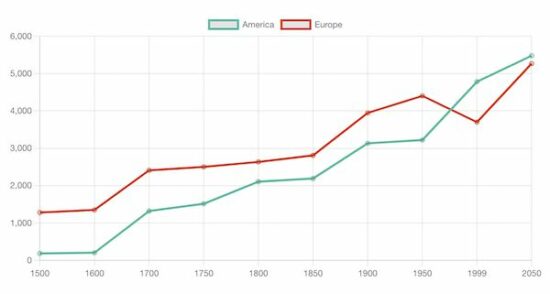
Line Chart Example Chartjs Change line spacing inside the document Ask Question Asked 12 years 8 months ago Modified 1 year 7 months ago
You can use par to obtain a new paragraph It is different from newline or which produce a line break by the way there is a linebreak command to break the line and justify the line before Possible Duplicate paragraph style how to force line break paragraph make paragraph a header I have the following problem I have a paragraph and only after this single paragraph
Line Chart Example Chartjs

Line Chart Example Chartjs
https://i.ytimg.com/vi/NKZUaiPHIC0/maxresdefault.jpg

How To Add Custom Annotation Line On Hover In Chart JS YouTube
https://i.ytimg.com/vi/rLUwF1UQcbI/maxresdefault.jpg

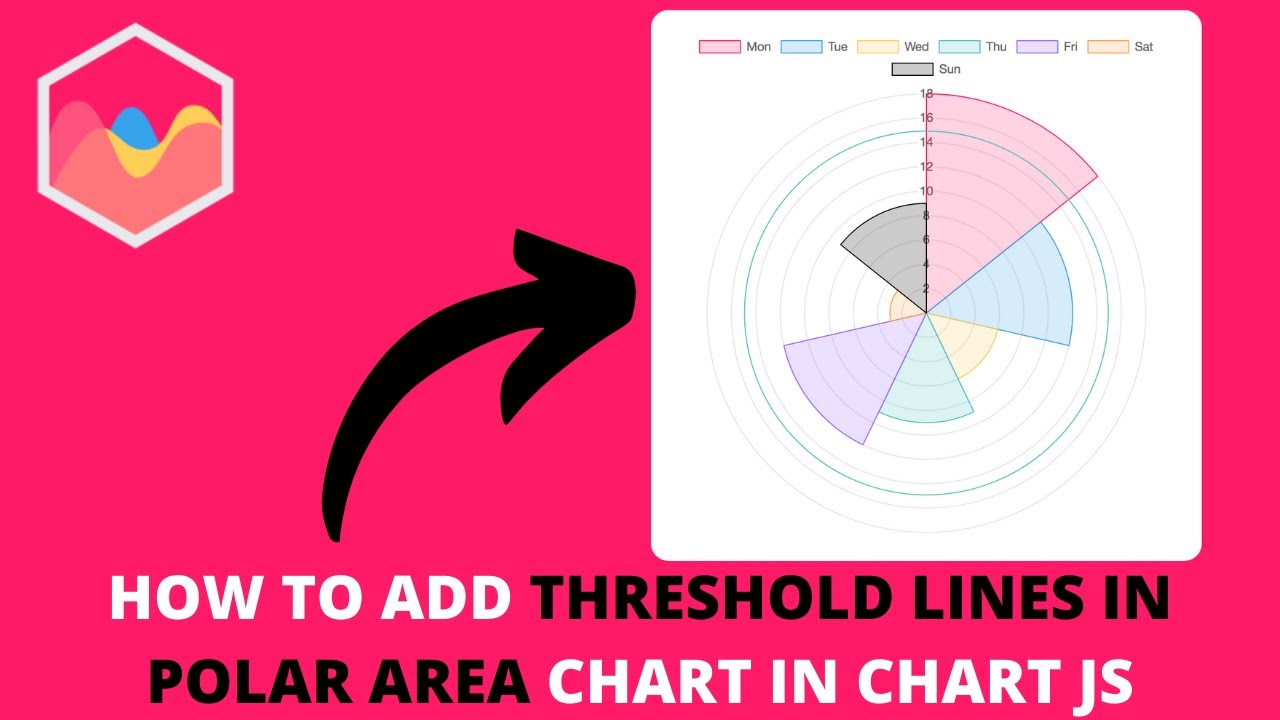
How To Add Threshold Lines In Polar Area Chart In Chart JS YouTube
https://i.ytimg.com/vi/hPGuSNdwOC4/maxresdefault.jpg
Attending the horizontal line problem I used the rule as other has mentioned Although if you want to have a centered line that separates your paragraphs you can use this simple code What I haven t been able to find in the documentation is how to set the space between the dots or how to set the size of the dots for a dotted line Do you know where I can find this information
address line 1 address line 2 address line 1 I have two sections which I d like to separate by an empty line Every time I press Enter LyX removes that empty line between paragraphs How do I prevent this
More picture related to Line Chart Example Chartjs

