg

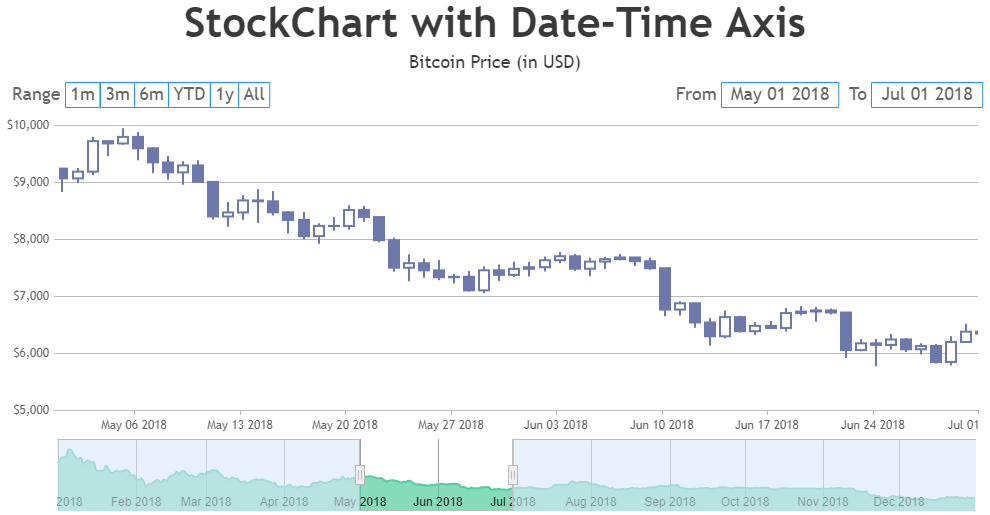
JavaScript Stock Chart Library With 10x Performance
https://canvasjs.com/wp-content/uploads/images/gallery/javascript-stockcharts/overview/javascript-stock-charts-date-time-axis.png
I m trying to make a graph with Charts js current one is just a really simple example I m trying to get working somewhat taken from the Chart js documentation and the graph isn t I pulled out the data from being defined inside of myChart that way I could pull out the max value from the dataset Then inside of the yAxes you can set the max ticks to be the
[desc-10] [desc-11]

