Html Img Size Use the HTML element to define an image Use the HTML src attribute to define the URL of the image Use the HTML alt attribute to define an alternate text for an image if it cannot be displayed Use the HTML width and height attributes or the CSS width and height properties to define the size of the image
The tag is used to embed an image in an HTML page Images are not technically inserted into a web page images are linked to web pages The tag creates a holding space for the referenced image To change the size of an image in HTML you can use width and height attribute within tag Alternatively we can use CSS properties to set or change the image size Change image size feature is useful while developing a responsive web page
Html Img Size

Html Img Size
https://i.stack.imgur.com/Ur8fh.png

18 width And Height Attributes Of Img Tag In Html In Hindi YouTube
https://i.ytimg.com/vi/m4MDt2hqlGY/maxresdefault.jpg

Html Img Size
https://www.digitalrhetoriccollaborative.org/wp-content/uploads/2016/06/Screen-Shot-2016-06-22-at-8.48.00-AM.png
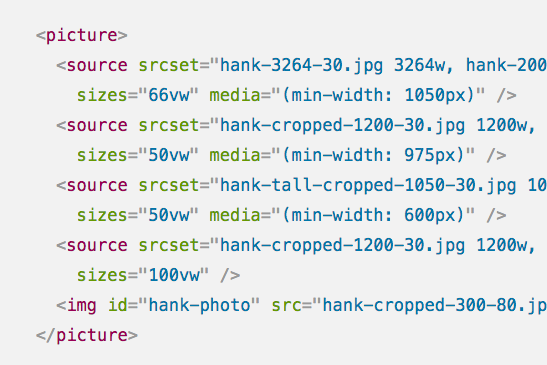
