How To Resize A Photo To 200 Kb Learn how to auto resize images in HTML while maintaining their aspect ratio using CSS techniques and properties for responsive web design
I would like to take an image and change the scale of the image while it is a numpy array For example I have this image of a coca cola bottle bottle 1 Which translates to a numpy array of I don t know ExtJS very well but in jQuery it is trivial to fire a resize event by doing window resize because jQuery has it s own event abstraction Doesn t ExtJS has
How To Resize A Photo To 200 Kb

How To Resize A Photo To 200 Kb
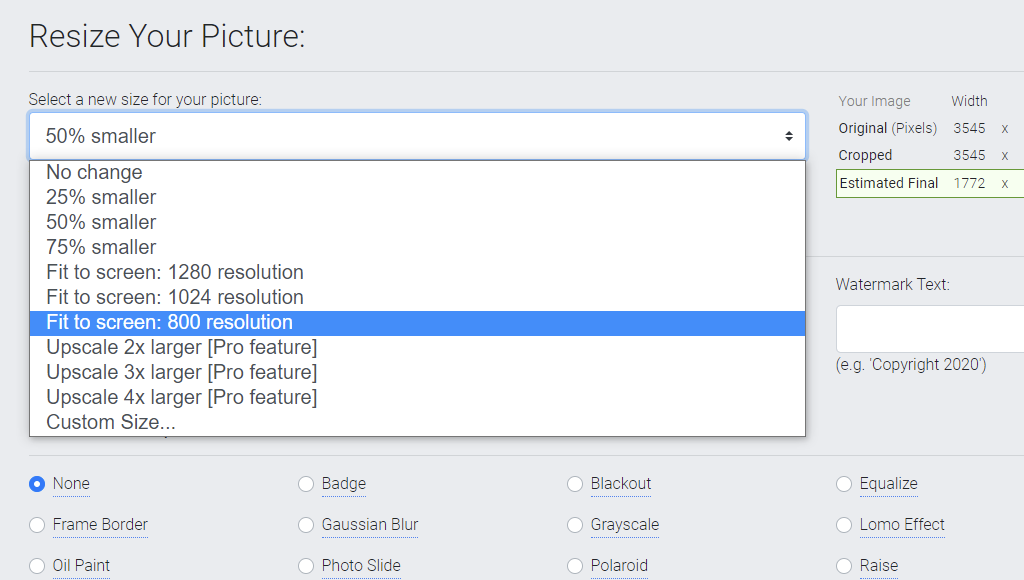
https://picresize.com/img/picresize_resize-pictures.png

How To Resize An Image YouTube
https://i.ytimg.com/vi/l0ACJWv4D7c/maxresdefault.jpg

How To Convert Any Image Into 20 KB Easily Best Way To Resize Photos
https://i.ytimg.com/vi/MnAzMlrc5aw/maxresdefault.jpg
I want to disable the resizable property of a textarea Currently I can resize a textarea by clicking on the bottom right corner of the textarea and dragging the mouse How I am trying to resized a bufferedimage I am able to store it and show up on a jframe no problems but I can t seem to resize it Any tips on how I can change this to make it work and show the
If you want it to auto size you need to remove that line of code Also if the user resizes the window tkinter will try to honor that size If you want it to automatically resize when The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something
More picture related to How To Resize A Photo To 200 Kb

Resize PNG With Image Resizer Online In One Click For Free Fotor
https://imgv3.fotor.com/images/videoImage/Resize-images-online-for-free-with-Fotors-image-resizer.jpg

How To Resize Image To 100kb In Adobe Photoshop YouTube
https://i.ytimg.com/vi/CIqq5HiLhjw/maxresdefault.jpg

How Do I Resize A Photo To Less Mb Kurtgogreen
https://i.ytimg.com/vi/X5QMEgaaOig/maxresdefault.jpg
Using Firefox you can enlarge an entire web page by simply pressing CTRL What this does is proportionally enlarge the entire web page fonts images etc How can I I tried that too from the jQuery resize docs and it displays an initial width when the page loads or is reloaded but nothing happens when I resize the browser window
[desc-10] [desc-11]

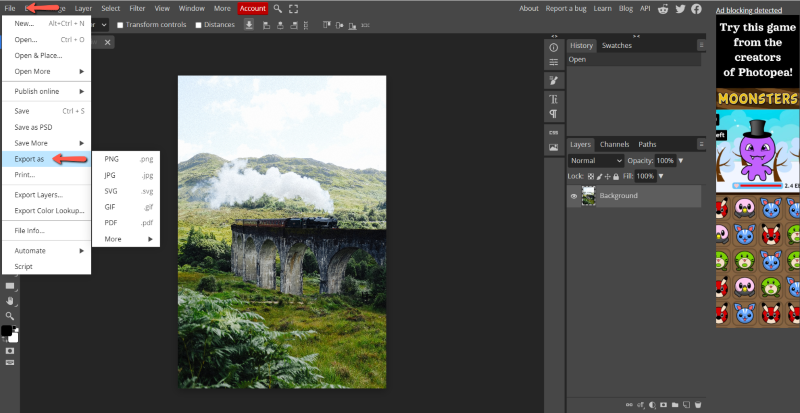
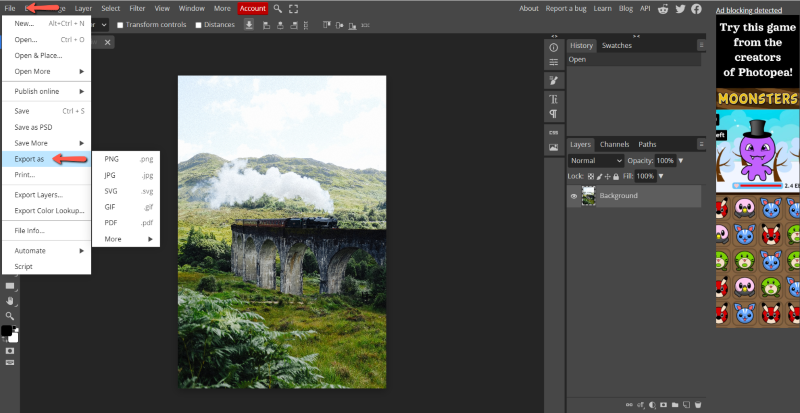
How To Resize An Image In Photopea 3 Steps Tips
https://www.softwarehow.com/wp-content/uploads/Resize-Image-Photopea1.png

How To Resize A Png Logo Design Talk
https://www.techsmith.com/blog/wp-content/uploads/2022/03/resize-image.png

https://stackoverflow.com › questions
Learn how to auto resize images in HTML while maintaining their aspect ratio using CSS techniques and properties for responsive web design

https://stackoverflow.com › questions
I would like to take an image and change the scale of the image while it is a numpy array For example I have this image of a coca cola bottle bottle 1 Which translates to a numpy array of

Compress JPEG Image To 200kb Online Reduce Photo

How To Resize An Image In Photopea 3 Steps Tips

Compress PDF To 400kb Online Pi7 PDF Compressor

How To Resize An Image On IPhone Step by Step Guides Fotor

How To Change Photo Size For Upload Smith Camem1997

How To Resize An Image In HTML

How To Resize An Image In HTML

4 Ways To Resize Images In Windows 11 Guiding Tech

How To Reduce Image Photo Size In KB Without Loosing Quality YouTube

How To Increase The Size Of The Image as In Kb Without 48 OFF
How To Resize A Photo To 200 Kb - The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something