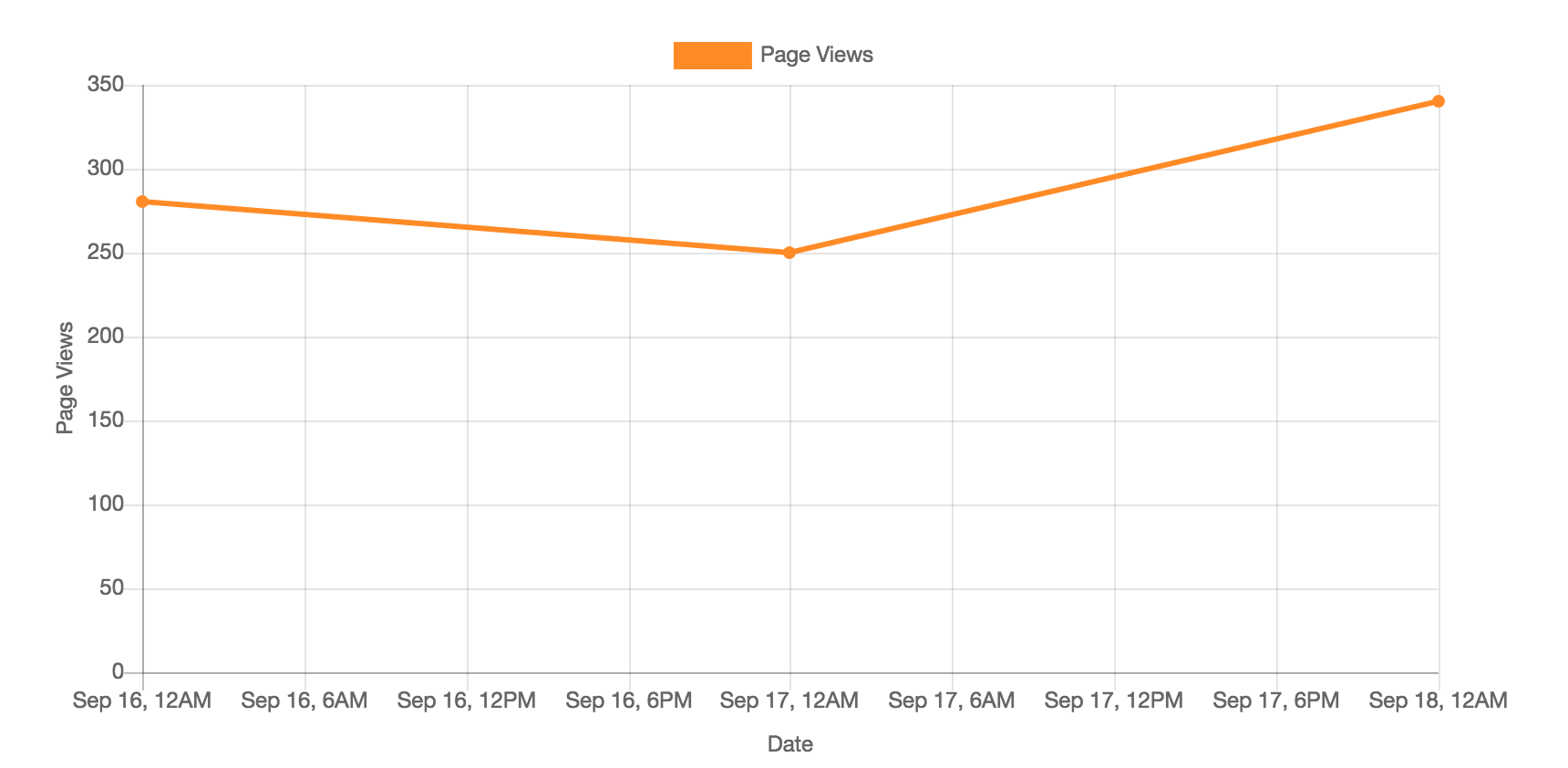
Timeseries Charts With Chart js
https://jfoucher.com/uploads/2017/08/chart.png

