What Gradient Should A Disabled Ramp Be Uk Mini Batch
I m trying to transition on hover with CSS over a thumbnail so that on hover the background gradient fades in The transition isn t working but if I simply change it to an rgba With z index You may use a container and put the gradient on that container Then use a negative z index to position image behind the gradient
What Gradient Should A Disabled Ramp Be Uk

What Gradient Should A Disabled Ramp Be Uk
https://i.pinimg.com/736x/2d/04/30/2d04308dc2a2715fd73a2768c38caebe.jpg

Ada Ramp Ramp Design Ramps Architecture Parking Design
https://i.pinimg.com/originals/cf/e1/89/cfe18979a6dcb44eae28c8904151b858.gif
Ramp Handrails Vertical Dimensions Drawings 45 OFF
https://assets-global.website-files.com/5b44edefca321a1e2d0c2aa6/63df29ca1b4c08d58a49d1b3_Dimensions-Buildings-Ramps-Ramp-Handrails-Utility-Dimensions.svg
So I know what the gradient of a mathematical function is so I feel like I should know what numpy gradient does But I don t The documentation is not really helpful either What is the natural gradient and how does it work w
I want to move my gradient that has multiple colors smoothly but the problem is that the animation is not smooth It just changes its position at every step lt style gt animated wid Learn how to create gradient borders in CSS with this Stack Overflow guide
More picture related to What Gradient Should A Disabled Ramp Be Uk
Pwd Standard Drawings Cheapest Factory Www gbu presnenskij ru
https://global-uploads.webflow.com/5b44edefca321a1e2d0c2aa6/63b8dad09d5ae789e37ba5f4_Dimensions-Buildings-Ramps-Widths-Dimensions.svg

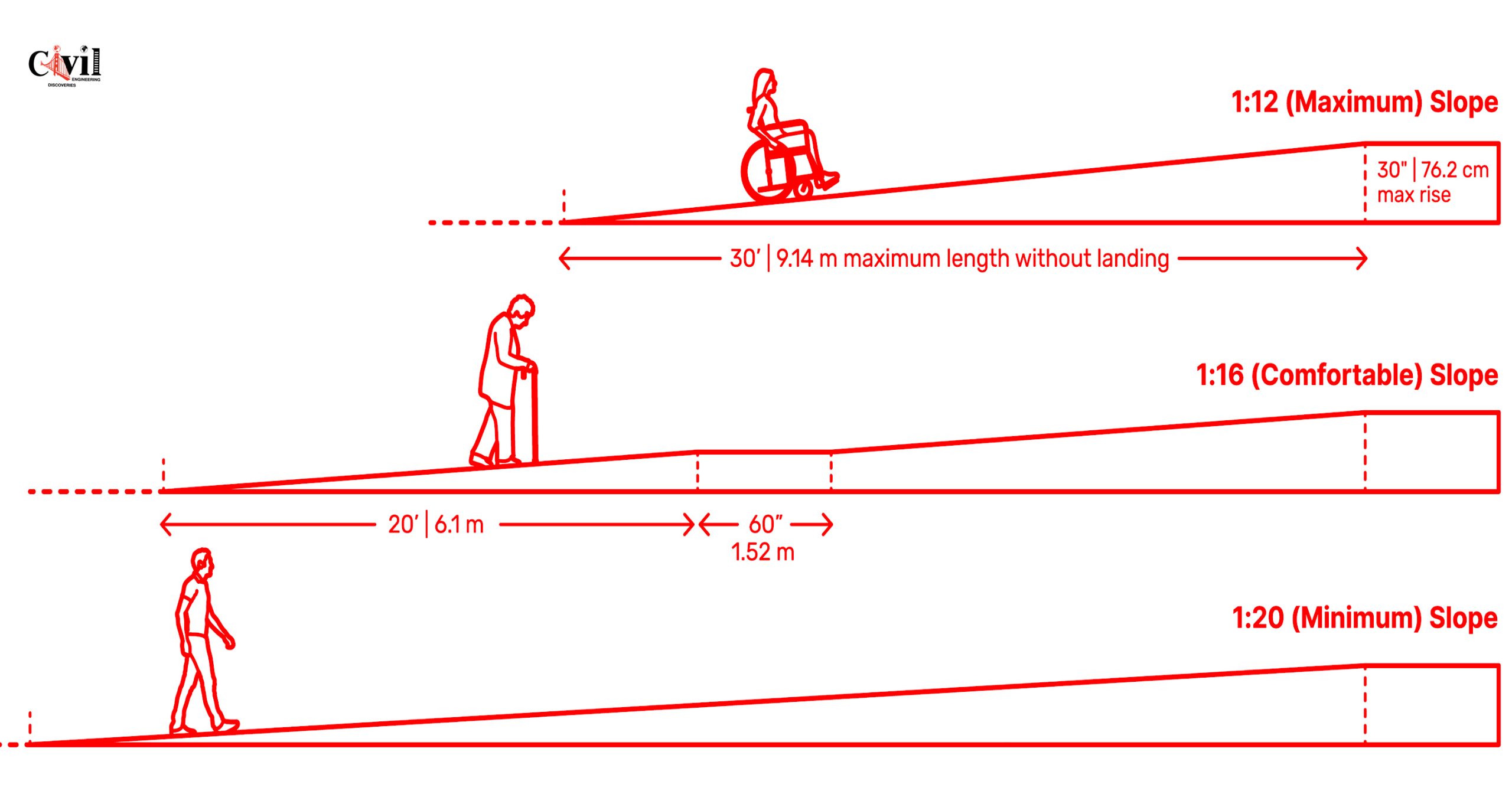
Ramp Slopes Dimensions Drawings 55 OFF Www elevate in
https://www.wheelchair-ramps.co.uk/special/wp-content/uploads/ramp-regs.jpg
Ramp Slopes Dimensions Drawings 55 OFF Www elevate in
https://global-uploads.webflow.com/5b44edefca321a1e2d0c2aa6/63df0e2b1ca2f5e680199c68_Dimensions-Buildings-Ramps-Ramp-Turning-Plan-Elevation-Dimensions.svg
I am looking to create an effect like this but my website has a dynamic background color Note that this example uses a white overlay which does not work with different backgrounds p width I have only basic knowledge on the CSS I m trying to give gradient color for one of my ITEM as per below guidelines and the gradient should be vertical I tried the below but
[desc-10] [desc-11]

