Typescript Data Types List It tells TypeScript to leave the expressions result as it is and pass it to JavaScript It allows the use of JavaScript semantics in TypeScript such as using loose equality with the
As of TypeScript 3 7 released on November 5 2019 this feature is supported and is called Optional Chaining At its core optional chaining lets us write code where TypeScript is a superset of the JavaScript language that has a single open source compiler and is developed mainly by a single vendor Microsoft The goal of TypeScript is to help catch
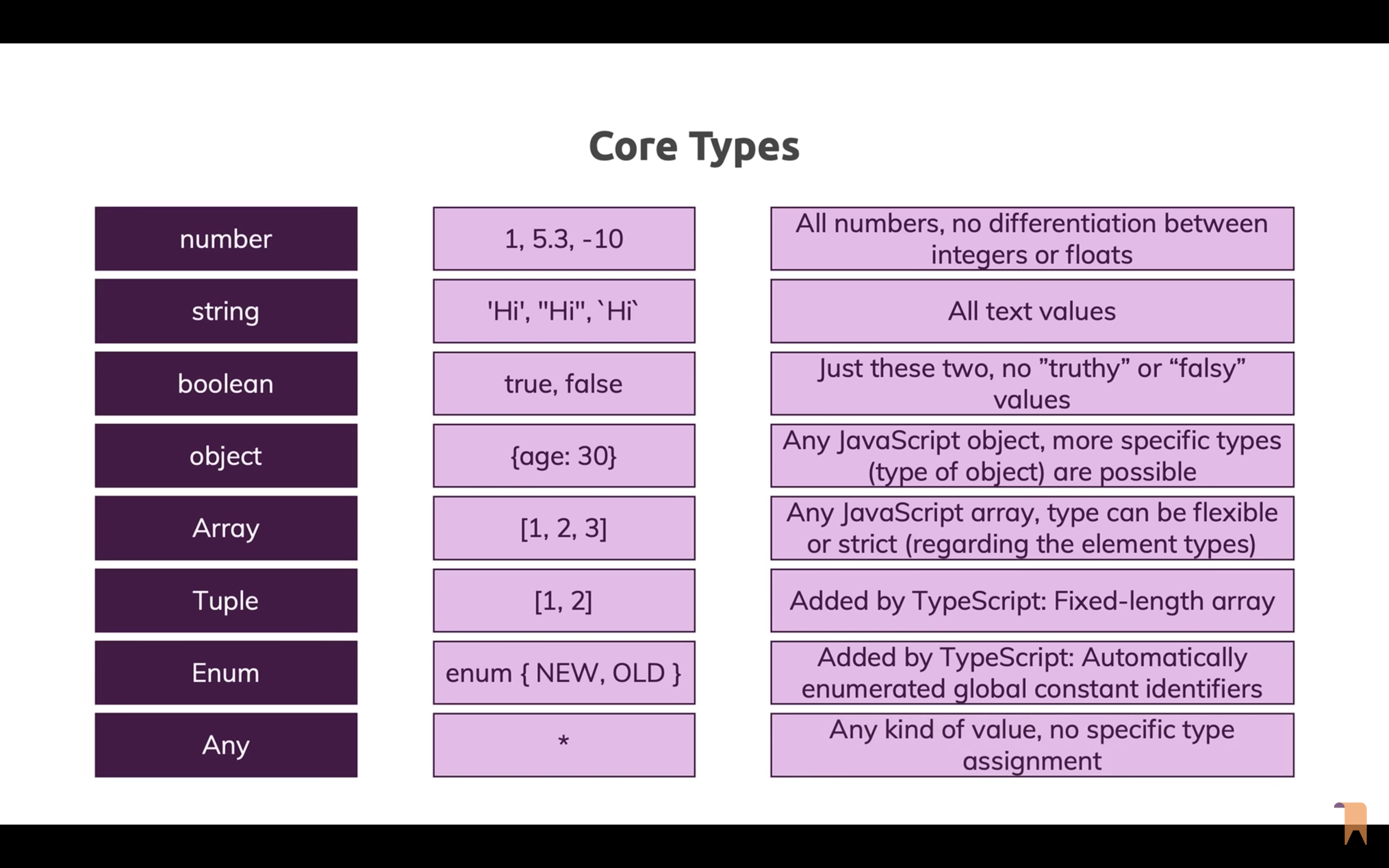
Typescript Data Types List
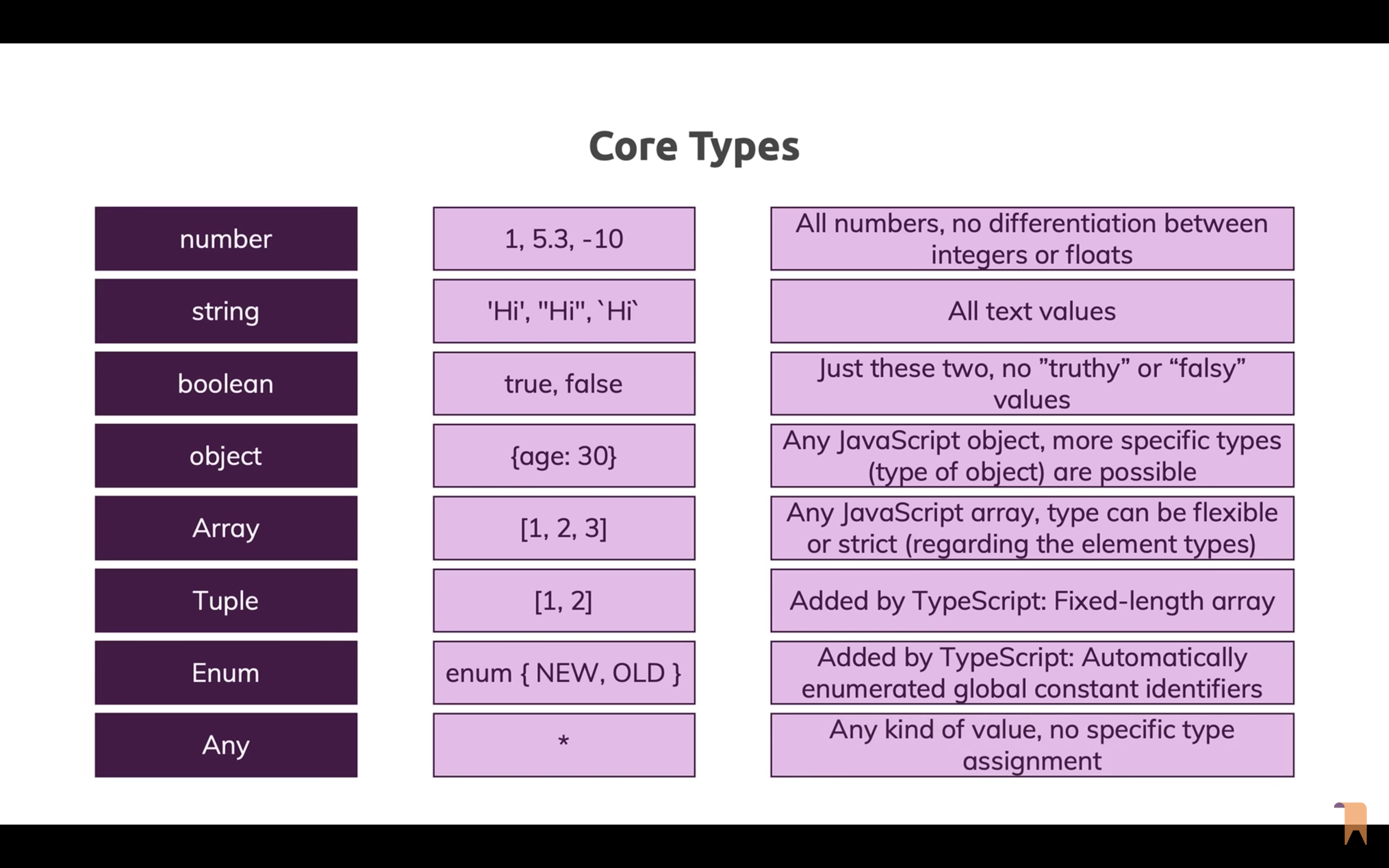
Typescript Data Types List
https://static.hegka.com/file/db5932a0e1634724ad901f61ccd8244d

