How To Resize An Image To A Specific Size To resize an image proportionally you have to set either the height or width to 100 but not both If you set both to 100 your image will be stretched Choosing whether to do height or
Div my class resize both overflow auto something other than visible Webkit and Firefox do not interpret the specs the same way In Webkit the size is limited to the It s a good idea to decouple but in my this case it doesn t work Just calling the resize method doesn t work because if the window resize isn t triggered various other
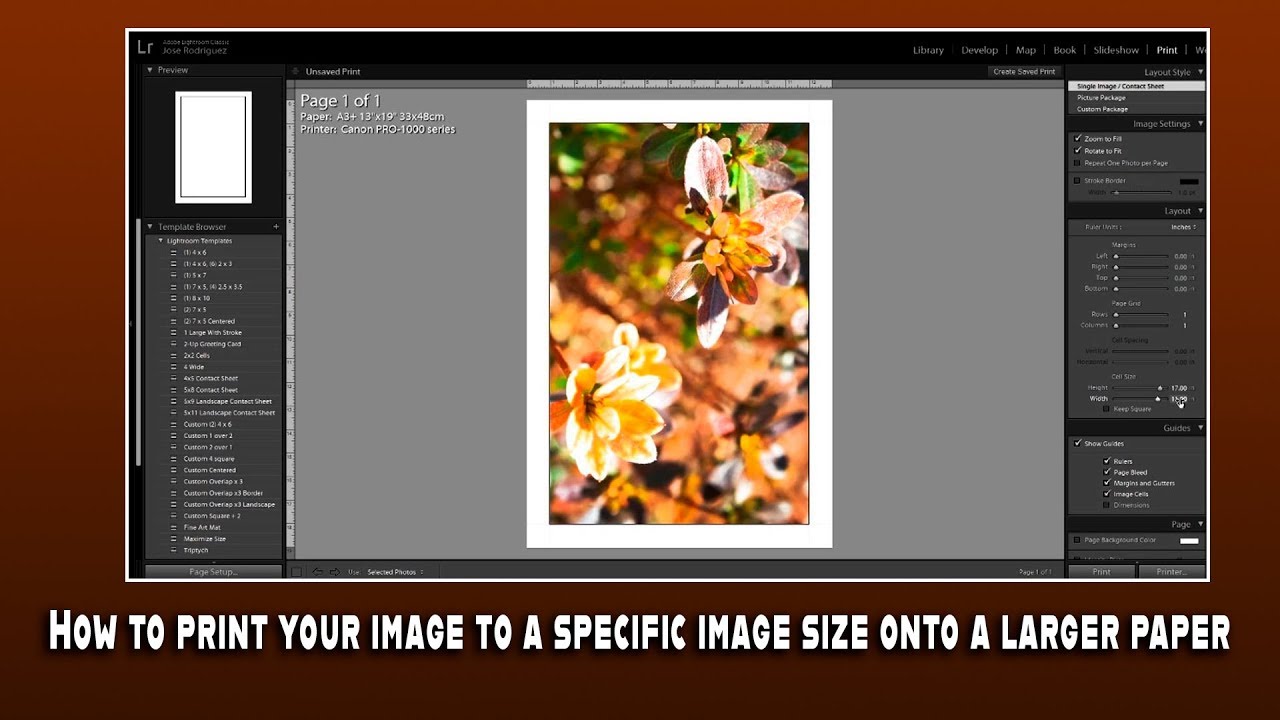
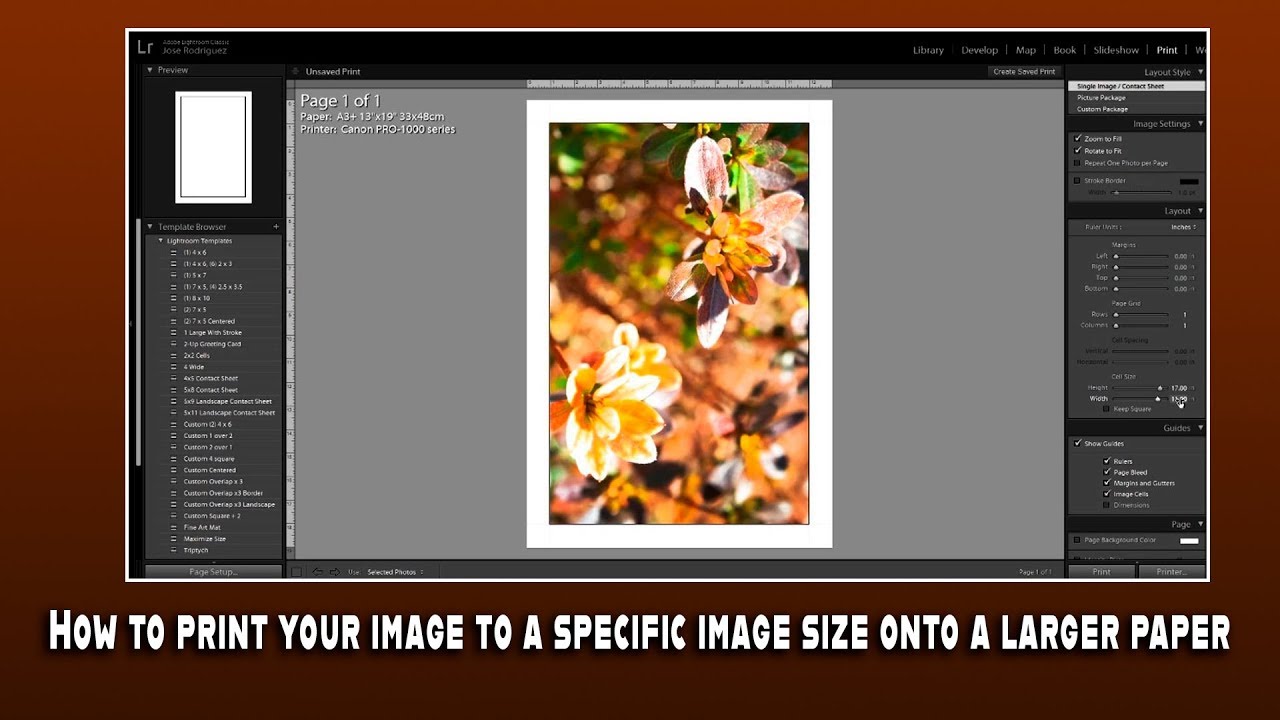
How To Resize An Image To A Specific Size

