Dom Tubing Sizes Chart Basically the above code demonstrates an element being stored into a variable and then removed from the DOM Even though the element has been removed from the DOM the variable
Say I have added a div element in DOM React creates a copy of V DOM without changing the whole R DOM This newly created V DOM is compared with older V DOM It DOM is a model of a document with an associated API for manipulating it HTML is a markup language that lets you represent a certain kind of DOM in text Other kinds of
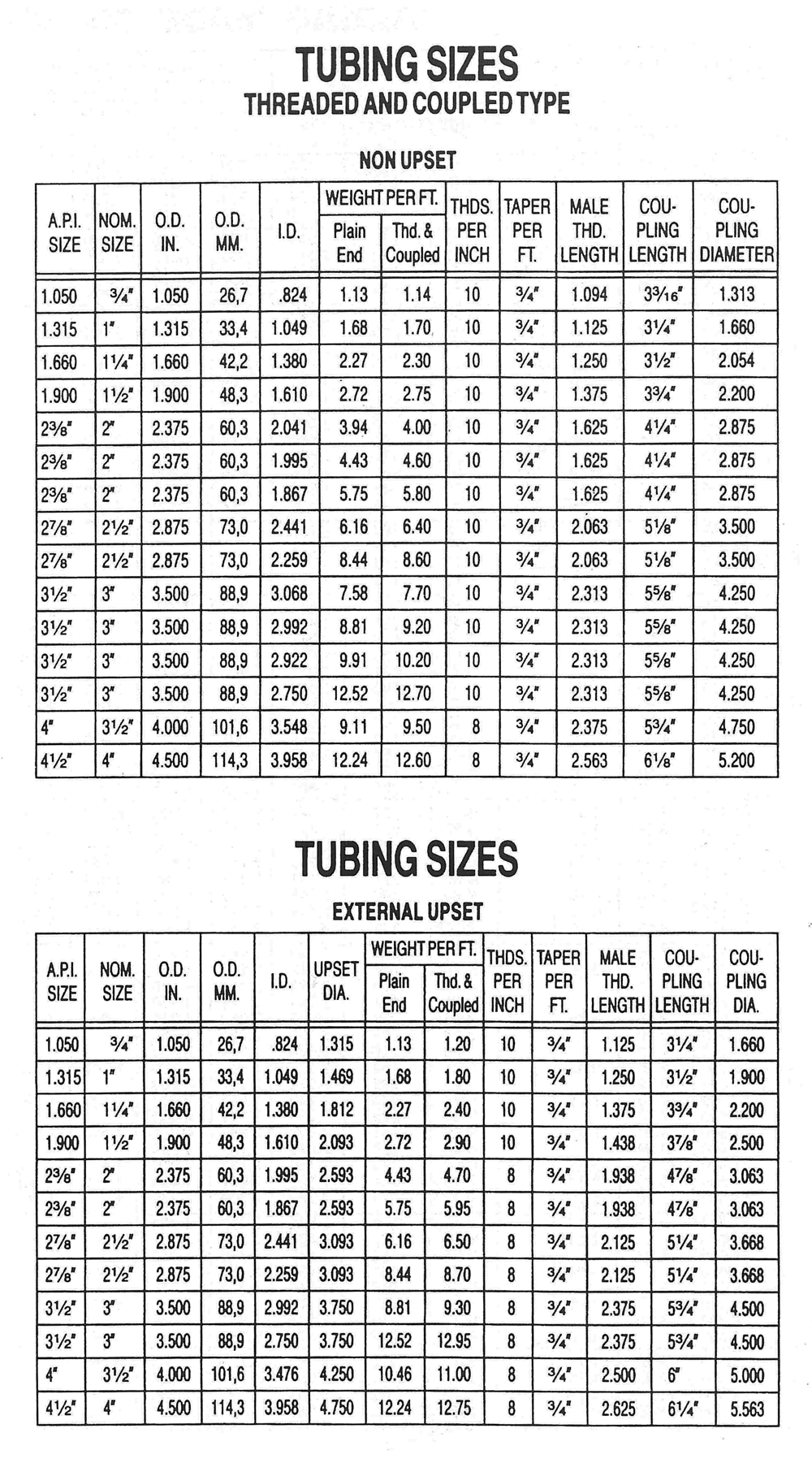
Dom Tubing Sizes Chart

