What Is Low Code While low code allows some coding for customization no code is completely visual requiring no programming at all In this article we ll explore what low code and no code are their key differences benefits and when to use each approach
Low code is a software development approach that enables developers to create applications with minimal hand coding It introduces a user friendly drag and drop development environment that makes app development accessible to both novice coders and experienced developers What Is Low Code Low code development platforms allow users to build applications with minimal manual coding These platforms use drag and drop interfaces pre built templates and visual workflows to streamline development while still allowing custom coding when needed Key Features of Low Code Platforms Drag and drop UI builders Pre built
What Is Low Code

What Is Low Code
https://gradientflow.com/wp-content/uploads/2022/06/LCIndex5.jpg

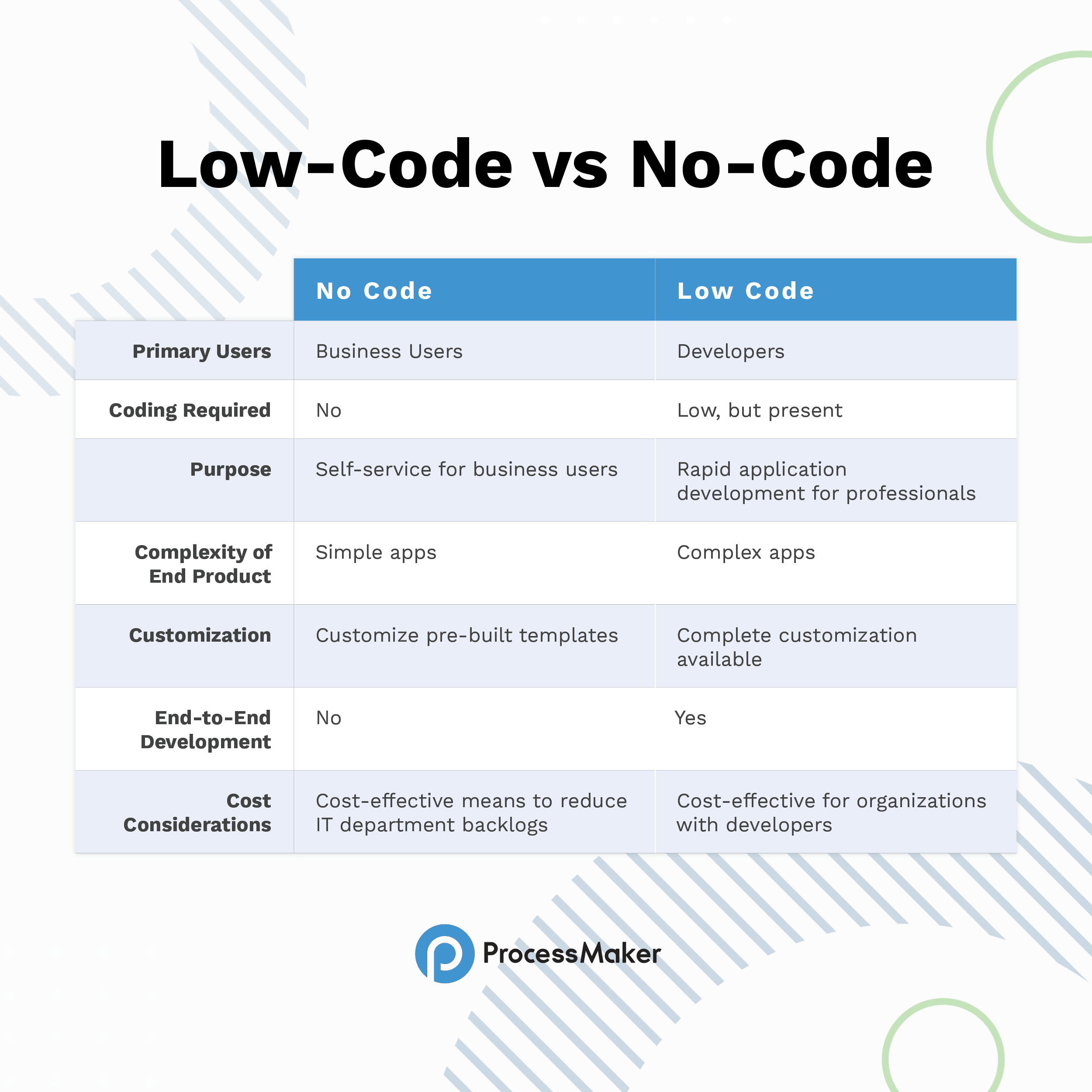
What Are Low Code And No Code Development Platforms
https://hashstudioz.com/blog/wp-content/uploads/2022/06/no-code-low-code-2-1.png

