What Is Div Tag In Html Nothing is wrong with placing a div inside a tag In fact you can place just about anything inside a tag as long as they are categorized as transparent except that no descendant may be interactive content eg buttons or inputs or an a element and no descendant may have a specified tabindex attribute Please refer to these documentations
The section tag provides a more semantic syntax for html div is a generic tag for a section When you use section tag for appropriate content it can be used for search engine optimization also section tag also makes it easy for html parsing for more info refer Setting the img to display inline block while having set the superior div to text align center will do the job too
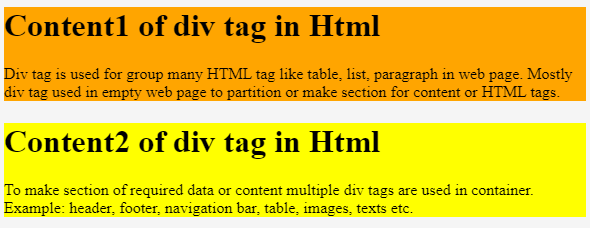
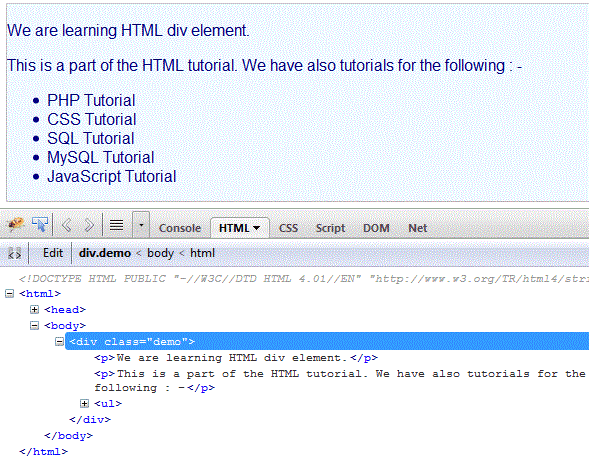
What Is Div Tag In Html

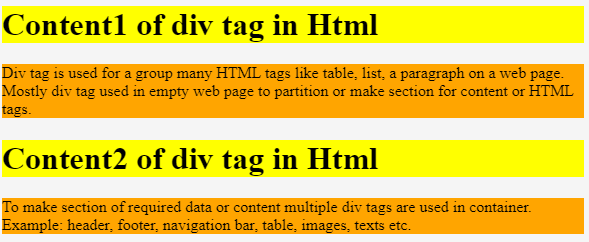
What Is Div Tag In Html
https://cdn.educba.com/academy/wp-content/uploads/2019/12/Div-Tag-in-HTML-1.png

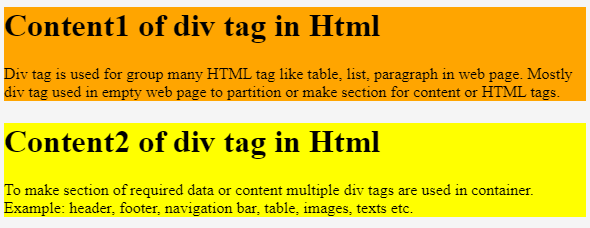
Transporta L dzeklis Iekustin t Flauta Html Div Tutorial Wardian Lieta
https://cdn.educba.com/academy/wp-content/uploads/2019/12/Div-Tag-in-HTML-2.png

