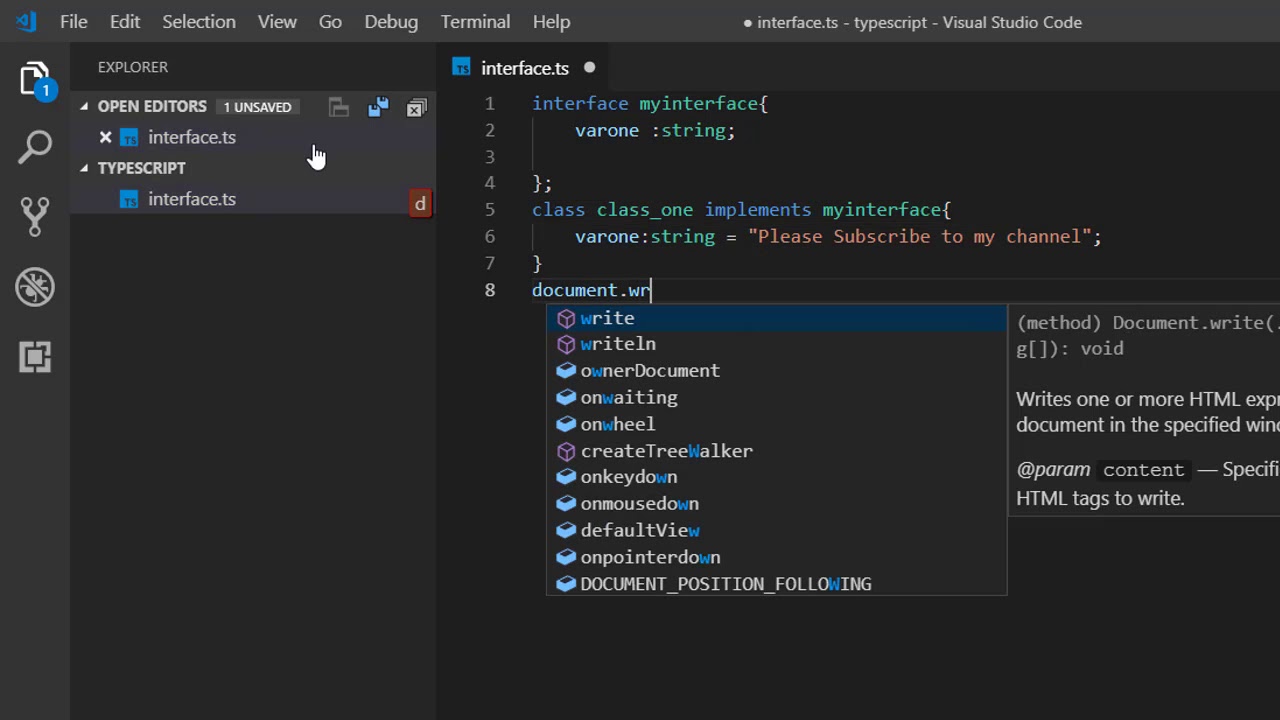
Typescript Type Class Or Interface But what the bang operator generally does is it turns off errors of TypeScript code when compiling it to JavaScript code It tells TypeScript to leave the expressions result as it is
Prior to version 3 7 this was not supported in TypeScript although it was requested as early as Issue 16 on the TypeScript repo dating back to 2014 As far as what What is the TypeScript language What can it do that JavaScript or available libraries cannot do that would give me reason to consider it
Typescript Type Class Or Interface

Typescript Type Class Or Interface
https://i.ytimg.com/vi/crjIq7LEAYw/maxresdefault.jpg