Low Code NBKomputer
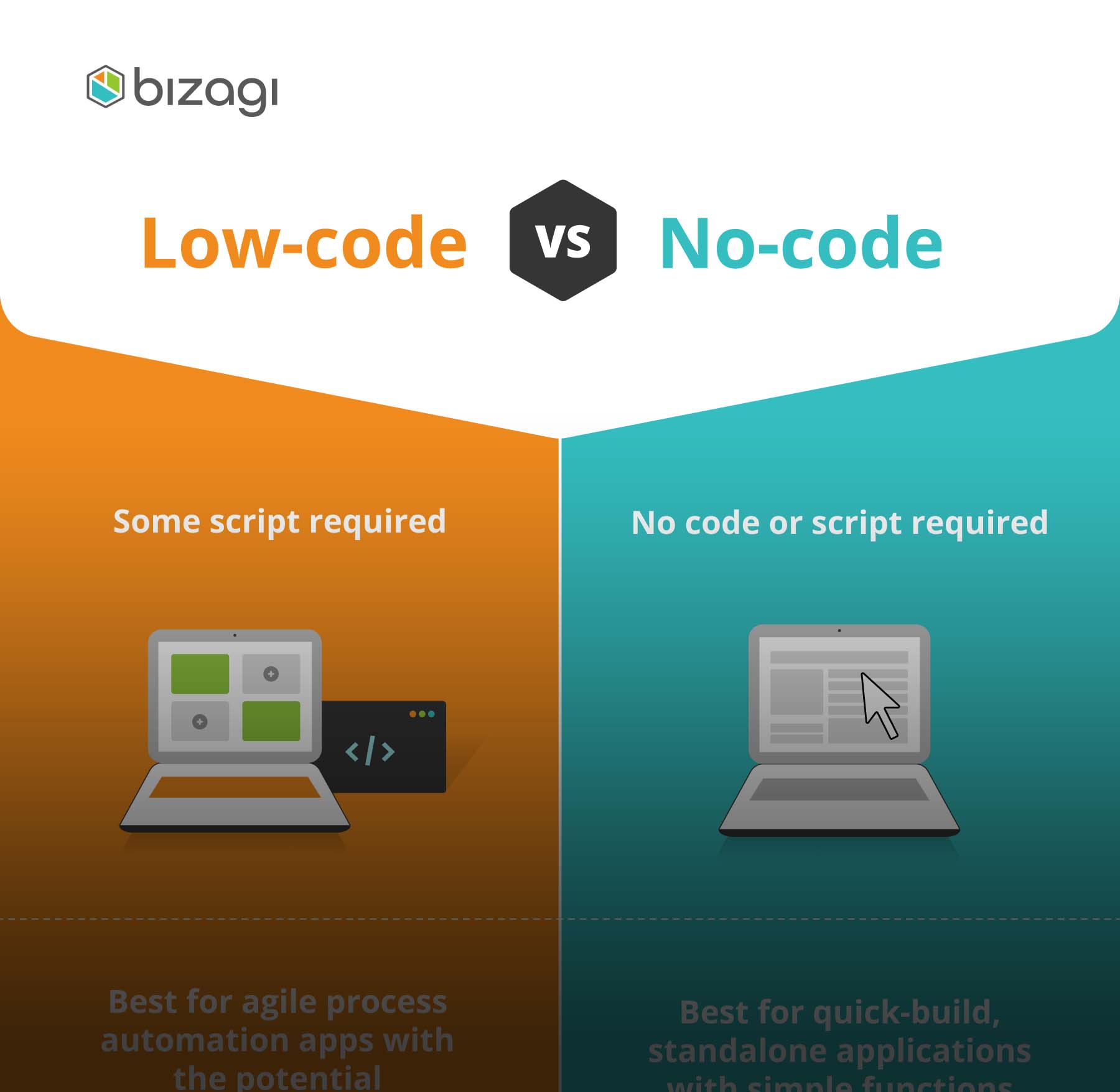
https://www.bizagi.com/files/live/sites/bizagi/files/Blogs/low-codeVSno-code-cut.jpg
Low code is a software development approach that allows teams to develop digital solutions and create enterprise applications with minimal need for coding Low code development platforms provide users with a suite of tools custom code components and boilerplate scripts Low code is an approach to visual software development that accelerates application creation by minimizing the amount of hand coding Low code development replaces traditional coding with a visual drag and drop development interface to design and configure applications ready to use components integrations and workflow tools
Low code is a software development approach that requires little to no coding to build applications and processes Instead of using complex programming languages you can employ visual interfaces with basic logic and drag and drop capabilities in a low code development platform Low code is a software development approach that simplifies the process of automating workflows and building applications Traditionally low code platforms use visual drag and drop elements and prebuilt components designed to reduce the need for manual coding
More picture related to What Is Low Code
11 Key Capability Dimensions To Measure The Quality Of Low Code
https://www.zentao.pm/file.php?f=zentaopm/202208/f_ac08c72607e7eb77b9790d0e24734ad0&t=jpg&o=&s=&v=1660196609