A Guide To Different Types Of Urinals And How To Use Them
https://peeschute.com/wp-content/uploads/2023/02/baksa-3d-render.png

Typescript Data Types Basics For WebdriverIO YouTube
https://i.ytimg.com/vi/c8ax7iWGQN0/maxresdefault.jpg
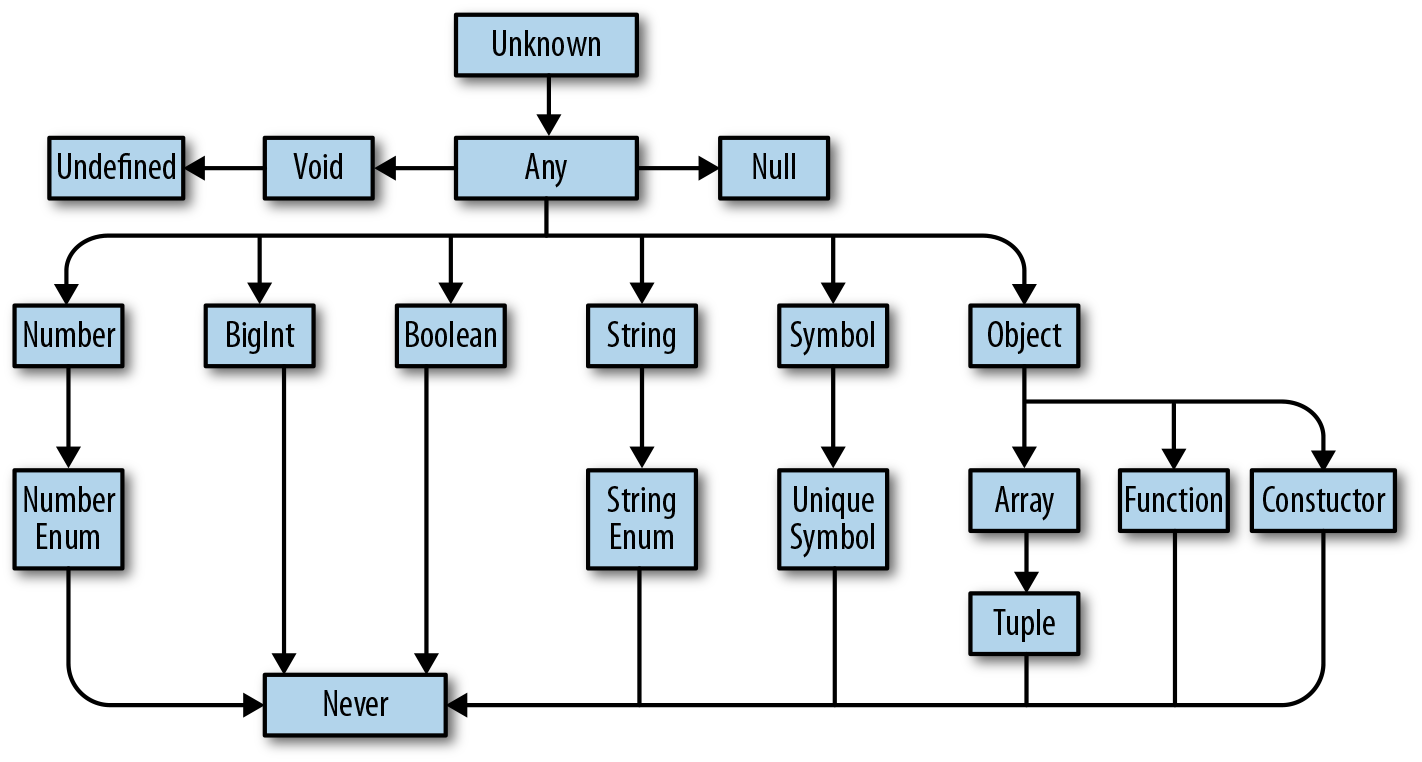
TypeScript 3 0 introduces unknown type according to their wiki unknown is now a reserved type name as it is now a built in type Depending on your intended use of unknown As of TypeScript 3 7 you can use nullish coalescing operator You can think of this feature as a way to fall back to a default value when dealing with null or undefined let
Intersection refers to the resulting type not the operation performed on the properties An object belonging to both Type A and Type B must have all properties in A so that it is an instance of As for choosing one over the other I believe it is best said in the second edition of the TypeScript Handbook For the most part you can choose based on personal preference and TypeScript
More picture related to Typescript Data Types List

Data Structures In Typescript 6 Linked List Implementation YouTube
https://i.ytimg.com/vi/JYGCDNdmL7U/maxresdefault.jpg

Typescript Data Types All You Need To Know YouTube
https://i.ytimg.com/vi/m0EQEg-PXcs/maxresdefault.jpg