Dom Tubing Sizes Chart
https://images.squarespace-cdn.com/content/v1/58702160e6f2e1c46d36e7df/1484253793245-L3PHQWXM3WANKTT377YZ/02-tubing-sizes.png

Square Tubing Wall Thickness Chart Understanding Structural Strength
http://momillo.com/wp-content/uploads/2023/11/square-tubing-wall-thickness-chart1-1024x662.png
Pharmed Tubing Size Chart Best Picture Of Chart Anyimage Org
https://shop12456.hstatic.dk/upload_dir/shop/slanger/Medium-flow-tubing.JPG
typeof document body appendChild object tell that it may be DOM object but also can be something else have same function You can only ensure it is DOM element by How can I calculate the width and height of a lt div gt element so as to be able to center it in the browser s display viewport What browsers support each technique
The DOM is the Document Object Model which deals with the document the HTML elements themselves e g document and all traversal you would do in it events etc The DOM Level 2 has Mutation event types but older version of IE don t support it Note that the mutation events are deprecated in the DOM3 Events spec and have a
More picture related to Dom Tubing Sizes Chart

Products Steel Tube Investments LLC
https://steeltubeinvestments.com/wp-content/uploads/2018/11/STI-DOM-ERW-e1543256947471.jpg

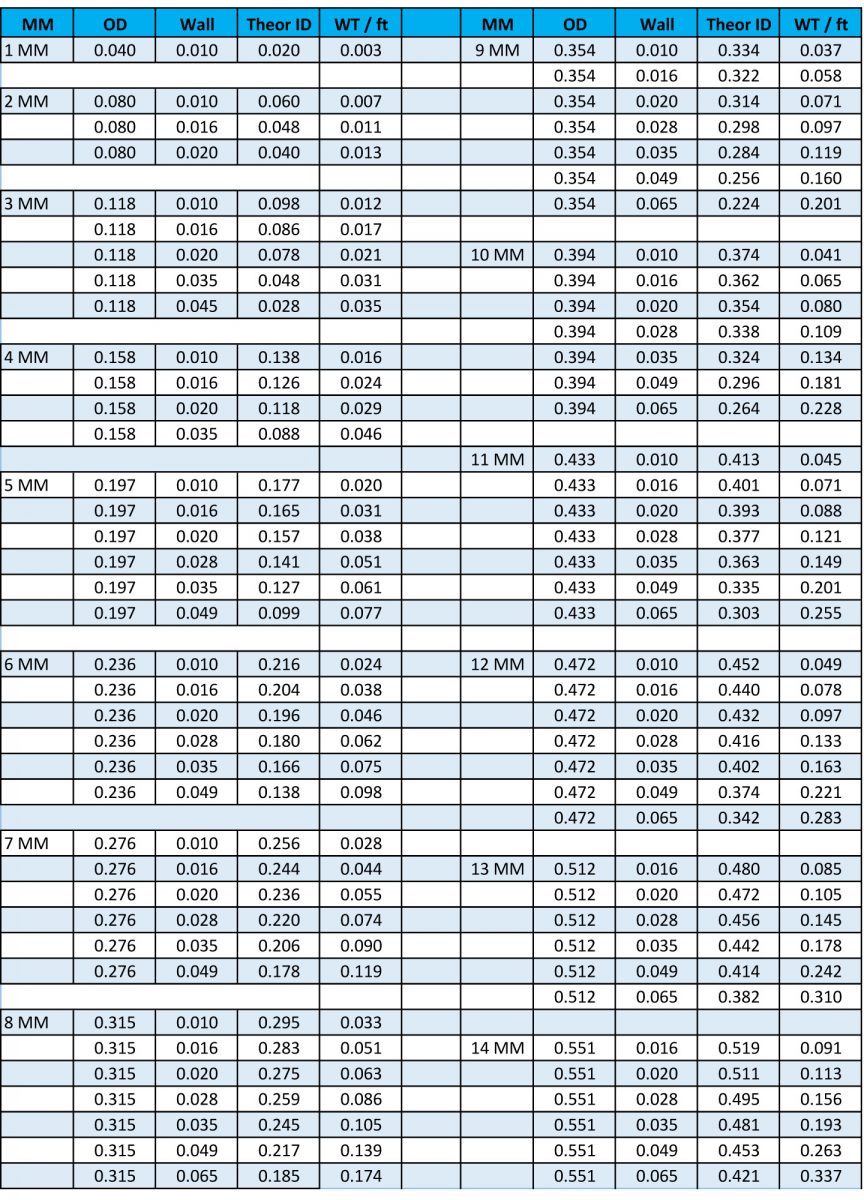
Tubing Sizes And Dimensions Design Talk
https://www.micromedprecision.com/wp-content/uploads/2020/08/Tubing-Chart.png