Low Code Vs No Code What s The Difference Ultimate Guide Of 2023
https://kissflow.com/hubfs/Low-Code vs No-Code_og.jpg#keepProtocol

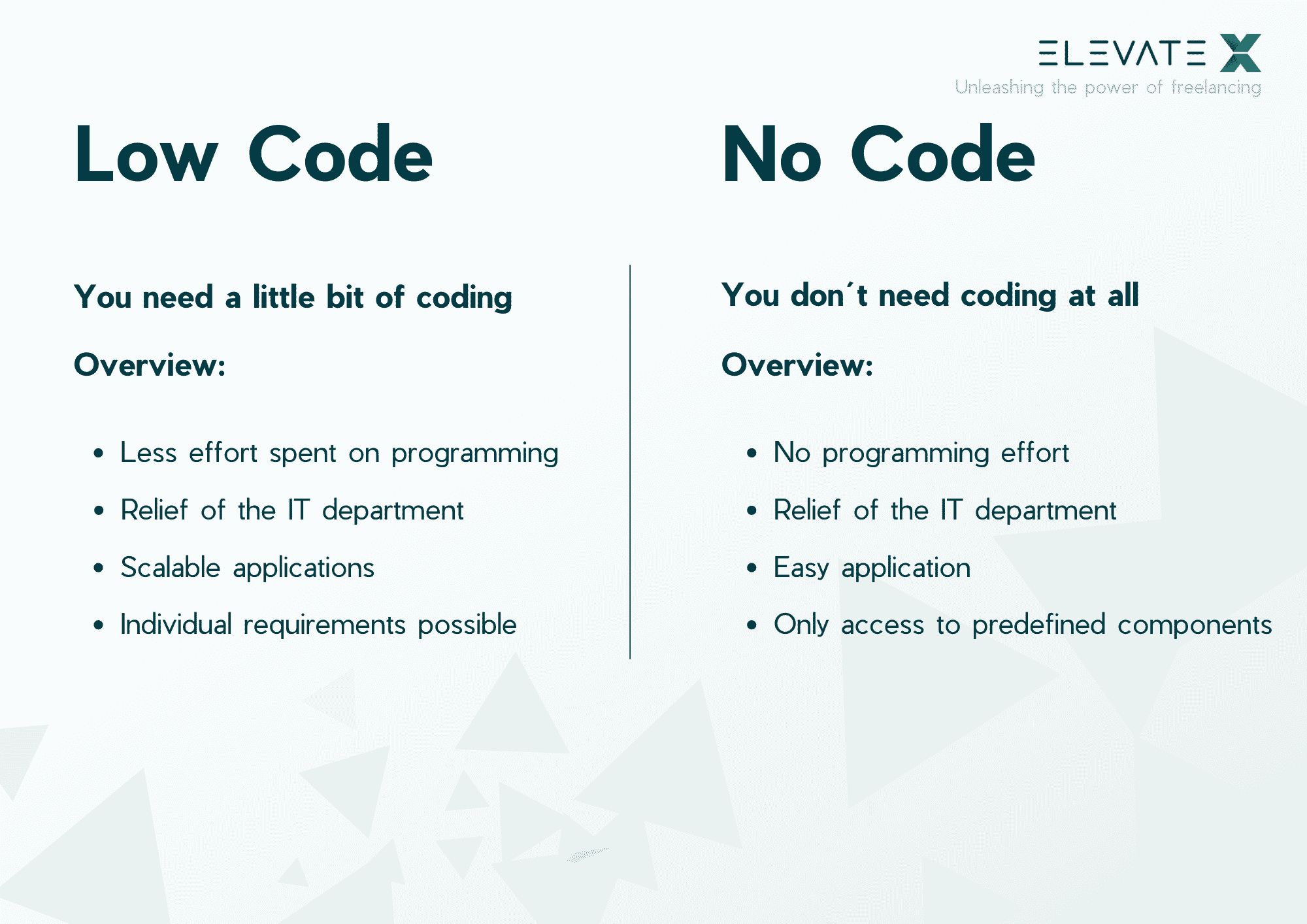
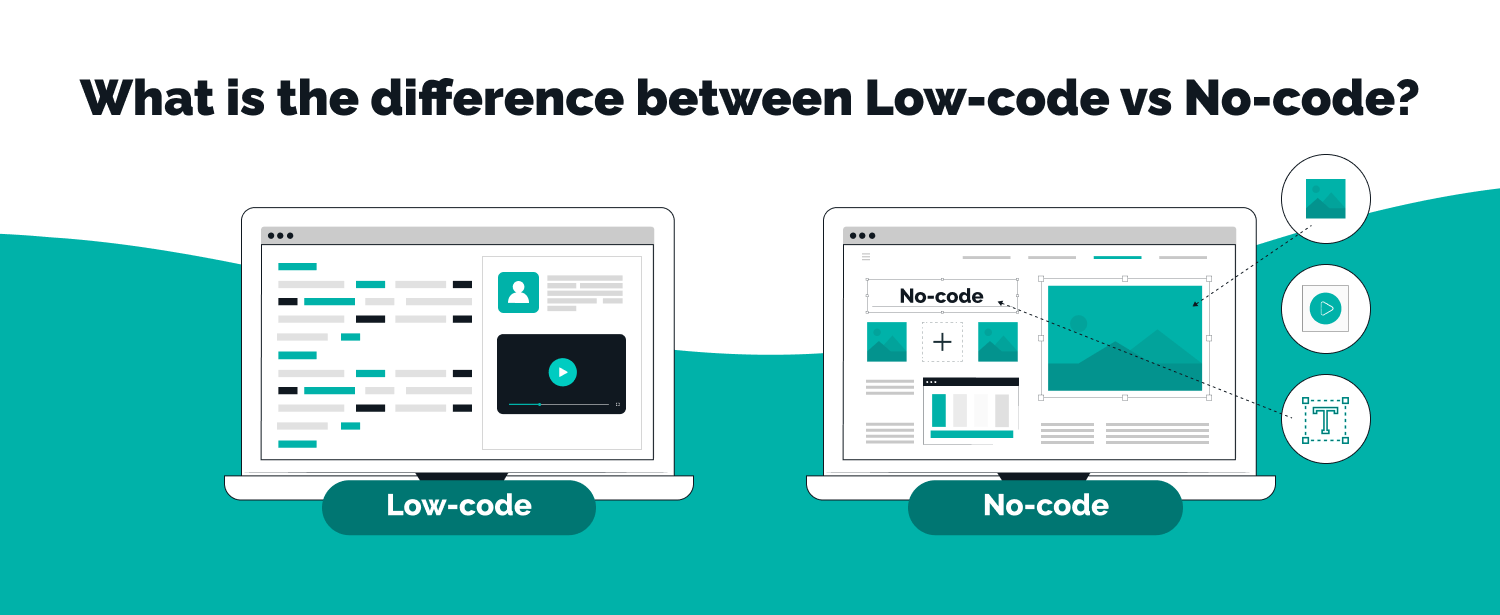
Low Code Vs No Code Definition Difference Explained
https://elevatex.de/wp-content/uploads/2022/10/Low-Code-and-No-Code.png
Simply put low code development is like software building on fast forward Instead of writing endless lines of code developers can use visual tools drag and drop interfaces and pre built templates to create applications Low code app development is a software development approach that allows people to create applications with minimal coding using platforms that offer visual user interfaces and prebuilt connectors and components
[desc-10] [desc-11]