How To Create Gradient Gauge Chart In Chart JS YouTube
https://i.ytimg.com/vi/kOZH_xiczb8/maxresdefault.jpg

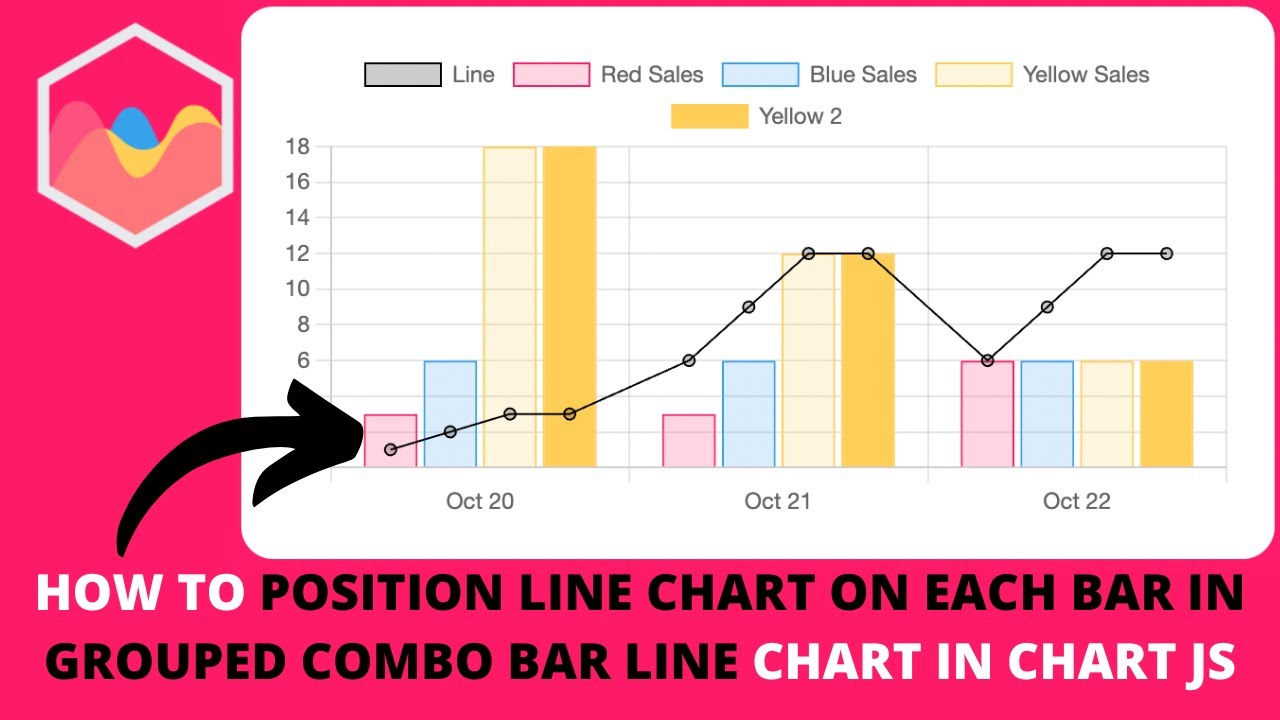
How To Position Line Chart On Each Bar In Grouped Combo Bar Line Chart
https://i.ytimg.com/vi/XMiGcObRqoY/maxresdefault.jpg

Chartjs
https://i.stack.imgur.com/zasez.png
All will depend on the length of the line and the position of the nodes as well as their shape if you count 0 times length as dependent of the length If you just want to place a node at the This solution works but it might be important to keep in mind that in an array environment the content is by default in textstyle rather than in displaystyle Hence for
[desc-10] [desc-11]

React chartjs 2 Examples CodeSandbox
https://codesandbox.io/api/v1/sandboxes/5z3ss/screenshot.png

