Terrifying Names For Pets In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a small example We will now dive into the requirements without further
In this tutorial we ll develop a secure poll and voting system using PHP and MySQL This system will allow you to interact with your audience and display a collection of What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache
Terrifying Names For Pets

Terrifying Names For Pets
https://capitalanalyticsassociates.com/wp-content/uploads/2022/11/Images-for-articles-copy-8-1.jpg

Spotlight On Todd Lisle Managing Partner FORVIS
https://capitalanalyticsassociates.com/wp-content/uploads/2023/04/Image-for-articles-2-3.jpg

Spotlight On Gerard Hudspeth Mayor City Of Denton
https://capitalanalyticsassociates.com/wp-content/uploads/2022/12/Images-for-articles-1-1.jpg
React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided
More picture related to Terrifying Names For Pets

Spotlight On Douglas Farrington Boston Office Managing Partner
https://capitalanalyticsassociates.com/wp-content/uploads/2022/12/Images-for-articles-7.jpg

Spotlight On Rob Killen Partner Killen Griffin Farrimond
https://capitalanalyticsassociates.com/wp-content/uploads/2022/11/Images-for-articles-copy-2-1.jpg

Spotlight On Robert Puente President CEO San Antonio Water System
https://capitalanalyticsassociates.com/wp-content/uploads/2022/11/Images-for-articles-copy-4-1.jpg
This repository contains the OpenAPI 3 0 specification for generating public polls via URL parameters With this API you can create multiple types of polls multiple choice checkbox Surround your input by instead of putting it into the query WHERE municipio like stmt bind param s incity The syntax of putting in named placeholders
[desc-10] [desc-11]

Spotlight On Terry Mattson President CEO Visit Saint Paul And The
https://capitalanalyticsassociates.com/wp-content/uploads/2022/10/Images-for-articles-copy-3-6.jpg

108061256 1731372987949 gettyimages 2177828189 AVaishnav Swiggy
https://image.cnbcfm.com/api/v1/image/108061256-1731372987949-gettyimages-2177828189-AVaishnav_Swiggy_attempts_Guinness_World_record_title_for_largest_Vada_Pav_Indian_Burger_deliv.jpeg?v=1731373002&w=1920&h=1080

https://medium.com › locus-iq
In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a small example We will now dive into the requirements without further

https://codeshack.io › poll-voting-system-php-mysql
In this tutorial we ll develop a secure poll and voting system using PHP and MySQL This system will allow you to interact with your audience and display a collection of

Spotlight On Randy Isenhower Chairman Board Of Commissioners

Spotlight On Terry Mattson President CEO Visit Saint Paul And The

Spotlight On Denise Sanderson Director Economic Development And

Spotlight On Christian Oldenburg Executive Managing Director Market

Spotlight On Kevin Walker Head Of Credit Suisse Raleigh Credit Suisse

Spotlight On Mark Popovich Senior Managing Director And Pittsburgh

Spotlight On Mark Popovich Senior Managing Director And Pittsburgh

Makeup Business Names In French Infoupdate

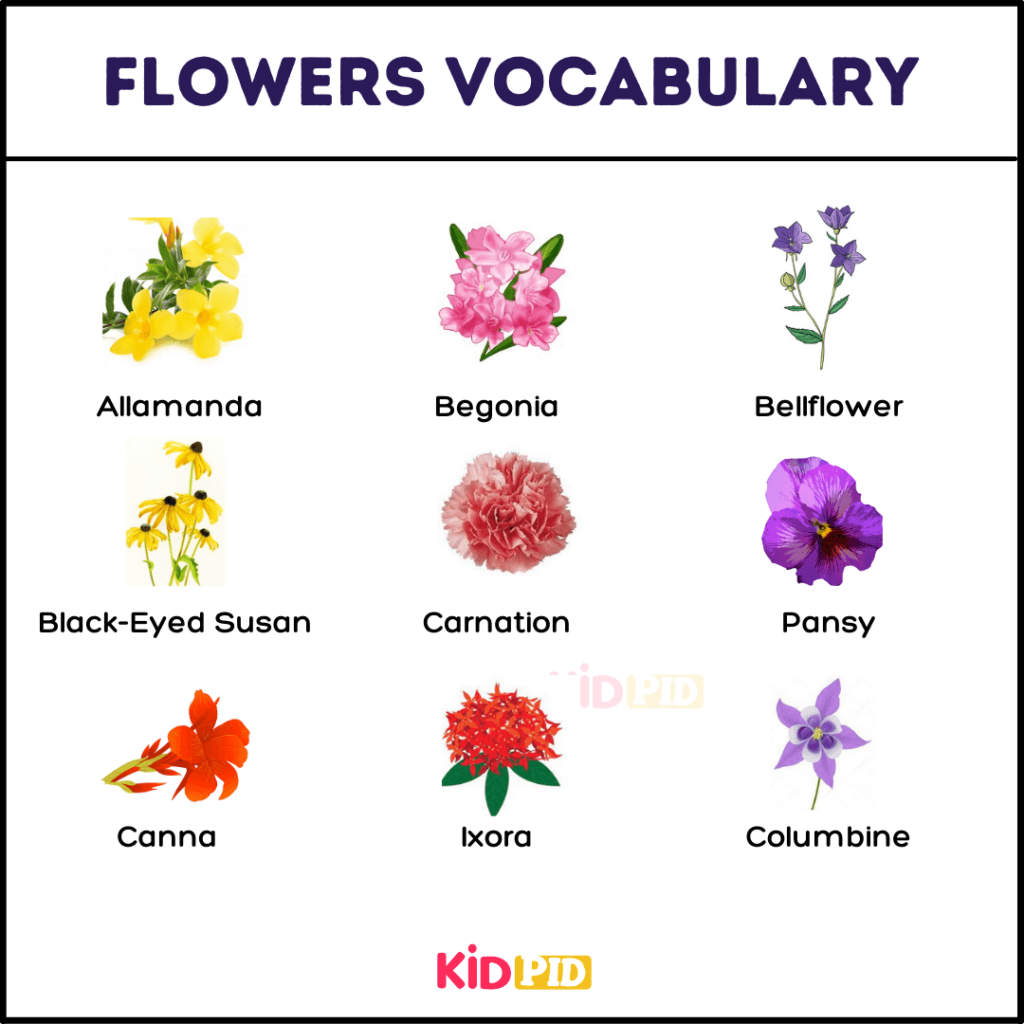
Beautiful Flowers Images And Names Infoupdate

10 Scariest Insects You Wish Didn t Exist YouTube
Terrifying Names For Pets - React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications