What Is Border Box In Css Border box tells the browser to account for any border and padding in the values you specify for an element s width and height If you set an element s width to 100 pixels that
Definition and Usage The box sizing property defines how the width and height of an element are calculated should they include padding and borders or not Show demo In CSS there is a property called box sizing that allows you to determine how the width and the height for an element is calculated A lot of CSS resets will change the default box model from content box to border box to make the layouts easier to work with
What Is Border Box In Css

What Is Border Box In Css
https://i.ytimg.com/vi/pGosW-IYts0/maxresdefault.jpg

What Is Box Sizing Content box Vs Border box HTML And CSS YouTube
https://i.ytimg.com/vi/8W6B81FNoBw/maxresdefault.jpg

Css
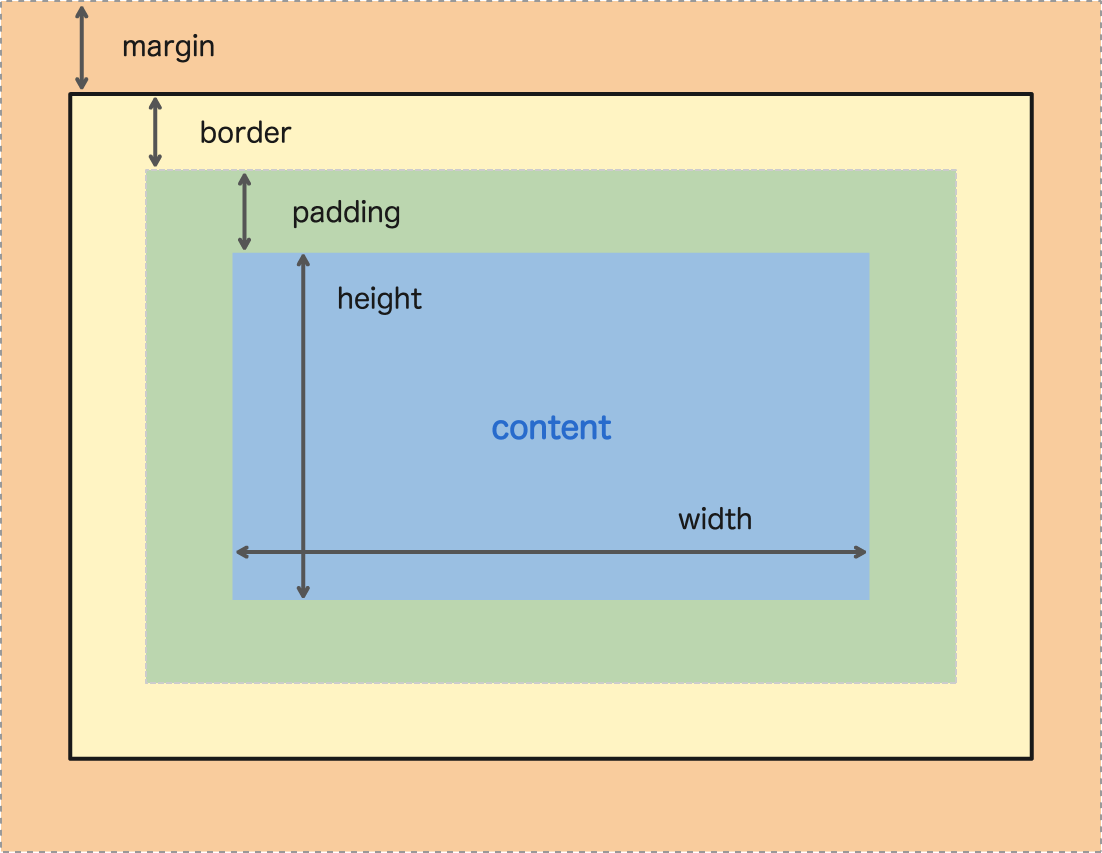
https://sabe.io/classes/css/css-box-model-padding-border-margin/css-box-model.png
The CSS box sizing property controls how an element s size is calculated When using the border box model the padding and border are included in the element s total width and height making it easier to manage the layout Syntax box sizing content box border box Property Values Border box It tells the browser that the values specified for an element s width and height will include content padding and borders This typically makes it much easier to size elements
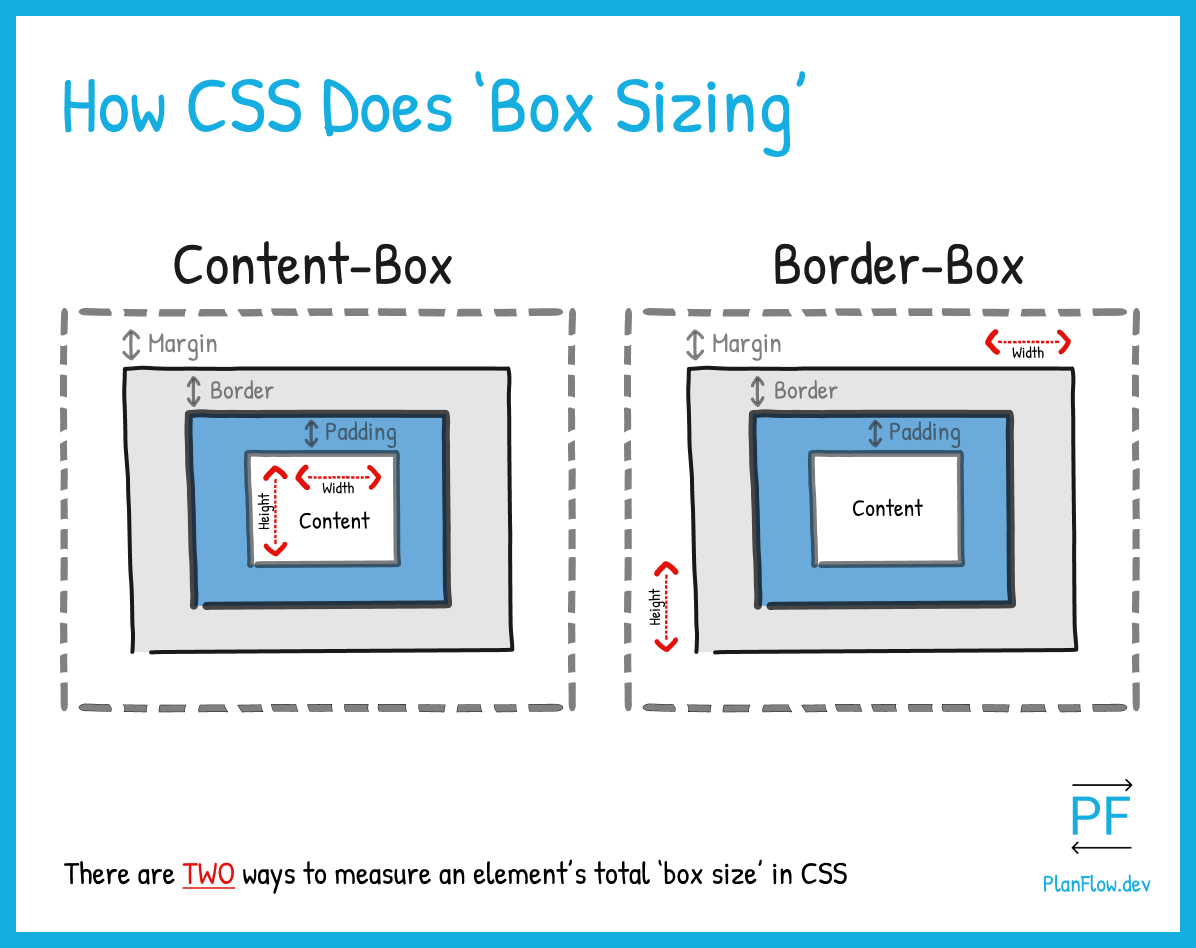
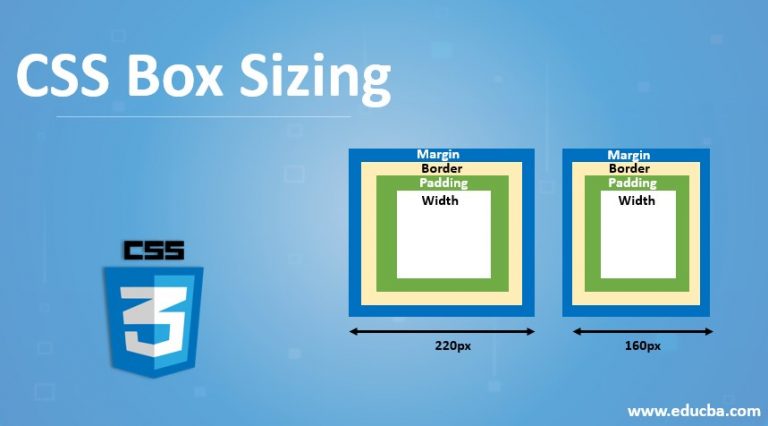
By adopting box sizing border box you can simplify your CSS avoid common pitfalls and ensure that your designs are consistent across different elements and screen sizes Border box Width and height values apply to the content padding and border inherit inherits the box sizing of the parent element This example image compares the default content box top to border box bottom The red line between the images represents the elements width value
More picture related to What Is Border Box In Css