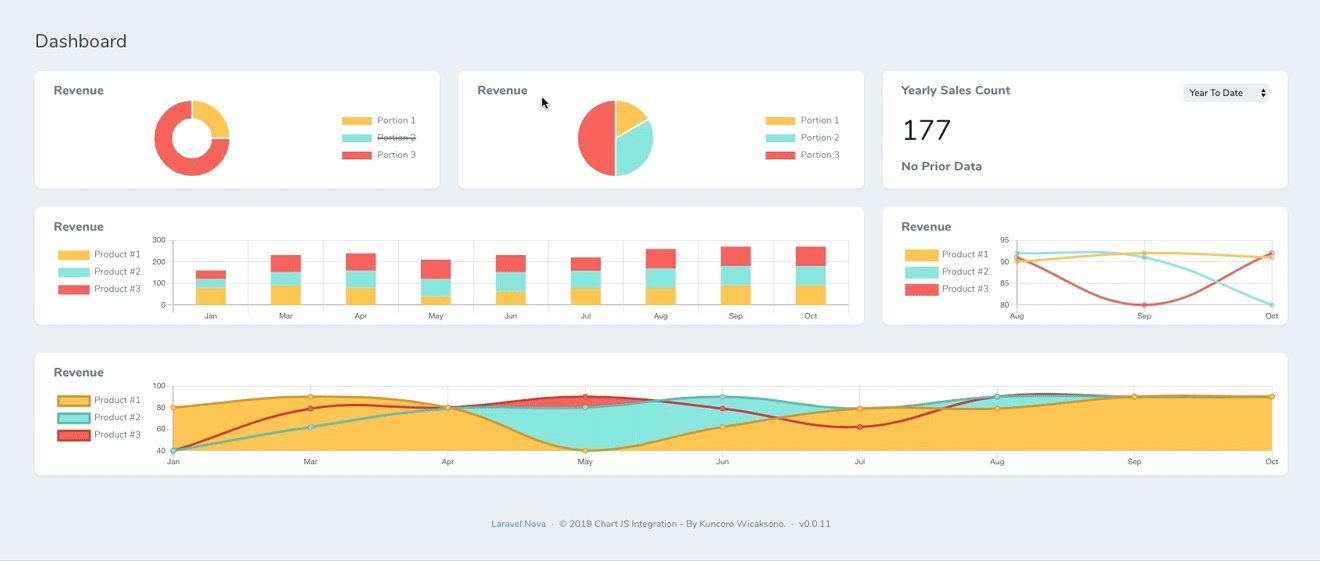
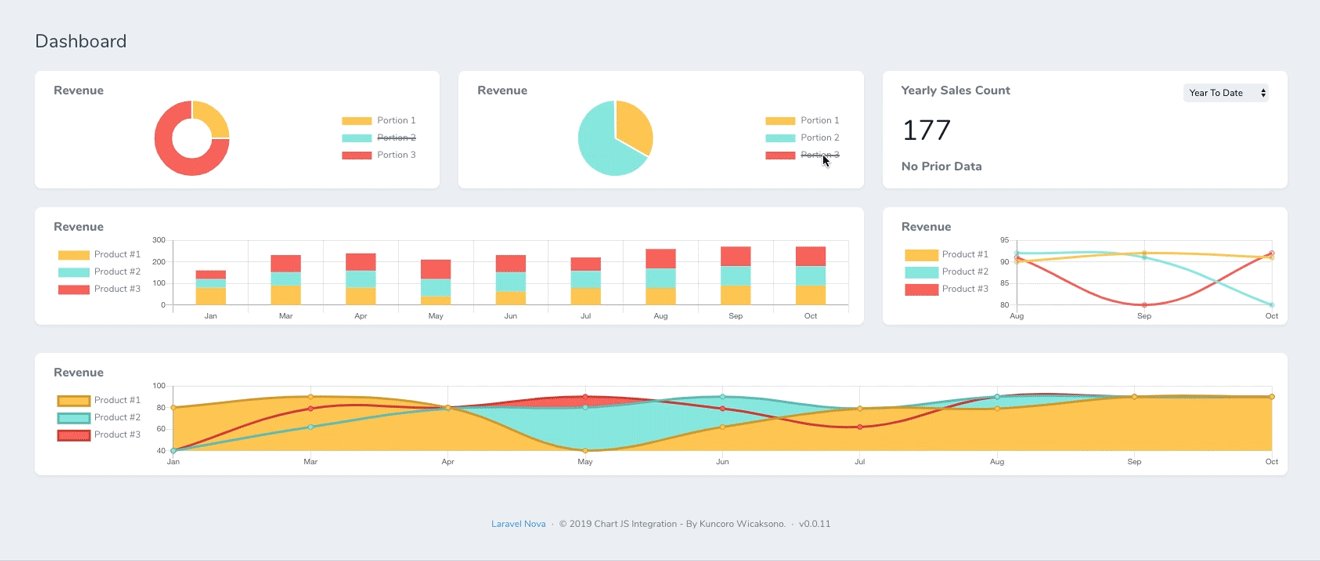
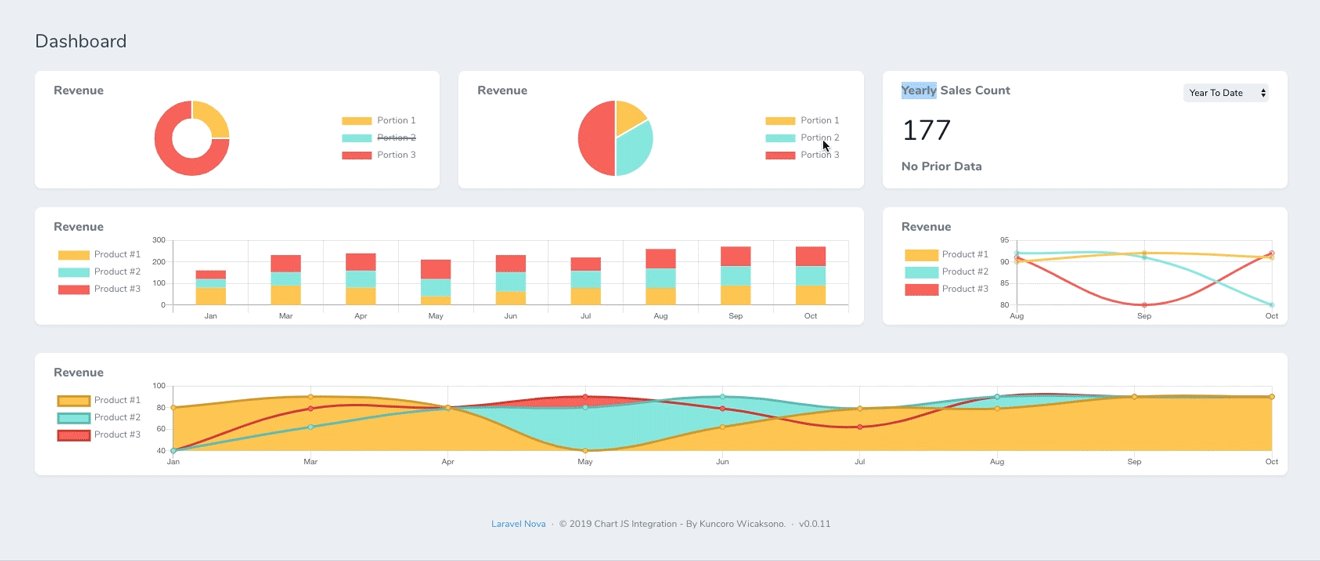
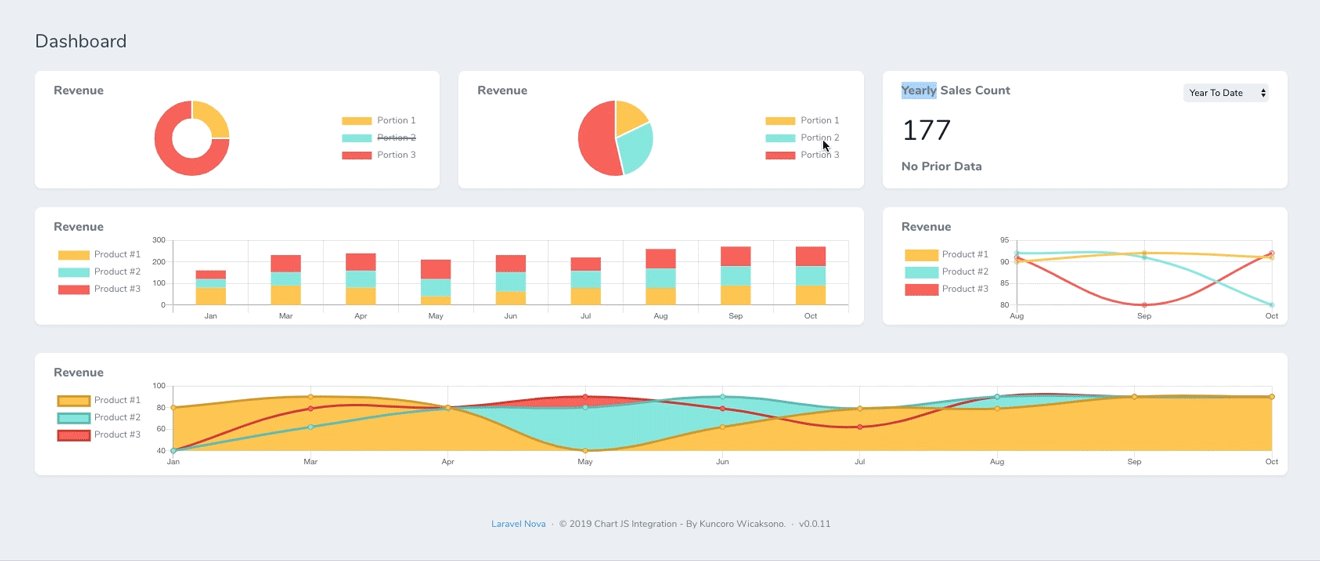
GitHub Coroo nova chartjs A Simple Dashboard Chart In Laravel Nova
https://raw.githubusercontent.com/coroo/chart-js-integration/gh-pages/assets/img/chart-js-integration.gif