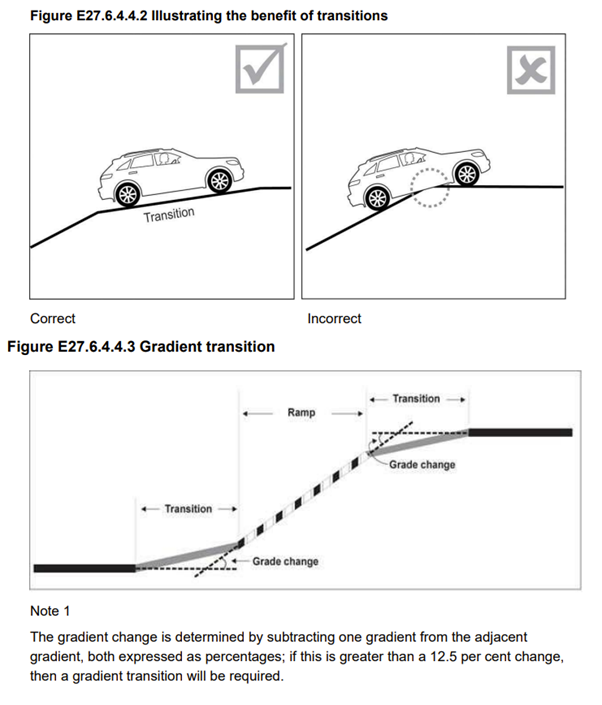
FAQ Enable Access
http://enable-access.com/wp-content/uploads/2016/07/ramp-gradient.png
Ramps Straight Run Ramp Design Architecture Design Sketch 56 OFF
https://global-uploads.webflow.com/5b44edefca321a1e2d0c2aa6/63df0cab10d0b9c8e6483367_Dimensions-Buildings-Ramps-Ramp-Straight-Plan-Elevation-Dimensions.svg


https://stackoverflow.com › questions
I m trying to transition on hover with CSS over a thumbnail so that on hover the background gradient fades in The transition isn t working but if I simply change it to an rgba

Ramp Straight Run Dimensions Drawings 52 OFF

FAQ Enable Access

Pin By Astrid Rivera On Passion Ramp Design Ramps Architecture

Pin On

Toilet Cubicle Sizes Dimensions Guide Dunhams Washroom

ADA Ramp Landing Dimensions For Residential Building Plans

ADA Ramp Landing Dimensions For Residential Building Plans

Benefits Of Handicap Ramps ADA Solutions Tactile Warning Surfaces

Ramp Design Ramp Design Parking Design Design

Ramp Gradient Calculator CoLab Planning
What Gradient Should A Disabled Ramp Be Uk - I want to move my gradient that has multiple colors smoothly but the problem is that the animation is not smooth It just changes its position at every step lt style gt animated wid