24 Interface In Typescript YouTube
https://i.ytimg.com/vi/LiJhmCaPOek/maxresdefault.jpg

Interfaces And Classes In TypeScript How To Implement An Interface In
https://i.ytimg.com/vi/jHt_90NKKA0/maxresdefault.jpg
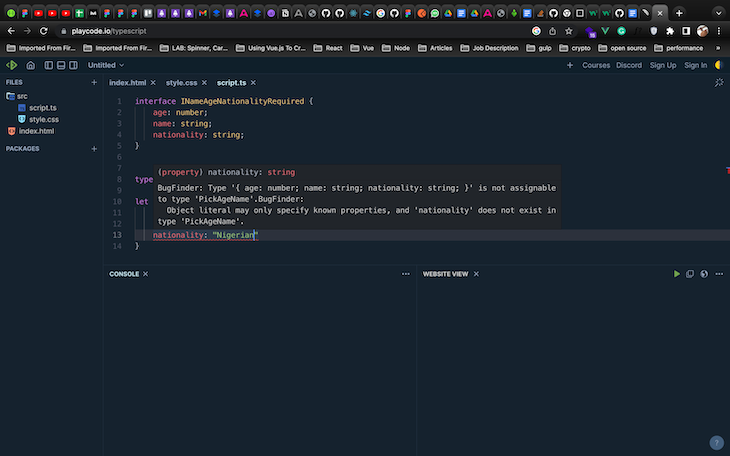
Alternatively you can type name1 as string undefined and handle cases of undefined further down However it s typically better to handle unexpected errors earlier on TypeScript TypeScript JavaScript
I have an array that I ve created in TypeScript and it has a property that I use as a key If I have that key how can I remove an item from it How can I generate a tsconfig json via the command line I tried command tsc init but this doesn t work
More picture related to Typescript Type Class Or Interface

Building Better Software Slower
https://www.bbss.dev/images/typescript-recursive-omit/cover.png

TypeScript
https://devopedia.org/images/article/165/2820.1554799659.png

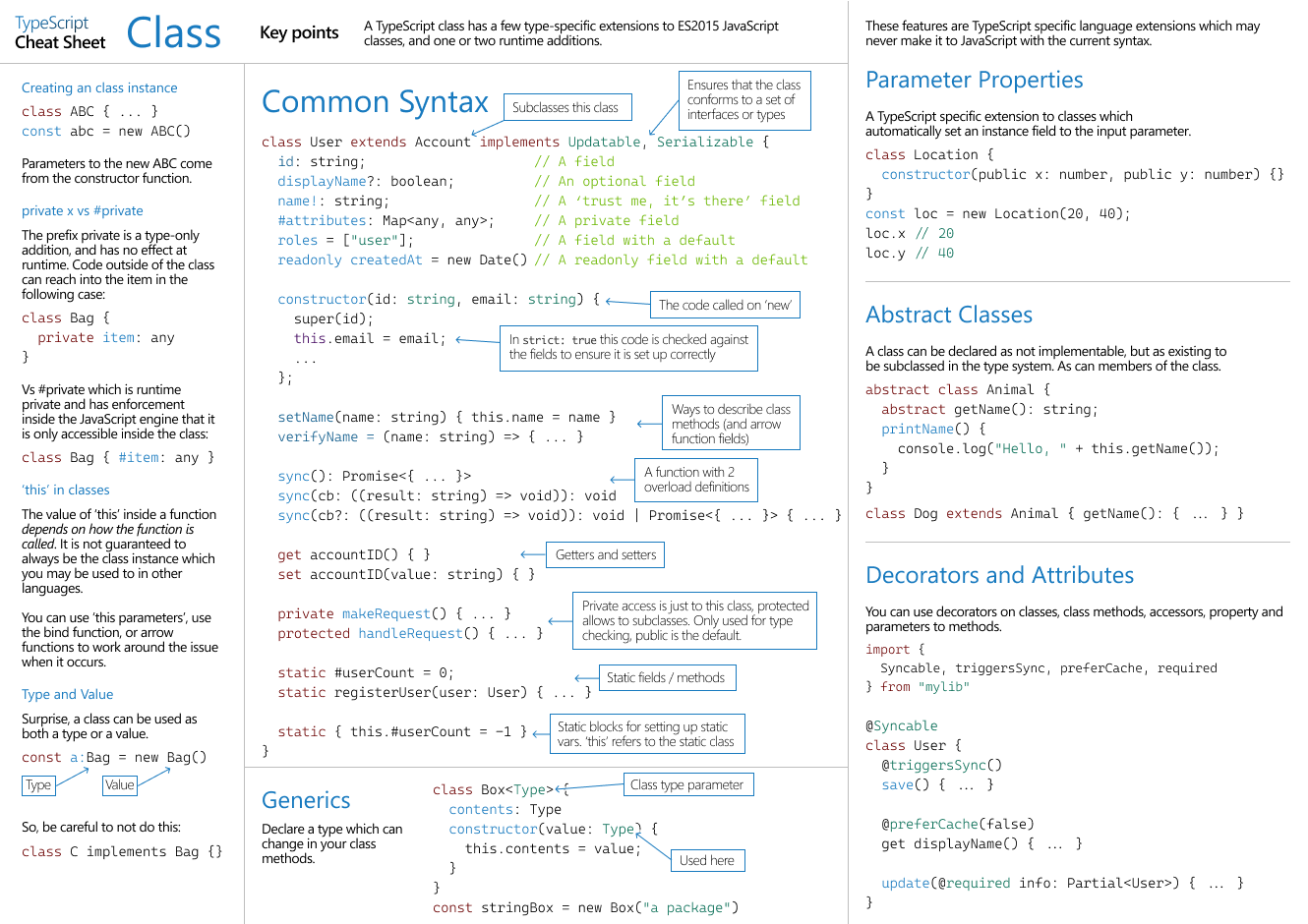
TypeScript The Starting Point For Learning TypeScript
https://www.typescriptlang.org/static/TypeScript Classes-83cc6f8e42ba2002d5e2c04221fa78f9.png
How does this apply to the OP s question regarding default value for TypeScript object passed as an argument You should show an example with an object argument Typescript needs to know that the function into which you pass an object is functioning like a type guard If it just returns type true or false how can Typescript know that it s indeed a type guard
[desc-10] [desc-11]