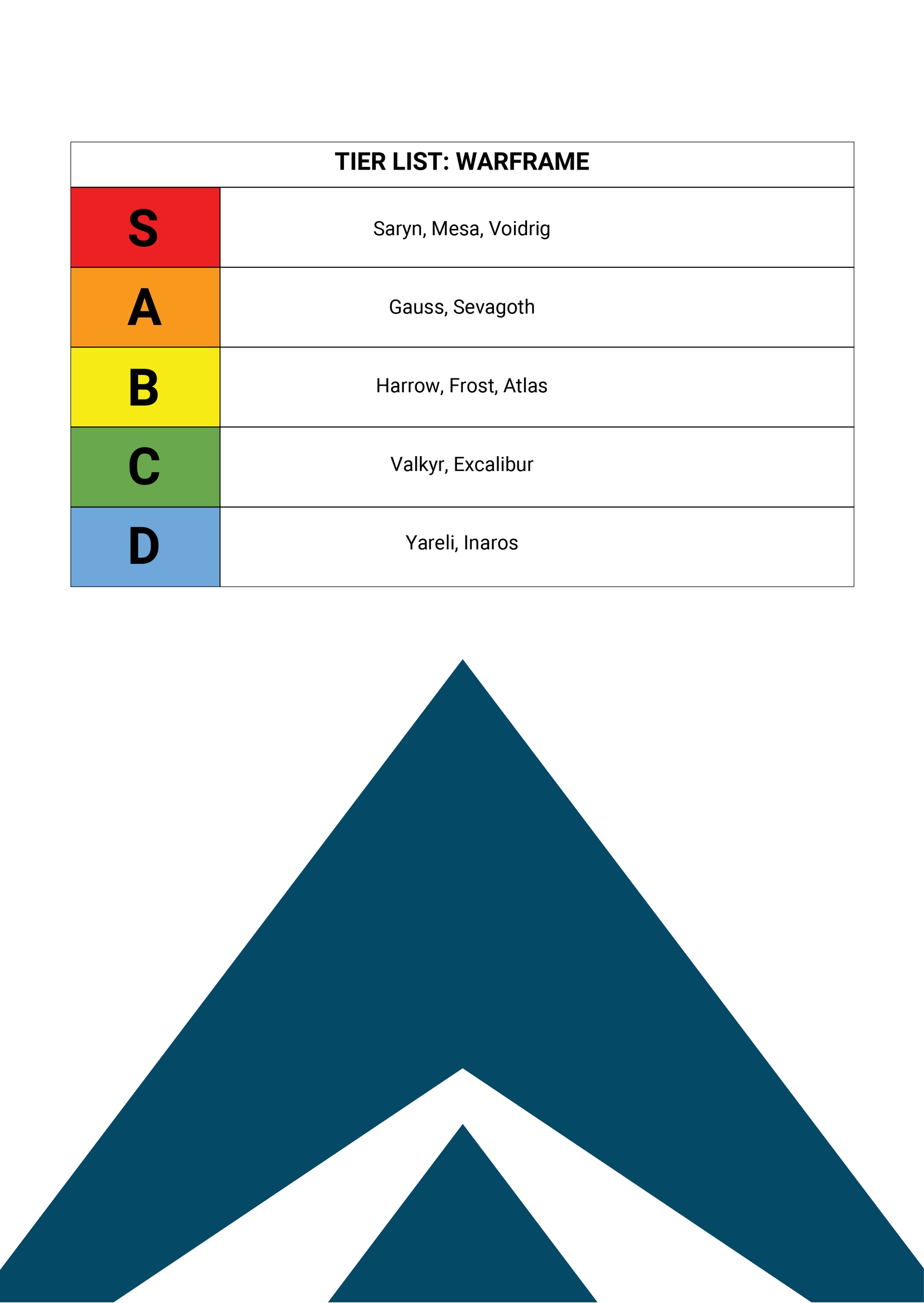
Warframe Tier List Infoupdate
https://images.template.net/123367/warframe-tier-list-template-dw4d1.jpg
TypeScript has three confusing types Object and object You can t assign undefined nor null to any of those types except if the strictNullChecks compiler option is If you are using Typescript presumably you want to use the type safety in which case naked Object and any are counterindicated Better to not use Object or but some named type or
[desc-10] [desc-11]

Learn Typescript For Angular Typescript Data Types How To Use
https://i.ytimg.com/vi/YFsjxjscK0s/maxresdefault.jpg