Css
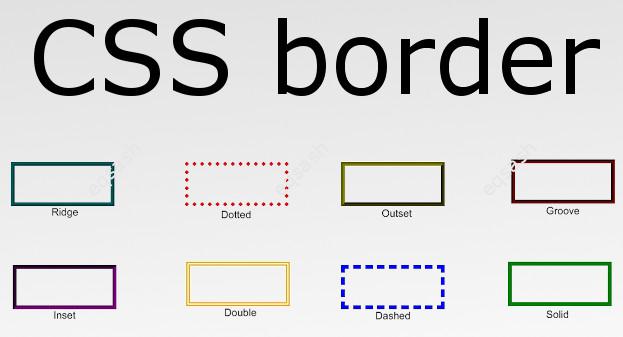
https://eqsash.com/custom/files/images/articles/css-border.jpg

Css Telegraph
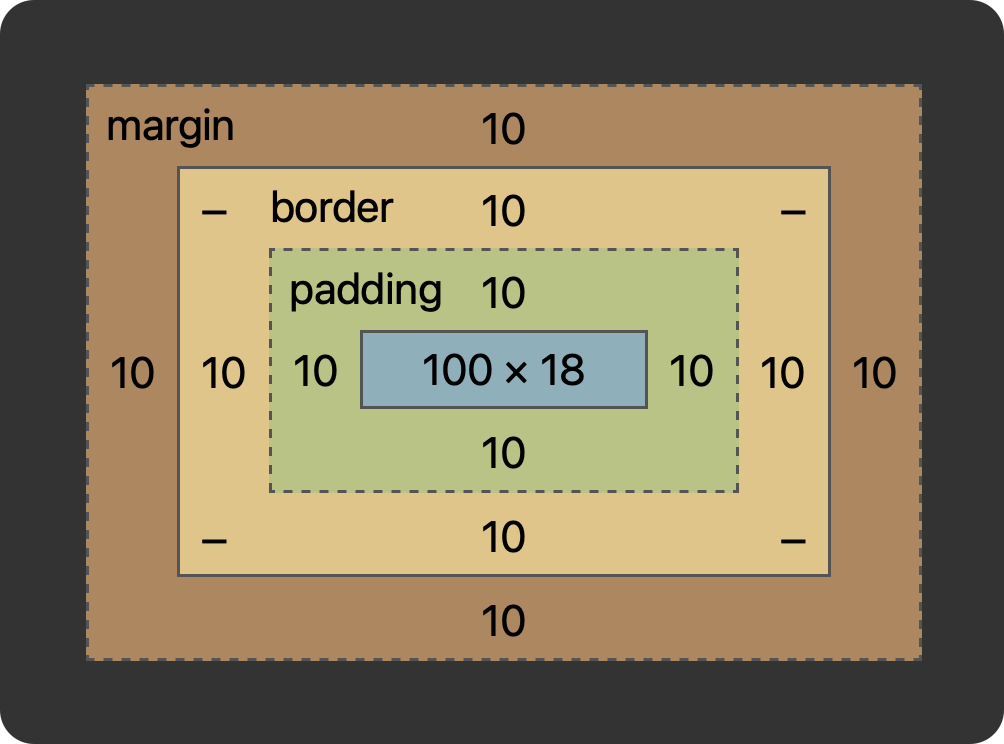
https://webdesignblog.org/wp-content/uploads/2014/01/box-sizing-border-box-example1.jpg

CSS Box sizing Border box
https://flaviocopes.com/images/css-border-box/default-behavior.png
Today we re gonna learn how to use the CSS box model with examples This will help you make pixel perfect websites and will teach you to use the box sizing margin padding and border properties more accurately The box sizing property in CSS tells us how to figure out the complete width and height of an element It decides whether to include things like padding and borders in that calculation or not Syntax box sizing content box box sizing inherit box sizing border box
[desc-10] [desc-11]

Border Radius
https://i.ytimg.com/vi/vn41-lpnjNM/maxresdefault.jpg

CSS Border Box
https://velog.velcdn.com/images/a87380/post/cb17093c-7d0d-44e5-a23e-43d0b83ec341/image.png

https://developer.mozilla.org › en-US › docs › Web › CSS › box-sizing
Border box tells the browser to account for any border and padding in the values you specify for an element s width and height If you set an element s width to 100 pixels that

https://www.w3schools.com › cssref
Definition and Usage The box sizing property defines how the width and height of an element are calculated should they include padding and borders or not Show demo

Akumulovat Hru ka J delna Box Shadow Generator Multiple Tajemn Kol Tepna

Border Radius

Border Css

Html Table Border Style Thin Elcho Table

Qu Es El Box Sizing En CSS Blog De C digo Facilito

Box Sizing In Css Clearance Cityofclovis

Box Sizing In Css Clearance Cityofclovis

CSS Border Style How Border Style Works In CSS

CSS Border radius Complete Property Guide Rounded Corners

CSS Box Sizing How To Use Box Sizing In CSS With Examples
What Is Border Box In Css - Border box Width and height values apply to the content padding and border inherit inherits the box sizing of the parent element This example image compares the default content box top to border box bottom The red line between the images represents the elements width value