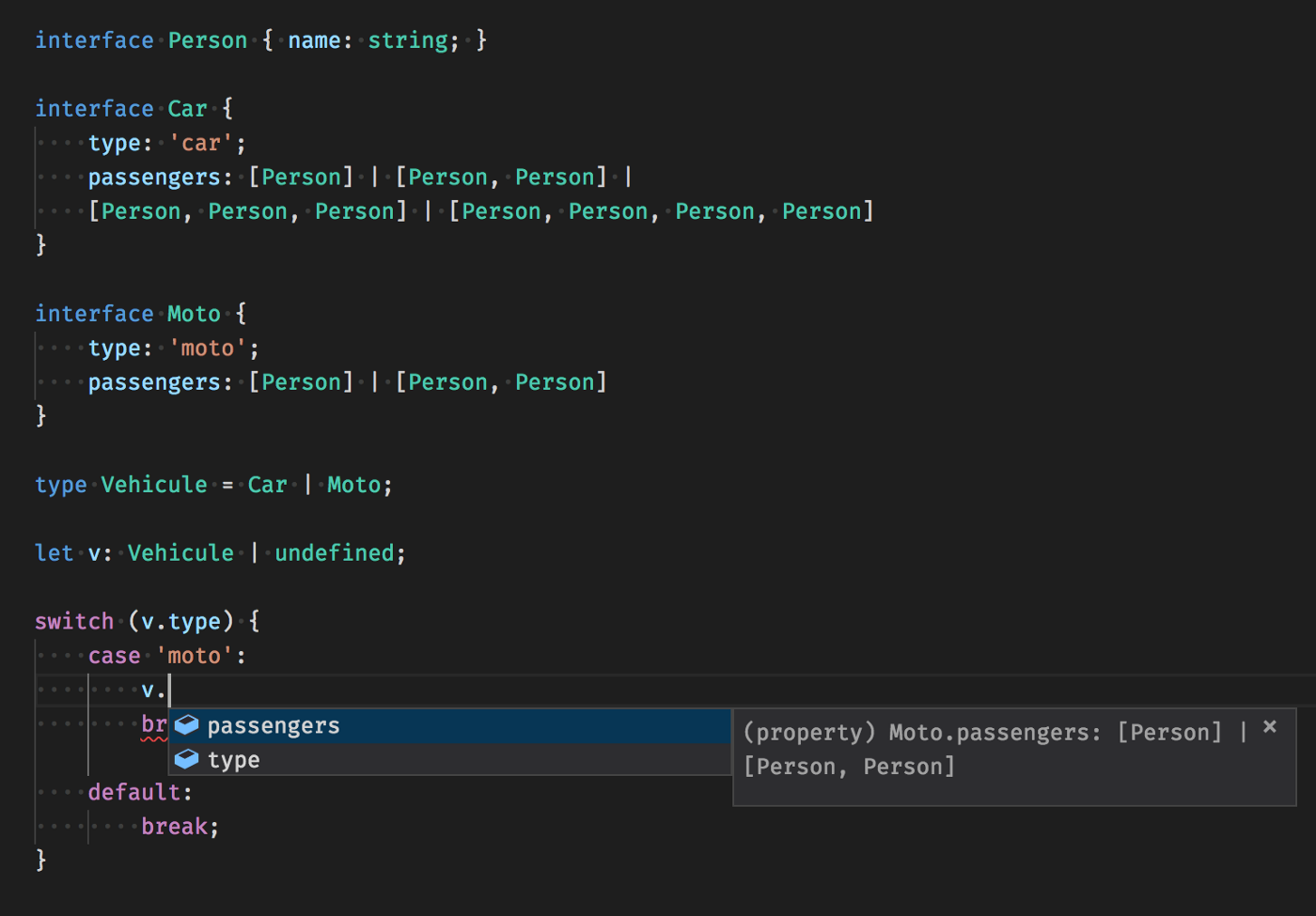
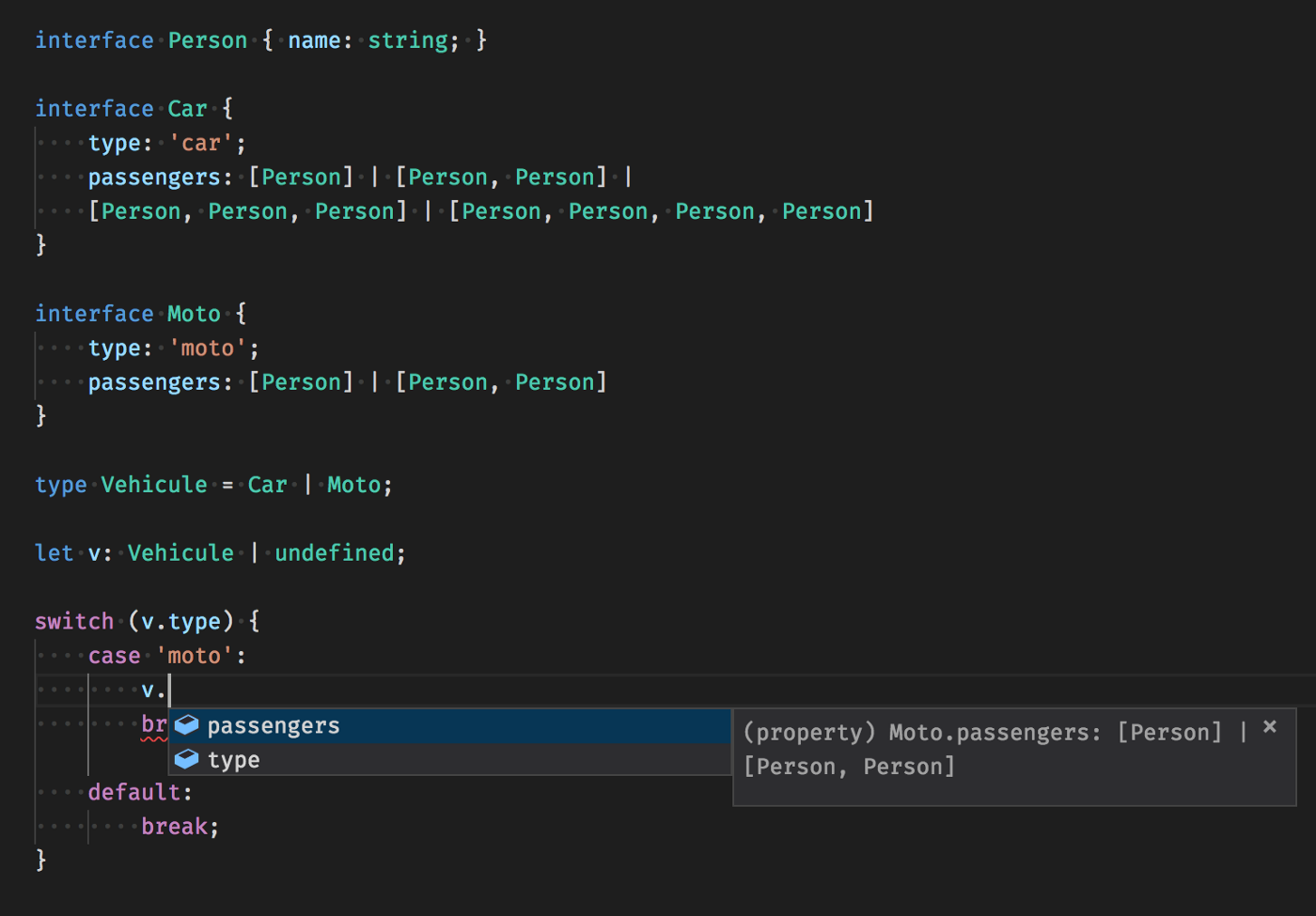
TypeScript Super Types Charly Poly
https://charlypoly.com/images/publications/typescript-super-types-1.png