In HTML the sizes attribute on an element specifies the width for an image depending on browser dimensions This attribute helps create responsive images that vary depending on browser conditions Use both width and height to set the intrinsic size of the image allowing it to take up space before it loads to mitigate content layout shifts Responsive image hints with sizes and srcset see also the element and our Responsive images tutorial
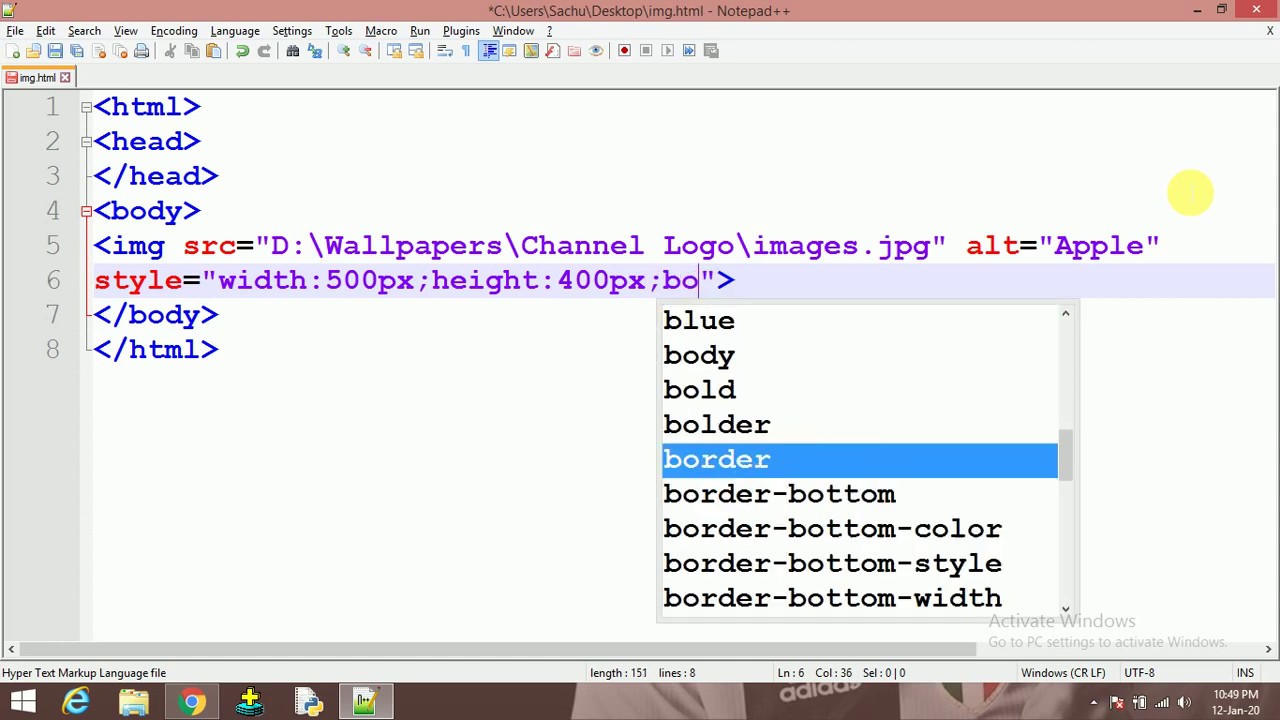
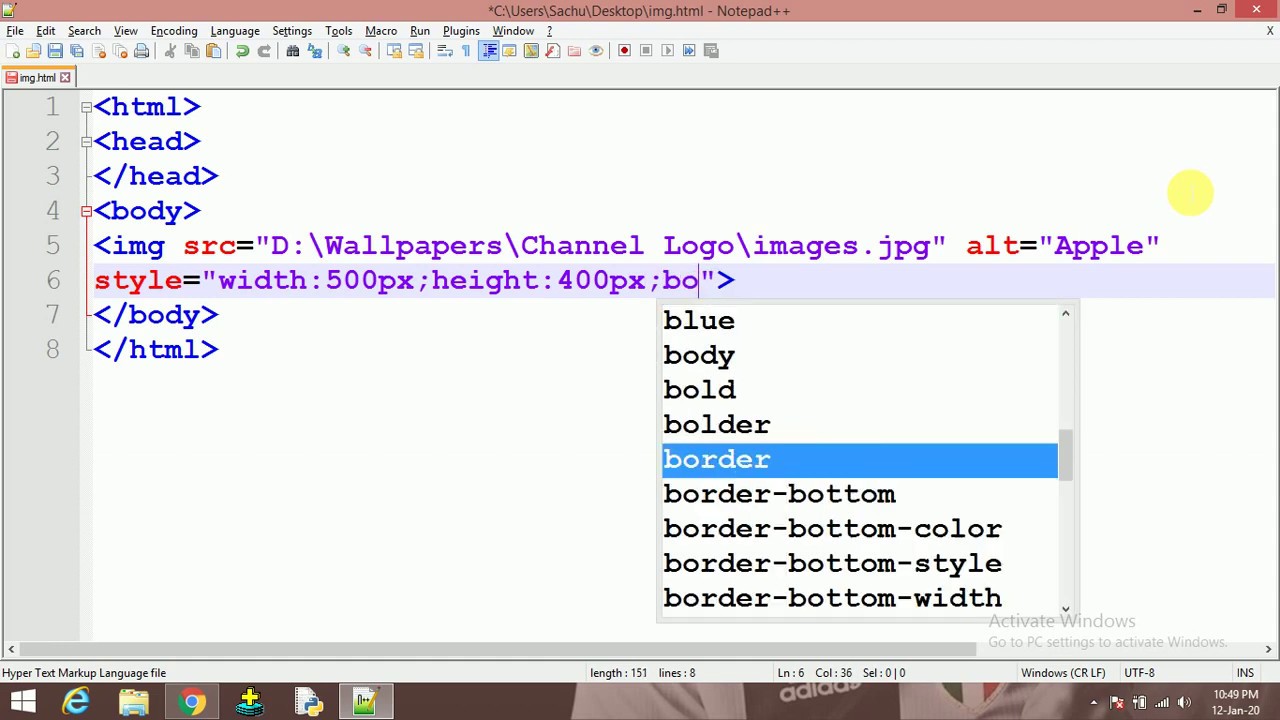
The width and height attributes in HTML specify the size of an image in pixels In HTML 4 01 the height could be defined in pixels or in of the containing element In HTML5 the value must be in pixels This wikiHow teaches you how When adding images to a webpage it s important to set their dimensions using the height and width attributes in HTML Without these dimensions the browser won t know how much space to reserve for the image which can cause layout shifts that disrupt the
More picture related to Html Img Size

Background Image Html Code Example New Background Image
https://www.wikihow.com/images/thumb/0/00/Set-Image-Width-and-Height-Using-HTML-Step-2-Version-3.jpg/aid2914529-v4-728px-Set-Image-Width-and-Height-Using-HTML-Step-2-Version-3.jpg