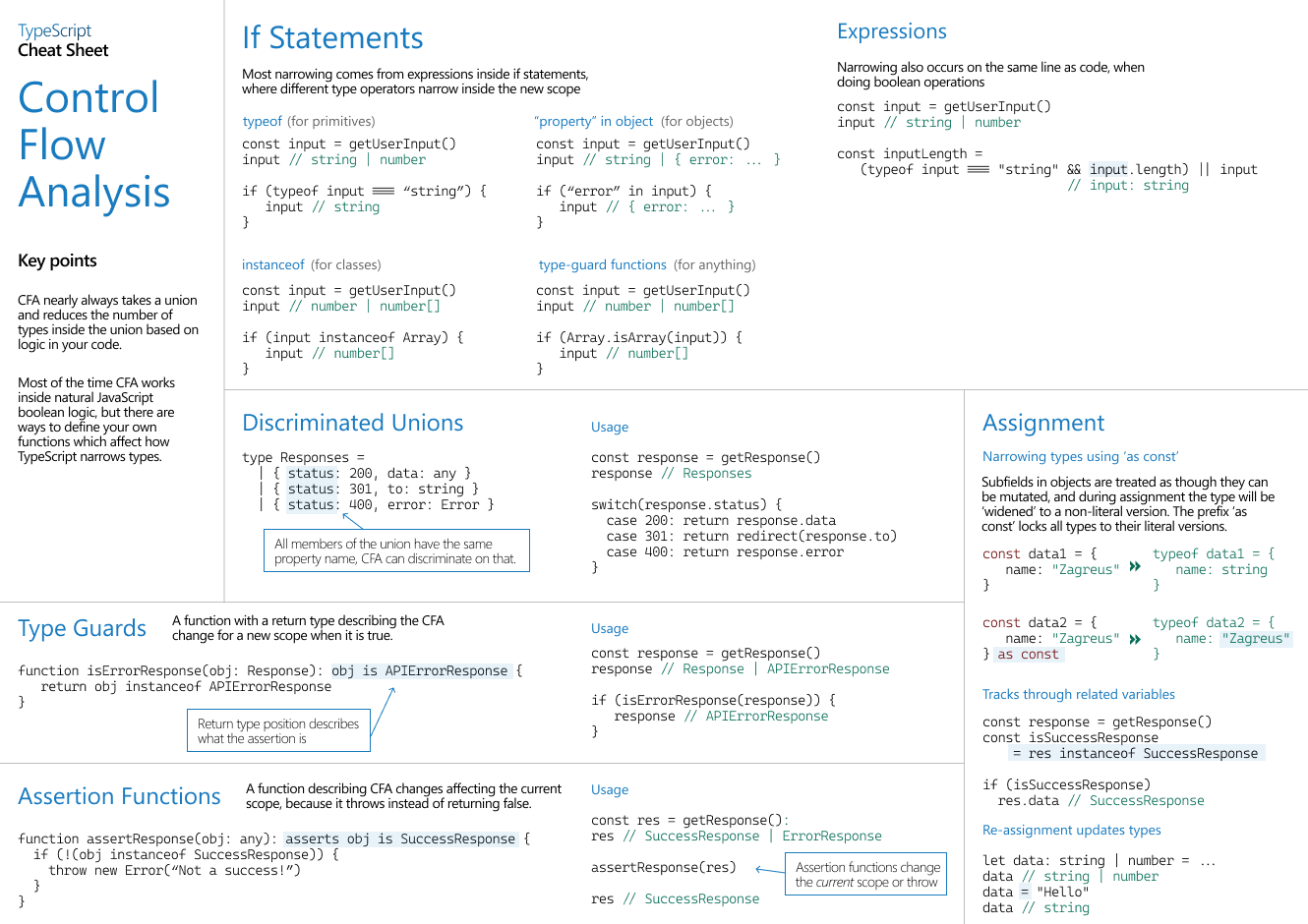
TypeScript Cheat Sheets
https://www.typescriptlang.org/static/TypeScript Control Flow Analysis-8a549253ad8470850b77c4c5c351d457.png

https://stackoverflow.com › questions
It tells TypeScript to leave the expressions result as it is and pass it to JavaScript It allows the use of JavaScript semantics in TypeScript such as using loose equality with the

https://stackoverflow.com › questions
As of TypeScript 3 7 released on November 5 2019 this feature is supported and is called Optional Chaining At its core optional chaining lets us write code where

KITTENDOM TuckDB Ephemera

Learn Typescript For Angular Typescript Data Types How To Use
:max_bytes(150000):strip_icc()/GettyImages-1407468016-67568d80f53443f580d613b36765e0f7.jpg)
Pictures Of Warts On Children S Body Infoupdate

Pusheen Omnivore

MoveDetailPage title

typescript Types

typescript Types

Pdf In Typescript

Mbti Fanart Of Enfp And Other Types Personality Types Chart Enfp

TypeScript OSSEZ
Typescript Data Types List - As for choosing one over the other I believe it is best said in the second edition of the TypeScript Handbook For the most part you can choose based on personal preference and TypeScript