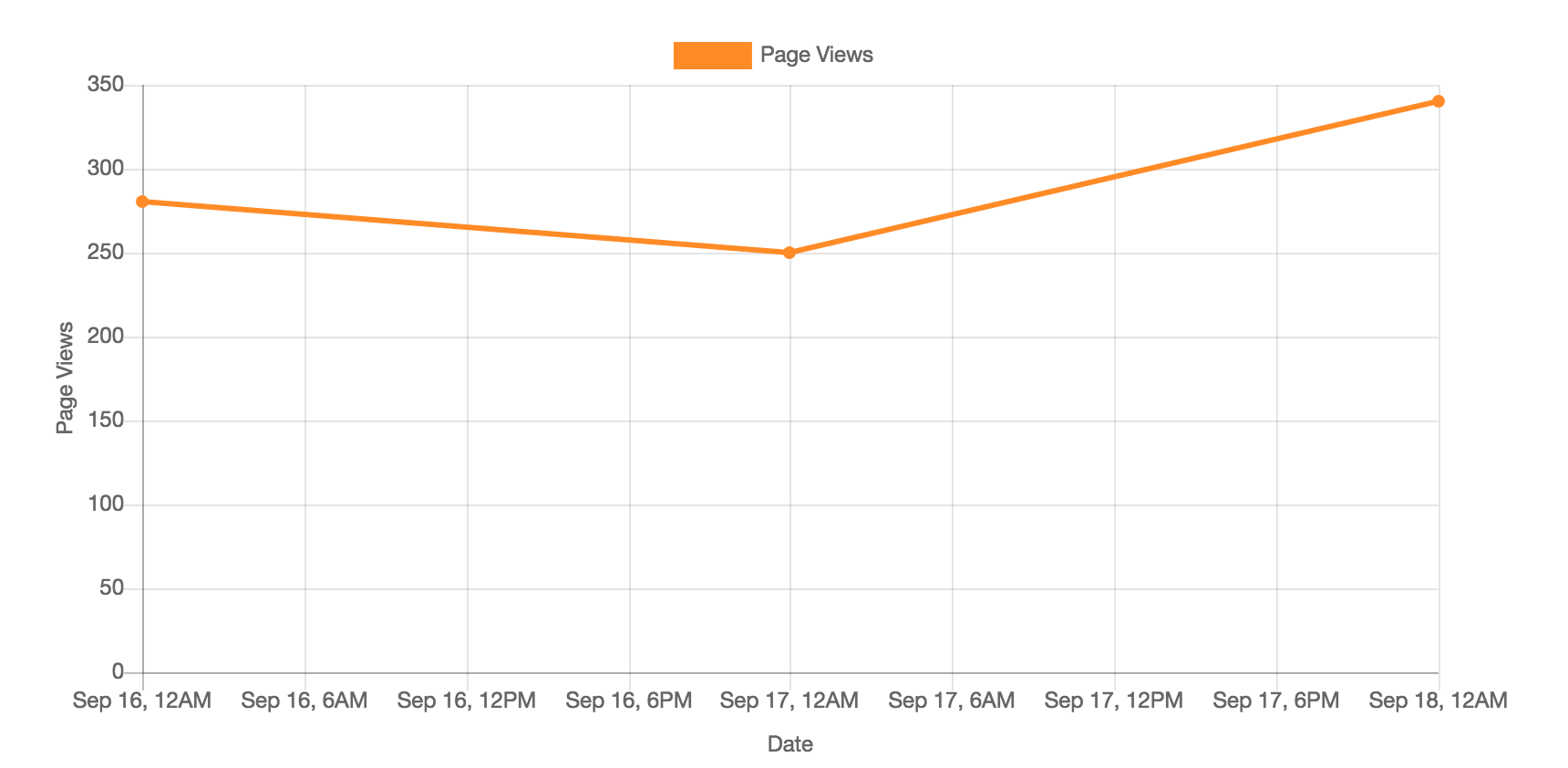
Limit X Axis Labels On Time Series Issue 5154 Chartjs Chart js
https://user-images.githubusercontent.com/8519223/35030803-693a3b28-fb9b-11e7-8003-90f29512515e.png

https://stackoverflow.com › questions
I have checked this question and this question and made the chart scroll able horizontally but its height has also increased and now it is scroll able vertically too How can i

https://stackoverflow.com › questions
Here is my code i need to set initial value as 0 in both x and y axis scales I have tried latest version scales option graphOptions Boolean Whether grid