Laravel 5 2 PHP CSDN
https://i.stack.imgur.com/QPynI.png

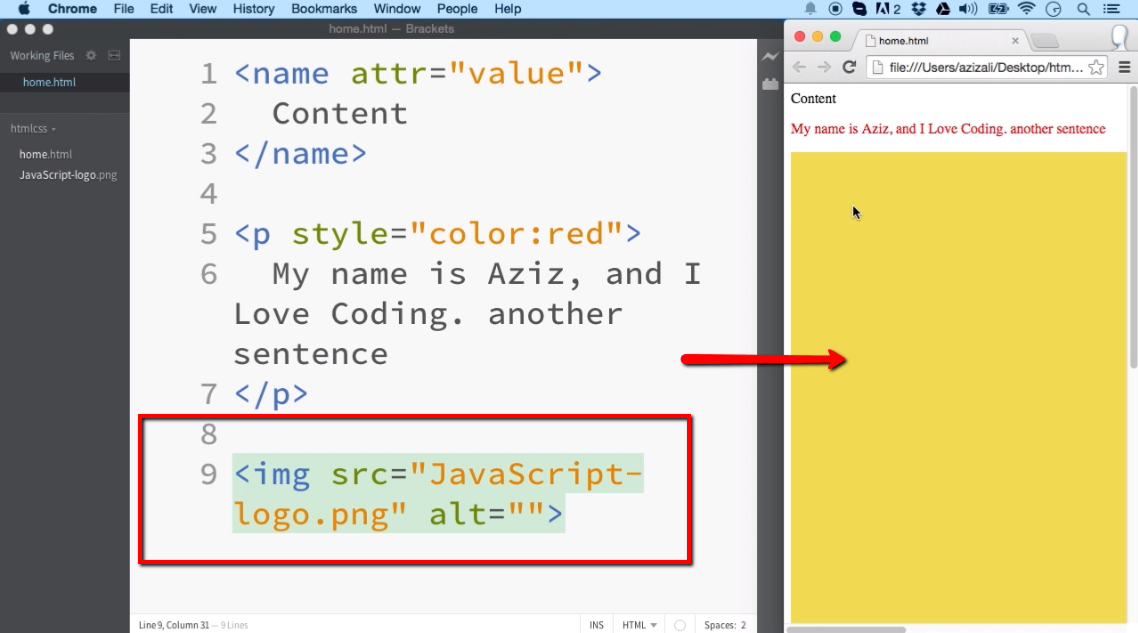
Understanding HTML ILoveCoding
https://a.ilovecoding.org/img/understanding-html-sc5.png
We can add an image on an HTML page or document using tag or element It is an inline tag that is used to display images on HTML pages Here img stands for image The img tag is an empty tag meaning there is no closing tag The general syntax to add an image in HTML document or page using element is as follows In this guide we ll cover the basic techniques for adjusting image size while maintaining quality ensuring responsiveness and maintaining aspect ratio from simple HTML attributes to advanced CSS techniques
[desc-10] [desc-11]

Html Img Size
https://codedamn-blog.s3.amazonaws.com/wp-content/uploads/2022/10/28114018/How-to-resize-image-in-HTML.jpg

50 Best Ideas For Coloring Html Page Size
https://i.ytimg.com/vi/-XDwkCzLogQ/maxresdefault.jpg

https://www.w3schools.com › html › html_images.asp
Use the HTML element to define an image Use the HTML src attribute to define the URL of the image Use the HTML alt attribute to define an alternate text for an image if it cannot be displayed Use the HTML width and height attributes or the CSS width and height properties to define the size of the image

https://www.w3schools.com › tags › tag_img.asp
The tag is used to embed an image in an HTML page Images are not technically inserted into a web page images are linked to web pages The tag creates a holding space for the referenced image

How To Resize An Image In HTML

Html Img Size

Html Img Size

Html Img Size

Html Img Size

How To Add Images On Webpage In HTML And Change Height And Width Of

How To Add Images On Webpage In HTML And Change Height And Width Of

HTML Image Img Tag In Html Images In HTML What Is Img Tag

Html Img Size

Html Img Size
Html Img Size - [desc-14]