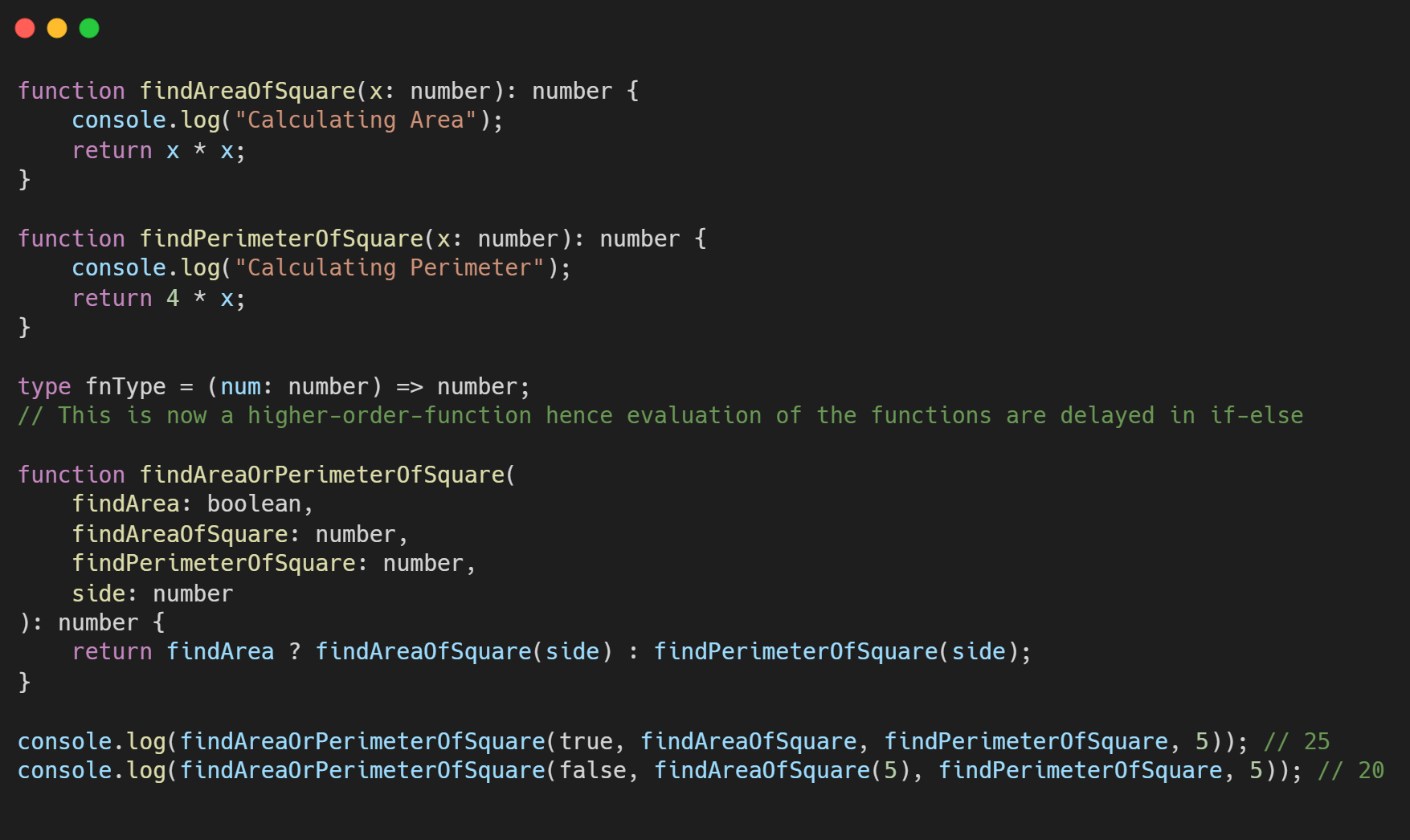
Functional TypeScript
https://blogs.halodoc.io/content/images/2021/05/pic23.png