Low Code Explained In 3 Minutes NBKomputer
https://api.dogeniuson.com/img/low-code-definition.jpg

No Code Job Readiness Hub
https://cdn.ttgtmedia.com/rms/onlineImages/mobile_computing-low_code_mobile_app_mobile.jpg

https://www.geeksforgeeks.org › low-code-vs-no-code-development
While low code allows some coding for customization no code is completely visual requiring no programming at all In this article we ll explore what low code and no code are their key differences benefits and when to use each approach

https://www.outsystems.com › low-code
Low code is a software development approach that enables developers to create applications with minimal hand coding It introduces a user friendly drag and drop development environment that makes app development accessible to both novice coders and experienced developers

Low code Application Platforms Internet Of Ideas

Low Code Explained In 3 Minutes NBKomputer

Qu Es Low Code Ejemplos Herramientas Y Significado Art culo

What Is low Code Or no Code You May Be The Next Citizen Developer

Low Code Vs No Code What s The Difference TechMagic

What Is Low Code A Guide To Enterprise Low Code App Development

What Is Low Code A Guide To Enterprise Low Code App Development

What Is Low Code App Development And Examples Publish Your Ideas

Low Code No Code LCNC Definition FAQs And Tools Quixy

Infographic Low code Vs No code What s The Difference
What Is Low Code - Low code is an approach to visual software development that accelerates application creation by minimizing the amount of hand coding Low code development replaces traditional coding with a visual drag and drop development interface to design and configure applications ready to use components integrations and workflow tools