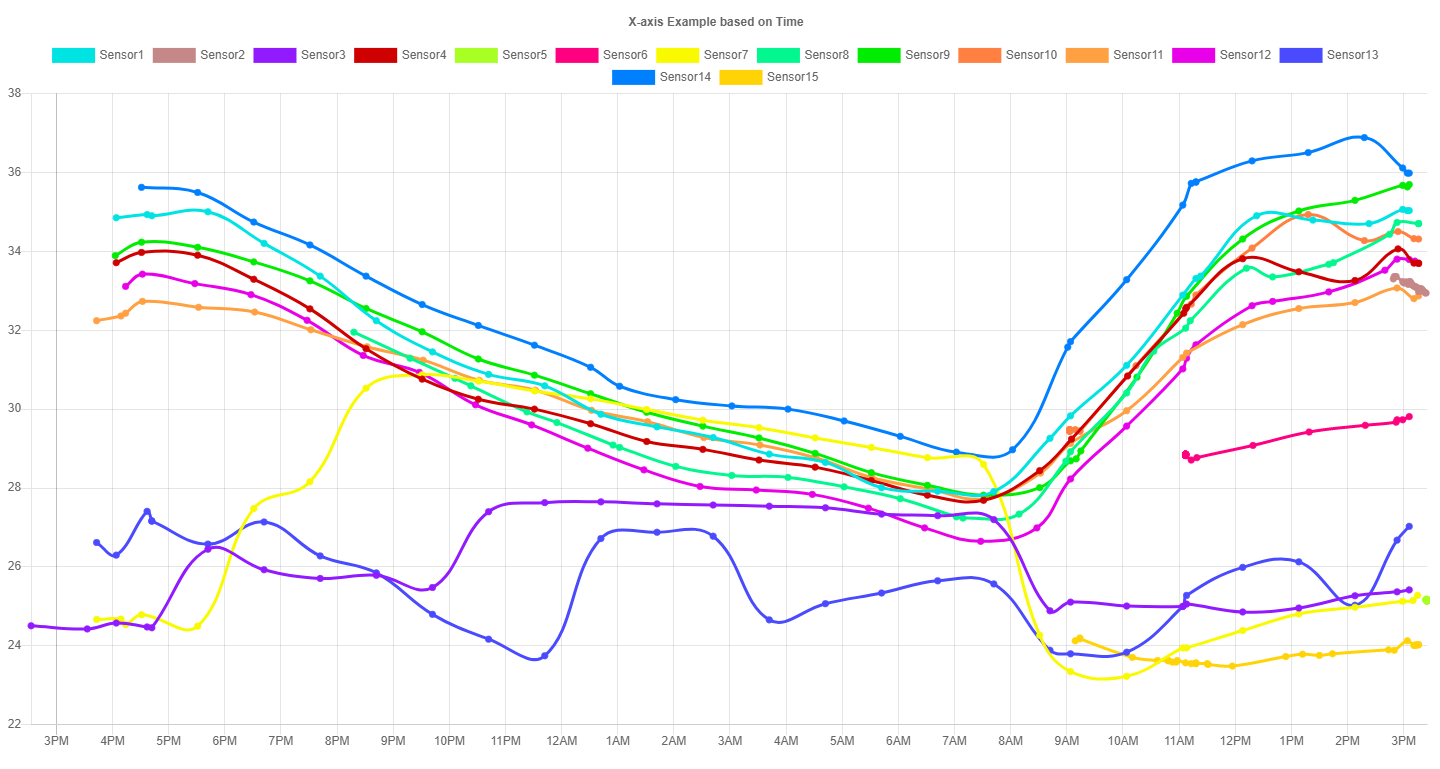
GitHub Jyzbamboo chart js example Chart js Example X axis Based On

Timeseries Charts With Chart js

Recommendation Chartjs Axis Range Excel Label Chart

Recommendation Chartjs Axis Range Excel Label Chart

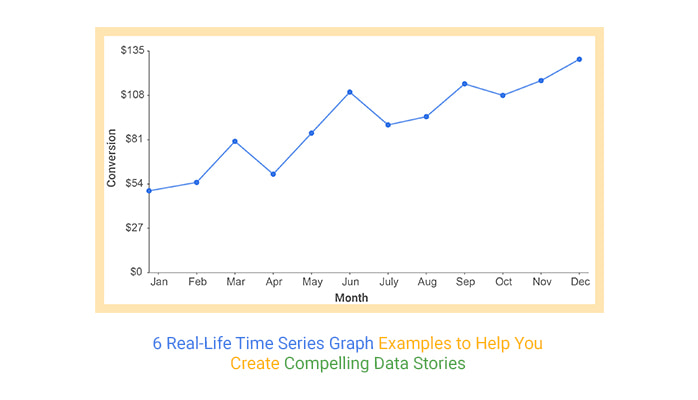
6 Google

Copyright In Reality Editorial Chart Js Date Axis Heavy Truck Process

Copyright In Reality Editorial Chart Js Date Axis Heavy Truck Process

Recommendation Chartjs Axis Range Excel Label Chart

JavaScript Line Chart JavaScript Chart Examples SciChart

GitHub Masalinas node red contrib chartjs Node RED Chart js Flow
Chartjs Time Series Line Chart Example - See example with name of x axis and y axis left and right public barChartOptions ChartOptions title display true text Custom Chart Title responsive