Steel Square Tubing Sizes Chart
https://eagletube.com/wp-content/uploads/2015/12/metric-test.jpg
DocReady function DOM is loaded and ready for manipulation here If you need full cross browser compatibility including old versions of IE and you don t want to wait for While I appreciate the completeness of the accepted answer I found this answer to be of use re accessing in JS code a value entered in a DOM text input element text box
[desc-10] [desc-11]

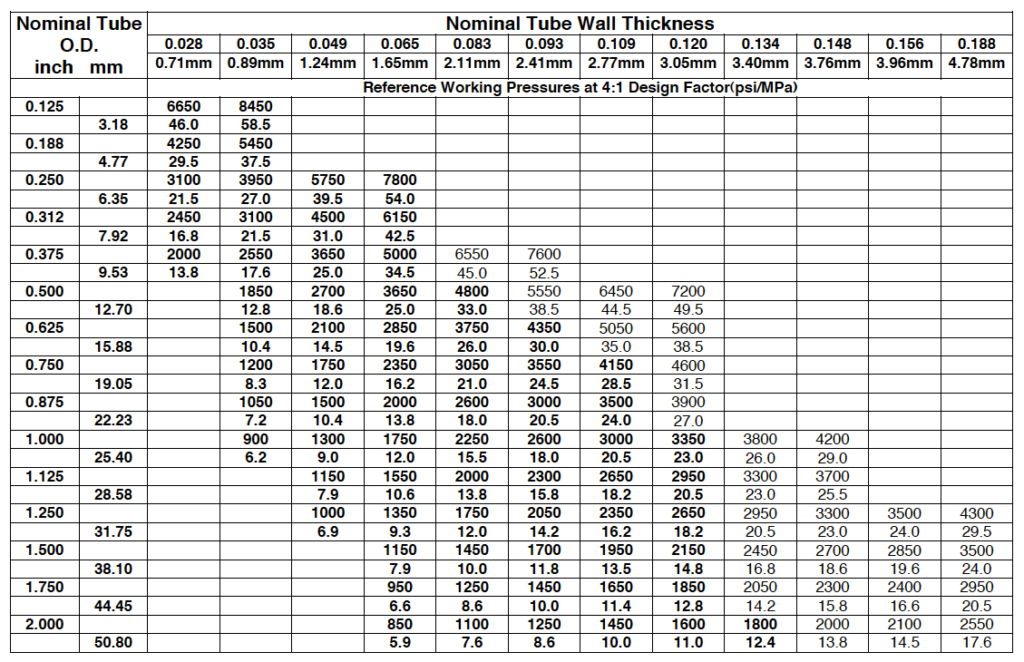
Steel Tubing Size Chart Guide The Tube
https://www.air-way.com/Assets/n2uploads/Resources/Tubing Pressure Ratings Reference working pressures.png

Products Steel Tube Investments LLC
https://steeltubeinvestments.com/wp-content/uploads/2018/11/STI-DOM-ERW-e1543256947471-1024x386.jpg

https://stackoverflow.com › questions
Basically the above code demonstrates an element being stored into a variable and then removed from the DOM Even though the element has been removed from the DOM the variable

https://stackoverflow.com › questions
Say I have added a div element in DOM React creates a copy of V DOM without changing the whole R DOM This newly created V DOM is compared with older V DOM It