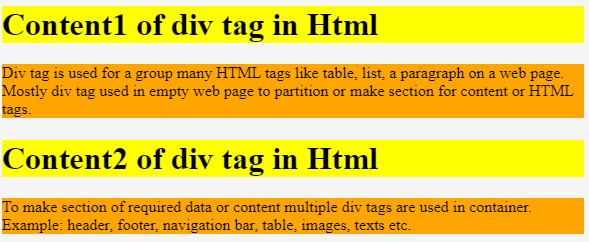
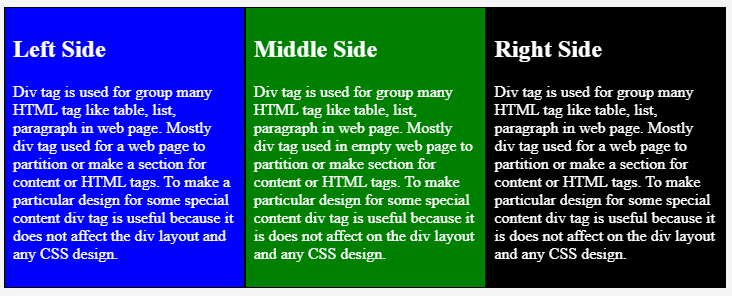
HTML Div Tag Usage Attributes Examples
https://www.w3docs.com/uploads/media/book_gallery/0001/04/fa333ac8dcd3ce2a34bdca1a9a09d260313752b7.png
Elem style display none hide elem style display block show use this for block elements div p elem style display inline show use this for inline elements span a or style visibility will actually make the div still be there but be all empty or all white HTML First you give the div you wish to hide an ID to target like view element and a class to target like hide element You can if you wish make both of these classes but i don t know if you can make them both IDs
The div tag works as a block element meaning it allows you to insert into it content and other elements It is a basic building block of any HTML page It is a basic building block of any HTML page Below is a simple example and you can follow this link to the official documentation for further insight Here is what I am trying to accomplish in HTML CSS I have images in different heights and widths but they are all under 180x235 So what I want to do is create a div with border and vertical ali
More picture related to What Is Div Tag In Html

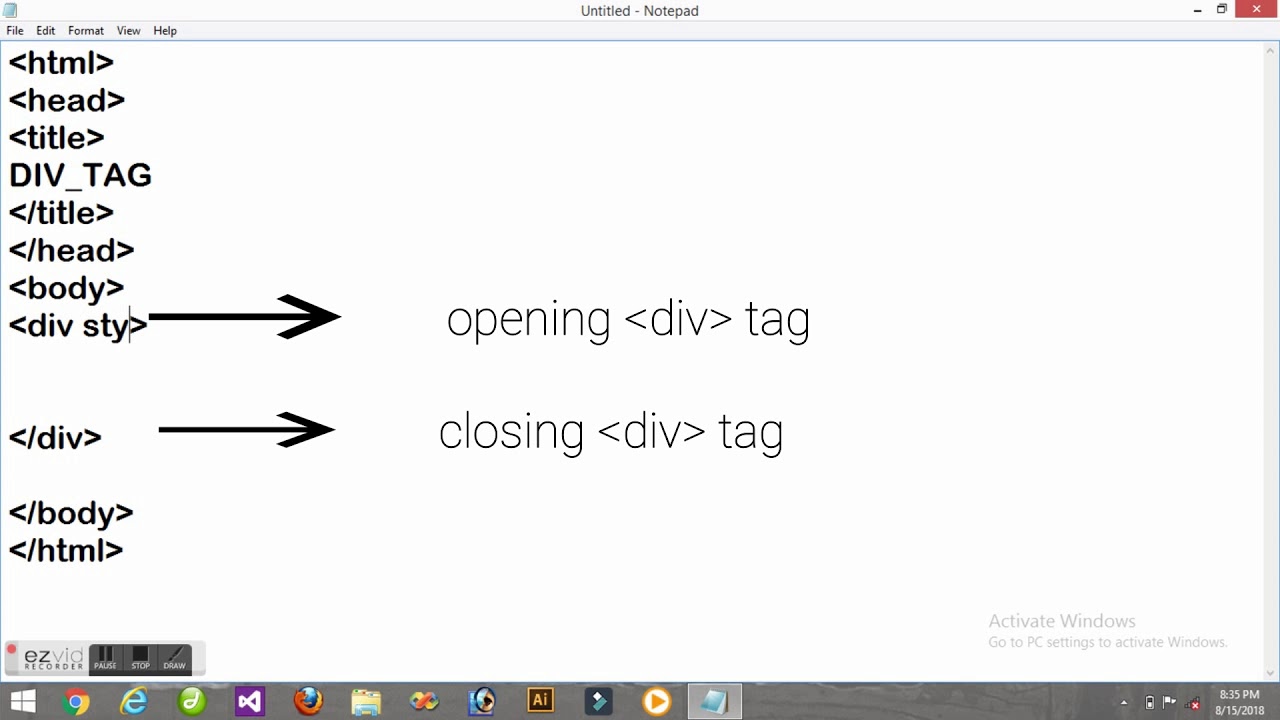
How To Use Div Tag In Html Div Tag Example YouTube
https://i.ytimg.com/vi/reohQObCaYg/maxresdefault.jpg