https://tex.stackexchange.com › questions
Change line spacing inside the document Ask Question Asked 12 years 8 months ago Modified 1 year 7 months ago

https://tex.stackexchange.com › questions
You can use par to obtain a new paragraph It is different from newline or which produce a line break by the way there is a linebreak command to break the line and justify the line before

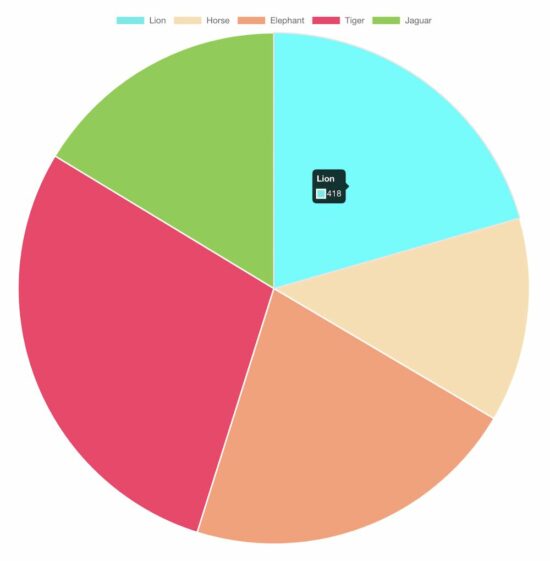
Chart JS Pie Chart Example Phppot

React chartjs 2 Examples CodeSandbox

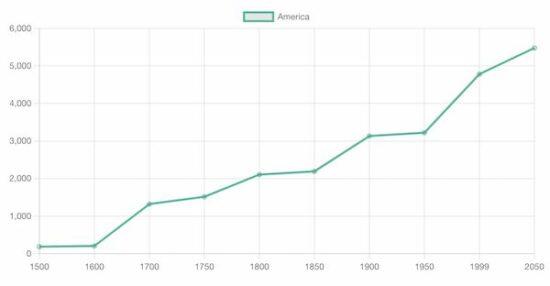
Chart JS Line Chart Example Phppot

Chart JS Line Chart Example Phppot

Outstanding Chartjs Point Style Excel Bar Graph With Line

JavaScript Line Chart JavaScript Chart Examples SciChart

JavaScript Line Chart JavaScript Chart Examples SciChart

GitHub Masalinas node red contrib chartjs Node RED Chart js Flow

Different Color For Line Segments Issue 4801 Chartjs Chart js GitHub

Prevent Chartjs Line Drops Adding New Data Without Interruptions
Line Chart Example Chartjs - [desc-14]