https://stackoverflow.com › questions
But what the bang operator generally does is it turns off errors of TypeScript code when compiling it to JavaScript code It tells TypeScript to leave the expressions result as it is

https://stackoverflow.com › questions
Prior to version 3 7 this was not supported in TypeScript although it was requested as early as Issue 16 on the TypeScript repo dating back to 2014 As far as what

Functional TypeScript

TypeScript Super Types Charly Poly

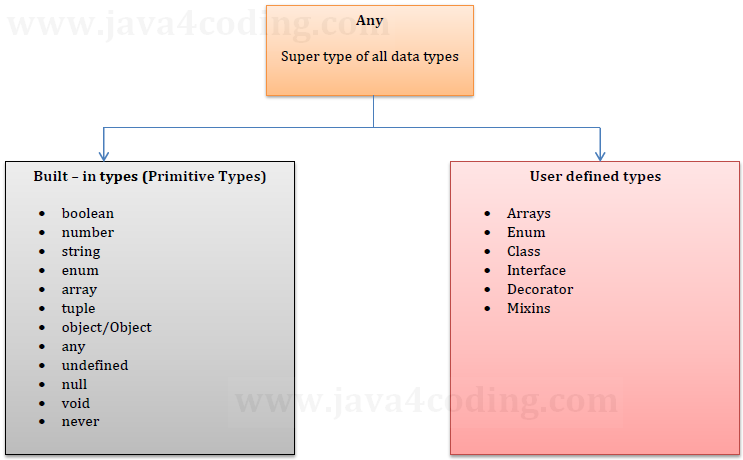
TypeScript Data Types Java4coding

Typescript Typescript VS JavaScript

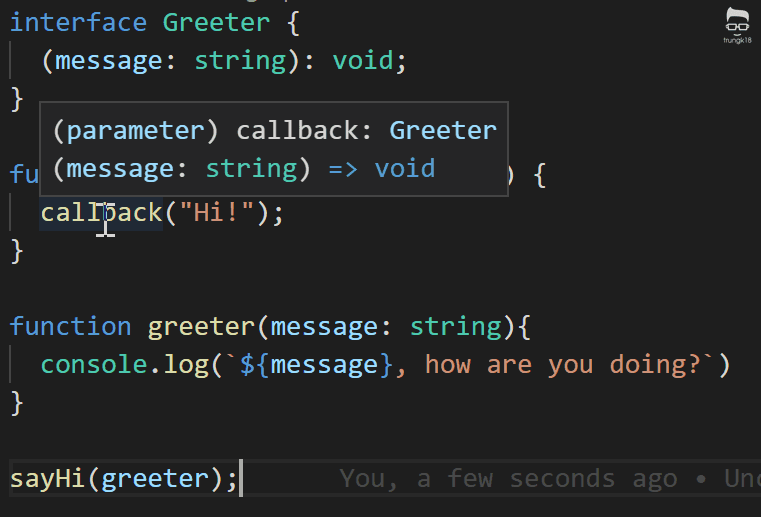
TypeScript Declare A Function Callback Type Trung Vo