How To Resize An Image To A Specific Size
https://i.ytimg.com/vi/W1RCumlWcwA/maxresdefault.jpg

How To Resize Images To A Specific Size In Bulk YouTube
https://i.ytimg.com/vi/_TBR1lwM-Js/maxresdefault.jpg

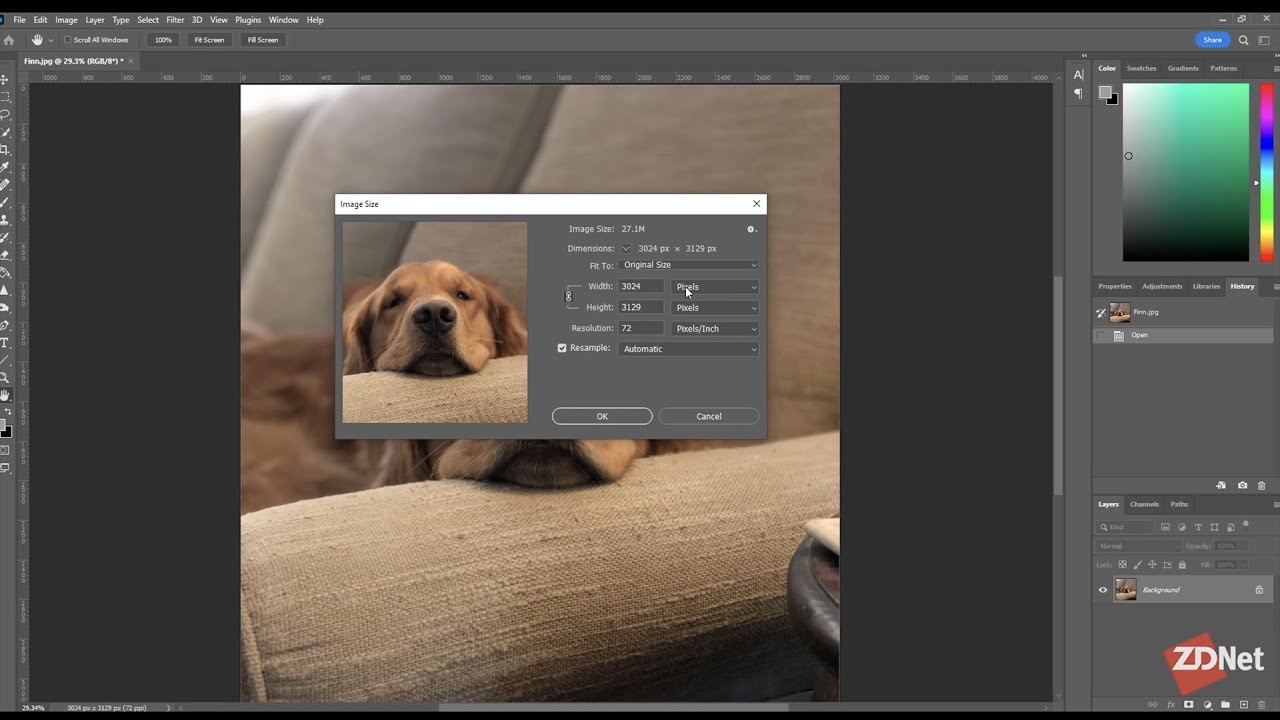
How To Resize Your Image In Photoshop Plus A Free Option YouTube
https://i.ytimg.com/vi/eNRVmRJ5iqQ/maxresdefault.jpg
The resize event should never be used directly as it is fired continuously as we resize Use a debounce function to mitigate the excess calls The TorchVision transforms functional resize function is what you re looking for import torchvision transforms functional as F t torch randn 5 1 44 44 t resized
This script will resize an image somepic jpg using PIL Python Imaging Library to a width of 300 pixels and a height proportional to the new width There are some ways to resize images in an rmd file without the use of html You can simply specify a width for an image by adding width 123px Don t introduce whitespace in between
More picture related to How To Resize An Image To A Specific Size

How To Resize An Image YouTube
https://i.ytimg.com/vi/l0ACJWv4D7c/maxresdefault.jpg

How To Specify Image Size As Percentage Relative To Page Size In
https://i.stack.imgur.com/0ptjq.png

How To Resize An Image In HTML
https://imagekit.io/blog/content/images/2020/12/image-resizing-html.jpg
The solutions below will allow scaling up and scaling down of the image depending on the parent box width All images have a parent container with a fixed width for demonstration purposes I can t see that 2016 does anything differently in the resize dialog box I saw a Number slides from option and I hoped that was a poorly implemented and named option to
[desc-10] [desc-11]
![]()
Resize Icons Online Free Icon Resizer Fotor
https://imgv3.fotor.com/images/side/resize-four-icons-in-bulk-to-the-same-size-in-Fotor.jpg

How To Resize An Image Correctly The TechSmith Blog
https://www.techsmith.com/blog/wp-content/uploads/2017/01/How-to-resize-an-image-correctly.png

https://stackoverflow.com › questions
To resize an image proportionally you have to set either the height or width to 100 but not both If you set both to 100 your image will be stretched Choosing whether to do height or

https://stackoverflow.com › questions
Div my class resize both overflow auto something other than visible Webkit and Firefox do not interpret the specs the same way In Webkit the size is limited to the

How Do I Resize An Image Without Distorting In Illustrator
Resize Icons Online Free Icon Resizer Fotor

How To Resize Image In Photoshop How To Resize An Image In Photoshop

How To Resize A Png Logo Design Talk

How To Crop An Image To A Specific Size In Photoshop YouTube

How Do I Resize An Image In Canva Without Cropping

How Do I Resize An Image In Canva Without Cropping

How To Resize An Image On Your Windows PC Or Mac

How Do I Resize A Figma Frame With Content WebsiteBuilderInsider

How To Resize An Image In Canva TechJunkie
How To Resize An Image To A Specific Size - There are some ways to resize images in an rmd file without the use of html You can simply specify a width for an image by adding width 123px Don t introduce whitespace in between