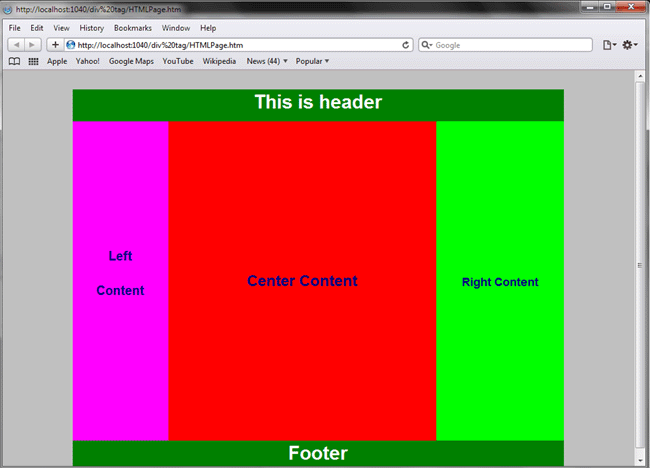
Role Of Div Tag In HTML5
https://www.c-sharpcorner.com/UploadFile/667ddf/role-of-div-tag-in-html5/Images/div element in HTML.gif

HTML Div Tag And Element HTML Tutorials W3resource
https://www.w3resource.com/w3r_images/html-div-tag.png
I am trying to create a lt div gt dynamically with an appended lt div gt inside I have this so far which works var iDiv document createElement div iDiv id block iDiv className Learn how to retrieve the value of a div element using JavaScript with examples and explanations on Stack Overflow
[desc-10] [desc-11]

Basics Of Div Tags HTML Tutorials
https://www.webdesign.org/img_articles/14296/13_770.png

Div Tag HTML GeeksforGeeks
https://cdncontribute.geeksforgeeks.org/wp-content/uploads/blockweblayoutdivtag.jpg

https://stackoverflow.com › questions
Nothing is wrong with placing a div inside a tag In fact you can place just about anything inside a tag as long as they are categorized as transparent except that no descendant may be interactive content eg buttons or inputs or an a element and no descendant may have a specified tabindex attribute Please refer to these documentations

https://stackoverflow.com › questions
The section tag provides a more semantic syntax for html div is a generic tag for a section When you use section tag for appropriate content it can be used for search engine optimization also section tag also makes it easy for html parsing for more info refer

Div Tag How To Use Div Tag In HTML With Example How To Create

Basics Of Div Tags HTML Tutorials

Div Tag In HTML A Quick Glance Of Div Tag In HTML With Examples

HTML Div Tag GeeksforGeeks

Div Tag In HTML A Quick Glance Of Div Tag In HTML With Examples

What Is Div Tag In HTML How To Use Div Tag HTML Course 3 YouTube

What Is Div Tag In HTML How To Use Div Tag HTML Course 3 YouTube

HTML Div Tag Explained

How To Use Div Tag In HTML To Divide The Page

How To Use Div Tag In HTML Complete Explanation In Hindi How To Use
What Is Div Tag In Html - Here is what I am trying to accomplish in HTML CSS I have images in different heights and widths but they are all under 180x235 So what I want to do is create a div with border and vertical ali