TypeScript Export Function Example Of TypeScript Export Function

TypeScript Export Function Example Of TypeScript Export Function

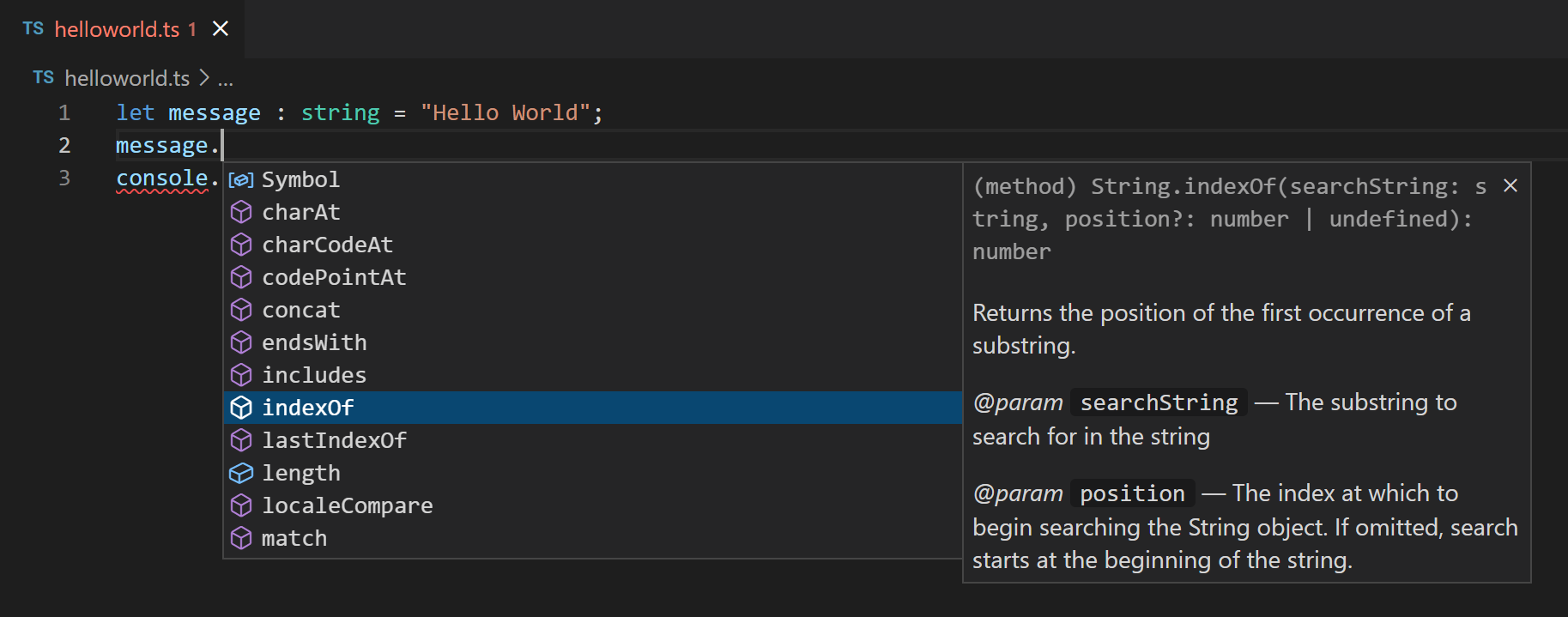
Editing TypeScript

TypeScript In Visual Studio Code

Mastering TypeScript Mapped Types LogRocket Blog
Typescript Type Class Or Interface - Alternatively you can type name1 as string undefined and handle cases of undefined further down However it s typically better to handle unexpected errors earlier on