Dom Pipe Size Chart Ponasa

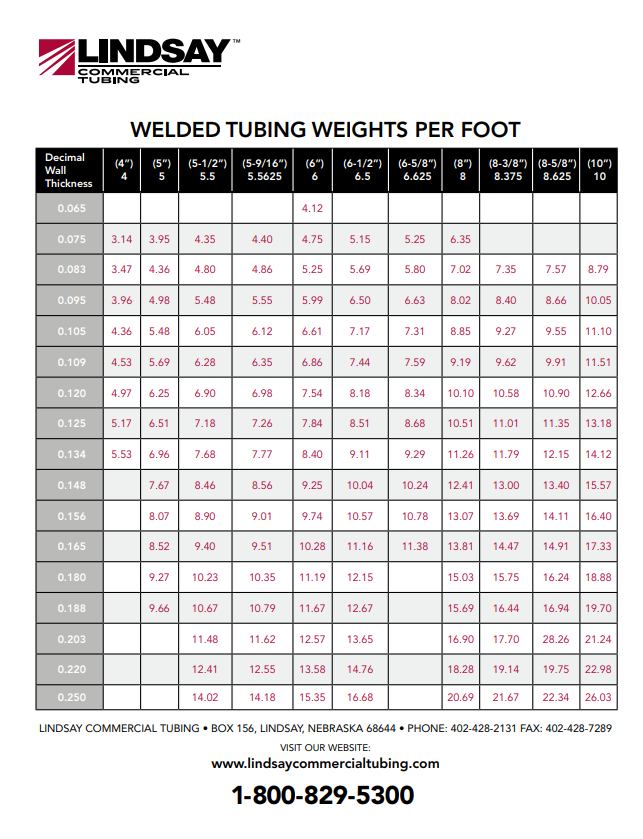
Steel Tubing Size Chart Guide The Tube

Tubing Chart Micro Med Precision
Technical Tap Tube The H A M B

Chromoly DOM Tubing Flyer

Stainless Steel DOM Polished Tubing For Food Bev Pharmaceutical And

Stainless Steel DOM Polished Tubing For Food Bev Pharmaceutical And

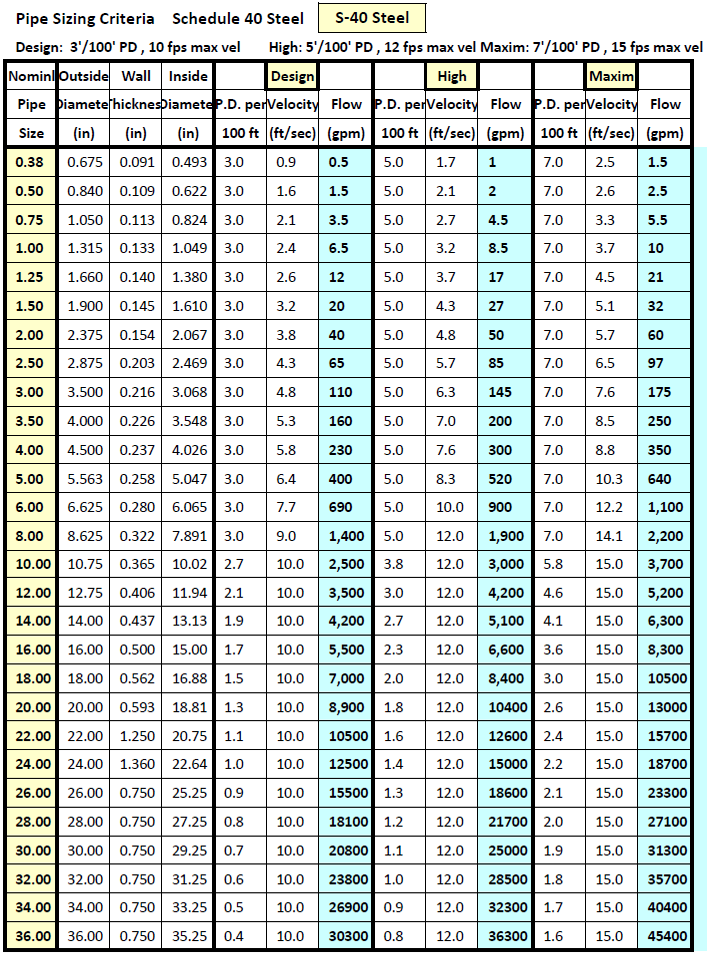
Pipe Sizing Charts Tables Energy Models
Masterflex Tubing Size Chart

Tubing Pipe Specification And Ordering And Suggestions
Dom Tubing Sizes Chart - How can I calculate the width and height of a lt div gt element so as to be able to center it in the browser s display viewport What browsers support each technique